电子报纸教程--部署篇
Posted zstar-_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电子报纸教程--部署篇相关的知识,希望对你有一定的参考价值。
本篇内容是电子报纸从排版到上线的终篇:部署篇
前两期内容指路:
第一篇:四分钟入门报纸排版【方正飞腾】
第二篇:零基础学习电子报纸
本项目的所有代码已开源在码云上:https://gitee.com/zstar1003/xdxsb
报纸访问地址:https://zstar1003.gitee.io/xdxsb
讲解视频
本篇博文可搭配视频阅读。
BiliBiliLink:https://www.bilibili.com/video/BV1V3411K7n7
电子报纸教程-部署篇
模板优化
侧边栏优化
在第二篇的视频中,详解了如何更改侧边栏的链接内容。当时是在所有页面中都覆写了侧边栏信息,这导致了一个维护的问题。即每当新增一期报纸内容时,需要修改以前所有的文件,内容越多工作量越大,显然这不太合适。
解决的办法也很简单,在原html中保持布局结构,里面的内容通过javascript来进行动态填充。
首先给需要填充内容的列表取一个idright
<ul id="right" data-role="listview" data-inset="true" class="ui-listview ui-listview-inset ui-corner-all ui-shadow">
</ul>
然后编写js文件right_panel.js
//这里修改往期内容,新的报纸追加即可
var ul = document.getElementById("right");
ul.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./报纸302期_html/index.html" data-rel="close" οnclick="slideTo(1)" class="ui-btn">第302期</a></li>';
ul.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./报纸303期_html/index.html" data-rel="close" οnclick="slideTo(2)" class="ui-btn">第303期</a></li>';
ul.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./报纸304期_html/index.html" data-rel="close" οnclick="slideTo(3)" class="ui-btn">第304期</a></li>';
ul.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./报纸305期_html/index.html" data-rel="close" οnclick="slideTo(3)" class="ui-btn">第305期</a></li>';
最后在html中进行引入
<!-- 往期内容信息 -->
<script src="./right_panel.js"></script>
这样,以后只需修改一个文件内容,就能做到全局适配了。

同理,我们可以对左边的侧边栏进行优化,在每一期文件夹下新建一个left_panel.js文件
// 左侧边栏信息配置文件
var ul_left = document.getElementById("left");
ul_left.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./index.html" data-rel="close" οnclick="slideTo(1)" class="ui-btn">头版</a></li>';
ul_left.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./A2.html" data-rel="close" οnclick="slideTo(2)" class="ui-btn">第二版</a></li>';
ul_left.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./A3.html" data-rel="close" οnclick="slideTo(3)" class="ui-btn">第三版</a></li>';
ul_left.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./A4.html" data-rel="close" οnclick="slideTo(4)" class="ui-btn">第四版</a></li>';
ul_left.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./B1.html" data-rel="close" οnclick="slideTo(5)" class="ui-btn">第五版</a></li>';
ul_left.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./B2.html" data-rel="close" οnclick="slideTo(6)" class="ui-btn">第六版</a></li>';
ul_left.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./B3.html" data-rel="close" οnclick="slideTo(7)" class="ui-btn">第七版</a></li>';
ul_left.innerHTML += '<li data-icon="false" class="ui-first-child"><a href="./B4.html" data-rel="close" οnclick="slideTo(8)" class="ui-btn">第八版</a></li>';
这样,链接都无需修改就自动适配了。
访问量统计
之前的版本模仿微信的样式,在每篇文章下标记了阅读量,但是是个静态的假数据。如果需要真实的访问数据,大致上可以有两种实现思路。
1、自写后端,这样还需要自己搭建数据库来存储数据,对于我们这个简单展示类界面来说,过于繁琐。
2、采用第三方统计工具,这里可以采用免费网站计数器,它提供了一些图片样式,可以把真实的访问量以图片的形式进行插入。
在html中,可以很方便的调用它获取访问量图片:
<span style="margin-top: 6px; position:relative;">
<a href="https://www.mfwztj.com/" target="_blank"><img src="https://www.mfwztj.com/hit.php?id=zxpfc&nd=6&style=3" border="0" alt="网站计数器"></a>
</span>
但缺点也很明显,每一个页面要统计访问量都必须给定一个链接,并且该链接必须保持不变。如果更换域名,需要重新获取统计接口,因此,在本版本中未实际采用。
注:在vscode中,需要安装Live Server拓展插件,以本地网络形式进行网页浏览才会显示这个图片。
网页部署
进入正题,有了静态文件之后,该如何部署。这里给出三种可供参考的方案。
方案一:GitHub Page
GitHub提供了免费的静态文件部署方案,但国外的服务器访问过于缓慢。优点是成本不高,支持自定义域名解析,可以使用CDN加速来提升访问速度。
方案二:使用云服务器
该方案购买第三方的云服务器,我曾经用阿里云服务器搭建过,具体的流程可以参见我的这篇博文从零开始用阿里云服务器搭建网页
该方案访问速度最快,并且搭建自由,可以支持一些动态页面的部署操作。
缺点也很明显:成本较高。目前阿里云学生机已经买不到了,一台最低配置的服务器平均价格也需要小几百一年。并且云服务器有个规则:购买便宜,续费贵。如果打算长期用,建议多买几年,以免反复经历复杂的部署流程。
方案三:Gitee Page
Gitee即码云,仿照了Github,也提供了免费的静态文件部署方案,一键部署,操作简单,且国内的服务器访问速度比Github快一些。但需要一天左右的时间等待实名认证。目前该项目就已在码云上完成部署,下面来详解一下大致流程。
码云部署流程
码云地址:https://gitee.com/
首先注册一个账号,不必细说。
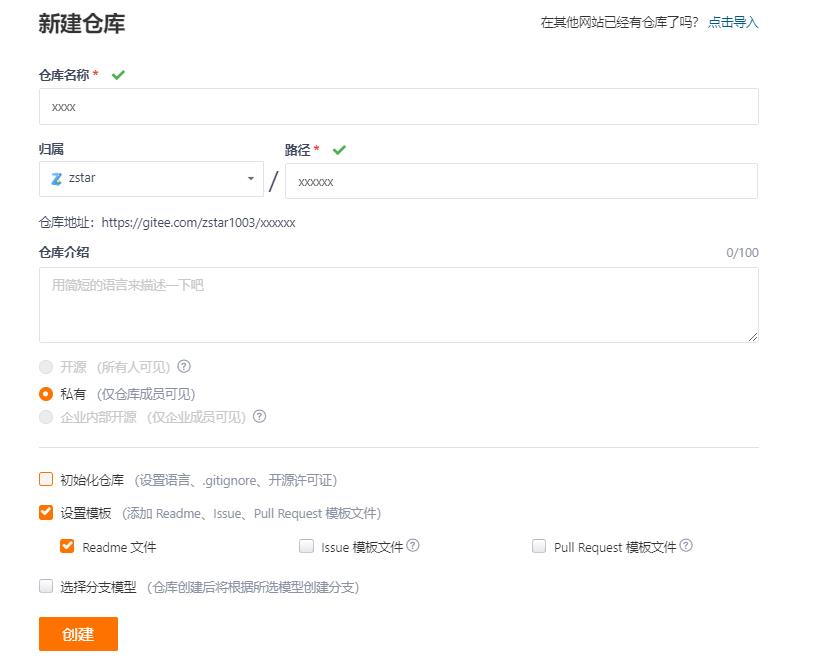
然后新建一个仓库

仓库名称随便取,路径要想一想,后面部署后的url会和路径挂钩。

新建完仓库后,有两种方式可以上传文件。
第一种方式:直接在网页中提交上传

操作比较简单,但是一次性最多上传20个文件。
第二种方式:利用git工具
git相关理论/软件下载可以看我总结的这篇博文零基础1小时上手git
1、下载git bush工具。
2、绑定gitee账号。
3、关联远程仓库。
4、上传文件到暂存区
使用命令:git add .
5、上传文件到本地仓库
使用命令:git commit -m "备注"
6、上传文件到远程仓库
使用命令:git push
默认是上传到master分支
上传完之后,可以看到仓库里已经有了自己的文件,然后就可以开始一键部署。
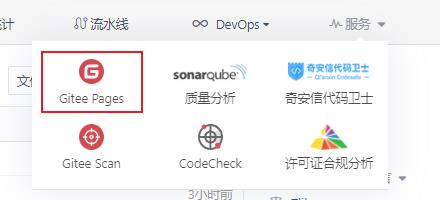
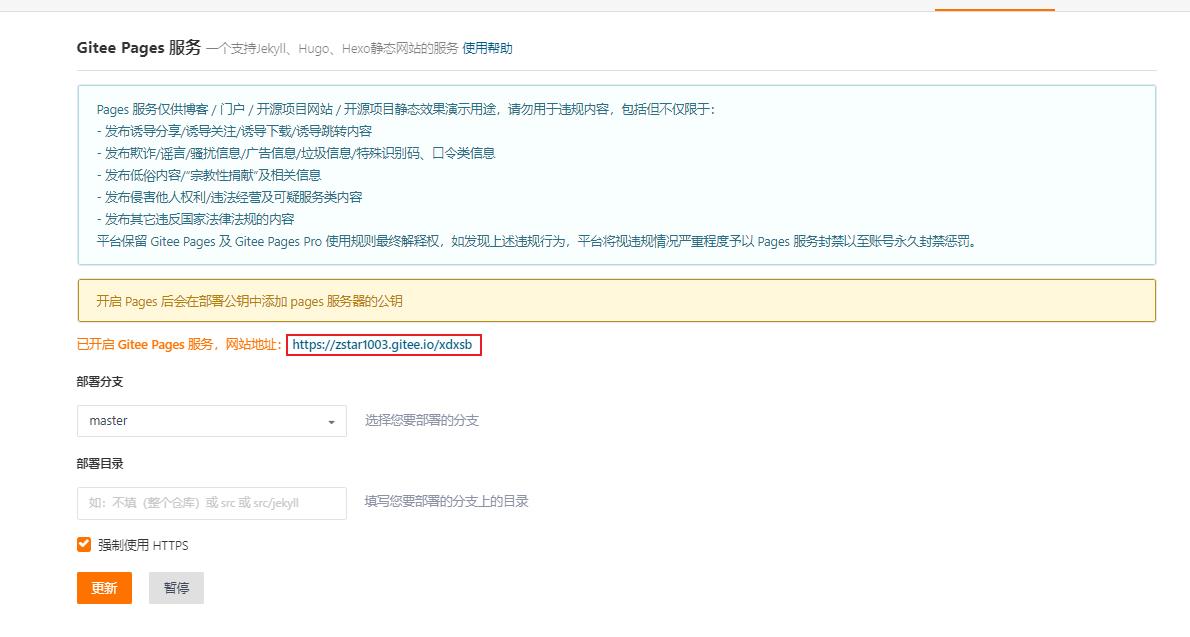
进入Gitee Pages 界面:

点击更新即可

出现的url就部署成功,比如我的访问地址为https://zstar1003.gitee.io/xdxsb
报社成员操作
上面写了码云部署的全流程,因为仓库我已经创建完成,因此后续更新维护的操作会简单一些,下面介绍如何进行团队协作。
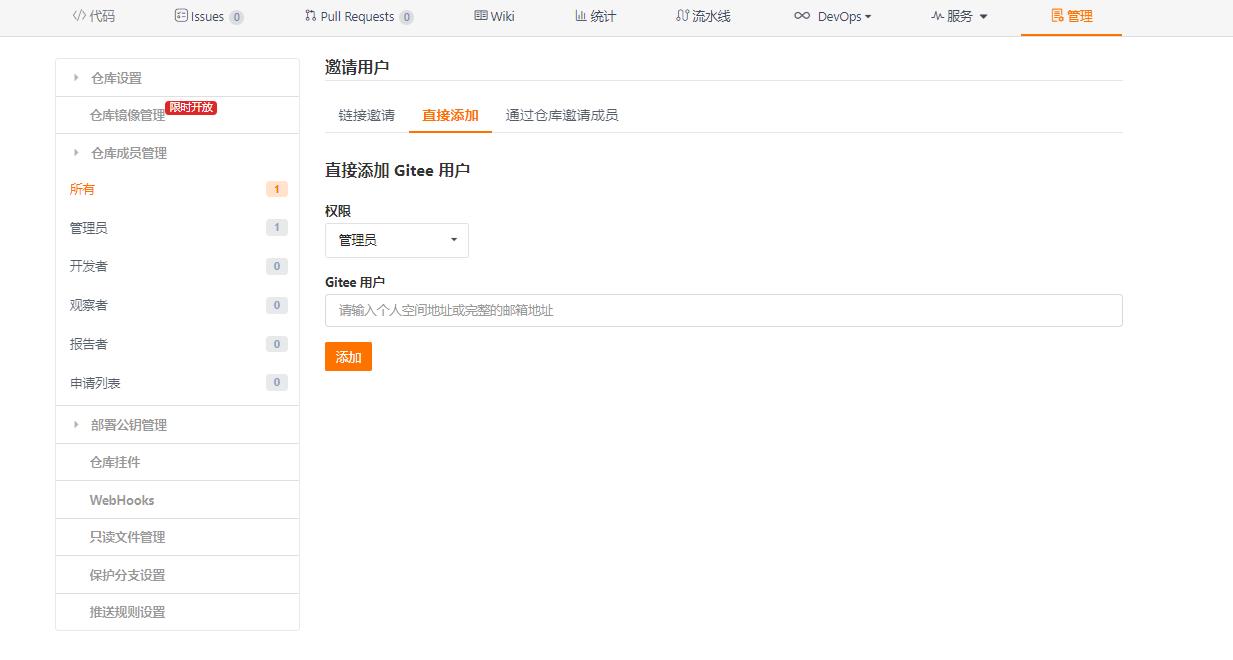
Step1:仓库管理员权限授予
首先我会通过链接或者直接添加的方式,邀请协作者成为仓库管理员,这样就可以有权上传文件到本仓库(团队成员最多5人)。

Step2:仓库克隆
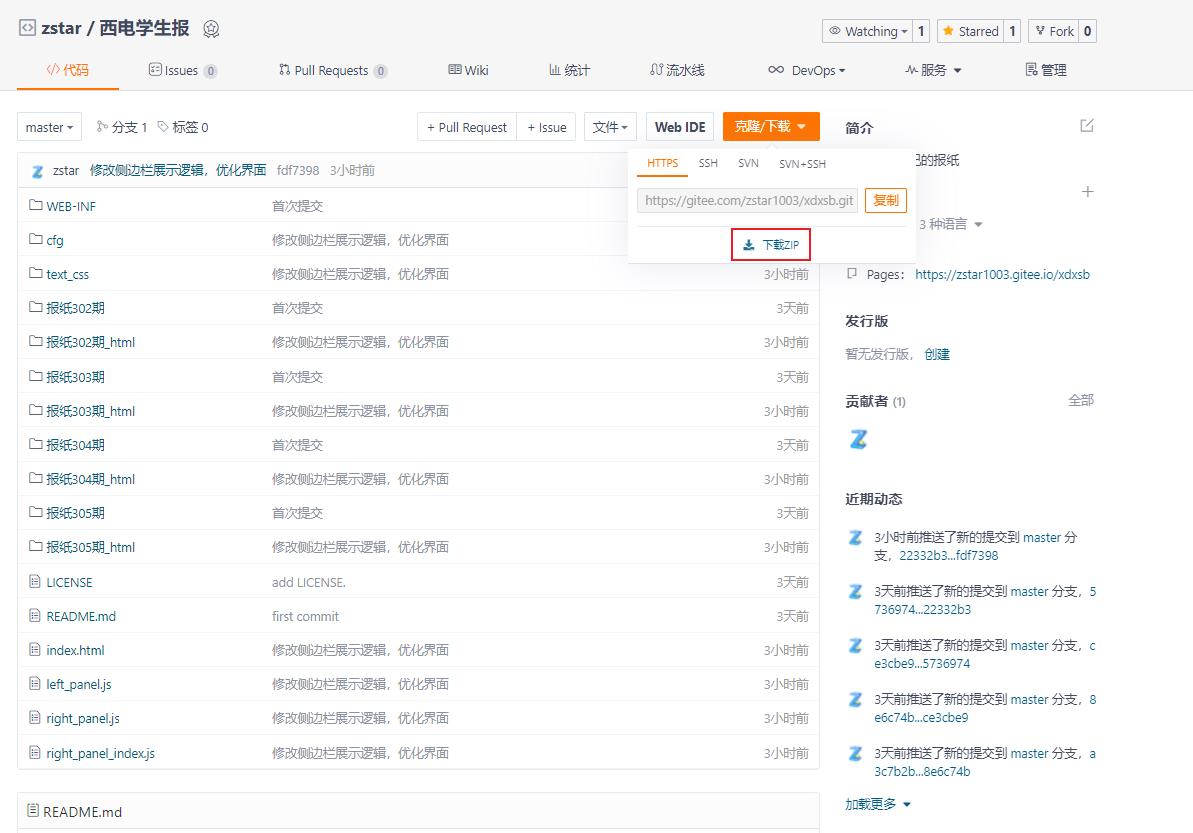
在这一步,需要把整个仓库下载到本地,有两种方式。
第一种方式,下载zip文件。

这种方式比较简单,通过这种方式,后续无需使用git工具,直接上传文件即可。但要注意文件上传位置,以及修改文件时要把之前的文件给删除。更推荐第二种方式。
第二种方式,利用git工具。
首先安装好git工具,下载安装方式参见前面提到的教程。
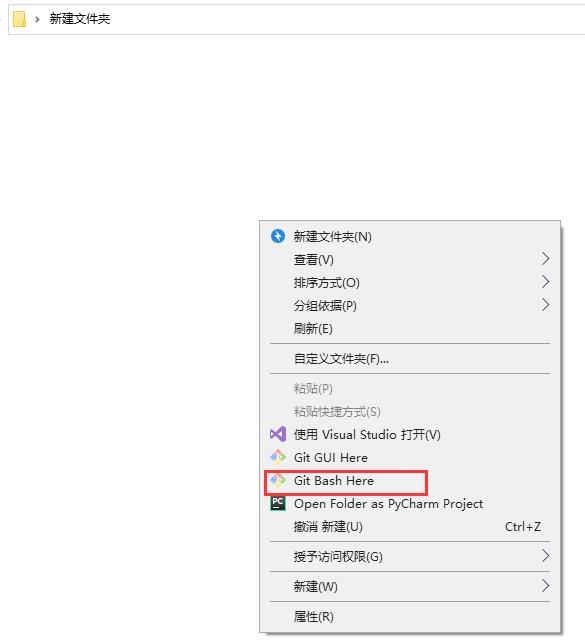
然后在本地新建一个文件夹->右键->git bash here

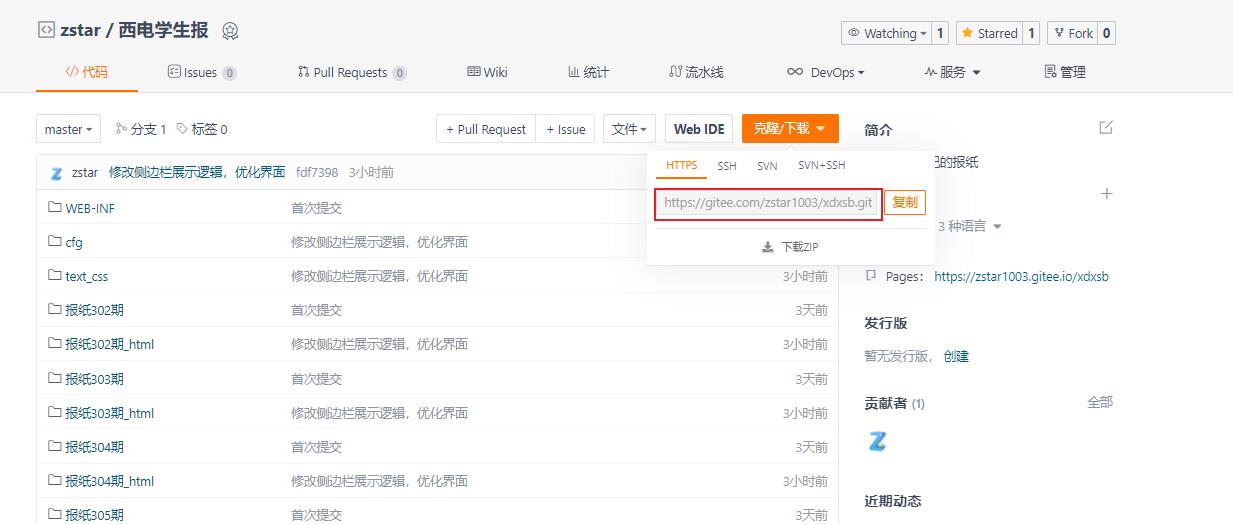
输入命令 git clone xxx.git
xxx.git为远程仓库地址,可在仓库界面处复制。

克隆好后,会生成一个.git文件(该文件是隐藏文件夹,需要在查看种勾选隐藏文件夹才能看到),该文件存储了本地仓库和远程仓库的连接信息。之后,对文件进行修改后,按部署流程中的上传文件即可。
要点注意
1、码云还有个小问题,部署时会检测文章内容,如果出现违禁词,会无法部署成功。因为这个原因,我也删除了部分未过审文章,因此在审稿时需要提前进行文字审阅。

这里推荐使用夸克查词,它会检测出违禁词和敏感词。违禁词必须进行修改,敏感词没有关系。
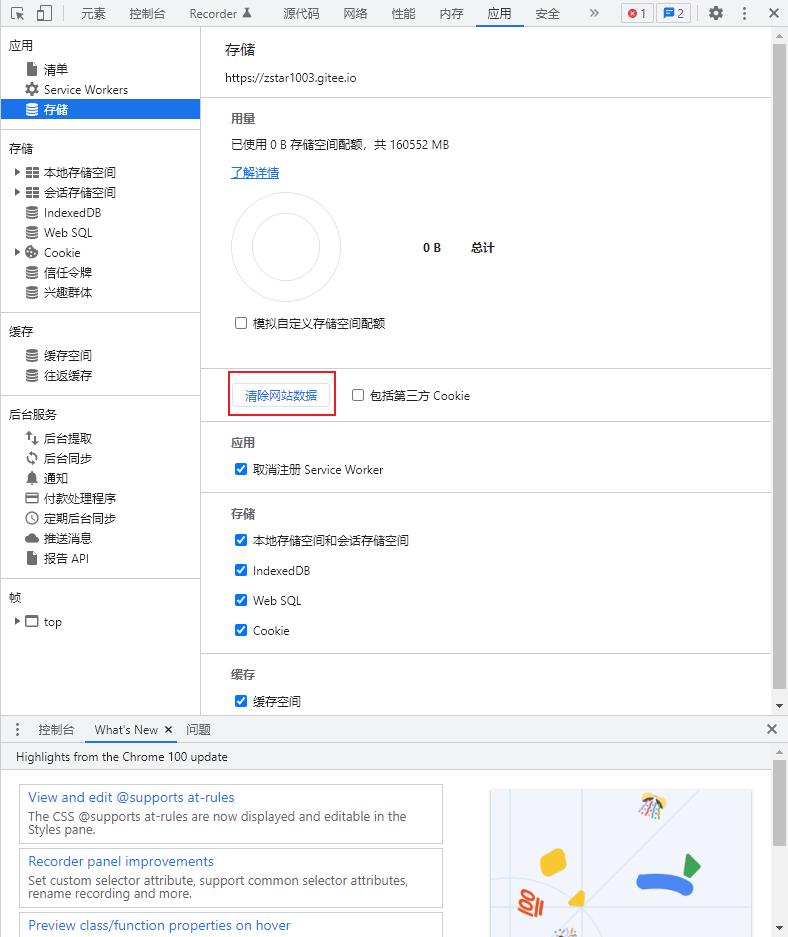
2、上传完文件后,要重新部署更新。由于浏览器的缓存机制,更新完之后无法查看到更新内容,以谷歌浏览器为例,需要清除浏览器缓存再看效果。

以上是关于电子报纸教程--部署篇的主要内容,如果未能解决你的问题,请参考以下文章