vue的数据双向绑定是怎么实现的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的数据双向绑定是怎么实现的相关的知识,希望对你有一定的参考价值。
vue的数据双向绑定是通过数据劫持和发布-订阅者功能来实现的。
实现步骤:
1.实现一个监听者Oberver来劫持并监听所有的属性,一旦有属性发生变化就通知订阅者。
2.实现一个订阅者watcher来接受属性变化的通知并执行相应的方法,从而更新视图。
3.实现一个解析器compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相对应的订阅者。

观察者模式确实很有用,但是在javascript实践里面,通常我们使用一种叫做发布/订阅模式的变体来实现观察者模式。
从图中也能看到,这两种模式很相似,但是也有一些值得注意的不同。
发布/订阅模式使用一个主题/事件频道,这个频道处于想要获取通知的订阅者和发起事件的发布者之间。这个事件系统允许代码定义应用相关的事件,这个事件可以传递特殊的参数,参数中包含有订阅者所需要的值。
观察者模式和发布订阅模式的不同点:
观察者模式要求想要接受相关通知的观察者必须到发起这个事件的被观察者上注册这个事件。
发布/订阅模式使用一个主题/事件频道(类似于中介/中间商),可以减少订阅者和发布者之间的依赖性。
发布/订阅模式中订阅者可以实现一个合适的事件处理函数,用于注册和接受由发布者广播的相关通知。
参考技术A Map对象的连接运算符也是将两个Map对象连接成一个新的Map对象,Map对象的连接运算符是+,如果两个Map对象具有相同的key,则右边的值替代左边的值.看如下的例子:<#assign scores = "语文":86,"数学":78 + "数学":87,"Java":93>
语文成绩是$scores.语文
数学成绩是$scores.数学
Java成绩是$scores.Java
输出结果是:
语文成绩是86
数学成绩是87
Java成绩是93本回答被提问者采纳
vue中数据双向绑定的原理是啥?
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的,其中比较关键的是数据劫持,下面咱们看一个例子。
var obj = Object.defineProperty(obj,'name', get:function() console.log("获取了"); , set:function() console.log('修改了'); )obj.name = 'fei';obj.name
Object.defineProperty( )是用来做什么的?它可以来控制一个对象属性的一些特有操作,比如读写权、是否可以枚举。
思路分析
实现mvvm主要包含两个方面,数据变化更新视图,视图变化更新数据:

三人行慕课
关键点在于data如何更新view,因为view更新data其实可以通过事件监听即可,比如input标签监听 'input' 事件就可以实现了。所以我们着重来分析下,当数据改变,如何更新视图的。
数据更新视图的重点是如何知道数据变了,只要知道数据变了,那么接下去的事都好处理。如何知道数据变了,其实上文我们已经给出答案了,就是通过Object.defineProperty(
)对属性设置一个set函数,当数据改变了就会来触发这个函数,所以我们只要将一些需要更新的方法放在这里面就可以实现data更新view了。

三人行慕课
思路有了,接下去就是实现过程了。
实现过程
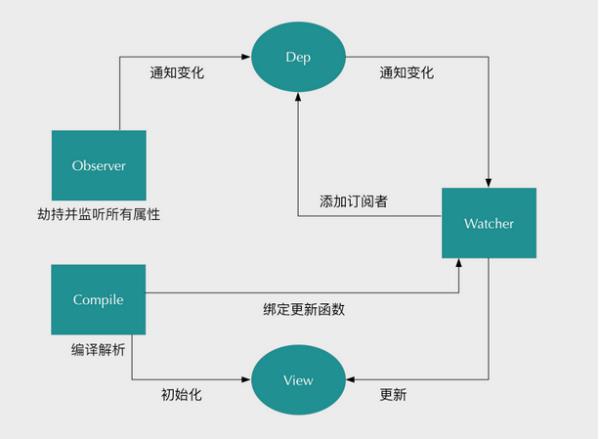
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
流程图如下:

三人行慕课
function objServer(obj) let keys = Object.keys(obj); keys.forEach((item)=> definedActive(obj,item,obj[item]) ) return obj; function definedActive(obj,item,val) Object.defineProperty(obj,item, get() console.log(`$item获取了`) , set(newVlaue) val = newVlaue; console.log(`$item修改了`) ) let obj = objServer( a:1, b:2) obj.aobj.b obj.a = 2;obj.b = 3;
参考技术A vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。其实主要是用了Es5中的Object.defineProperty;来劫持每个属性的getter,和setter 参考技术B 在vue中进行数据绑定后,当数据修改了会直接更新到视图上
但是在小程序中呢,data数据修改是不会直接同步到,必须调用this.setData()这个方法
例如:
data:
arr:[name:"小李",name:"小王八"],
list:[name:"小明",name:"小红"],setMsg() //该方法可以绑定到事件上也可以在onLoad里面调用
this.data.arr = this.data.list this.setData(
arr:this.data.arr, // 简单粗暴直接修改
["list[0].name"]:"小姚" //也可以只修改里面的一项,
)
以上是关于vue的数据双向绑定是怎么实现的的主要内容,如果未能解决你的问题,请参考以下文章