修改element ui el-selectt组件样式
Posted 野猪佩奇007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改element ui el-selectt组件样式相关的知识,希望对你有一定的参考价值。
项目场景:
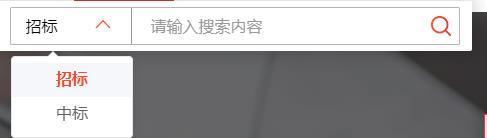
项目中需要把默认选中的el-option默认颜色改为红色,但是v-deep,!important等方法都不管用

解决方案:

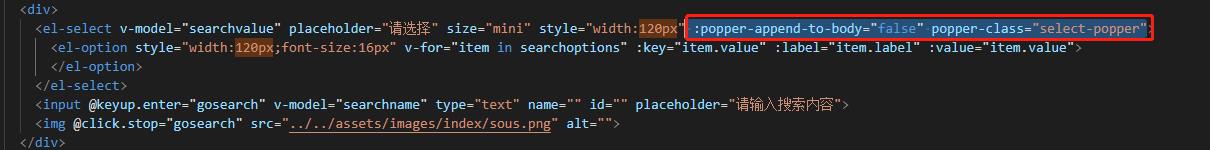
在el-select标签上加上
:popper-append-to-body="false" popper-class="select-popper"
css里写入样式修改
::v-deep .select-popper
.el-select-dropdown__item.selected
color: #ff4922;
完成

以上是关于修改element ui el-selectt组件样式的主要内容,如果未能解决你的问题,请参考以下文章