fixed无效的情况
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fixed无效的情况相关的知识,希望对你有一定的参考价值。
参考技术A 当某元素的position是fixed的时候,且其父元素的样式有以下情况的,fixed的定位会失效:1、父元素的transform属性值不为none时
2、父元素的perspective值不为 none 的元素(没遇到过,摘抄一下)
3、在will-change中指定了任意 CSS 属性(没遇到过,摘抄一下)
场景1:在swiper里面有某个子元素是fixed定位,此时该定位会失效。原因是,swiper组件用的就是tansform进行卡片位置变换的,所以引起定位失效。
项目中遇到的小问题,position:fixed无效的一种情况
今天遇到一个定位的问题,要让元素定位在浏览器的顶部,使用position: fixed居然没有效果,元素依然跟着浏览器滚动条走动,后来发现他的上层元素有的使用了transform: translate(0, 0);导致position: fixed功能失效了。所以特此记下来,当做一次小坑吧。
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:fixed无效</title>
<style>
body {
height: 20000px;
transform: translate(0, 0);
}
.box {
position: fixed;
width: 100px;
height: 100px;
background: red;
top: 300px;
}
</style>
</head>
<body>
<div class="box">固定定位元素</div>
</body>
</html>
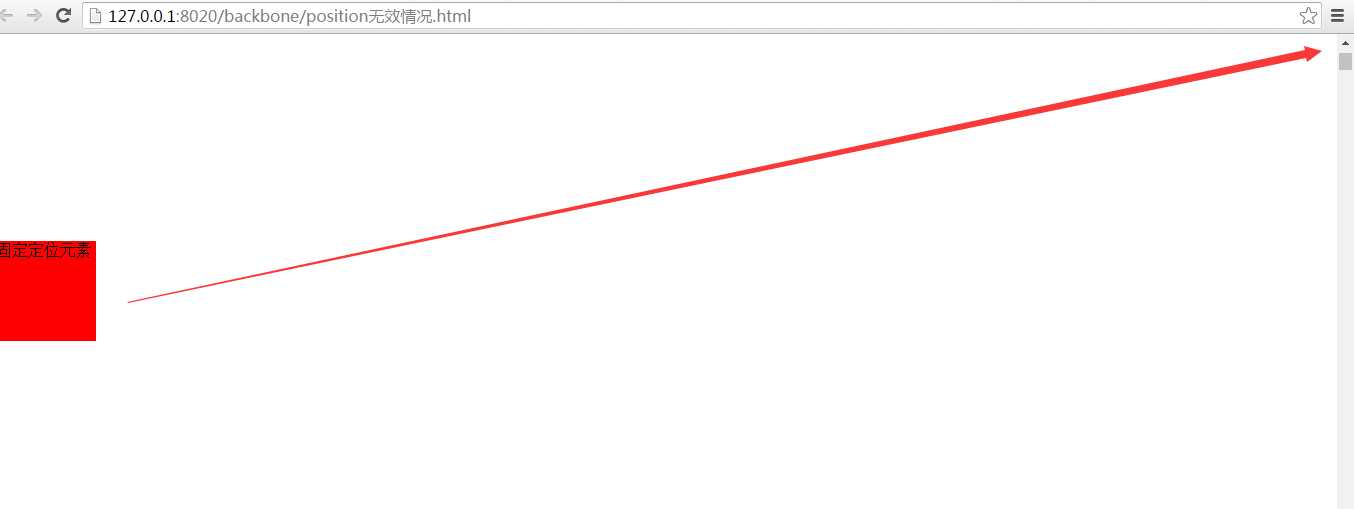
滚动前

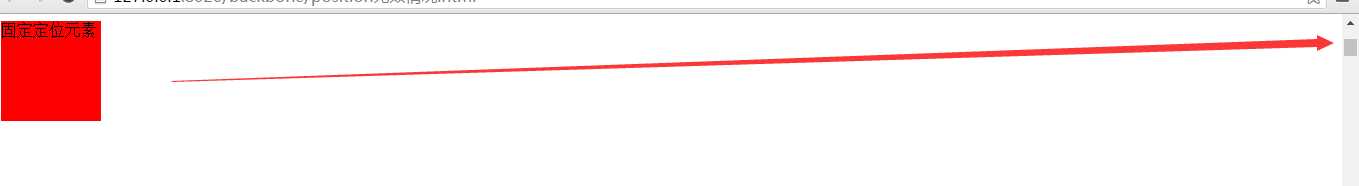
滚动后

所以,我们定位才会失效。当我们对上级元素设置transform: none;或者display:inline,就能解决这样的问题。下面是网上对定位写的不错的一篇帖子,给大家做个参考。
以上是关于fixed无效的情况的主要内容,如果未能解决你的问题,请参考以下文章