安卓--如何用图片铺满屏幕(即做成背景)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓--如何用图片铺满屏幕(即做成背景)相关的知识,希望对你有一定的参考价值。
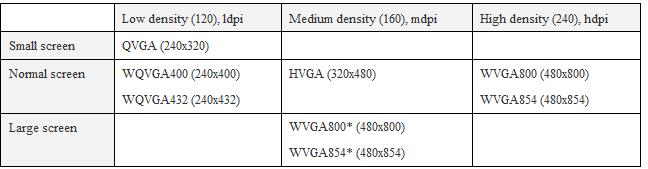
如图,即使是同一分辨率的安卓设备的屏幕大小都有几种,
如Low density 120dpi的设备有QVGA(240x320), WQVGA(240x400), WQVGA(240x432)这三种,
为了适屏,那岂不是要把240x320、240x400、240x432这三种背景图片都放到drawable-ldpi文件夹里,并且mdpi和hdpi的也这样做?

如果只是全屏铺满,你弄一个ImageView
设置ScaleType为fitCenter就可以了
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a5game_fruit_holiday_yd"
android:scaleType="fitCenter"/>追问
我是用Canvas来绘制屏幕背景的,不会怎样适屏
安卓的适屏是不是要靠自己缩放图片的?
用canvas这种情况我也不是很清楚,但是觉得挺麻烦的
如果你仍然使用Android自带的控件来做应该会快一些
比如一个Activity
在onCreate(Bundle b)方法中
setContentView(view); 那么这个view就是完全适配这个activity的,如果activity为全屏,那么对这个view设置一下背景图就可以了 view.setBackground(drawable);
用安卓自带的控件不好控制,而用Canvas可以很方便地绘制
追答那么只能自己计算了
当然前提是你要绘制的bitmap也是要和计算出来的屏幕尺寸一样才能铺满吧,不然会有空白的地方
计算屏幕尺寸自己找一下随便都有的
Bitmap bmp ;//你要绘制的图片
Bitmap scaleBmp = Bitmap.createScaleBitmap(bmp,screenWidth,screenHeight,true);//如果要绘制的图片与屏幕尺寸不一致就做缩放处理;
后面的就正常绘制就可以了吧!~
Canvas c = new Canvas(drawBitmap);//你可以绘制在任意一张你想绘制的Bitmap里
c.drawBitmap(scaleBmp);
如果只是全屏铺满,你弄一个ImageView
设置ScaleType为fitCenter就可以了
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a5game_fruit_holiday_yd"
android:scaleType="fitCenter"/> 参考技术C 意义不明
如果只是全屏铺满,你弄一个ImageView
设置ScaleType为fitCenter就可以了
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a5game_fruit_holiday_yd"
android:scaleType="fitCenter"/>
CSS中如何设拉伸背景图片铺满屏幕
我写的CSS代码是
#bg
width: 100%;
height: 100%;
background:url(images/beijing.png);
这样子他会重复图片铺满屏幕,我想要让他拉伸图片铺满屏幕,应该怎么写呢?
body
background: url("image.png") no-repeat;
height:100%;
width:100%;
overflow: hidden;
background-size:cover;或者background-size:100%;

扩展资料:
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
编程工具
记事本:使用Windows系统自带的记事本可以编辑网页。只需要在保存文档时,以.html为后缀名进行保存即可。
Dreamweaver:它与Flash、Fireworks并称网页三剑客。Dreamweaver是集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别开发的视觉化网页开发工具,利用它可以轻而易举地制作出充满动感的网页。
参考资料来源:百度百科:CSS
参考技术A#bg
margin:0px;
background: url(images/beijing.png) no-repeat;
background-size:100% 100%;
background-attachment:fixed;

扩展资料:
url(images/beijing.png)——图片路径的位置;
no-repeat—— 图片不重复;
center 0px——center是距离页面左边的定位,0px是距离页面上面的定位;
background-position: center 0——就是图片的定位,同上;
background-size: cover;——把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中;
min-height: 100vh;——视窗的高度,“视区”所指为浏览器内部的可视区域大小,即window.innerWidth/ window.innerHeight大小。
给body标签指定背景图,这样背景图就可以填充整个浏览器viewport了。其实,该方案对所有的块级容器都可以生效。块级容器的宽高是动态的,那么背景图将自动伸缩,充满整个容器。CSS body标签的样式如下:
body
/* 加载背景图 */
background-image: url(images/background-photo.jpg);
/* 背景图垂直、水平均居中 */
background-position: center center;
/* 背景图不平铺 */
background-repeat: no-repeat;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 */
background-attachment: fixed;
/* 让背景图基于容器大小伸缩 */
background-size: cover;
/* 设置背景颜色,背景图加载过程中会显示背景色 */
background-color: #464646;
其实当时在互联网界已经有过一些统一样式表语言的建议了,但CSS是第一个含有“层叠”丰意的样式表语言。在CSS中,一个文件的样式可以从其他的样式表中继承。读者在有些地方可以使用他自己更喜欢的样式,在其他地方则继承或“层叠”作者的样式。这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合每个人的爱好。
哈坤于1994年在芝加哥的一次会议上第一次提出了CSS的建议,1995年的www网络会议上CSS又一次被提出,博斯演示了Argo浏览器支持CSS的例子,哈肯也展示了支持CSS的Arena浏览器。
同年,W3C组织(World WideWeb Consortium)成立,CSS的创作成员全部成为了W3C的工作小组并且全力以赴负责研发CSS标准,层叠样式表的开发终于走上正轨。有越来越多的成员参与其中,例如微软公司的托马斯·莱尔顿(Thomas Reaxdon),他的努力最终令Internet Explorer浏览器支持CSS标准。哈坤、波斯和其他一些人是这个项目的主要技术负责人。1996年底,CSS初稿已经完成,同年12月,层叠样式表的第一份正式标准(Cascading style Sheets Level 1)完成,成为w3c的推荐标准。
1997年初,W3C组织负责CSS的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了1998年5月出版的CSS规范第二版。
参考技术C background:url(images/beijing.png) repeat;加个属background-size:100%;background:url(images/beijing.png) no-repeat; 参考技术D background:url(images/beijing.png) repeat;追问
还是不行啊。。依然是重复这个图片铺满屏幕QAQ
追答。。。你是要拉伸啊,看错了。加个属background-size:100%;background:url(images/beijing.png) no-repeat; 图片会失真哦!
追问我试了一下。。这样子他右边就空出一块了。。
什么情况= =
要么是外框限制了,都设成100%,我这里试验了下是铺满的,你再看看有没有别的属性影响了的。
本回答被提问者采纳以上是关于安卓--如何用图片铺满屏幕(即做成背景)的主要内容,如果未能解决你的问题,请参考以下文章