怎样使js中的onclick事件只触发一次,就是我点击了一次,再次点击的时候不让其再触发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样使js中的onclick事件只触发一次,就是我点击了一次,再次点击的时候不让其再触发相关的知识,希望对你有一定的参考价值。
解决的方法:
1、用jQuery的方式
jQuery专门为此功能提供了一个函数one。这样写就能让click这个事件只执行一次。
$("#btn3").one('click',function()
alert('jQuey的one函数,第1次点击');
);

2、不用jQuery的方式
框起来的3处都是不用jQuery实现的只触发一次的效果。核心代码是这句btn.onclick = null;
就是click事件被执行的时候,让它把这个事件本身给清空。

扩展资料:
jQuery的模块可以分为3部分:入口模块、底层支持模块和功能模块。
在构造jQuery对象模块中,如果在调用构造函数jQuery()创建jQuery对象时传入了选择器表达式,则会调用选择器Sizzle遍历文档,查找与之匹配的DOM元素,并创建一个包含了这些DOM元素引用的jQuery对象。
浏览器功能测试模块提供了针对不同浏览器功能和bug的测试结果,其他模块则基于这些测试结果来解决浏览器之间的兼容性问题。
在底层支持模块中,回调函数列表模块用于增强对回调函数的管理,支持添加、移除、触发、锁定、禁用回调函数等功能;
异步队列模块用于解耦异步任务和回调函数,它在回调函数列表的基础上为回调函数增加了状态,并提供了多个回调函数列表,支持传播任意同步或异步回调函数的成功或失败状态;
数据缓存模块用于为DOM元素和javascript对象附加任意类型的数据;队列模块用于管理一组函数,支持函数的入队和出队操作,并确保函数按顺序执行,它基于数据缓存模块实现。
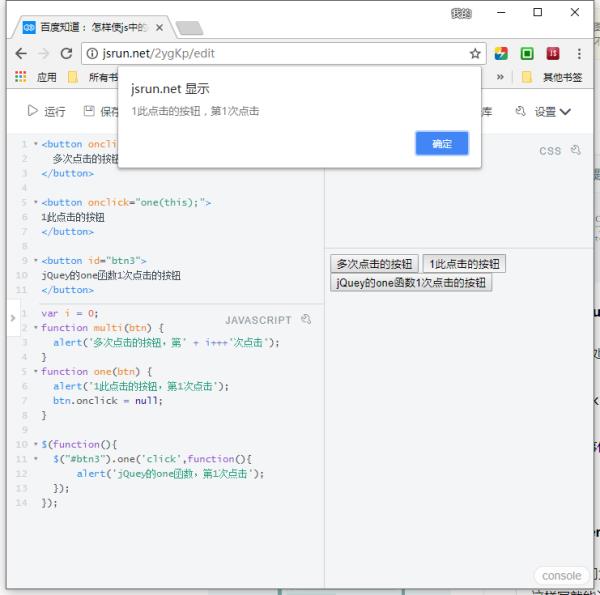
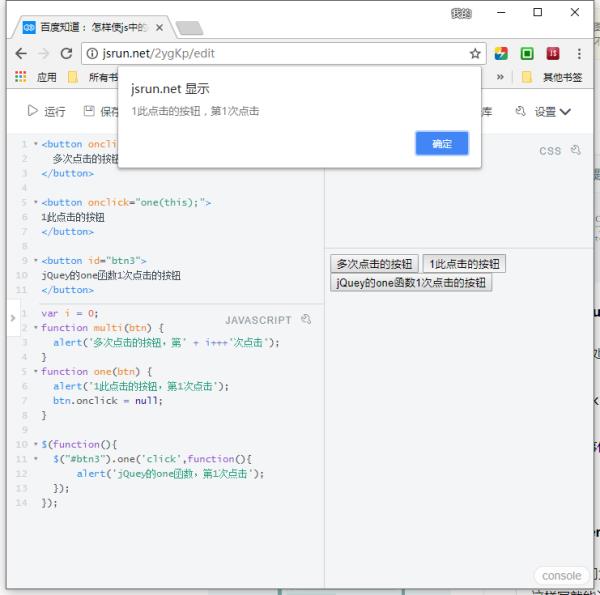
有2种方式实现,下面详细介绍,这是测试页面测试页面

1、不用jQuery的方式
框起来的3处都是不用jQuery实现的只触发一次的效果。核心代码是这句
btn.onclick = null;
就是click事件被执行的时候,让它把这个事件本身给清空。

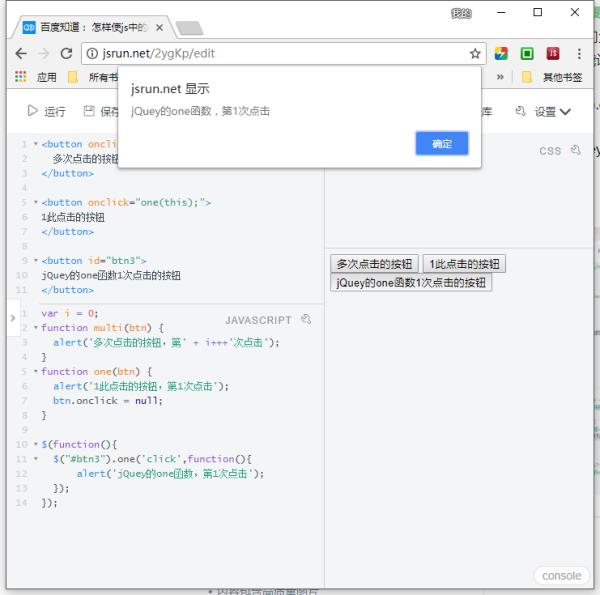
2、用jQuery的方式
jQuery专门为此功能提供了一个函数one。
这样写就能让click这个事件只执行一次。
$("#btn3").one('click',function()
alert('jQuey的one函数,第1次点击');
);

如果你用jquery写那就方便多啦:
$(node).one('click',function())如果用js原生的写法,那么可能你需要加个变量判断,防止重复触发!
参考技术C 你说的这个功能在jQuery里有个绑定事件的方法,代码如下:$("#btnTest").one("click",function()...); 参考技术D 用一个开关变量就可以了哦。
var kaiguan=1;
onclick=function()
if(kaiguan)
alert('执行第一次操作');
kaiguan = 0;
执行click事件的时候就会判断一下kaiguan的值,第一次点击之后开关变量变成0了(if判断视为false),用if判断就不会通过,自然就只能执行一次拉
javascript 中 click 和onclick有啥区别呢
区别如下:
1、onclick是绑定事件,告诉浏览器在鼠标点击时候要做什么。
2、click本身是方法作用是触发onclick事件,只要执行了元素的click()方法,就会触发onclick事件
3、click可以理解为一次简单的触发,只执行一次,找不到以后就不再执行;
4、onclick则是给这个id注册一种行为,可以重复触发
5、click 是方法;onclick是事件;执行click就是模拟鼠标点击,同时会触发onclick事件。

扩展资料:
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
参考资料:Javascript-百度百科
参考技术A首先给出示例代码:
<script type="text/javascript">$(function()
$("#btn4").click(function()
$("#btn3").click();
);
);
function change()
alert("onclick");
</script>
<button id="btn3" onclick="change()">dd</button>
<button id="btn4">ee</button>
区别:
1.onclick是绑定事件,告诉浏览器在鼠标点击时候要做什么。
click本身是方法作用是触发onclick事件,只要执行了元素的click()方法,就会触发onclick事件。如上诉代码所示,当点击'ee'按钮时,会触发'dd'的onclick事件(正常来说得按'dd'按钮才触发'dd'的onclick事件),原因就是因为
$("#btn4").click(function()
$("#btn3").click();
点击'ee'按钮时,代码内部调用了'dd'的click()方法,从而触发了'dd'的onclick事件。
2.click()方法的主要作用是触发调用click方法元素onclick事件。此外,如果在click方法定义了如下代码
$("#btn3").click(function()
alert("*****");
click方法中的function代码会在onclick事件执行完后执行,此时click方法起到追加事件的作用。实例如下:
$(function()
$("#btn3").click(function()
alert("aa");
);
);
function change()
alert("bb");
</script>
<button id="btn3" onclick="change()">dd</button> 参考技术B click可以理解为一次简单的触发,只执行一次,找不到以后就不再执行;
onclick则是给这个id注册一种行为,可以重复触发 参考技术C 在原生的javascript中,没有click,如果说有,click是动作,点击事件,onclick是监听点击事件发生并调用相应的监听函数进行处理,jquery里用click 参考技术D onclick是绑定事件 (告诉浏览器在鼠标点击的时候要做什么)
click是触发事件 (模拟了鼠标点击操作)
以上是关于怎样使js中的onclick事件只触发一次,就是我点击了一次,再次点击的时候不让其再触发的主要内容,如果未能解决你的问题,请参考以下文章