前端如何让字符串换行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端如何让字符串换行相关的知识,希望对你有一定的参考价值。
参考技术A 如果是在html中,可以使用<br/>标签;如果在CSS中,可以使用word-wrap:break-word
如果在javascript,使用转义字符\n
vue.js字符串换行问题
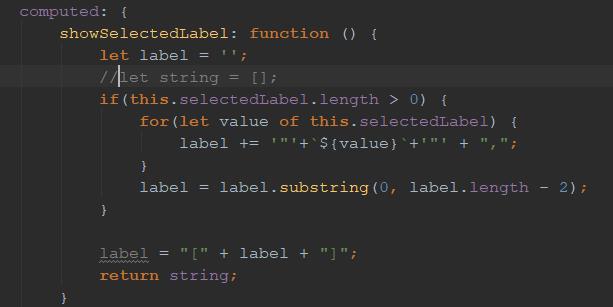
vue.js项目,前端框架用的是vant,单元格如何实现换行,每选择一项,在单元格中加载出选择的项,每一项都要独占一行,具体代码看图,能解决的可以私聊,有红包。

怎么私聊你?
能不能用百度的私信功能沟通一下?你Q加不上,需要回答问题才能添加。 参考技术B <br>不行吗
以上是关于前端如何让字符串换行的主要内容,如果未能解决你的问题,请参考以下文章