PHP怎么接收jQuery的Ajax post过来的值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP怎么接收jQuery的Ajax post过来的值?相关的知识,希望对你有一定的参考价值。
这个是html部分
$(".is_upload_div").click(function()
$.ajax(
type: 'post',
url: 'upload.php'+Math.random() ,
data:
name:'linfffff',
sex:'0'
);
);
那我再upload.php页面应该怎么接收post过来的值呢,还有Ajax可以不要回调函数吗?
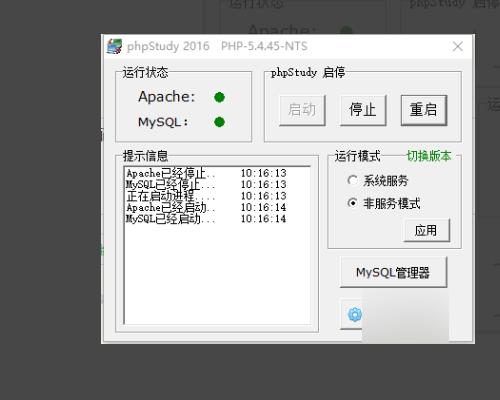
1、首先安装配置php集成环境。以phpstudy为例。

2、在www目录下新建一个html文件(new1.html),和一个php(ab.php)文件。

3、html文件先引用所需的类库jquery文件,其次在body部分,以一个简单的表单提交为例。

4、html的javascript-ajax部分,以上步body中的cilik事件为例。

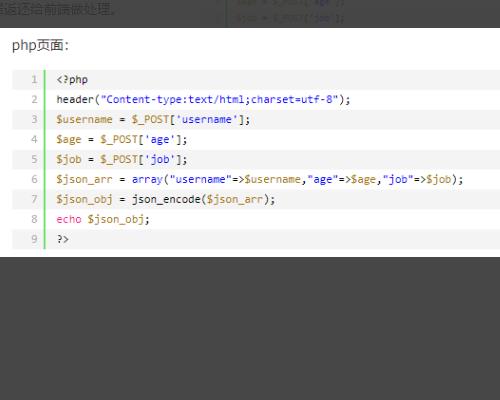
5、php文件的编写部分,主要使用$_POST来接受ajax传输的数据,并可以返回不同类型的数据。如echo结果或者json_encode转码成为json格式的数据返还给前端做处理。

6、结果展示:表单中的内容在提交后,无刷新展示了出来。

利用 ajax 进行提交:$.post(url,name:'xxx',callback);
那么,在服务器的后台的PHP代码中,可以利用 $_POST 来获取ajax传递的值;
$name = $_POST['name'];
同样可以使用预定义的 $_GET 和 $_REQUEST 变量来接收传递的值;其中,$_GET 来接受 get 请求的传递值;$_REQUEST 用来接收包括 POST 、GET 的两者所有的传递值。
请注意,需要对传递过来的值进行过滤,确保传递的值不会引起SQL注入或xss攻击。 参考技术B 可以用$_POST来接收,在tp框架中也可以用I来获取.ajax发送的值都是以array的形式传递过来的,所以服务器接收到的时候也是以数组形式接收. 参考技术C 和表单提交一样接收,$_GEG $_POST $_REQUEST ,可以不用回调函数追问
那比如我要接收post过去的data:name:'linfffff',sex:'0' ,如果我想知道name的值是多少,是直接$_POST['name']吗?还有我上面写的Ajax格式对不对,有没有什么错的地方,为什么我在upload.php 直接print_r($_POST),只显示array()呢
追答格式不对,你看下手册,不要data
追问还是空数组
使用 jQuery ajax post 接收 PHP 参数
【中文标题】使用 jQuery ajax post 接收 PHP 参数【英文标题】:Receive PHP parameters with jQuery ajax post 【发布时间】:2012-08-02 22:09:02 【问题描述】:我通过 jQuery 的 .ajax 方法将数据发送到我的 PHP 文件。两个文件都在同一个域中。发帖的文件是这样的..
$('#pdf').click(function()
var proj_name = $('#proj_name').text();
var date = $('#date').text();
var req_comp_date = $('#req_comp_date').text();
var status = $('#status').text();
var secondUserID = $('#secondUserID').text();
var postData =
"proj_name" : proj_name,
"date" : date,
"req_comp_date" : req_comp_date,
"status" : status,
"secondUserID" : secondUserID,
;
console.log(postData);
$.ajax(
type: "POST",
url: "test.php",
data: postData,
success: function()
alert(proj_name + ' ' + status);
window.open("test.php");
);
);
获取post数据的PHP文件是……
//request parameters
$proj_name = $_POST['proj_name'];
$date = $_POST['date'];
$req_comp_date = $_POST['req_comp_date'];
$status = $_POST['status'];
$secondUserId = $_POST['secondUserId'];
echo 'postData: ' . var_dump($_POST);
if ($_POST))
echo $proj_name;
echo $date;
echo $req_comp_date;
echo $status;
echo $secondUserId;
else
echo 'problem';
在我的 firebug 控制台中,我可以看到使用 .ajax 发布的参数,但我无法通过 PHP 获取该帖子。谁能帮帮我?谢谢。
【问题讨论】:
所以假设你的 $.post() 中的 url 是正确的,做 var_dump( $_POST );在您的 php 文件的顶部。你得到了什么?如果那里没有任何内容,请验证您发送到正确的网址。 【参考方案1】:如果请求失败,请将错误回调添加到您的 $.ajax 调用以进行调试。
$.ajax(
type: "POST",
url: "test.php",
data: postData,
success: function()
alert(proj_name + ' ' + status);
window.open("test.php");
,
// Alert status code and error if fail
error: function (xhr, ajaxOptions, thrownError)
alert(xhr.status);
alert(thrownError);
);
更新
改变这个:
if ($_POST))
echo $proj_name;
echo $date;
echo $req_comp_date;
echo $status;
echo $secondUserId;
else
echo 'problem';
到这里:
if ($_POST))
// Make a array with the values
$vals = array(
'proj_name' => $proj_name,
'date' => $date,
'req_comp_date' => $req_comp_date,
'status' => $status,
'secondUserId' => $secondUserid
);
// Now we want to JSON encode these values to send them to $.ajax success.
echo json_encode($vals);
exit; // to make sure you arn't getting nothing else
else
// so you can access the error message in jQuery
echo json_encode(array('errror' => TRUE, 'message' => 'a problem occured'));
exit;
现在在你的 jQuery .success 回调中:
success: function(data) // Our returned data from PHP is stored in "data" as a JSON Object
alert(data.req_comp_date); // access your returned vars like this.
// data.date; // is your posted date.. etc
alert(data.proj_name + ' ' + data.status);
window.open("test.php");
// You can also get your error message like so..
if(data.error) // if its true, we have a error, so display it.
alert('ERROR: ' + data.message);
,
您实际上不必再执行此操作(jquery 可以很好地确定返回的数据类型),但很高兴在代码中包含它以了解返回的内容。
$.ajax( ...
type: "POST",
url: "test.php",
data: postData,
dataType: "json" // <-- Add this to tell jquery, we are being returned a JSON object.
.... );
【讨论】:
感谢您的帮助。我没有得到错误捕捉工作。我确实看到了我对 PHP 文件的萤火虫响应。数组([proj_name] => 项目名称:8.3 PRDx 未保存草稿 [date] => 日期:2012-08-03 [req_comp_date] => 请求完成日期:n/a [status] => 状态:等待 [secondUserID] => 分配另一个用户来编辑这个项目请求文档? Nilo Zaratan )所以,我只需要以某种方式将它输出到页面。它没有正确回显。以上是关于PHP怎么接收jQuery的Ajax post过来的值?的主要内容,如果未能解决你的问题,请参考以下文章