<HTML> background--repeat 属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<HTML> background--repeat 属性相关的知识,希望对你有一定的参考价值。
书上说,它是用来设置一个指定的背景图像如何被重复显示。
请问“被重复显示”如何理解?
1、首先选择新建一个基本的网页,在这个网页上面进行代码的修改。

2、主体内容,<h1>如何在水平方向重复背景图像</h1>。

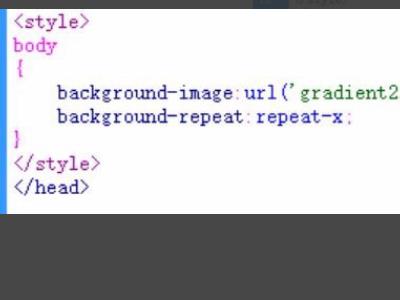
3、这个<style>语句就让自己进行了两个属性的设定。一个就是网页的背景图像,另外一个就是背景图像的重复方式。

4、还可以在右边的样式规则窗口进行各种的设置的编辑。

5、最后把repeat-x 变化 repeat-y 的时候,网页中的图像也就发生了变化。

假设你的页面有1004 X 700 px,但你的背景图片只有10 X 10px,如果不指定repeat属性,就会平铺,就是一张张重复的贴满你的背景。如果你只指定了-x,就是横向重复,那么它就会横着铺满,但不会纵向重复。-y则反之。明白?
background-repeat版本:CSS1 兼容性:IE4+ NS4+ 继承性:无
语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
参数:
repeat : 背景图像在纵向和横向上平铺
no-repeat : 背景图像不平铺
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺
说明:
设置或检索对象的背景图像是否及如何铺排。必须先指定对象的背景图像。
对应的脚本特性为backgroundRepeat。
示例:
menu background: url("images/aardvark.gif"); background-repeat: repeat-y;
p background: url("images/aardvark.gif"); background-repeat: no-repeat; 本回答被提问者采纳 参考技术B
background-repeat属性详解https://www.apiref.com/css-zh/properties/backgrounds/background-repeat.htm,这里有讲使用方法。
html background-color如何设置为透明
html background-color设置为透明的方法如下:
<html>
<head>
<title>透明表格</title>
</head>
<body background="图片">
<table border="0">
<tr>
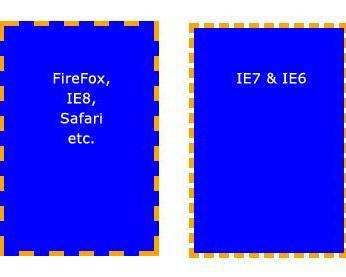
<td style="background-color:#336699;filter:Alpha(opacity=50)">表格内容</td>
</tr>
</table>
</body>
</html>

background是用于在一个声明中设置所有背景属性的一个简写属性。
背景 (background) 属性定义元素的背景效果
元素的背景区包括前景之下直到边框边界的所有空间。因此,内容框与内边距都是元素背景的一部分,且边框画在背景上。
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果;CSS 在这方面的能力远远在 HTML 之上。
background 是用于在一个声明中设置所有背景属性的一个简写属性。
格式: background: 属性值
继承性: NO
可能的值:
background-color
background-image
background-repeat
background-attachment
background-position
这里将介绍background-color的使用,在html background-color中设置为透明的方法。
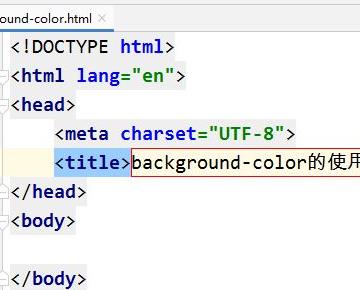
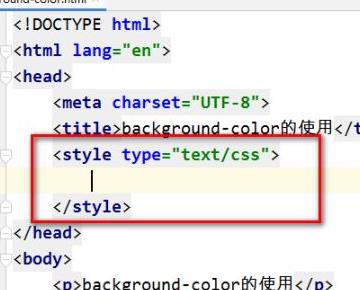
1、首先新建一个 background-color.html 文件,输入HTML5的结构代码,将title标签里面的内容修改成:background-color的使用,如图所示。

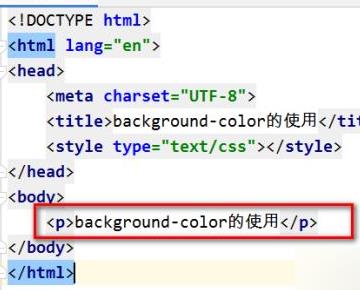
2、接着定义一个段落(使用p标签),如图所示。

3、然后输入代码:<style type="text/css"></style>。

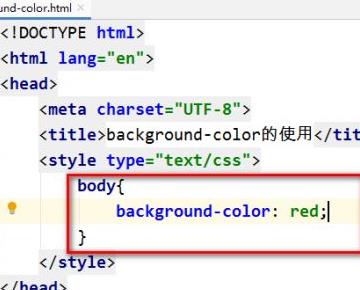
4、接着给body标签的背景色设置为红色,如图所示。

5、最后运行网页,可以看到整个网页的背景色已经变成红色,如图所示就完成了。

在css中定义透明样式,有两种方法:
1、设置背景色为rgba模式。前三个参数分别是红绿蓝的颜色;最后一个参数是透明度,介于0-1之间:
background-color:rgba(255,255,255,0.5);
2、你也可以直接在css中定义透明度属性。
opacity:0.5;
以上是关于<HTML> background--repeat 属性的主要内容,如果未能解决你的问题,请参考以下文章
如何获得`HTML > Body > Background-Color > Transparent`?