window.open返回值实例详解(子窗口向父窗口回显)
Posted 普通网友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.open返回值实例详解(子窗口向父窗口回显)相关的知识,希望对你有一定的参考价值。
window.open返回值实例详解(子窗口向父窗口回显)
window.open实例:
1、父页面:
<script language="javascript" type="text/javascript">
var wd;
var winTimer;//计时器变量, 监听窗口关闭
function openWindow()
wd = window.open("test2.html",null," height=300,width=450, Left=300px,Top=20px, menubar=no,titlebar=no,scrollbar=no,toolbar=no, status=no,location=no");
if (wd)
window.wd.focus();//判断窗口是否打开,如果打开,窗口前置
winTimer=window.setInterval("wisclosed()",500);
function wisclosed()
if(wd.closed)
alert(window.returnVaule);//子窗体返回值
//这里可以做赋值操作
window.clearInterval(winTimer);
</script>
</head>
<body>
<input type="button" id="btnShow" onclick="openWindow();" value="显示子窗口"/>
</body>2、子页面:
<script language="javascript" type="text/javascript">
function doclose()
window.opener.window.returnVaule="ok";
parent.window.close();
</script>
</head>
<body>
<input type="button" id="btnSelect" onclick="doclose();" value="关闭"/>
</body>下面是实例代码:index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script language="javascript" type="text/javascript">
var wd;
var winTimer;//计时器变量, 监听窗口关闭
function openWindow()
wd = window.open("index2.jsp",null," height=300,width=450, Left=300px,Top=20px, menubar=no,titlebar=no,scrollbar=no,toolbar=no, status=no,location=no");
if (wd)
window.wd.focus();//判断窗口是否打开,如果打开,窗口前置
winTimer=window.setInterval("wisclosed()",500);
function wisclosed()
if(wd.closed)
alert("回显1111111111111111"+window.returnVaule);//子窗体返回值
//这里可以做赋值操作
window.clearInterval(winTimer);
</script>
</head>
<body>
<input type="button" id="btnShow" onclick="openWindow();" value="显示子窗口"/>
</body>
</html>
index2.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script language="javascript" type="text/javascript">
function doclose()
window.opener.window.returnVaule="ok";
parent.window.close();
</script>
</head>
<body>
<input type="button" id="btnSelect" onclick="doclose();" value="关闭"/>
</body>
</html>

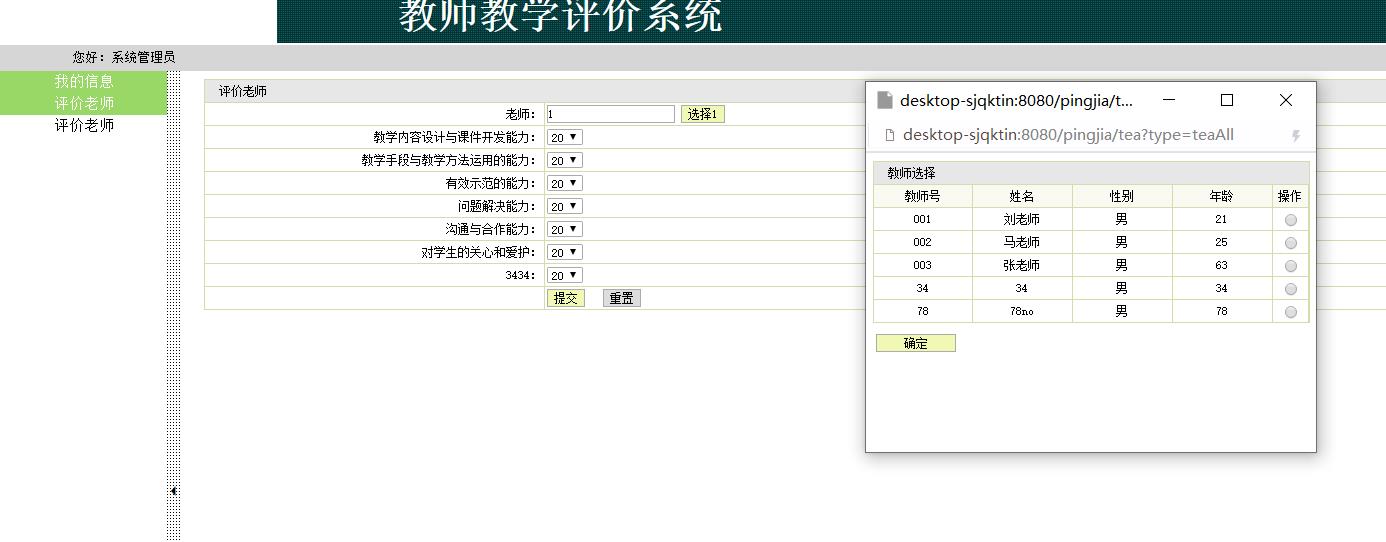
下面讲一个在项目中的回显例子:window.open
这是父窗口zhibiaoAll.jsp 这个页面的

我需要拿到子窗口teaAll.jsp,传回来的值,用于教师的选择,然后进行 document.getElementById("tea_id").value=window.returnVaule; 进行数据的回显(把回显值赋值在老师那个输入框中)
那么怎么做呢?
这是在zhibiaoAll.jsp,父窗口的js代码
<script language="javascript" type="text/javascript">
var wd;
var winTimer;//计时器变量, 监听窗口关闭
function openWindow()
wd = window.open("<%=path %>/tea?type=teaAll",null," height=300,width=450, Left=300px,Top=20px, menubar=no,titlebar=no,scrollbar=no,toolbar=no, status=no,location=no");
if (wd)
window.wd.focus();//判断窗口是否打开,如果打开,窗口前置
winTimer=window.setInterval("wisclosed()",500);
function wisclosed()
if(wd.closed)
alert("回显1111111111111111"+window.returnVaule);//子窗体返回值
//这里可以做赋值操作
document.getElementById("tea_id").value=window.returnVaule;
window.clearInterval(winTimer);
function StringBuffer()
this._strs = new Array;
StringBuffer.prototype.append = function (str)
this._strs.push(str); //添加
StringBuffer.prototype.pop = function (str)
this._strs.pop(str); //删除最后一个
StringBuffer.prototype.toString = function()
return this._strs.join(",");
var sb = new StringBuffer();
<c:forEach items="$requestScope.zhibiaoList" var="zhibiao">
sb.append($zhibiao.id)
</c:forEach>
function check()
if(document.getElementById("tea_id").value=="")
alert("请选择老师");
return false;
document.getElementById("zhibiao_id").value=sb.toString();
document.formAdd.submit();
</script>这是在teaAll.jsp,子窗口的js代码
<script language="javascript">
function StringBuffer()
this._strs = new Array;
StringBuffer.prototype.append = function (str)
this._strs.push(str); //添加
StringBuffer.prototype.pop = function (str)
this._strs.pop(str); //删除最后一个
StringBuffer.prototype.toString = function()
return this._strs.join(",");
function queding()
var sb = new StringBuffer();
var object=document.getElementsByName("tea_id");//返回的obeject是数组
for(i=0;i<object.length;i++)
if(object[i].checked==true)
sb.append(object[i].value);
//alert("值"+sb.toString());
window.opener.window.returnVaule=sb.toString();
parent.window.close();
</script>完整的jsp页面展示
zhibiaoAll.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ page isELIgnored="false" %>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3" />
<meta http-equiv="description" content="This is my page" />
<link rel="stylesheet" type="text/css" href="<%=path %>/css/base.css" /><!--
<script language="javascript">
function teaAll()
var strUrl = "<%=path %>/tea?type=teaAll";
var ret = window.open (strUrl,"回复窗口","fullscreen=no,toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resizable=no, copyhistory=no,width=350,height=140,left=200,top=300");
if(ret==undefined)
ret="";
document.getElementById("tea_id").value=ret;
function StringBuffer()
this._strs = new Array;
StringBuffer.prototype.append = function (str)
this._strs.push(str); //添加
StringBuffer.prototype.pop = function (str)
this._strs.pop(str); //删除最后一个
StringBuffer.prototype.toString = function()
return this._strs.join(",");
var sb = new StringBuffer();
<c:forEach items="$requestScope.zhibiaoList" var="zhibiao">
sb.append($zhibiao.id)
</c:forEach>
function window.onload()
document.getElementById("zhibiao_id").value=sb.toString();
function check()
if(document.getElementById("tea_id").value=="")
alert("请选择老师");
return false;
document.formAdd.submit();
</script>
-->
<script language="javascript" type="text/javascript">
var wd;
var winTimer;//计时器变量, 监听窗口关闭
function openWindow()
wd = window.open("<%=path %>/tea?type=teaAll",null," height=300,width=450, Left=300px,Top=20px, menubar=no,titlebar=no,scrollbar=no,toolbar=no, status=no,location=no");
if (wd)
window.wd.focus();//判断窗口是否打开,如果打开,窗口前置
winTimer=window.setInterval("wisclosed()",500);
function wisclosed()
if(wd.closed)
alert("回显1111111111111111"+window.returnVaule);//子窗体返回值
//这里可以做赋值操作
document.getElementById("tea_id").value=window.returnVaule;
window.clearInterval(winTimer);
function StringBuffer()
this._strs = new Array;
StringBuffer.prototype.append = function (str)
this._strs.push(str); //添加
StringBuffer.prototype.pop = function (str)
this._strs.pop(str); //删除最后一个
StringBuffer.prototype.toString = function()
return this._strs.join(",");
var sb = new StringBuffer();
<c:forEach items="$requestScope.zhibiaoList" var="zhibiao">
sb.append($zhibiao.id)
</c:forEach>
function check()
if(document.getElementById("tea_id").value=="")
alert("请选择老师");
return false;
document.getElementById("zhibiao_id").value=sb.toString();
document.formAdd.submit();
</script>
</head>
<body leftmargin="2" topmargin="2" background='<%=path %>/img/allbg.gif'>
<form action="<%=path %>/pingjia?type=pingjiaAdd" name="formAdd" method="post">
<table width="98%" border="0" cellpadding="2" cellspacing="1" bgcolor="#D1DDAA" align="center" style="margin-top:8px">
<tr bgcolor="#E7E7E7">
<td height="14" colspan="3" background="<%=path %>/img/tbg.gif"> 评价老师 </td>
</tr>
<tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<td width="20%" bgcolor="#FFFFFF" align="right">
老师:
</td>
<td width="80%" bgcolor="#FFFFFF" align="left">
<input type="text" name="tea_id" id="tea_id" readonly="readonly"/>
<input type="button" value="选择1" onclick="openWindow();"/>
</td>
</tr>
<c:forEach items="$requestScope.zhibiaoList" var="zhibiao">
<tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<td width="20%" bgcolor="#FFFFFF" align="right">
$zhibiao.mingcheng:
</td>
<td width="80%" bgcolor="#FFFFFF" align="left">
<select name="$zhibiao.id">
<option value="2">2</option>
<option value="4">4</option>
<option value="6">6</option>
<option value="8">8</option>
<option value="10">10</option>
<option value="12">12</option>
<option value="14">14</option>
<option value="16">16</option>
<option value="18">18</option>
<option value="20" selected="selected">20</option>
</select>
</td>
</tr>
</c:forEach>
<tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<td width="20%" bgcolor="#FFFFFF" align="right">
</td>
<td width="80%" bgcolor="#FFFFFF" align="left">
<input type="hidden" name="zhibiao_id" id="zhibiao_id" value=""/>
<input type="button" value="提交" onclick="check()"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
teaAll.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ page isELIgnored="false" %>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3" />
<meta http-equiv="description" content="This is my page" />
<link rel="stylesheet" type="text/css" href="<%=path %>/css/base.css" />
<script language="javascript">
function StringBuffer()
this._strs = new Array;
StringBuffer.prototype.append = function (str)
this._strs.push(str); //添加
StringBuffer.prototype.pop = function (str)
this._strs.pop(str); //删除最后一个
StringBuffer.prototype.toString = function()
return this._strs.join(",");
function queding()
var sb = new StringBuffer();
var object=document.getElementsByName("tea_id");//返回的obeject是数组
for(i=0;i<object.length;i++)
if(object[i].checked==true)
sb.append(object[i].value);
//alert("值"+sb.toString());
window.opener.window.returnVaule=sb.toString();
parent.window.close();
</script>
</head>
<body leftmargin="2" topmargin="2" background='<%=path %>/images/allbg.gif'>
<table width="98%" border="0" cellpadding="2" cellspacing="1" bgcolor="#D1DDAA" align="center" style="margin-top:8px">
<tr bgcolor="#E7E7E7">
<td height="14" colspan="100" background="<%=path %>/images/tbg.gif"> 教师选择 </td>
</tr>
<tr align="center" bgcolor="#FAFAF1" height="22">
<td width="20%">教师号</td>
<td width="20%">姓名</td>
<td width="20%">性别</td>
<td width="20%">年龄</td>
<td width="7%">操作</td>
</tr>
<c:forEach items="$requestScope.teaList" var="tea">
<tr align='center' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='red';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<td bgcolor="#FFFFFF" align="center">
$tea.bianhao
</td>
<td bgcolor="#FFFFFF" align="center">
$tea.name
</td>
<td bgcolor="#FFFFFF" align="center">
$tea.sex
</td>
<td bgcolor="#FFFFFF" align="center">
$tea.age
</td>
<td bgcolor="#FFFFFF" align="center">
<input type="radio" name="tea_id" value="$tea.id"/>
</td>
</tr>
</c:forEach>
</table>
<table width='98%' border='0'style="margin-top:8px;margin-left: 5px;">
<tr>
<td>
<input type="button" value="确定" style="width: 80px;" onclick="queding()" />
</td>
</tr>
</table>
</body>
</html>
实现效果:


以上是关于window.open返回值实例详解(子窗口向父窗口回显)的主要内容,如果未能解决你的问题,请参考以下文章