增删改查项目属于前端还是后端
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了增删改查项目属于前端还是后端相关的知识,希望对你有一定的参考价值。
1 增删改查项目既属于前端也属于后端。2 在前端,增删改查可以通过javascript实现,例如使用Ajax技术与后端交互,实现异步增删改查。
3 后端则需要通过编写相应的代码来实现增删改查功能,例如使用Java语言编写Servlet,通过JDBC连接数据库实现对数据的操作。
4 因此,增删改查项目既需要前端技术,也需要后端技术的支持,属于前后端共同协作的项目。 参考技术A 1 增删改查项目属于后端。
2 因为增删改查操作都需要与数据库进行交互,而数据库是后端的一个重要组成部分,所以增删改查项目属于后端。
3 前端主要负责展示和交互,而后端则负责处理数据和逻辑,因此增删改查项目属于后端。 参考技术B 1 属于后端
2 增删改查项目通常需要对数据库进行操作,而数据库是后端技术的范畴,因此增删改查项目属于后端。
3 当然,在前端中也有一些基于AJAX技术的增删改查功能,但是这些操作只是在前端与后端进行数据交互,实际的操作还是在后端完成的。
因此,从根本上来说,增删改查项目属于后端。 参考技术C 增删改查项目通常涉及到对数据的操作,因此属于后端的范畴,需要使用后端语言和数据库来实现。不过,在实现增删改查功能时,前端也需要与后端进行交互,因此也需要掌握一定的前端开发技能。同时,前端框架和库也提供了许多方便的工具来实现增删改查的交互界面,因此前端和后端之间的界限并不总是那么明确。总之,增删改查项目既涉及到后端也涉及到前端,需要综合掌握两个领域的知识才能实现一个完整的项目。
Springboot+Vue单页完整版增删改查练习(学校+老师的简单系统)(一步一步详教)
Springboot+Vue完整版增删改查练习
需求介绍:
- 前端要求:Vue单页
- 后端要求:SpringBoot+ SSM + RESTFul
- 前端项目名字:exam1919
- 后端项目名字:exam_project1919
(我这里是做了前后端分离的方式书写,所以搭建了两个项目)
一、需求介绍
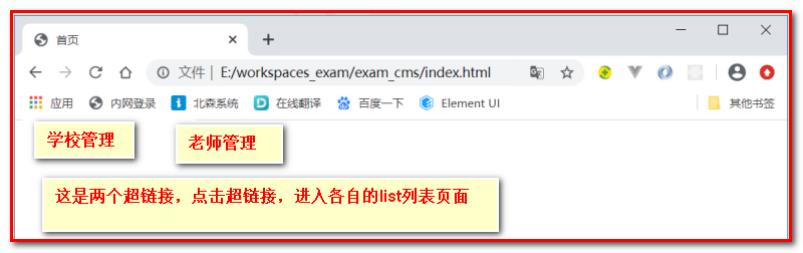
需求1:显示首页

需求2:学校列表+分页显示

需求3:添加学校

需求4:修改学校

需求5:单个删除学校

需求6:老师列表、多条件查询

需求7:添加老师
 需求8:修改老师
需求8:修改老师

需求9:批量删除老师

二、搭建后端环境
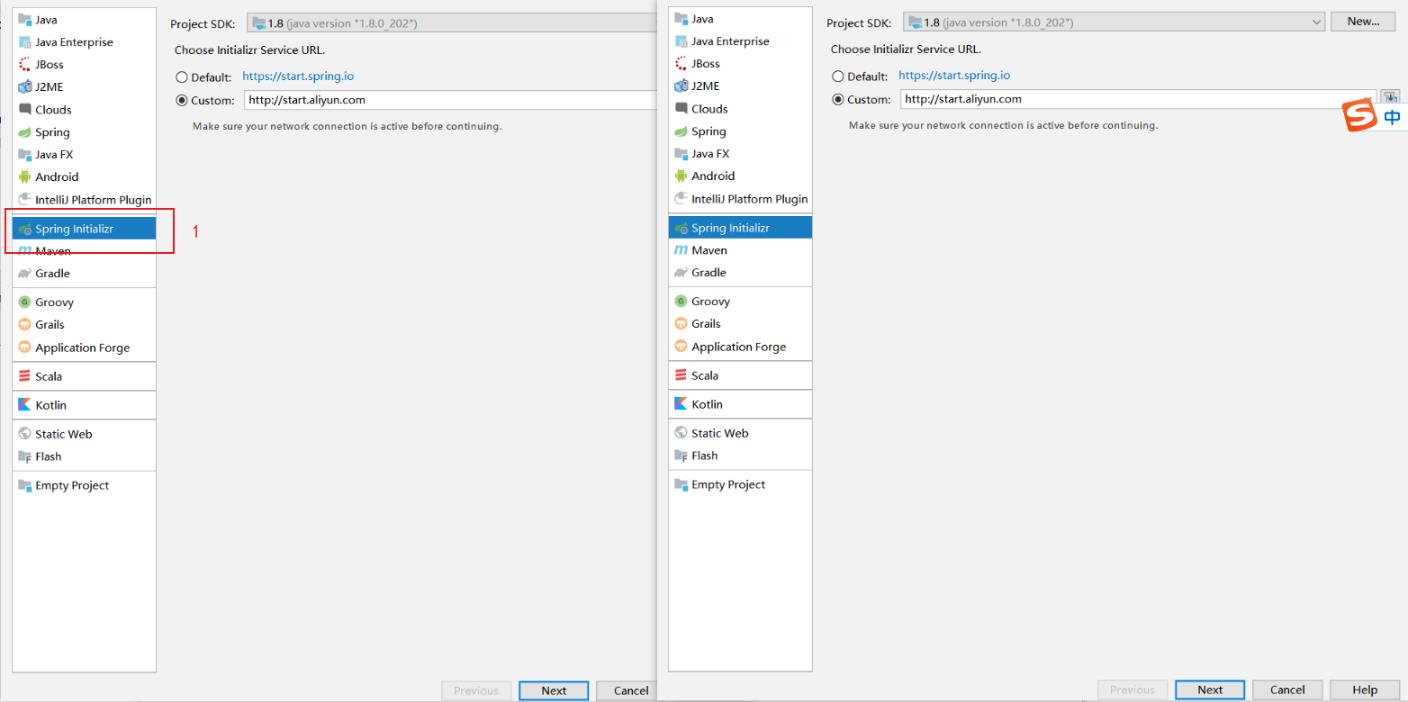
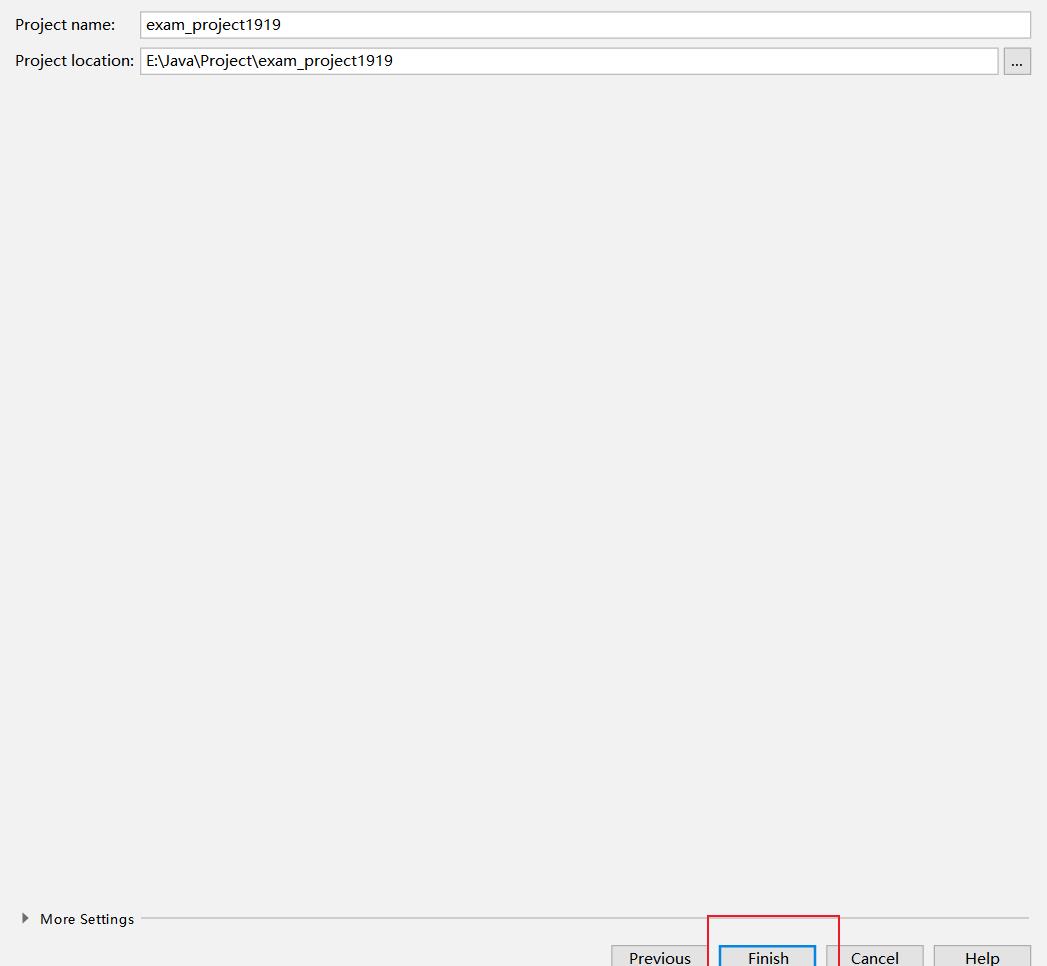
1.1 创建项目
exam_project1919的创建

这里不做选择

Finish完成就可以了

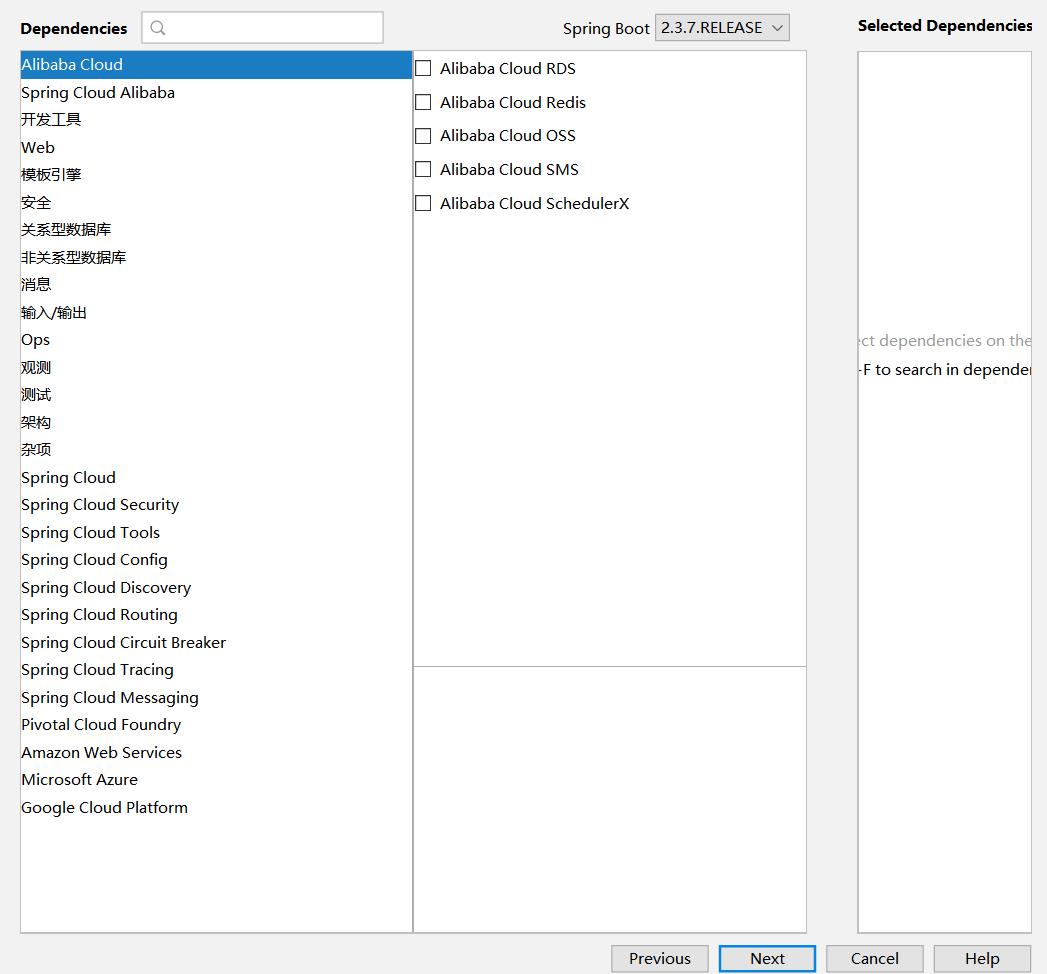
1.2 导入Pom文件
我这里导入的是本项目需要的一些jar包,没有仓库的崽崽第一次下载可能会满一点
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<!-- jar包版本 -->
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<mybatis.starter.version>1.3.2</mybatis.starter.version>
<mapper.starter.version>2.0.2</mapper.starter.version>
<mysql.version>5.1.32</mysql.version>
<pageHelper.starter.version>1.2.5</pageHelper.starter.version>
<durid.starter.version>1.1.10</durid.starter.version>
</properties>
<!-- 导入需要依赖(坐标/jar包) -->
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<!-- mybatis启动器 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis.starter.version}</version>
</dependency>
<!-- 通用Mapper启动器 -->
<dependency>
<groupId>tk.mybatis</groupId>
<artifactId>mapper-spring-boot-starter</artifactId>
<version>${mapper.starter.version}</version>
</dependency>
<!-- 分页助手启动器 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>${pageHelper.starter.version}</version>
</dependency>
<!-- mysql驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql.version}</version>
</dependency>
<!-- Druid连接池 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>${durid.starter.version}</version>
</dependency>
<!--swagger2-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>com.chuusai</groupId>
<artifactId>shapeless_2.11</artifactId>
<version>2.3.2</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter-api</artifactId>
<version>RELEASE</version>
<scope>test</scope>
</dependency>
</dependencies>
三、前端项目创建
创建方式和后端相同,创建成功后使用VSCode打开
创建Vue单页项目
ctrl+shift+y打开终端
vue create vue项目名称
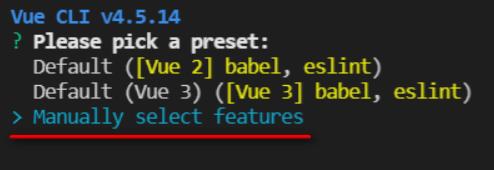
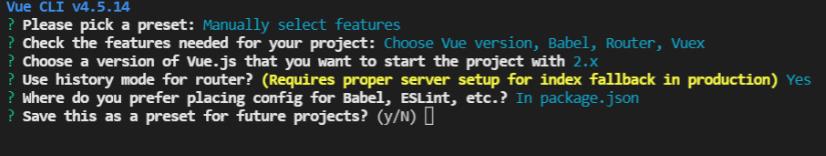
创建项目时,会提示我们选择项目中需要使用的组件,我们可以使用默认的配置,也可以自己手动选择需要加载的组件。
【第一步】手动选择组件

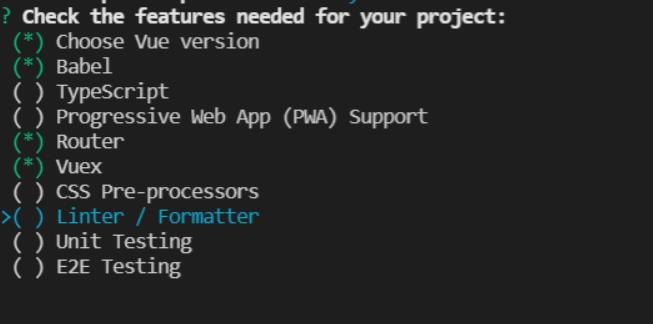
【第二步】勾选需要安装的组件:

babel:将ES6的语法转成浏览器可以执行的低版本js语法
Router:(必须)路由
Vuex: 可选
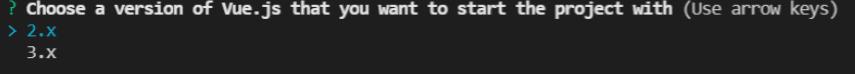
【第三步】选择Vue版本

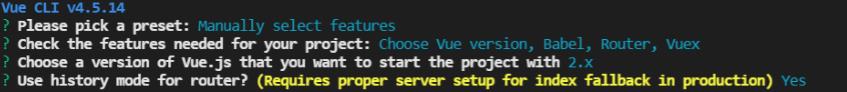
【第四步】使用路由的 history 模式:

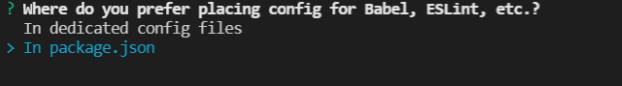
【第五步】把配置写到 package.json 文件中:

不保存本次的配置:

项目创建成功。
安装成功之后,我们可以进行使用以下指令启动项目:
cd 项目名 // 进入项目目录
npm run serve // 启动项目
数据库准备
CREATE TABLE `t_school` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`school_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
);
INSERT INTO `t_school` VALUES (1, '沭阳校区');
INSERT INTO `t_school` VALUES (2, '南京校区');
INSERT INTO `t_school` VALUES (3, '上海校区');
INSERT INTO `t_school` VALUES (4, '北京校区');
CREATE TABLE `t_teacher` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`teacher_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`pwd` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`sex` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`salary` decimal(10, 2) NULL DEFAULT NULL,
`type_id` int(11) NULL DEFAULT NULL,
`school_id` int(11) NULL DEFAULT NULL,
`hire_date` date NULL DEFAULT NULL,
`remark` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ;
INSERT INTO `t_teacher` VALUES (1, 'tom', '123', '男', 5000.00, 1, 1, '2020-02-03', 'tom是优秀老师');
INSERT INTO `t_teacher` VALUES (2, 'lucy', '123', '女', 10000.00, 2, 2, '2020-06-09', 'lucy很优秀');
CREATE TABLE `t_type` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`city` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
);
INSERT INTO `t_type` VALUES (1, '辅导员');
INSERT INTO `t_type` VALUES (2, '助理讲师');
INSERT INTO `t_type` VALUES (3, '主讲老师');
INSERT INTO `t_type` VALUES (4, '财务老师');
INSERT INTO `t_type` VALUES (5, '后勤老师');
需求一、显示首页
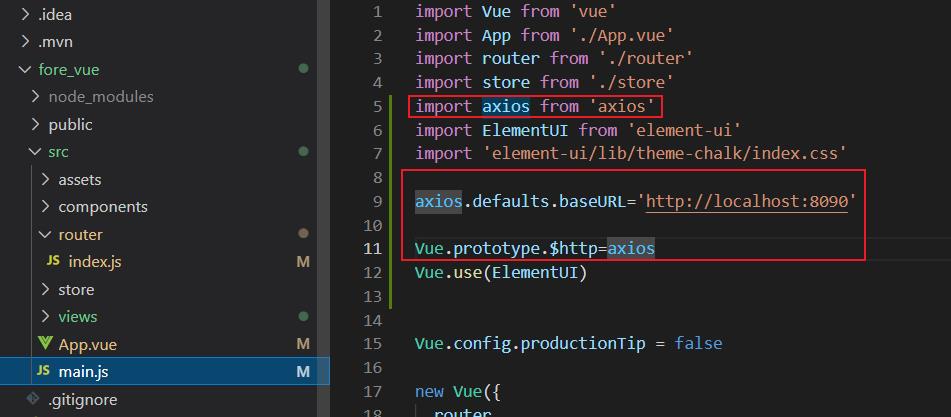
先添加路径(可以不填,但是每次写url的时候都要写
全了,我懒)
下面那个$http可以随便写 $axios啥的都行,想写啥写啥

在main.js中添加路由
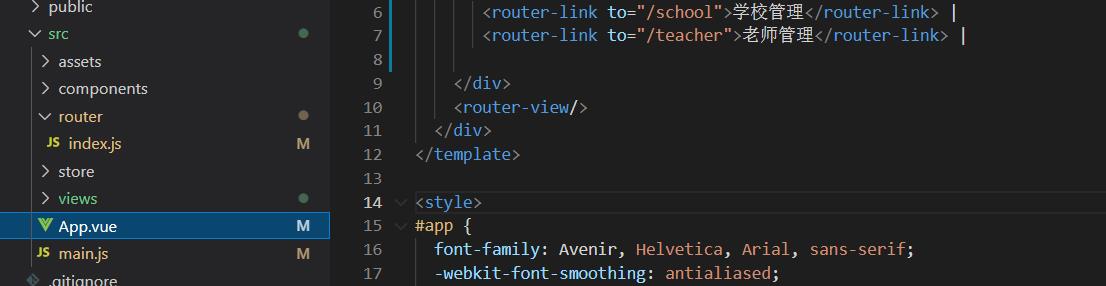
<router-link to="/school">学校管理</router-link> |
<router-link to="/teacher">老师管理</router-link> |

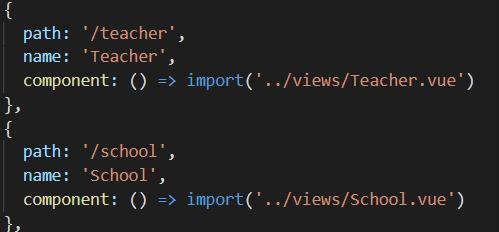
去router/index.js中配置路由
{
path: ‘/teacher’,
name: ‘Teacher’,
component: () => import(’…/views/Teacher.vue’)
},
{
path: ‘/school’,
name: ‘School’,
component: () => import(’…/views/School.vue’)
},

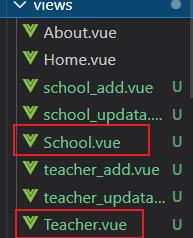
然后根据路径里面写的创建vue页面就好

这样就两个页面可以来回切换了
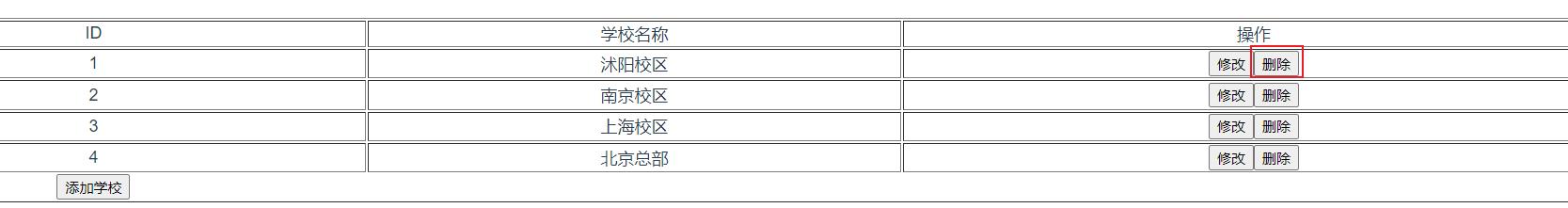
需求2:学校列表
前端显示
表格搭建
<div id="app">
<table border="1" width="100%">
<tr>
<td>ID</td>
<td>学校名称</td>
<td>操作</td>
</tr>
<tr v-for="(school,index) in schools" :key="index">
<td>{{school.id}}</td>
<td>{{school.schoolName}}</td>
<td>
<button>修改</button>
<button >删除</button>
</td>
</tr>
</table>
</div>
script编写
<script>
export default {
data() {
return {
schools:[]
}
},
methods: {
init(){
this.$http.get("/school")
.then(res => {
this.schools=res.data
})
.catch(err => {
console.error(err);
})
},
},
created() {
this.init()
},
}
</script>
后端编写
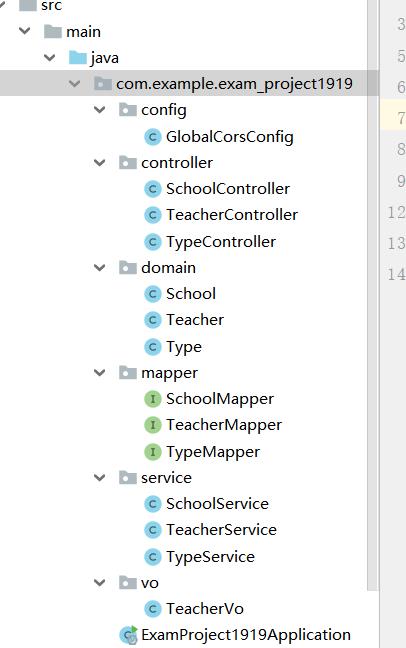
先搭建整个后端的框架

application类编写
@SpringBootApplication
public class ExamProject1919Application {
public static void main(String[] args) {
SpringApplication.run(ExamProject1919Application.class, args);
}
}
config类编写
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("");
//2) 是否发送Cookie信息
config.setAllowCredentials(false);
//3) 允许的请求方式
config.addAllowedMethod(“OPTIONS”);
config.addAllowedMethod(“HEAD”);
config.addAllowedMethod(“GET”);
config.addAllowedMethod(“PUT”);
config.addAllowedMethod(“POST”);
config.addAllowedMethod(“DELETE”);
config.addAllowedMethod(“PATCH”);
// 4)允许的头信息
config.addAllowedHeader("");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
domain:
School类编写
@Table(name = “t_school”)
@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
public class School implements Serializable {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = “id”)
private Integer id;
@Column(name = “school_name”)
private String schoolName;
}
mapper:
SchoolMapper编写:
@org.apache.ibatis.annotations.Mapper
public interface SchoolMapper extends Mapper {
}
controller:
SchoolController:
@RestController
@RequestMapping("/school")
public class SchoolController {
@Resource
SchoolService schoolService;
@GetMapping
public ResponseEntity selectAll(){
List schools= schoolService.selectAll();
if (schools!=null){
return new ResponseEntity<>(schools, HttpStatus.OK);
}else {
return new ResponseEntity<>(“失败”, HttpStatus.OK);
}
}
}
service:
SchoolService:
@Service
public class SchoolService {
@Resource
SchoolMapper schoolMapper;
public List selectAll() {
return schoolMapper.selectAll();
}
}
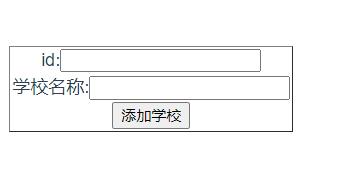
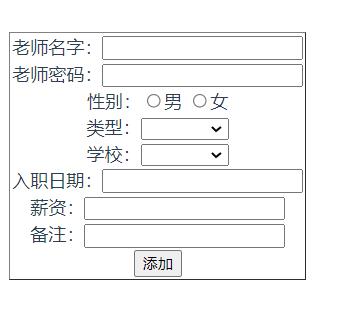
需求3:添加学校
前端编写
在School.vue页面中添加
<button @click="addSchool()">添加学校</button>
addSchool(){
this.$router.push("school_add")
},
在index.js中添加路由
{
path: ‘/school_add’,
name: ‘school_add’,
component: () => import(’…/views/school_add.vue’)
},
创建school_add.vue页面
表格搭建
<div id="app">
<table border="1">
<tr>
id:<input type="text" v-model="school.id">
</tr>
<tr>
学校名称:<input type="text" v-model="school.schoolName">
</tr>
<button @click="addSchool()">添加学校</button>
</table>
</div>
script编写(添加成功后,跳转到学校列表页面)
<script>
export default {
data() {
return {
school:{
id:"",
schoolName:""
}
}
},
methods: {
addSchool(){
this.$http.put("/school",this.school)
.then(res => {
this.$router.push("School")
})
.catch(err => {
console.error(err);
})
}
},
}
</script>
后端编写
controller:
SchoolController
@PutMapping
public ResponseEntity addSchool(@RequestBody School school) {
boolean b=schoolService.addSchool(school);
if (b){
return new ResponseEntity<>(HttpStatus.OK);
}else {
return new ResponseEntity<>(“添加失败”,HttpStatus.OK);
}
}
service:
SchoolService
public boolean addSchool(School school) {
return schoolMapper.insert(school)==1;
}
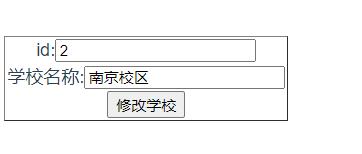
需求4:修改学校
前端编写
路由动态传参
<button @click="updataSchool(school.id)">修改</button>
script:
updataSchool(id) {
this.$router.push(`/school_updata/${id}`);
},
编写路由,跳转页面
{
path: '/school_updata/:id',
name: 'school_updata',
component: () => import('../views/school_updata.vue')
},
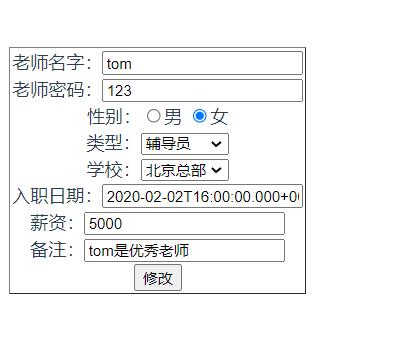
school_updata.vue页面
编写表格:
<div id="app">
<table border="1">
<tr>
id:<input type="text" v-model="school.id">
</tr>
<tr>
学校名称:<input type="text" v-model="school.schoolName">
</tr>
<button @click="updataSchool()">修改学校</button>
</table>
</div>
script:
<script>
export default {
data() {
return {
id:"",
school:{
id:"",
schoolName:""
}
}
},
methods: {
init(){
this.$http.get(`/school/${this.id}`).then((res) => {
this.school = res.data;
});
},
updataSchool(){
this.$http.post("/school",this.school)
.then(res => {
this.$router.push("/school")
})
}
},
created() {
this.id = this.$route.params.id;
this.init()
},
}
我们这里是先根据刚刚School传来的id去后台检索获得对应的School对象,并回显到页面中,
之后修改后将School封装传回后台进行修改
后端代码
- 根据id获取对象传回前端
controller
SchoolController:
@GetMapping("/{id}")
public ResponseEntity selectByIdAll(@PathVariable(“id”) Integer id){
School schools= schoolService.selectByIdAll(id);
if (schools!=null){
return new ResponseEntity<>(schools, HttpStatus.OK);
}else {
return new ResponseEntity<>(“失败”, HttpStatus.OK);
}
}
service
SchoolService:
public School selectByIdAll(Integer id) {
return schoolMapper.selectByPrimaryKey(id);
}
- 修改School
controller
SchoolController:
@PostMapping
public ResponseEntity updateSchool(@RequestBody School school){
boolean b=schoolService.updateSchool(school);
System.out.println(school);
System.out.println(b);
if (b){
return new ResponseEntity<>(HttpStatus.OK);
}else {
return new ResponseEntity<>("添加失败",HttpStatus.OK);
}
}
service
SchoolService:
public boolean updateSchool(School school) {
return schoolMapper.updateByPrimaryKey(school)==1;
}
需求5:单个删除学校
前端编写
<button @click="deletSchool(school.id)">删除</button>
script:
deletSchool(id){
this.$http.delete(`/school/${id}`)
.then(res => {
this.init()
})
.catch(err => {
console.error(err);
})
},
后端编写
controller
SchoolController:
@DeleteMapping("/{id}")
public ResponseEntity deleteSchool(@PathVariable(“id”) Integer id){
boolean b=schoolService.deleteSchool(id);
if (b){
return new ResponseEntity<>(HttpStatus.OK);
}else {
return new ResponseEntity<>(“删除失败”,HttpStatus.OK);
}
}
service:
SchoolService:
public boolean deleteSchool(Integer id) {
return schoolMapper.deleteByPrimaryKey(id)==1;
}
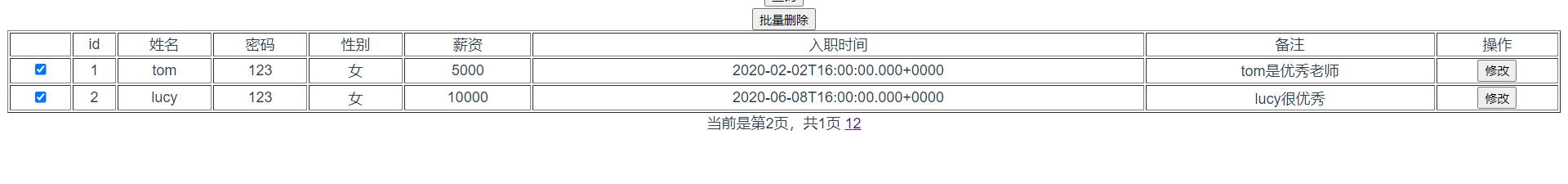
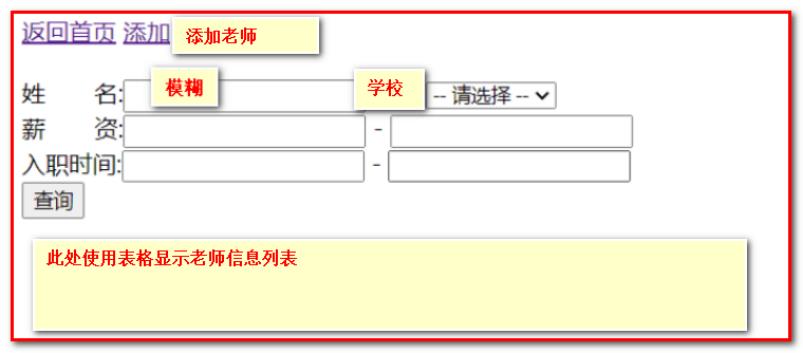
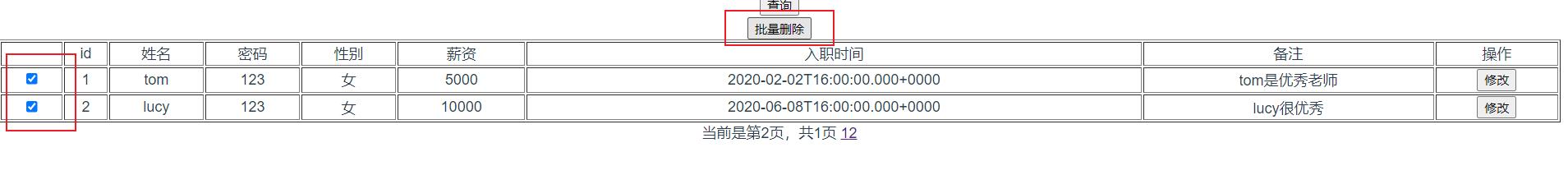
需求6:老师列表、多条件查询
前端编写
表格编写:
<div id="app">
<button @click="add()">添加</button>
<table width="100%">
<tr>
姓名:<input type="text" v-model="teacherVo.name"><br>
</tr>
<tr>
学校:<select v-model="teacherVo.sid">
<option v-for="(school,index) in schools" :key="index" :value="school.id">{{school.schoolName}}</option>
</select><br>
</tr>
<tr>
薪资:<input type="text" v-model="teacherVo.minsalary">--
<input type="text" v-model="teacherVo.maxsalary" ><br>
</tr>
<tr>
入职时间<input type="text" v-model="teacherVo.startHire">--
<input type="text" v-model="teacherVo.endHire">
</tr>
<button @click="ConditionSelect(1)">查询</button>
</table>
<table border="1" width="100%">
<tr>
<td></td>
<td>id</td>
<td>姓名</td>
<td>密码</td>
<td>性别</td>
<td>薪资</td>
<td>入职时间</td>
<td>备注</td>
<td>操作</td>
</tr>
<tr v-for="(teacher,index) in teachers.list" :key="index">
<td>{{teacher.id}}</td>
<td>{{teacher.teacherName}}</td>
<td>{{teacher.pwd}}</td>
<td>{{teacher.sex}}</td>
<td>{{teacher.salary}}</td>
<td>{{teacher.hireDate}}</td>
<td>{{teacher.remark}}</td>
<td>
<button>修改</button>
</td>
</tr>
</table>
当前是第{{teachers.pageSize}}页,共{{teachers.pageNum}}页
<a href="" v-for="(num,index) in teachers.pages" :key="index" @click.prevent="ConditionSelect(num)">{{num}}</a>
</div>
script:
这里的多条件中学校需要名称并且是下拉列表展示,所以我们需要先查询所以学校
<script>
export default {
data() {
return {
teacherVo:{},
schools:{},
teachers:{
pageSize:2,
pageNum:1
},
checked:[],
total:0,
}
},
methods: {
ConditionSelect(pagenum){
if(pagenum){
this.teachers.pageNum=pagenum
}
this.$http.post(`/teacher/condition/${this.teachers.pageSize}/${this.teachers.pageNum}`,this.teacherVo)
.then(res => {
this.teachers=res.data
this.$router.push("/teacher")
})
.catch(err => {
console.error(err);
})
},
selectSchool(){
this.$http.get("以上是关于增删改查项目属于前端还是后端的主要内容,如果未能解决你的问题,请参考以下文章