微信小程序 --- 菜单(menu)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 --- 菜单(menu)相关的知识,希望对你有一定的参考价值。
参考技术A 解题思路1.左右的结构(scroll-view)
2.左侧点击的时候,要跟右侧的id对应上
3.右侧上下滑动的时候,左侧的id要对应上
(右侧滑动时会产生滚动高度--scrollTop(st))
如:人气Top的高度有500 --- st>=0 && st<500
大师咖啡的高度有300 --- st>=500 && st<800
小鹿茶精选的高度有270 --- st>=800 && st<=1070
获取每个区块的高度 push到数组中[ 0 , 500 , 800 , 1070]
arr[i] < st < arr[i+1]
微信小程序隐藏和显示切换
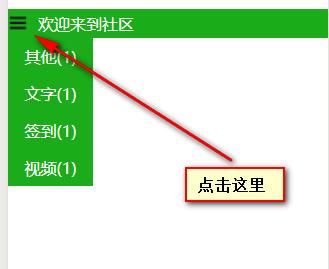
微信小程序的菜单隐藏和显示切换小例子,菜单是请求服务器获取的内容。
index.wxml文件代码如下
<!--index.wxml--> <view class="container" bindtap=\'hidemenu\'> <view class=\'header\'> <image src=\'/img/menu.png\' style=\'width:20px;height:20px;padding-right:10px;\' bindtap=\'menu\'></image> <text>{{title}}</text> </view> <view class=\'category_list {{showview ? "hide" : "show"}}\'> <navigator wx:for="{{category}}"> {{item.title}}({{item.count_post}}) </navigator> </view> </view>
index.wxss代码如下
/**index.wxss**/ .header{ display: flex; flex-direction: row; background-color: #1AAD19; color: white; padding-top: 10rpx; padding-bottom: 10rpx; } .category_list{ background-color: #1AAD19; width: 200rpx; text-align: center; color: white; } .category_list navigator{ padding-top: 20rpx; padding-bottom: 20rpx; } .hide{ display: none; } .show{ display: block; }
index.js代码如下
//index.js //获取应用实例 const app = getApp() Page({ data: { title: \'欢迎来到社区\', showview:true, }, //事件处理函数 onLoad: function () { var that = this wx.request({ url: \'http://127.0.0.1/lss/public/api/index/getcategory\', success:function(res){ that.setData({ category: res.data.data }) } }) }, menu:function(options){ var that = this that.setData({ showview: that.data.showview ? false : true, }) } })

默认隐藏,点击显示,再点击隐藏。
以上是关于微信小程序 --- 菜单(menu)的主要内容,如果未能解决你的问题,请参考以下文章