使用vue-element-admin框架调用后端接口及跨域问题
Posted 小僵尸打字员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-element-admin框架调用后端接口及跨域问题相关的知识,希望对你有一定的参考价值。
前言
vue-element-admin 官方git地址 https://github.com/PanJiaChen/vue-element-admin
进行开发需要调用外部接口, 而且还涉及到跨域的问题, 百度出来的全部都是说在config目录加proxyTable…emmm是拉同一个项目吗大兄弟, 哪来的config目录
解决
随便写一个测试接口
from flask import Flask, url_for
import json
app = Flask(__name__)
@app.route("/xiaofei")
def test():
return json.dumps("name": "小飞")
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0')
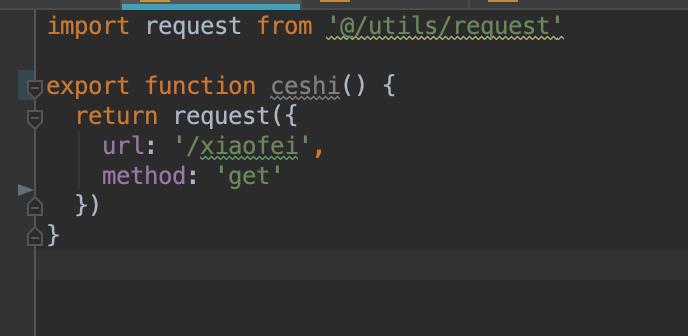
在 src/api里面新启一个文件, 然后定义一个接口

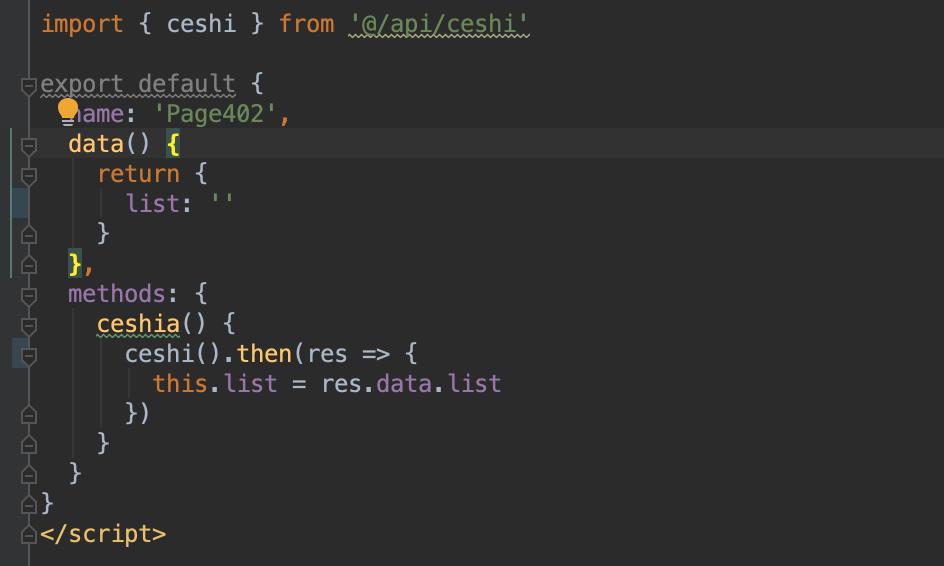
在前端随便写个按钮加上点击事件

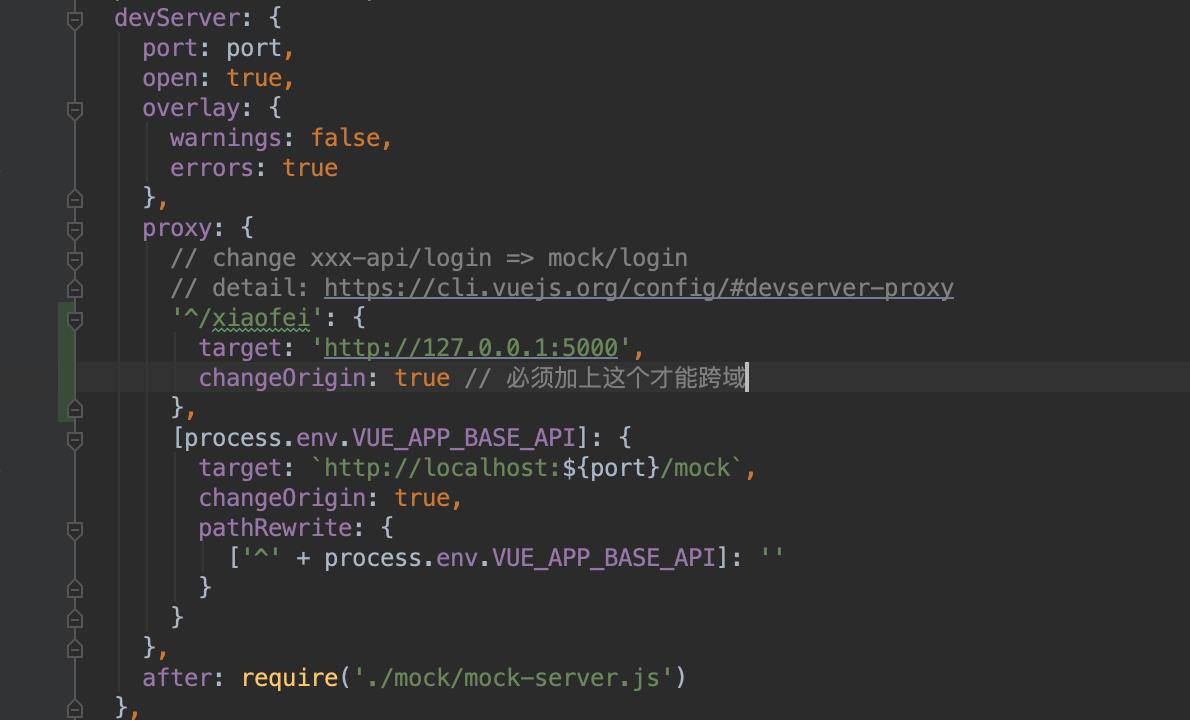
项目的config是最外层的vue.config.js, 在里面找到proxy在下面加入自己的配置解可以了

key是一个匹配器, 我的规则xiaofei开头的用的自定义的target, 可以加多层规则, 也可以看一下官方的配置文档

以上是关于使用vue-element-admin框架调用后端接口及跨域问题的主要内容,如果未能解决你的问题,请参考以下文章