修改ios自有的上传弹出框样式vue
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改ios自有的上传弹出框样式vue相关的知识,希望对你有一定的参考价值。
您好,要修改ios自有的上传弹出框样式vue,首先您需要在vue中安装ios弹出框插件,然后在插件中配置您想要的样式,比如字体大小、颜色、背景等。接下来,您需要在vue中定义一个函数,用于调用ios弹出框插件,并传入您想要的参数,比如标题、内容等。最后,您需要在vue中调用该函数,以显示ios弹出框,并显示您想要的样式。希望以上回答能够帮助您解决问题。 参考技术A Vue没有直接提供修改iOS自有的上传弹出框样式的功能,但是可以通过自定义组件来实现,步骤如下:1.在组件内添加相关的元素,用来显示和设置上传弹出框的样式,例如标题、背景图片、文字等;
2.设置事件处理函数,用来控制上传弹出框的出现与隐藏;
3.将自定义组件注册到Vue,并将其作为组件使用;
4.根据自己的需要对组件内的样式进行调整,实现自定义样式的上传弹出框。 参考技术B 你可以使用Vue.js来修改iOS自有的上传弹出框样式。Vue.js是一款基于javascript的前端框架,可以帮助开发者快速构建数据驱动的Web界面,它提供了一组可用来定义UI元素的组件,可以让你利用这些组件来定制iOS自有的上传弹出框样式。另外,Vue.js还提供了一些CSS预处理器,可以让你更加方便快捷地定义iOS上传弹出框样式。 参考技术C 修改ios自有的上传弹出框样式vue
vue弹框显示可以是渐变色的。
因为vue的弹框是通过自己用html文件来实现的,通过js的方式来控制设计的,也就是所谓的自定义的弹窗是完全可以根据自己的样式来进行设计的,渐变色是可以设置css属性为gradients的属性来设置的,如果是window自带的弹窗那么是不可以改变的。 参考技术D 要修改iOS自有的上传弹出框样式,您可以使用Vue.js的组件系统。首先,您需要创建一个新的Vue组件,该组件将定义所需的样式,然后在您的应用程序中使用它。您还可以使用CSS来自定义样式,以满足您的特定需求。
vue+element 通过ref修改一切硬核样式~
今天的需求是这样的,点击按钮,弹出一个Popover 弹出框
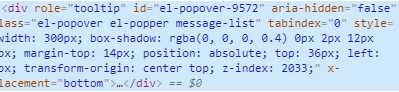
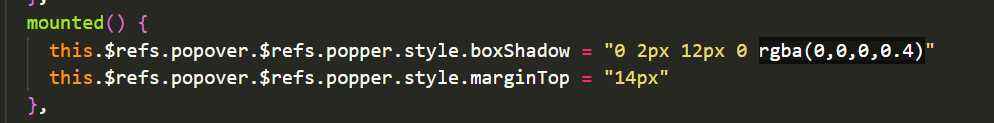
然后老大说,把弹出框往下移移,box-shadow值设的大一些...
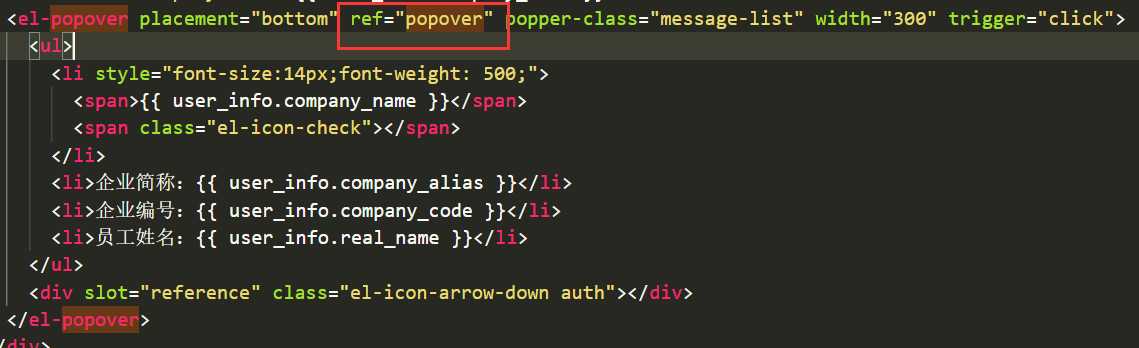
然后就查看elenent的Popover文档,并没有方法,而且这个组件修改样式需要 定义popper-class 来为 popper 添加类名
然而发现修改不了样式,查看属性,发现它的样式在外层加载,试了好多办法,都没用,直到我灵光一闪...

你不是牛逼吗?改不动吗?使用ref操作一切,哈啊哈哈哈
ref牛逼,vue牛逼!
以后不存在改不动的样式!


以上是关于修改ios自有的上传弹出框样式vue的主要内容,如果未能解决你的问题,请参考以下文章
