小程序echarts init多次会生成多个实例吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序echarts init多次会生成多个实例吗相关的知识,希望对你有一定的参考价值。
参考技术A 可以生成多个。页面用到多个echarts图表,图表的类型都是一样的折线图,只是图表里面数据每个都不一样,然后渲染的图表个数是不确定的,根据搜索条件返回的数据来决定渲染几个图表。
微信小程序是一种不需要下载安装即开即用的应用,可实现现用app应用70%的功能,用户扫一扫或者搜索即可使用,快捷方便使得微信小程序在我们生活中已经广泛使用。
如何在react项目中使用Echarts
npm install --save echarts
- echarts仅有一个方法init,执行init时传入一个具备大小
- 如果没有指定容器的大小将会按照0大小来处理即无法看到图表)的dom节点后即可实例化出图表对象,图表库实现为多实例的,同一页面可多次init出多个图表。
- setOption方法设置图表实例的配置项 以及数据 所有参数和数据的修改都可以通过 setOption 完成,ECharts 会合并新的参数和数据,然后刷新图表。
import React, useEffect from 'react'
import * as echarts from "echarts"
import "./app.css"
export default function App()
useEffect(() =>
console.log(document.getElementById("main"));
let myChart = echarts.init(document.getElementById("main"));// echarts仅有一个方法init,执行init时传入一个具备大小
myChart.setOption(
title:
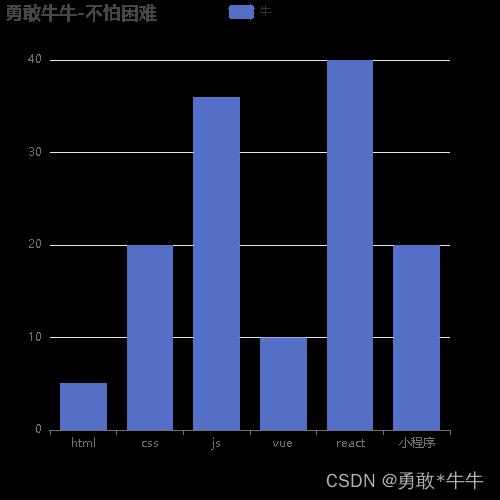
text: "勇敢牛牛-不怕困难",//echarts标题
,
tooltip: ,//tooltip:提示框组件,用于配置鼠标滑过或点击图表时的显示框。
legend: , //横坐标 xAxis配置 直角坐标系x轴
xAxis:
data: ["html", "css", "js", "vue", "react", "小程序"],
,
yAxis: ,
系列(series)是很常见的名词。在 echarts 里,系列(series)是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射
成为的图
series: [
name: "牛",
type: "bar",
data: [5, 20, 36, 10, 40, 20],
,
],
)
, [])
return (
<>
<div id="main"></div>
</>
)
效果图

以上是关于小程序echarts init多次会生成多个实例吗的主要内容,如果未能解决你的问题,请参考以下文章