Android安卓进阶技巧之全局自定义字体的实现
Posted 学习Android的第1024天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android安卓进阶技巧之全局自定义字体的实现相关的知识,希望对你有一定的参考价值。
前言
由于网上大部分教程在新版本系统中已经失效,特此记录。
一、修改TextView字体
假设现在有一个字体文件msyh.ttf;对于某个TextView来说,如果想修改它的字体,可以简单的使用如下代码:
val tv = findView()
val tf = Typeface.createFromAsset(assets, "msyh.ttf")
tv.typeface = tf
这样就可以将单个TextView设置为对应字体。如果想要实现全局修改字体,则需要通过修改Factory2的方式来实现。
二、Factory2
Factory2用于根据xml标签创建实例对象的过程。
众所周知,在初始化布局的时候,会调用LayoutInflater.inflate方法,而其会尝试使用LayoutInflater.tryCreateView方法来创建View对象。该方法如下:
public final View tryCreateView(@Nullable View parent, @NonNull String name,
@NonNull Context context, @NonNull AttributeSet attrs)
// ……
View view;
if (mFactory2 != null)
view = mFactory2.onCreateView(parent, name, context, attrs);
else if (mFactory != null)
view = mFactory.onCreateView(name, context, attrs);
else
view = null;
// ……
return view;
可以看到,其会优先调用mFactory2.onCreateView来创建对象。所以,如果可以替换LayoutInflater.mFactory2这个对象,就可以操纵布局的创建过程。
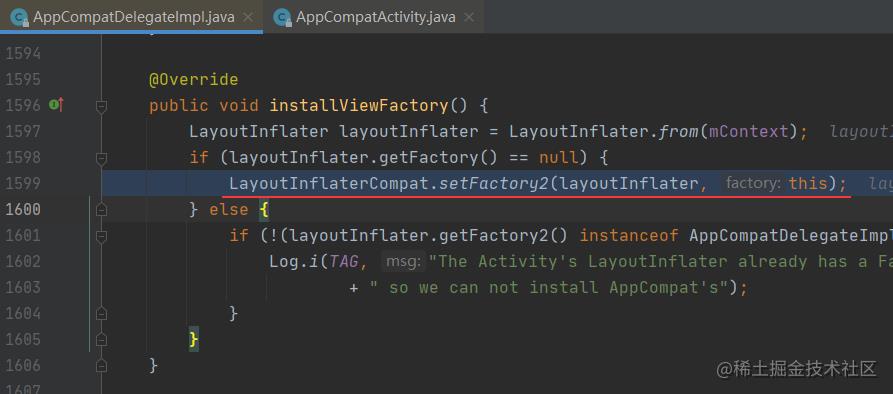
那么,mFactory2对象又是从何而来的呢?通过打断点Debug,可以追踪到,系统默认的Factory2是在onCreate方法中设置的,而其也就是AppCompatActivity.mDelegate对象。

三、自定义Factory2
由于已经知道系统默认的Factory2就是AppCompatActivity.mDelegate,则可自定义Factory2如下:
val myFactory2 = object : LayoutInflater.Factory2
override fun onCreateView(parent: View?, name: String, context: Context, attrs: AttributeSet): View?
val delegate = activity.delegate
val view = delegate.createView(parent, name, context, attrs)
if (view is TextView)
view.typeface = typeface
return view
override fun onCreateView(name: String, context: Context, attrs: AttributeSet): View?
return onCreateView(null, name, context, attrs)
然后通过反射将LayoutInflater.mFactory2替换即可。
val inflater = LayoutInflater.from(activity)
try
val clazz = LayoutInflater::class.java
val factoryField = clazz.getDeclaredField("mFactory")
val factory2Field = clazz.getDeclaredField("mFactory2")
factoryField.isAccessible = true
factory2Field.isAccessible = true
factoryField.set(inflater, myFactory2)
factory2Field.set(inflater, myFactory2)
catch (e: Exception)
e.printStackTrace()
需要特别注意的是,以上的代码需要在Activity.setContentView方法之前调用。因为控件从xml解析为对应类型的对象是在setContentView中完成的,要在此之前将LayoutInflater.mFactory2替换。
四、完整代码
/**
* 通过反射修改[LayoutInflater.mFactory]和[LayoutInflater.mFactory2]字段设置全局字体。
*
* 这个函数需要在[AppCompatActivity.setContentView]之前调用,否则无效。
*/
fun setGlobalTypefaceInner(activity: AppCompatActivity, typeface: Typeface)
val myFactory2 = object : LayoutInflater.Factory2
override fun onCreateView(parent: View?, name: String, context: Context, attrs: AttributeSet): View?
val delegate = activity.delegate
val view = delegate.createView(parent, name, context, attrs)
if (view is TextView)
view.typeface = typeface
return view
override fun onCreateView(name: String, context: Context, attrs: AttributeSet): View?
return onCreateView(null, name, context, attrs)
val inflater = LayoutInflater.from(activity)
try
val clazz = LayoutInflater::class.java
val factoryField = clazz.getDeclaredField("mFactory")
val factory2Field = clazz.getDeclaredField("mFactory2")
factoryField.isAccessible = true
factory2Field.isAccessible = true
factoryField.set(inflater, myFactory2)
factory2Field.set(inflater, myFactory2)
catch (e: Exception)
e.printStackTrace()
在Activity的onCreate中,setContentView之前调用这个方法,则可以修改当前Activity中所有TextView的字体。
五、补充
通过以上的操作,已经完成了大多数TextView字体的修改。还有一些需要手动修改的补充如下。
1. Actionbar title
Actionbar的标题无法通过上述方式修改字体,解决方案如下:
查找id为
R.id.action_bar的控件,该控件为当前Actionbar。再遍历其子控件,修改其中类型为TextView的字体。
// 在Activity中调用
private fun setTitleTypeface()
val actionBarId = R.id.action_bar
val actionbar = findViewById<ViewGroup>(actionBarId)
for (view in actionbar.children)
if (view is TextView)
// titleView
view.typeface = Typefaces.getCurrent(this)
2. Alertdialog的标题
Alertdialog的内容修改字体正常,但是标题没有被修改。解决方案如下:
查找Alertdialog中id为
R.id.alertTitle的子控件,这个控件就是标题TextView;然后对其设置字体。
可以增加扩展函数fun AlertDialog.Builder.show(typeface: Typeface),使用该函数显示Dialog。
// 定义扩展函数
fun AlertDialog.Builder.show(typeface: Typeface): AlertDialog
val dlg = show()
val title = dlg.findViewById<TextView>(R.id.alertTitle)
title?.typeface = typeface
return dlg
使用方式:
val myTypeface = getTypeface()
AlertDialog.Builder(this)
.setTitle("标题")
.setMessage("内容")
.setPositiveButton("确定") _, _ ->
// do sth
.setNegativeButton("取消", null)
.show(myTypeface)
.setMessage("内容")
.setPositiveButton("确定") _, _ ->
// do sth
.setNegativeButton("取消", null)
.show(myTypeface)
最后
有小伙伴私信问Compose的问题,好不好用啊,现在要不要学啊?
其实答案很简单,自从谷歌2019年公布了声明式UI框架Jetpack Compose后,两年多的时间,各种大力宣传,和大量资源的倾斜,API功能都趋于稳定了。
至于好不好用,各种用过的同行都是持肯定态度的。优势大概就是这四点:
强大的工具和直观的Kotlin API
简化并加速了Android上的UI开发
可以帮助开发者用更少更直观的代码创建View
有更强大的功能,以及还能提高开发速度
这么大的优势,毋庸置疑,肯定是要学的嘛,而且越快掌握越好。别等刀架到脖子上了,才去练金钟罩。
至于怎么快速上手,可以给大家免费分享一份**《Jetpack Compose 完全开发手册》**,手把手教大家从入门到精通。
由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
有需要的话可以点下面二维码回复JJ免费领取↓↓↓

第一章 初识 Jetpack Compose
-
为什么我们需要一个新的UI 工具?
-
Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

- API 设计

- Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
信任单一来源

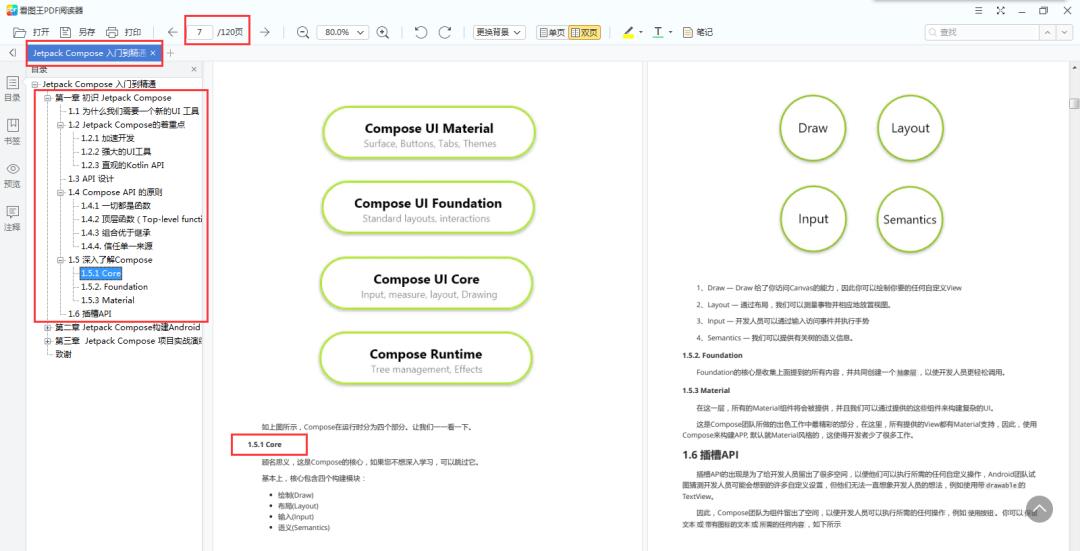
- 深入了解Compose
Core
Foundation
Material

- 插槽API
第二章 Jetpack Compose构建android UI
- Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……

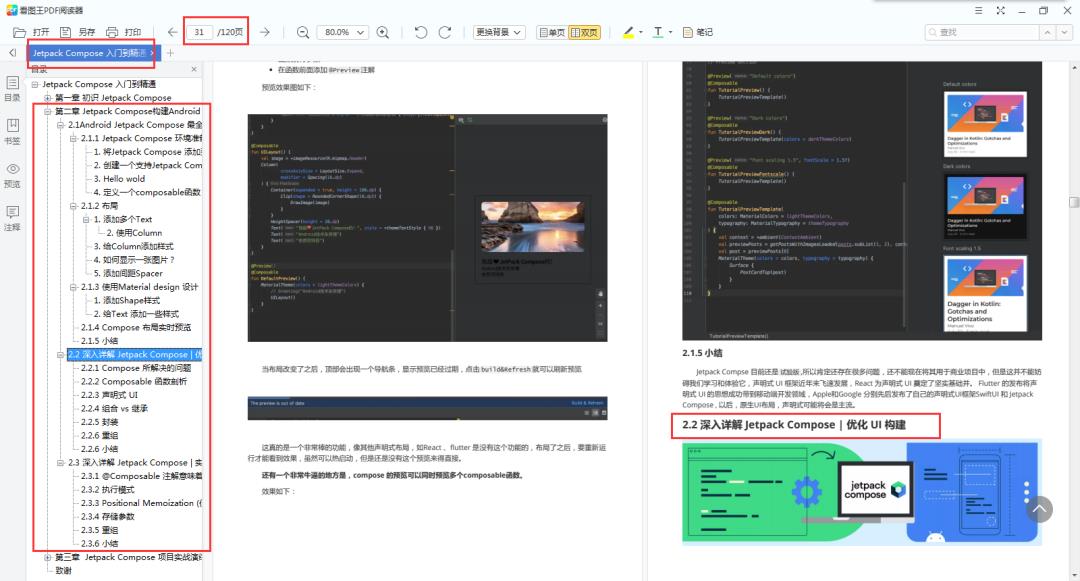
- 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

- 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
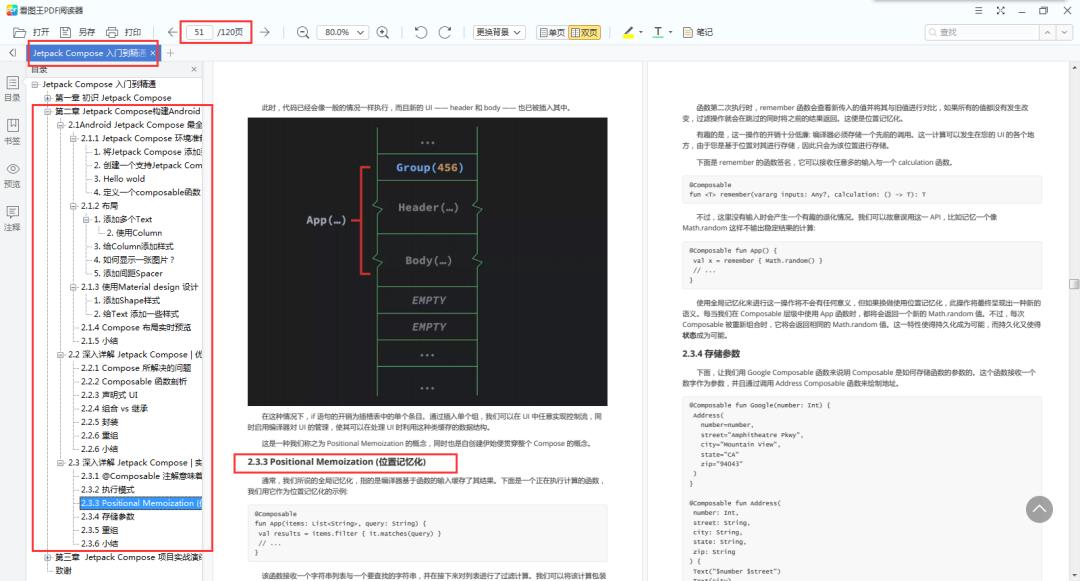
Positional Memoization (位置记忆化)
存储参数
重组
……

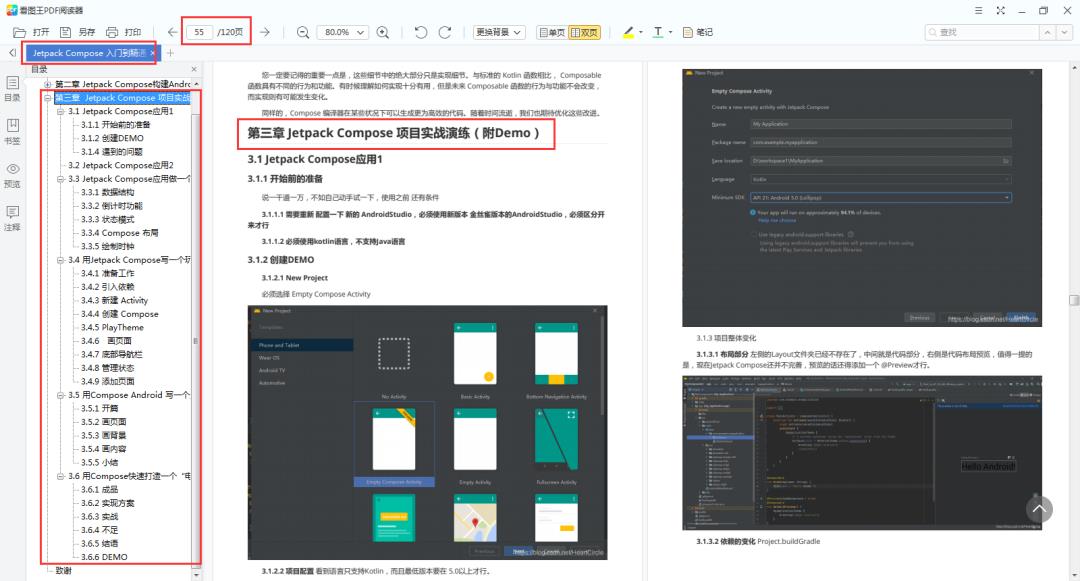
第三章 Jetpack Compose 项目实战演练(附Demo)
- Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

- Jetpack Compose应用2
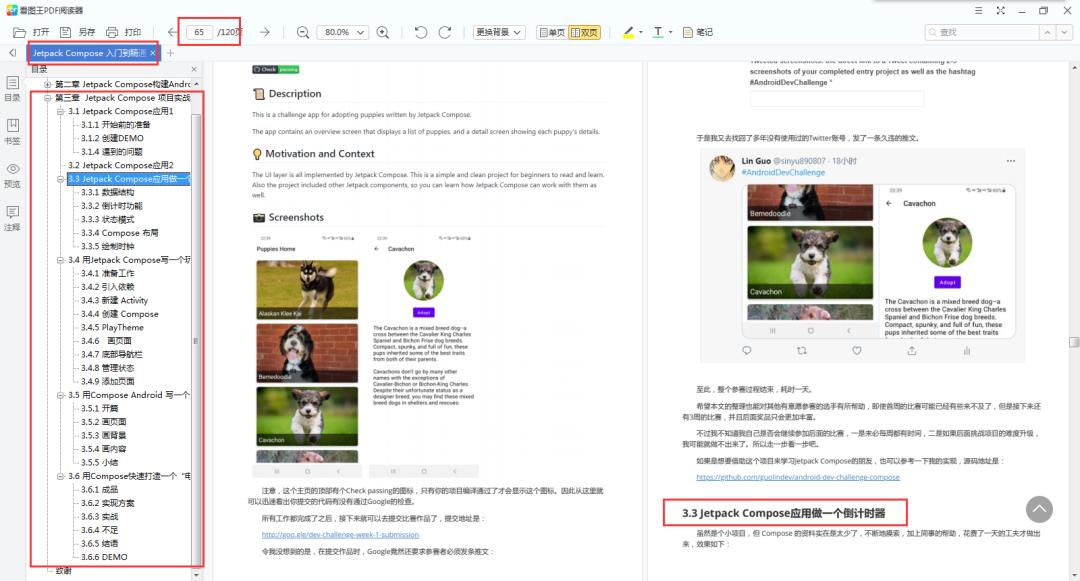
- Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

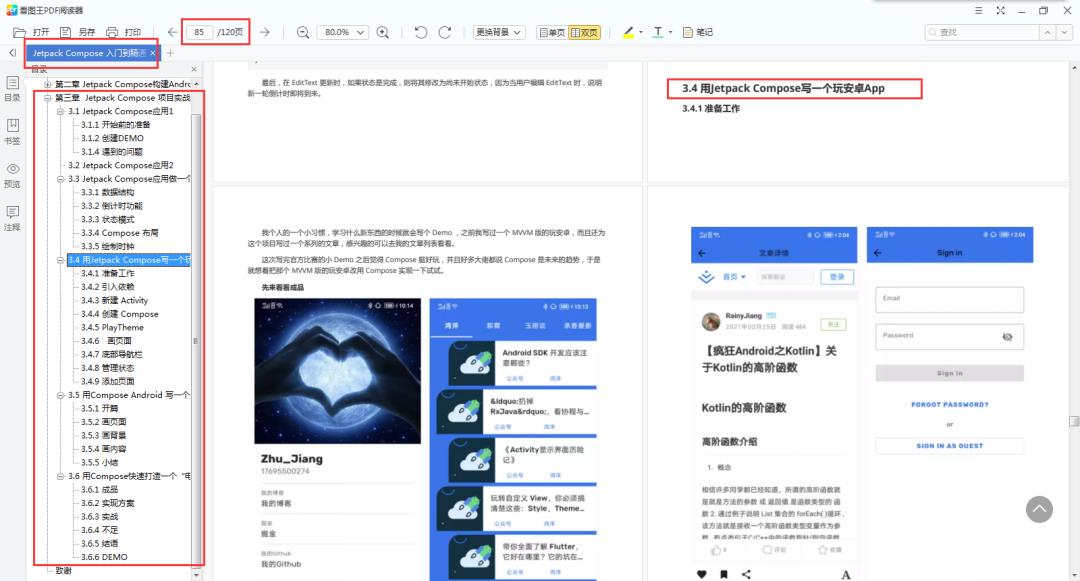
- 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

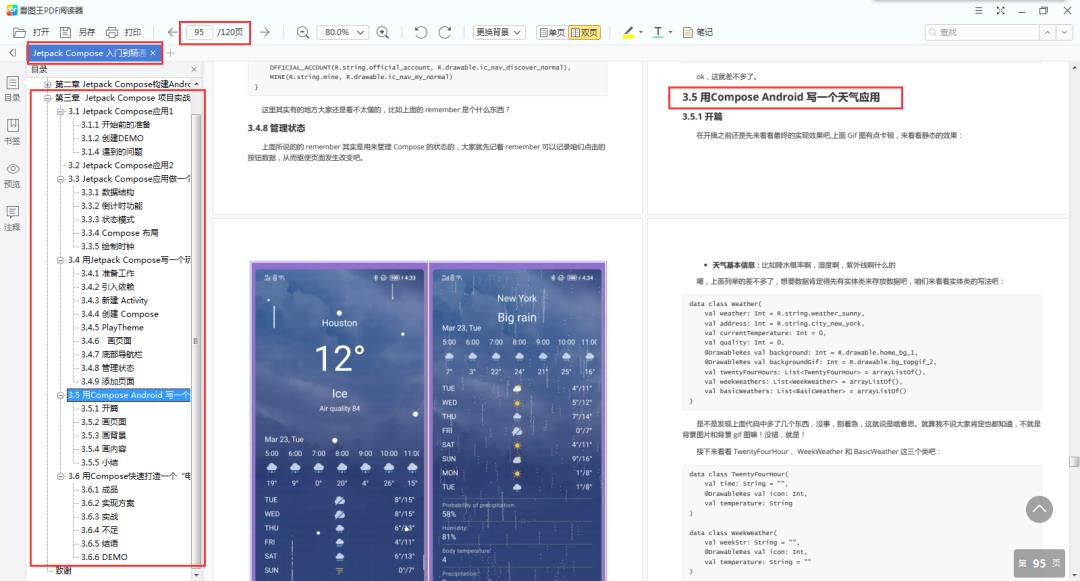
- 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

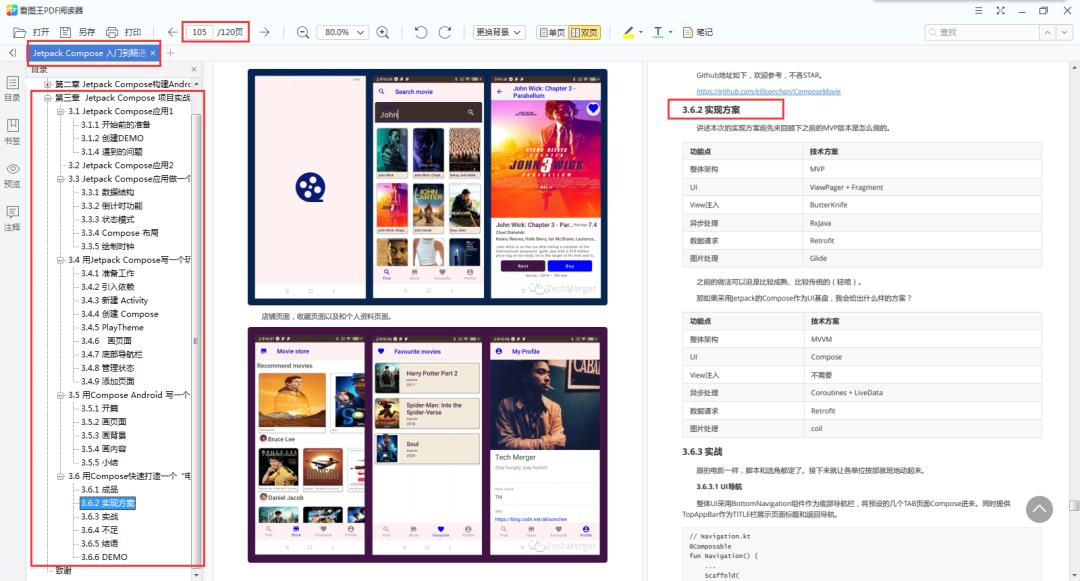
- 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
有需要的话可以点下面二维码回复JJ免费领取↓↓↓

以上是关于Android安卓进阶技巧之全局自定义字体的实现的主要内容,如果未能解决你的问题,请参考以下文章