DataV 3D 平面地图 2.0 焕新上线
Posted 阿里云云栖号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DataV 3D 平面地图 2.0 焕新上线相关的知识,希望对你有一定的参考价值。
简介:DataV3月,3D平面地图2.0现已上线~
3D 平面地图 2.0 现已上线~
让我们来看看更新了哪些功能吧!
01 交互升级,省市区自由下钻
自带行政区域数据,无需配置:

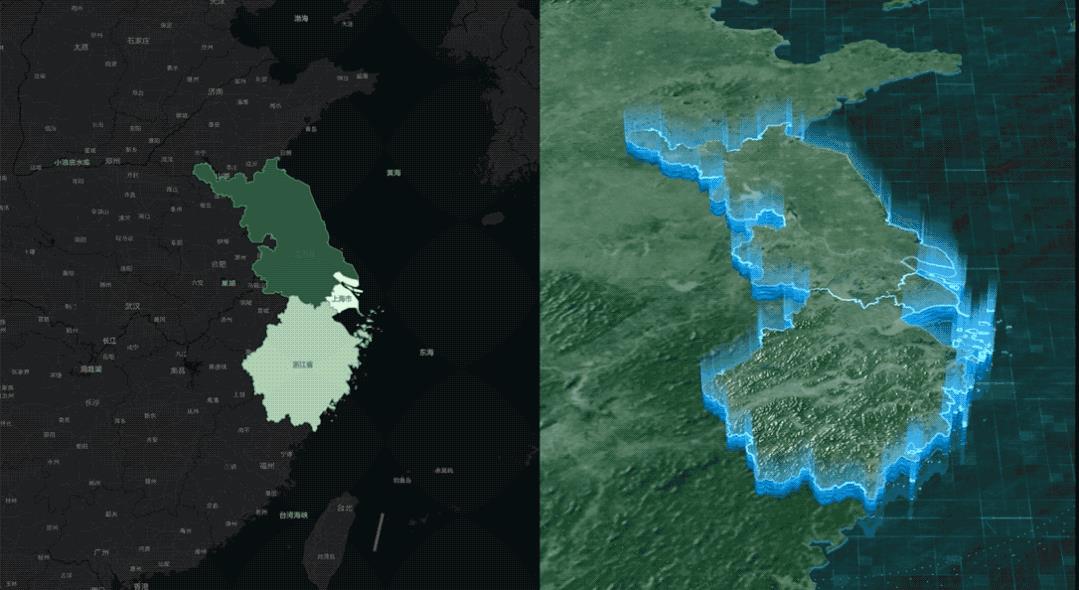
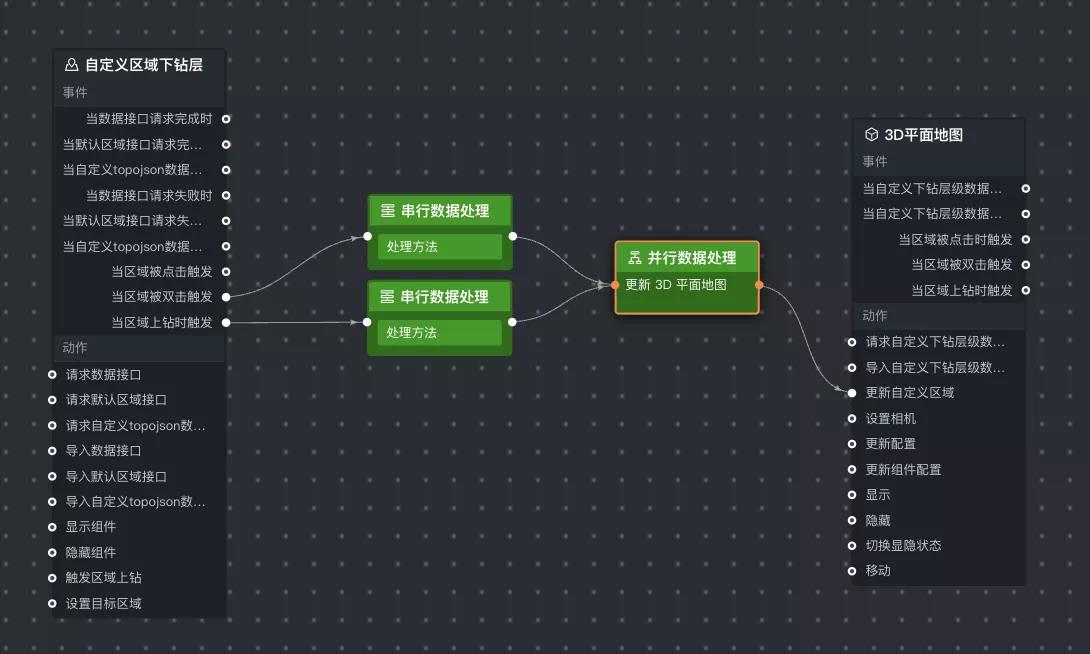
甚至,可以通过「蓝图编辑器」实现与其他组件的联动下钻:

通过左侧「基础平面地图」的下钻事件,驱动右侧「3D平面地图」的自动下钻

蓝图编辑器中的交互编排实现
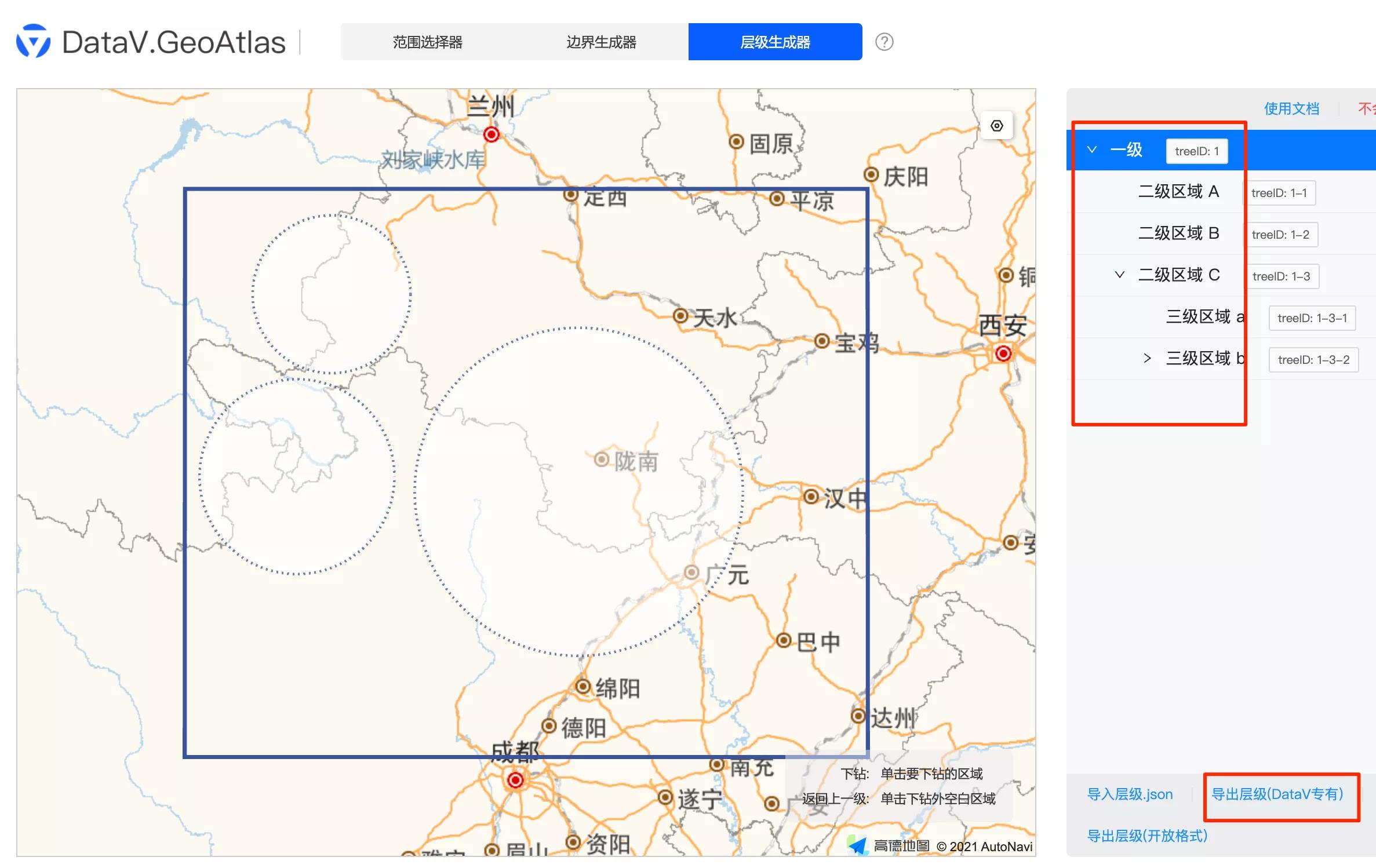
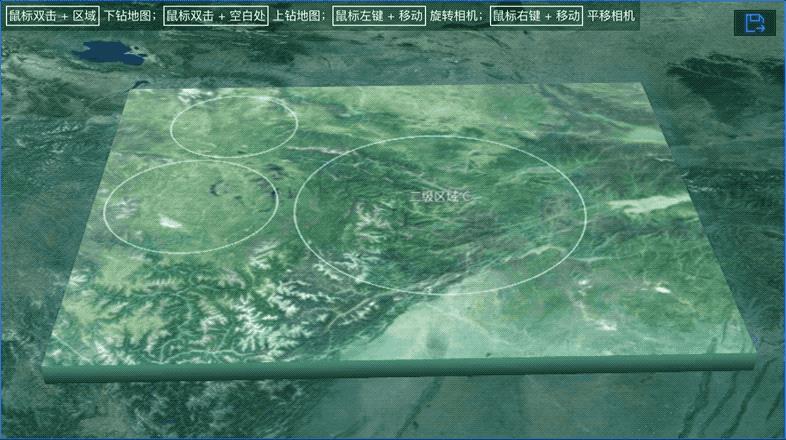
02 支持自定义区域层级设置

在 DataV.GeoAtlas上制作好层级树之后,
导入到 “自定义下钻层级数据接口” 中即可

03 BI 拖拽模式,轻松实现下钻
增加分析模式支持,
简单拖拽即可在地图上接入数据:

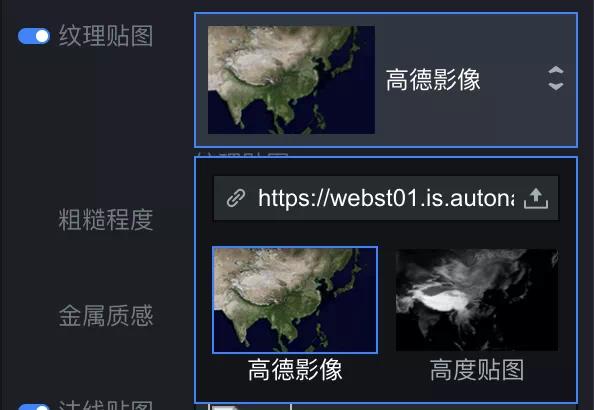
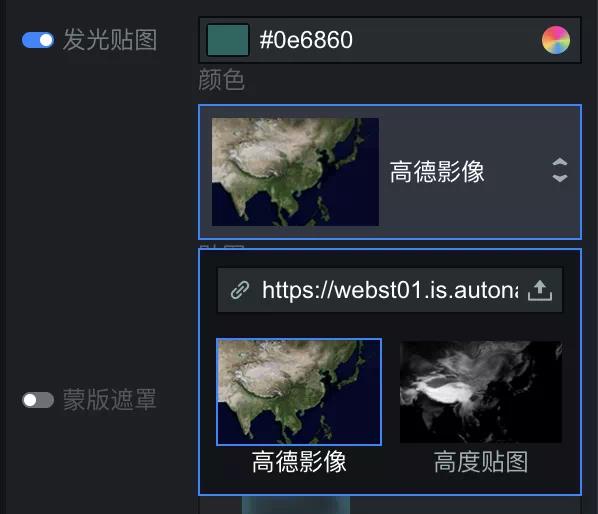
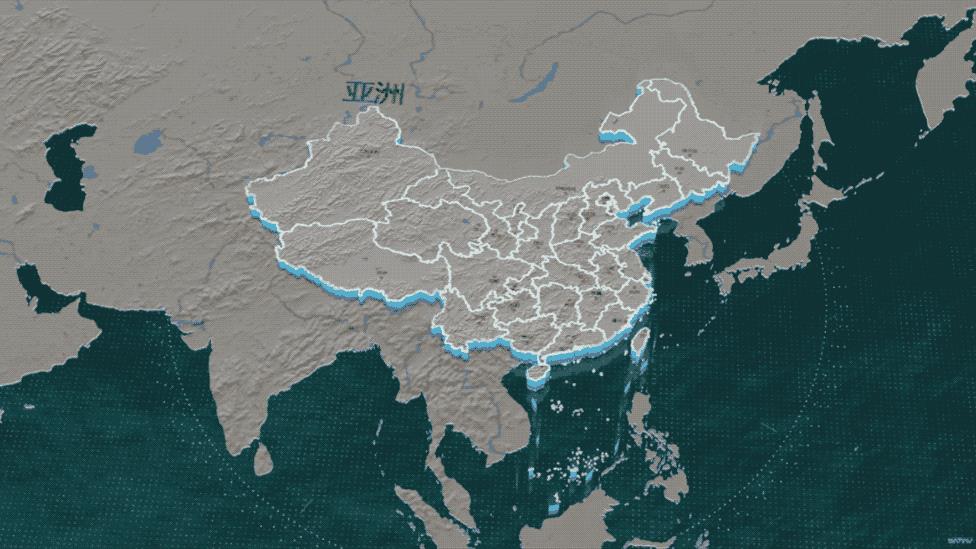
04 支持瓦片数据接入
新增支持栅格纹理贴图、法线贴图、发光贴图:



实现栅格瓦片数据接入:

示例使用高德瓦片接入
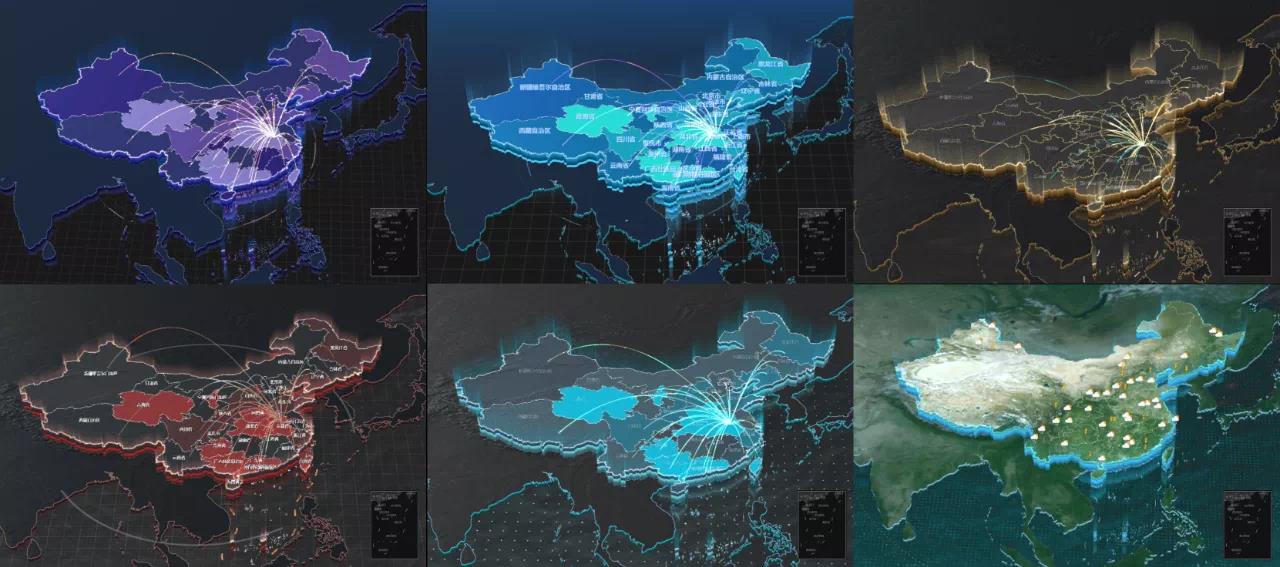
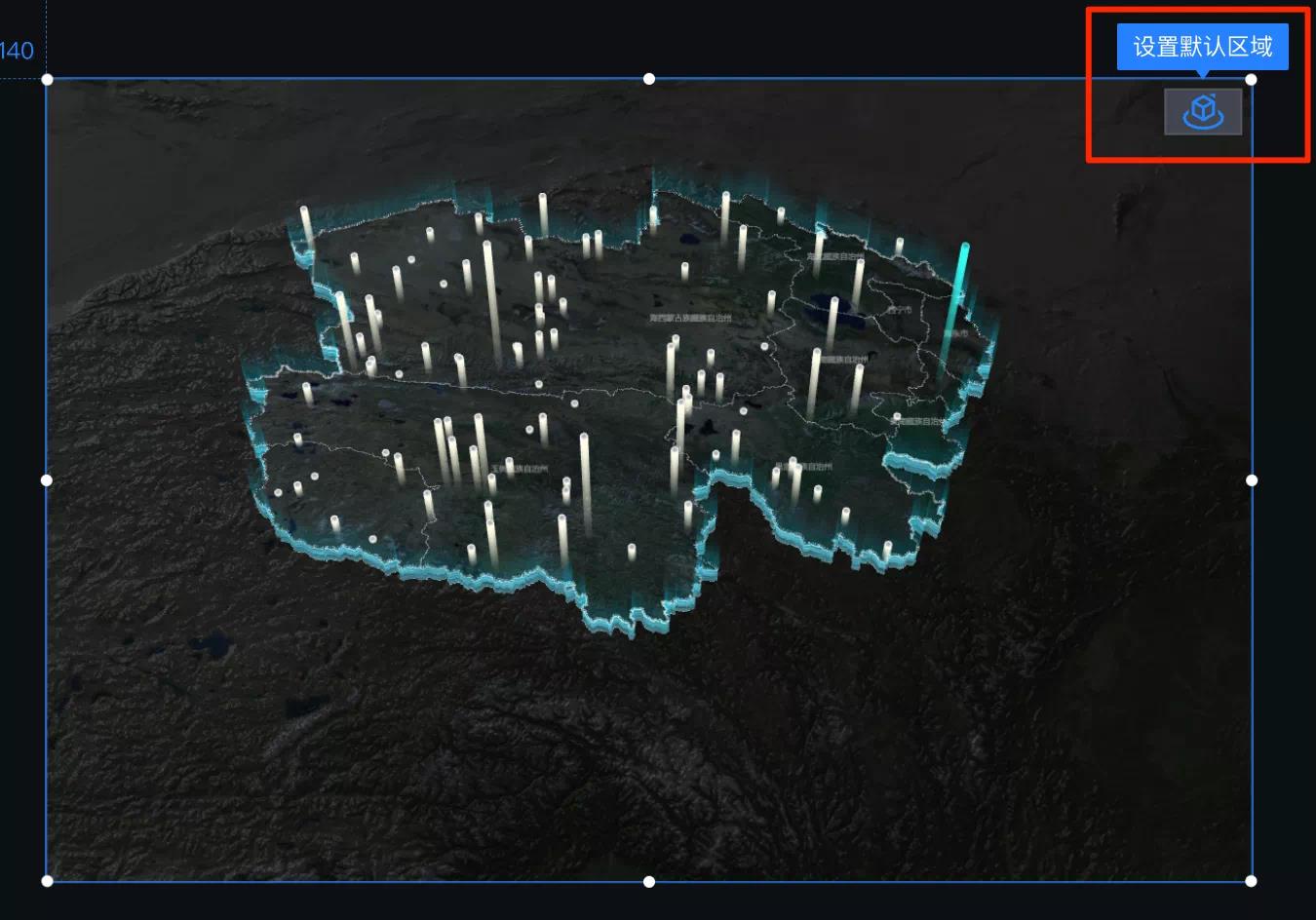
05 官方预设样式升级 & 沉浸态编辑
全新官方快速样式:

支持沉浸态的配置模式:

点击“设置默认区域”进入沉浸态配置面板,
可以设置默认展示区域及视角等

尊享版及专业版用户现已开放使用立刻体验吧~
更多功能等你来发掘!
本文为阿里云原创内容,未经允许不得转载。
以上是关于DataV 3D 平面地图 2.0 焕新上线的主要内容,如果未能解决你的问题,请参考以下文章
Three.js地球开发—3D经纬度等比地图,3D飞行航线最终效果