threejs学习笔记-03
Posted weixin_43739821
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs学习笔记-03相关的知识,希望对你有一定的参考价值。
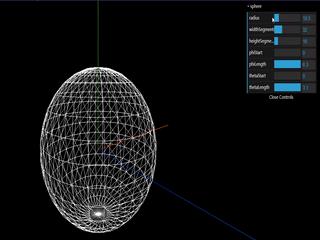
11.SphereGeometry球体与球体属性控制
<!DOCTYPE html>
<html>
<head>
<title>threejs</title>
<meta charset="UTF-8" />
<style>
body
margin: 0;
overflow: hidden;
</style>
</head>
<body>
<div id="webgl-output">
</div>
<div id="myStats"></div>
<script type="module">
import * as THREE from "../../libs/build/three.module.js"
import dat from "../../libs/dat.gui/dat.gui.js"
import GLTFLoader from "../../libs/three.js/jsm/loaders/GLTFLoader.js"
import OrbitControls from "../../libs/three.js/jsm/controls/OrbitControls.js"
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
var render = new THREE.WebGLRenderer();
render.setClearColor(new THREE.Color(0x000000));
render.setSize(window.innerWidth, window.innerHeight);
render.shadowMap.enabled = true;
document.getElementById("webgl-output").appendChild(render.domElement);
var axes = new THREE.AxesHelper(50);
scene.add(axes);
//loadModel();
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var planeMaterial = new THREE.MeshLambertMaterial( color: 0xAAAAAA );
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.set(15, 0, 0);
plane.receiveShadow = true;
//scene.add(plane);
camera.position.x = -5;
camera.position.y = 5;
camera.position.z = 5;
camera.lookAt(scene.position);
scene.add(camera);
var spotLight = new THREE.SpotLight(0xFFFFFF);
spotLight.position.set(-60, 30, -65);
spotLight.castShadow = true;
spotLight.shadow.mapSize = new THREE.Vector2(1024, 1024);
spotLight.shadow.camera.far = 130;
spotLight.shadow.camera.near = 40;
// scene.add(spotLight);
var ambienLight = new THREE.AmbientLight(0xcccccc);
// scene.add(ambienLight);
const directionalLight = new THREE.DirectionalLight(0xffffff, 2);
directionalLight.castShadow = true;
directionalLight.shadow.mapSize.width = 2048;
directionalLight.shadow.mapSize.height = 2048;
directionalLight.position.set(20, 20, 20);
scene.add(directionalLight);
//下面介绍SphereGeometry球体,其非常灵活,可以用来创建所有和球体相关的集合
//它有7个构造参数,第一个表示球体半径默认为1,第二个构造参数表示水平分段数默认为32最小为3,第三个表示垂直分段数默认值为16最小为2
//第四个表示水平起始角度默认值为0,第五个表示水平扫描角度的大小默认值为2π,第六个表示垂直起始角度,默认值为0,第七个构造参数表示垂直扫描角度大小默认为π
//看文字很难理解 我们还是用dat.GUI库来测试方便理解,同时让图形的wireframe属性为真,让图形渲染成线框更方便我理解
var sphereGeo = new THREE.SphereGeometry();
var sphereMat = new THREE.MeshBasicMaterial( color: 0xffffff, wireframe: true );
var sphere = new THREE.Mesh(sphereGeo, sphereMat);
scene.add(sphere);
var ctrlObj = //稳了更好的了解点球的属性,我们依然和之前一样通过dat.GUI来进行属性的控制
radius: 3,
widthSegments: 32,
heightSegments: 16,
phiStart: 0,
phiLength: Math.PI * 2.0,
thetaStart: 0,
thetaLength: Math.PI,
;
var ctrl = new dat.GUI();//创建dat.GUI对象
var sphereFolder = ctrl.addFolder("sphere");//通过该对象创建一个分组
//这里注意不能直接修改球体的半径!!!需要在回调函数中删除原来的图形,再新建一个修改参数后的平面并添加到场景中就可以了!
sphereFolder.add(ctrlObj, "radius", 1, 100).onChange(function (e)
scene.remove(sphere);
sphereGeo = new THREE.SphereGeometry(ctrlObj.radius, ctrlObj.widthSegments, ctrlObj.heightSegments, ctrlObj.phiStart, ctrlObj.phiLength, ctrlObj.thetaStart, ctrlObj.thetaLength);
sphere = new THREE.Mesh(sphereGeo, sphereMat);
scene.add(sphere);
);
sphereFolder.add(ctrlObj, "widthSegments", 3, 100).onChange(function (e)
scene.remove(sphere);
sphereGeo = new THREE.SphereGeometry(ctrlObj.radius, ctrlObj.widthSegments, ctrlObj.heightSegments, ctrlObj.phiStart, ctrlObj.phiLength, ctrlObj.thetaStart, ctrlObj.thetaLength);
sphere = new THREE.Mesh(sphereGeo, sphereMat);
scene.add(sphere);
);
sphereFolder.add(ctrlObj, "heightSegments", 2, 100).onChange(function (e)
scene.remove(sphere);
sphereGeo = new THREE.SphereGeometry(ctrlObj.radius, ctrlObj.widthSegments, ctrlObj.heightSegments, ctrlObj.phiStart, ctrlObj.phiLength, ctrlObj.thetaStart, ctrlObj.thetaLength);
sphere = new THREE.Mesh(sphereGeo, sphereMat);
scene.add(sphere);
);
sphereFolder.add(ctrlObj, "phiStart", 0, Math.PI * 2.0).onChange(function (e)
scene.remove(sphere);
sphereGeo = new THREE.SphereGeometry(ctrlObj.radius, ctrlObj.widthSegments, ctrlObj.heightSegments, ctrlObj.phiStart, ctrlObj.phiLength, ctrlObj.thetaStart, ctrlObj.thetaLength);
sphere = new THREE.Mesh(sphereGeo, sphereMat);
scene.add(sphere);
);
sphereFolder.add(ctrlObj, "phiLength", 0, Math.PI * 2.0).onChange(function (e)
scene.remove(sphere);
sphereGeo = new THREE.SphereGeometry(ctrlObj.radius, ctrlObj.widthSegments, ctrlObj.heightSegments, ctrlObj.phiStart, ctrlObj.phiLength, ctrlObj.thetaStart, ctrlObj.thetaLength);
sphere = new THREE.Mesh(sphereGeo, sphereMat);
scene.add(sphere);
);
sphereFolder.add(ctrlObj, "thetaStart", 0, Math.PI).onChange(function (e)
scene.remove(sphere);
sphereGeo = new THREE.SphereGeometry(ctrlObj.radius, ctrlObj.widthSegments, ctrlObj.heightSegments, ctrlObj.phiStart, ctrlObj.phiLength, ctrlObj.thetaStart, ctrlObj.thetaLength);
sphere = new THREE.Mesh(sphereGeo, sphereMat);
scene.add(sphere);
);
sphereFolder.add(ctrlObj, "thetaLength", 0, Math.PI).onChange(function (e)
scene.remove(sphere);
sphereGeo = new THREE.SphereGeometry(ctrlObj.radius, ctrlObj.widthSegments, ctrlObj.heightSegments, ctrlObj.phiStart, ctrlObj.phiLength, ctrlObj.thetaStart, ctrlObj.thetaLength);
sphere = new THREE.Mesh(sphereGeo, sphereMat);
scene.add(sphere);
);
var controls = new OrbitControls(camera, render.domElement);
controls.update();
renderScene();
function renderScene()
controls.update();
requestAnimationFrame(renderScene);
render.render(scene, camera);
window.addEventListener('resize', onWindowResize, false);
function onWindowResize()
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render.setSize(window.innerWidth, window.innerHeight);
function loadModel()
new GLTFLoader().setPath("model/")
.load("untitled.glb", function (gltf)
gltf.scene.scale.set(0.01, 0.01, 0.01);
gltf.scene.traverse(function (object)
if (object.isMesh)
object.castShadow = true;
);
scene.add(gltf.scene);
)
</script>
</body>
</html>

以上是关于threejs学习笔记-03的主要内容,如果未能解决你的问题,请参考以下文章