jQuery 根据日期的不同时间段,做问候语:中午好,下午好,早上好
Posted willem_wg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 根据日期的不同时间段,做问候语:中午好,下午好,早上好相关的知识,希望对你有一定的参考价值。
阅读目录
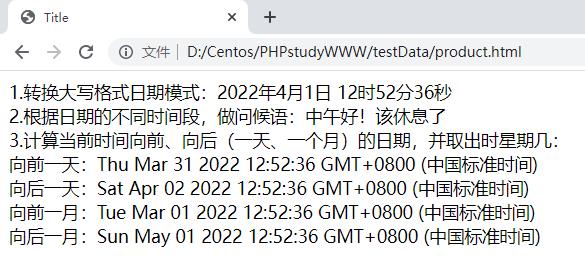
预览

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth();
var day=date.getDate();
var hour=date.getHours();
var minute=date.getMinutes();
var second=date.getSeconds();
document.write("1.转换大写格式日期模式:"+year+"年"+(month+1)+"月"+(day)+"日"+" "+hour+"时"+minute+"分"+second+"秒");
document.write("<br>");
document.write("2.根据日期的不同时间段,做问候语:");
var h=parseInt(hour);
if (h>=8&&h<12)
document.write("早上好!欢迎登陆系统");
else if (h>=12&&h<14)
document.write("中午好!该休息了");
else if (h>=14&&h<18)
document.write("下午好!欢迎登陆系统");
else if (h>=19)
document.write("晚上好!><><><><><><><><");
document.write("<br>");
document.write("3.计算当前时间向前、向后(一天、一个月)的日期,并取出时星期几:");
document.write("<br>");
const now=new Date();
const yesterday=new Date(now.setDate(now.getDate()-1));
document.write("向前一天:"+yesterday);
document.write("<br>");
const tomorrow=new Date(now.setDate(now.getDate()+2));
document.write("向后一天:"+tomorrow);
document.write("<br>");
const lastmonth=new Date(date.setMonth(date.getMonth()-1));
document.write("向前一月:"+lastmonth);
document.write("<br>");
const nextmonth=new Date(date.setMonth(date.getMonth()+2));
document.write("向后一月:"+nextmonth);
</script>
</body>
</html>
以上是关于jQuery 根据日期的不同时间段,做问候语:中午好,下午好,早上好的主要内容,如果未能解决你的问题,请参考以下文章