使用跨端解决方案Rax编写鸿蒙应用
Posted 阿里巴巴淘系技术团队官网博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用跨端解决方案Rax编写鸿蒙应用相关的知识,希望对你有一定的参考价值。

华为的鸿蒙系统自发布以来,便广受关注。它支持 javascript 编写应用的特性,对于前端开发者来说意义非凡。跨端解决方案Rax的团队也于8月份开始与HarmonyOS JS UI框架团队合作,旨在支持使用Rax编写HarmonyOS应用。经过几个月的实践之后,他们决定将内部细节的技术实现带到第十六届 D2 的舞台上与大家分享,让我们人手都能开发一款属于自己的 HarmonyOS 应用。
关于跨端解决方案 Rax
▐ 为什么会有跨端
在PC场景中,业务面对的是浏览器,针对性能的操作很有限,同时容器也是固定的。但是,在无线场景中之所以会出现各种端容器有以下三个原因:
设备&网络差异大带来的性能问题:典型场景比如淘特这种面向下沉用户,会更关注性能问题;
App容器层给了可能性:在无线端可以在容器层做更多定制能力;
大厂商的超级App生态:尤其在微信结合小程序成功打造自身生态后,更多大流量App也都纷纷基于小程序建设,因此小程序就成为一个必须选择的端。
在以上三方面的背景下,就引发了无线跨端的复杂问题。
▐ 跨端背景下需要什么样的技术方案?
跨端背景下的技术方案有2个思路:
一码多端:开发一套代码可以运行在多个端;
各写一套:每个端开发一套代码,常见的手机应用就是使用这种方案;
下图中通过研发成本、适配成本、功能一致、招聘成本这四个维度对两种方案进行对比。
研发成本:一码多端只需要开发一套代码显然成本会低;
适配成本:由于不同端的适配非常复杂,一码多端的成本就会随之升高;
功能一致:即业务逻辑的一致性,一码多端由于只有一套代码易于保障功能一致性,各写一套则比较难保障,比如常见的一个功能在android可以使用但ios不能;
招聘成本:一码多端只专注一种代码,相对人员的学习成本也较低。

基于以上对比,大前端或大体量的业务模式基本会选择一码多端的方式。一些有特别需求的场景比如交易场景,由于对稳定性的要求比较高,就会选择各写一套的模式。
▐ 社区中一码多端的方案
Rax、Remax、uni-app、Taro等。
▐ Rax是一个怎样的跨端方案?
Rax使用React语法编写Web应用,并且提供上层配套工程框架体系。在跨端能力方面,Rax支持Web、各厂商小程序、Weex等不同端。目前Rax服务手淘内 80% 以上的业务,Rax核心服务于阿里整体无线业务体系。

当 Rax 遇到鸿蒙系统
▐ 关于鸿蒙系统
鸿蒙系统是华为自研开发的国产操作系统,整体装机量突破1.5亿。目前鸿蒙系统采用兼容安卓的模式,但在未来,鸿蒙有机会跟安卓、iOS三足鼎立。鸿蒙系统支持使用JavaScript开发系统应用,这是安卓或iOS都很难触达的。

鸿蒙系统的架构分层
▐ 鸿蒙系统与跨端的结合
如下表所示,鸿蒙系统上端提供两种应用开发的解决方案:Java和JavaScript。Java开发在未来主要是支持JavaScript的开发。JavaScript提供两种模式:类Web范式和声明式,前者更多会面向大前端生态,而后者更多会面向客户端的开发。鸿蒙系统将JavaScript作为应用开发的一等公民,因此,Rax X鸿蒙具备理论可能性。

▐ 业务的诉求
单独开发一个鸿蒙应用 由于目前鸿蒙系统提供安卓兼容模式,对于业务来说,单独开发一套针对鸿蒙的应用系统成本过高,不具备普适性;
开发一个有流量入口的服务卡片 服务卡片是鸿蒙系统主推的能力,鸿蒙会分发公域流量给业务使用,有效解决业务层面流量不足的问题,十分符合业务需求。因此,开发一个有流量入口的服务卡片成为阿里以及很多公司的业务场景。

鸿蒙服务卡片示例
▐ 技术方案
业务在技术层面的问题,首先是上面提到的单独开发一套应用的成本太高,另外,新技术太多已经学不动了,而使用Rax去开发鸿蒙应用的优势包括:
使用类React语法开发,不需要学习新的语法;
一套代码多个端,降低开发成本;
开发链路上可以更好的结合Web生态;
技术原理:Rax 如何对接鸿蒙应用
Rax对接鸿蒙方案分三部分内容:渲染能力、工程构建和研发链路。
▐ 多端渲染
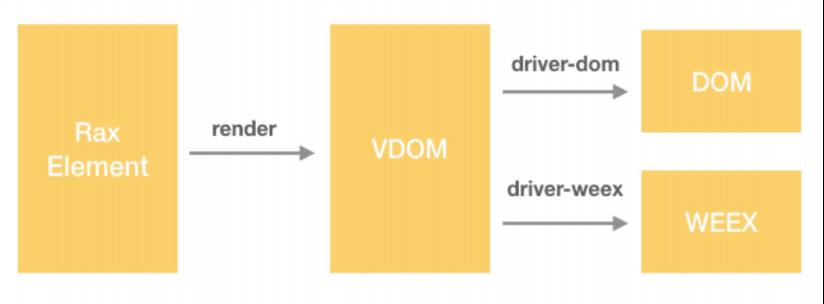
VDOM的跨端能力
VDOM的核心特点是标准的数据结构,可以跟具体的端解耦,进而更好的支持跨端渲染;另外,抽象一层标准数据结构能更有机会做到数据驱动UI的编程范式。

Rax Driver适配器
在Rax中利用VDOM进行多端渲染的核心是Rax Driver适配器模式。在与端耦合的逻辑中,都会抽象一个Driver,因此会有面向浏览器的driver-dom、面向WEEX的driver-weex,以及小程序中的driver等。

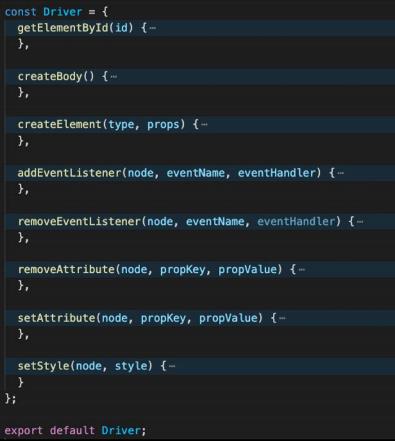
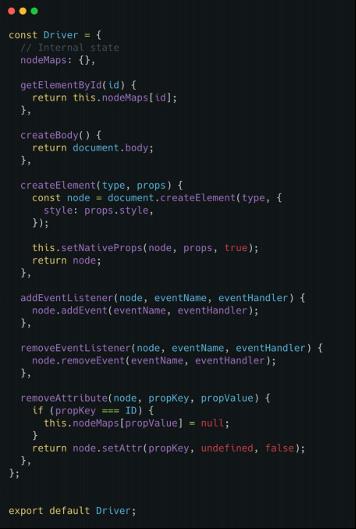
下图中是driver interface的定义,声明与端绑定的方法,然后结合端的能力实现api。

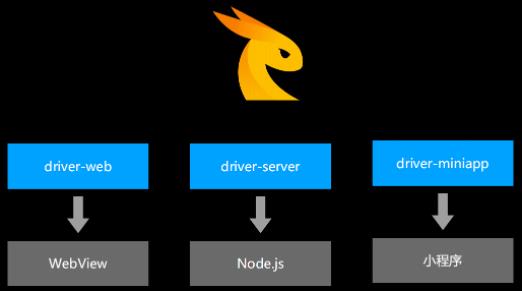
Rax Driver生态
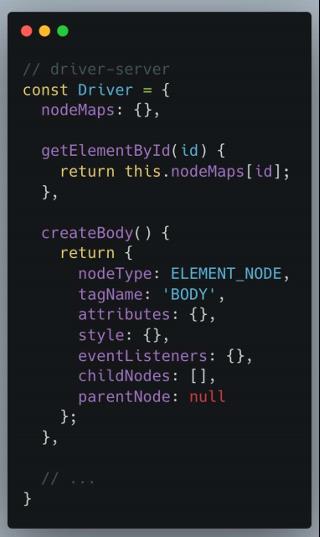
在Rax Driver生态中有面向WebView的driver-web,面向Node.js的driver-server,面向小程序的driver-miniapp。右图是一个简单的driver-server的demo,可以看到在server端明确的driver和端解耦。


对接方案
鸿蒙官方提供的类Web开发范式是拆分了三个文件(见下图):index.hml,index.css和index.js,写法与小程序/Vue非常类似。

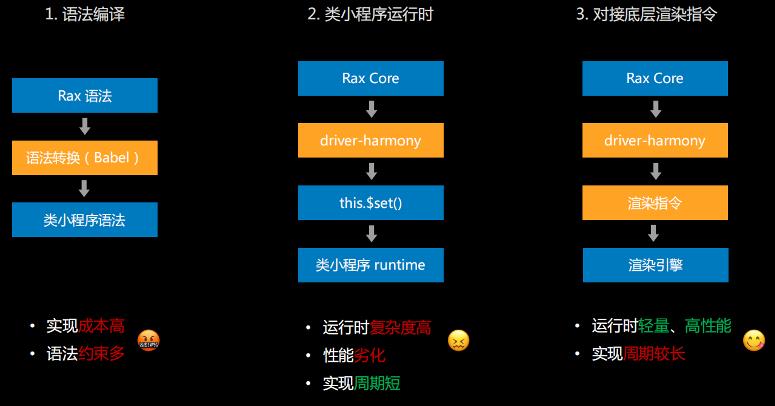
在这个背景下形成Rax对接鸿蒙系统的三个基本思路:
语法编译
逻辑:输入Rax语法,借助Babel工具进行语法编译,最终生成小程序 语法;
缺点:实现成本高,语法约束多;
类小程序运行时
逻辑:用上层Rax框架对接set data进行模板渲染;
优点:实现周期短;
缺点:运行时复杂度高,性能劣化;
对接鸿蒙底层渲染指令
逻辑:Rax直接对接下层鸿蒙渲染指令创建节点;
优点:运行时轻量、高性能;
缺点:实现周期较长,需要对鸿蒙底层进行改造;

driver-harmony
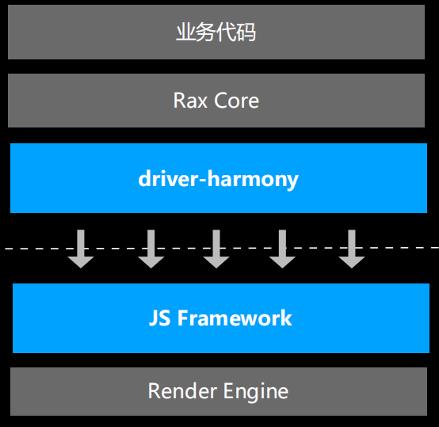
下面左图为技术方案设计,最下面两层渲染引擎和JS Framework是鸿蒙提供的核心能力;上面三层是代码层,包含:driver-harmony、Rax Core和业务代码。其中核心部分是driver-harmony对接JS Framework的渲染指令,鸿蒙在JS Framework中提供跟浏览器标准类似的API,在driver中调用API完成节点渲染。下图是一个简单的demo,由于API与浏览器API存在差异,需要一些磨平操作。


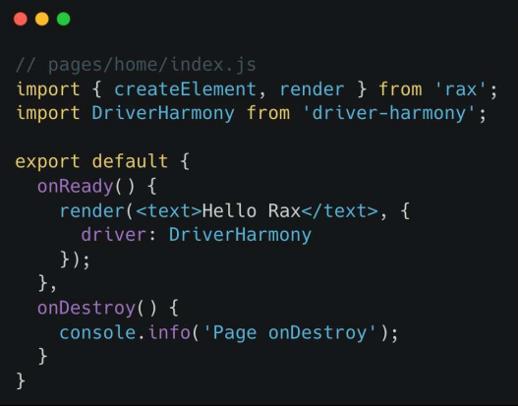
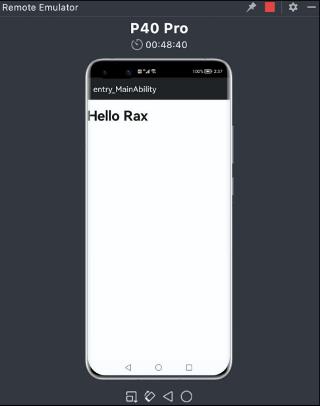
在实现driver后就可以实现demo链路的跑通,如下图,左边是鸿蒙页面的一个组件,在这个组件中需要在生命周期onReady里面调用rax render再传入对应的driver-harmony,就可以实现在真机调试上渲染出Rax节点。


▐ 工程构建
工程配置
在Rax面向多端的设计中有一个targets,支持web、miniapp等不同的端,当鸿蒙进来后targets只需要加一个harmony,然后再加入一个工程插件来处理鸿蒙应用构建的体系和webpack配置的体系。下图是配置多页面静态结构。

多webpack任务
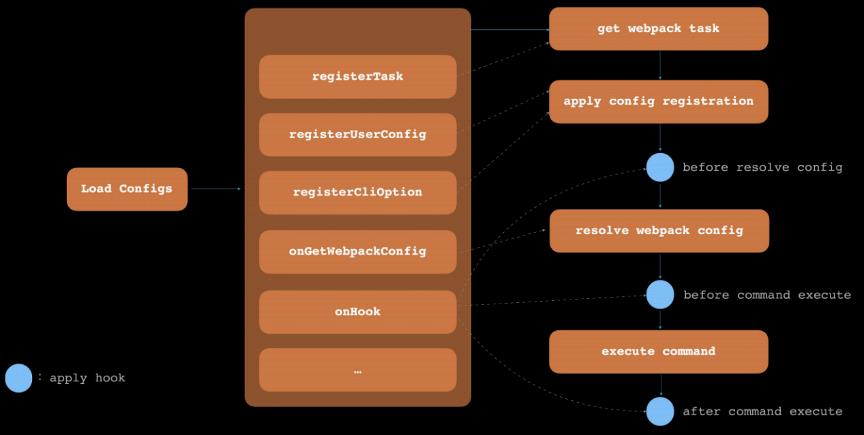
跨端方案的核心工程问题是构建多个端的代码,多端的构建可能存在差异,webpack的配置也会有所不同,因此在Rax工程体系中引用了多webpack任务的设计。它的执行逻辑是,先加载用户配置读取targets,注册webpack任务后改写webpack配置,最终通过webpack编译生成不同端的产物。

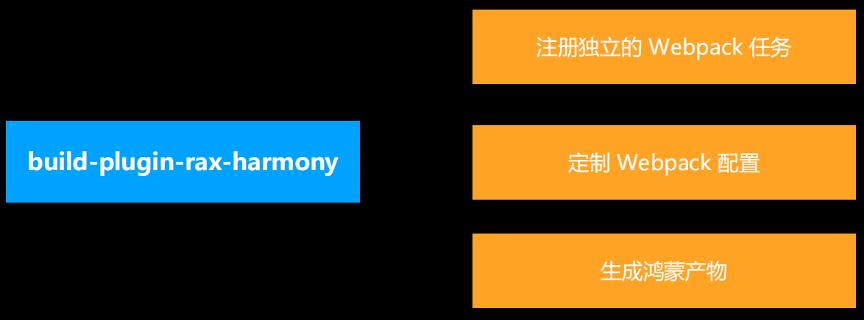
Plugin-rax-harmony
在上述基础上,就可以轻松的创建plugin-rax-harmony工程插件。通过这个工程插件可以:
注册独立的webpack任务为harmony产物的构建;
定制webpack配置;
生成鸿蒙产物;

▐ 研发链路
方案设计
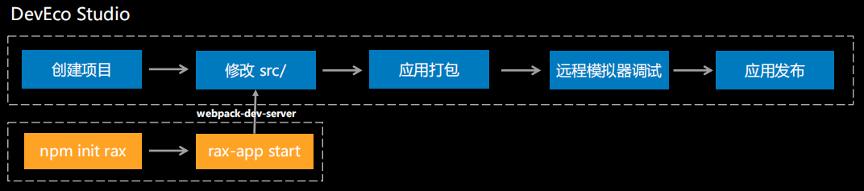
鸿蒙官方提供了DevEco Studio IDE支持应用的全链路开发调试与打包。

IDE自身已经形成一个闭环,Rax的工程链路如何对接成为核心的问题。
短期方案 在短期方案中会保留鸿蒙IDE本身提供的能力(下图蓝色框流程),同时重新创建一个Rax项目,生成webpack.dev.server,将Rax产物打包放入鸿蒙src中,src继续IDE链路即可。

长期方案 支持在DevEco Studio从 Rax 应用创建 -> 开发 -> 调试 -> 发布的全链路研发能力。目前这个方案还在和鸿蒙的团队在讨论之中。
附:Rax与鸿蒙的合作Roadmap
2021年8月:Rax团队和鸿蒙团队第一次会议交流;
2021年10月:结合鸿蒙提供的渲染指令跑通demo;
2021年12月:完成渲染链路的完整对接;与鸿蒙IDE团队沟通全链路方案;
2022年2月:IDE全链路流程开发完成;Rax 相关组件&API适配完成;
2022年3月:结合Harmony 3.0正式发布。
Rax对接鸿蒙的技术方案选择了相对性能优越、运行轻量的长期方案,预计在2022年3月结合鸿蒙Harmony3.0一起正式发布。
团队介绍
飞冰(ICE)团队隶属于淘系前端架构团队,希望能通过研发框架和研发工具改善前端开发者的体验。如果对 icejs、Vite、Webpack、VS Code 插件、Electron 等领域比较感兴趣,欢迎关注我们的 GitHub 仓库:https://github.com/alibaba/ice
✿ 拓展阅读
作者|大果
编辑|橙子君


以上是关于使用跨端解决方案Rax编写鸿蒙应用的主要内容,如果未能解决你的问题,请参考以下文章
鸿蒙全新声明式UI框架ArkUI初体验,开发应用不错,比起flutter如何
开放式跨端跨框架解决方案,支持使用 反应/视觉/神经等框架来开发微信/京东/百度/支付宝/字节跳动/ QQ小程序/H5/本地反应等应用。 https://taro.zone/