TypeScript函数(方法)
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript函数(方法)相关的知识,希望对你有一定的参考价值。
TypeScript函数(方法)
1 函数的定义
1、声明式
function getInfo(name: string, age: number): string
return `I am $name and I am $age years old`;
ts在传参时都会规定参数的类型,还有它返回值的类型也会在函数执行之前都已经规定好,如果传参的类型和返回值的类型不符合,ts编译会报错。
2、匿名函数
const getInfo = function (name: string, age: number): string
return `I am $name and I am $age years old`
2 函数中的参数
1、默认参数(传入值会覆盖默认参数,不传值也行)
function getInfo(name: string, age: number = 20): string
return `姓名:$name,年龄:$age`;
console.log(getInfo("橘猫吃不胖")); // 姓名:橘猫吃不胖,年龄:20
console.log(getInfo("橘猫吃不胖", 12)); // 姓名:橘猫吃不胖,年龄:12
2、可选参数(可以传可选的值也可以不用传,但是可选的参数必须放在参数列表的最后)
function getInfo(name: string, age?: number): string
if (age)
return `$name---$age`
else
return `$name---年龄保密`
console.log(getInfo("橘猫吃不胖")); // 橘猫吃不胖---年龄保密
console.log(getInfo("橘猫吃不胖", 12)); // 橘猫吃不胖---12
3、剩余参数:利用ES6的三点运算符(相当于把参数赋值给一个数组,然后用循环遍历这个数组)
function sum1(...result: number[]): number
var sum = 0;
for (let i = 0; i < result.length; i++)
sum += result[i];
return sum;
console.log(sum1(1, 2, 3, 4, 5)); // 15
console.log(sum1(1, 2, 3, 4, 5, 6)); // 21
或者(把传进来的第一个参数赋值给a,后面的放进数组)
function sum1(a: number, ...result: number[]): number
var sum = a;
for (let i = 0; i < result.length; i++)
sum += result[i];
return sum;
console.log(sum1(1, 2, 3, 4, 5)); // 15
console.log(sum1(1, 2, 3, 4, 5, 6)); // 21
3 函数的返回值
1、没有返回值的函数
function getInfo(name: string): void
console.log("Hello " + name);
当函数不需要return返回数据时,这个函数的返回类型就为void(空)
2、推断类型(ts自动识别类型(按上下文归类))
function add(x: number, y: number)
return x + y
ts会自动识别出返回类型为number
4 函数的调用
形参(形式参数):在函数定义时出现在函数首部的参数(占位符,没有实际的数据)
实参(实在参数):在函数调用时出现在函数首部的参数(实在的数据)
ts的函数调用和普通的函数没有区别,可以在函数名后面加括号调用(函数名([实参])),也可以用call,apply,bind来调用。
1、call() 可用于调用函数,第一个参数必须是对象本身,传给函数的参数从第二个参数开始依次一一对应。
function fun(a: number, b: number): number
return a * b;
let obj: any; // obj是任意类型
obj = fun.call(obj, 10, 2);
console.log(obj); // 返回 20
2、apply():第一个参数必须是对象本身。第二个参数必须是一个数组
两个方法都使用了对象本身作为第一个参数。 两者的区别在于第二个参数: apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入,而call则作为call的参数传入(从第二个参数开始)。
3、bind()方法调用:将函数的调用和事件绑定在一起。当某个事件被触发时,函数就会被调用
5 函数的重载
函数的重载:使用相同名称和不同参数数量或类型实现不同的功能
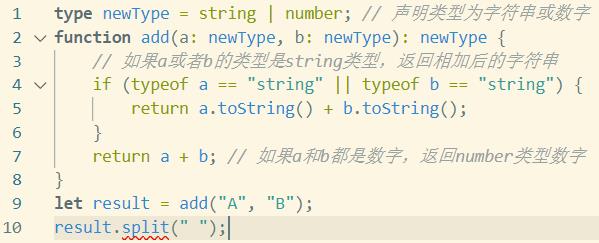
示例代码:联合类型
type newType = string | number; // 声明类型为字符串或数字
function add(a: newType, b: newType): newType
// 如果a或者b的类型是string类型,返回相加后的字符串
if (typeof a == "string" || typeof b == "string")
return a.toString() + b.toString();
return a + b; // 如果a和b都是数字,返回number类型数字
let result = add("A", "B"); // 为add函数传入两个字符串参数
// 下面这行代码会报错,原因是split()是字符串的方法
// typescript并不能保证result结果一定是字符串,因此会报错
result.split(" ");

示例代码:使用重载
function add07(...rest: number[]): number; // 第一种情况number类型
function add07(...rest: string[]): string; // 第二种情况string类型
function add07(...rest: any): any // 第三章情况any类型
let first = rest[0]; // 将第一个元素取出来
if (typeof first === "string") // 如果是string类型
return rest.join(""); // 将数组转化为字符串
else if (typeof first === "number") // 如果是number类型
return rest.reduce((pre: number, cur: number) => pre + cur); // 相加
console.log(add07(1, 2, 3, 4)); // 10
console.log(add07("1", "2", "3", "4")); // 1234
以上是关于TypeScript函数(方法)的主要内容,如果未能解决你的问题,请参考以下文章