html(js,jquery)实现伸缩侧边栏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html(js,jquery)实现伸缩侧边栏相关的知识,希望对你有一定的参考价值。
就是实现在网页右边有个三角小按钮,点击它侧边栏就显示和隐藏,很多网页上很常见的那种。有现成的示例代码发给我看下最好,zycwa3de@126.com
参考技术A<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
#menu
width:300px;
.has_children
background : #555;
color :#fff;
cursor:pointer;
.highlight
color : #fff;
background : green;
div
padding:0;
div a
background : #888;
display : none;
float:left;
width:300px;
</style>
<script type="text/javascript" src="jquery-1.8.1.js"></script>
<script type="text/javascript">
$(function()
$(".has_children span").click(function()
$(this).siblings().show();
//隐藏其他div元素的a子元素
$(this).parent().siblings().find("a").hide();
//为pan父元素div添加样式
$(this).parent().addClass("highlight");
//
$(this).parent().siblings().removeClass("highlight");
);
);
</script>
</head>
<body>
<div id="menu">
<div class="has_children">
<span>用户管理</span>
<a>添加用户</a>
<a>更新用户</a>
<a>删除用户</a>
<a>查询用户</a>
</div>
<div class="has_children">
<span>权限管理</span>
<a>创建权限</a>
<a>更改权限</a>
<a>分配权限</a>
<a>浏览权限</a>
</div>
<div class="has_children">
<span>产品管理</span>
<a>添加产品</a>
<a>删除产品</a>
<a>浏览产品</a>
<a>更新产品</a>
</div>
</div>
</body>
</html>


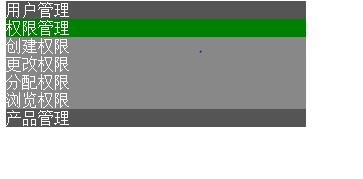
大致效果图就是这样的,我的没有加上小三角,不过功能基本上市实现了,三个大菜单,点开第一个时2,3都收起来了,点开第二时,1,3都自动收起来了,其他同样
参考技术B 发到你邮箱了,直接运行layout.html试试,看是不是你想要的效果,是的话,给分哦!本回答被提问者采纳以上是关于html(js,jquery)实现伸缩侧边栏的主要内容,如果未能解决你的问题,请参考以下文章