垂直方向的布局
Posted 江州益彤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了垂直方向的布局相关的知识,希望对你有一定的参考价值。
垂直方向的布局
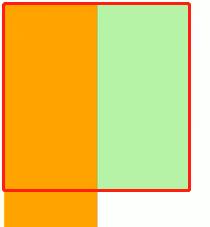
子元素是在父元素的内容区中排列的,
如果子元素的大小超过了父元素,则子元素会从父元素中溢出

使用overflow 属性来设置父元素如何处理溢出的子元素
可选值:
visible,默认值子元素会从父元素中溢出,在父元素外部的位置显示
hidden溢出内容将会被裁剪不会显示
scroll生成两个滚动条,通过滚动条来查看完整的内容
auto根据需要生成滚动条
overflow-x:
overflow-y:
以上是关于垂直方向的布局的主要内容,如果未能解决你的问题,请参考以下文章