webubuntu 安装 vue 与工程创建
Posted 极智视界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webubuntu 安装 vue 与工程创建相关的知识,希望对你有一定的参考价值。
欢迎关注我的公众号 [极智视界],获取我的更多笔记分享
大家好,我是极智视界。本文介绍了 ubuntu 安装 vue 与工程创建方法。
vue 是一套用于构建用户界面的渐进式框架,重点关注视图层,不仅易于上手,还便于与第三方库和既有项目集成。
下面开始。
文章目录
1 ubuntu 安装 vue
安装 node 版本管理工具 nvm:
sudo apt-get update
sudo apt install curl
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
source ~/.bashrc
使用 nvm 安装 node:
# 查看官方提供的可安装node版本
nvm ls-remote
# 安装执行版本的node,例如:nvm install v10.15.2
nvm install <version>
# 卸载node版本,例如:nvm uninstall v10.15.2
nvm uninstall <version>
# 查看已安装的node列表
nvm ls
# 切换node版本,例如:nvm use v10.15.2
nvm use <version>
# 设置默认版本,如果没有设置,则开机时默认node是没有启动的。
nvm alias default v10.15.2
# 查看当前使用的版本
nvm current
安装了 node 后自动就安装了 nodejs 包管理器 npm(node package manager),然后配置一下加速镜像:
# 查看npm版本
npm --version
# 查看默认registry
npm config -g get registry
# 配置加速镜像
npm config -g set registry https://registry.npm.taobao.org
最后进行 vue 的安装:
# 安装命令
npm install -g @vue/cli
npm install -g @vue/cli-init # vue2.x版本需要安装桥接工具
# 安装完成可以查看版本
vue -V
2 vue 工程创建
创建一个 vue 实例工程:
vue create ginessential-vue
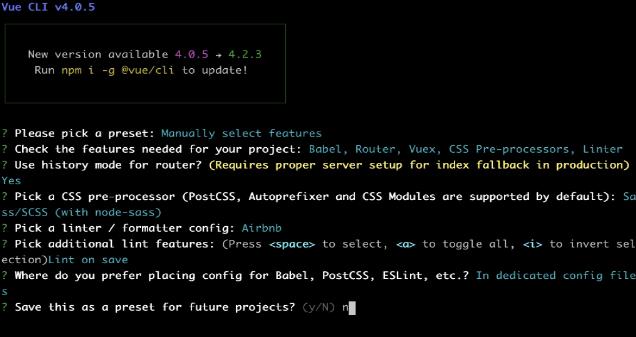
然后进行一些选择,如下:

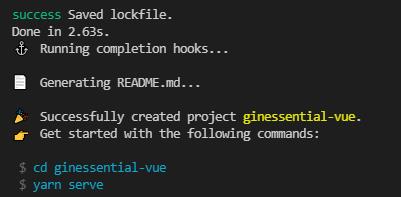
然后会提示你:
cd ginessential-vue
yarn serve

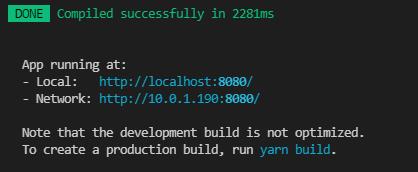
展示:


好了,以上分享了 ubuntu 安装 vue与工程创建的方法,希望我的分享能对你的学习有一点帮助。
【公众号传送】

扫描下方二维码即可关注我的微信公众号【极智视界】,获取更多AI经验分享,让我们用极致+极客的心态来迎接AI !

以上是关于webubuntu 安装 vue 与工程创建的主要内容,如果未能解决你的问题,请参考以下文章