学vue前你需要知道的:vue生态圈
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学vue前你需要知道的:vue生态圈相关的知识,希望对你有一定的参考价值。
文章目录
前言
我说的是2022年的vue生态,没准过一年两年的vue又搞出新的花样了,建议大家与时俱进,多关注官网,世面上的vue文章本来就少,vue更新的又快,so很多文章淘汰的也快了,如果你是2022年入手vue的,建议找最新的教程或者直接官网(搞的我现在都不敢看教程了,也不知道讲的那技术用不用,流不流行还,吐了)
我记得我第一次搞vue,vue还是最初版本,后来出了vue2,只看了一半,后来就去搞后端去了,最近又要搞全栈用的了vue,现在一看,vue是真丰富了啊,现在都vue3了,我vue2还没看完呢,然后又脚手架,又vuex的,我直呼好家伙,真是懵了个逼

下面咱们了解一下你2022年要学vue,要知道的vue开发相关东西:
首先就是vue本尊了,先要知道什么是我们嘴边常挂的Vue.js
Vue.js

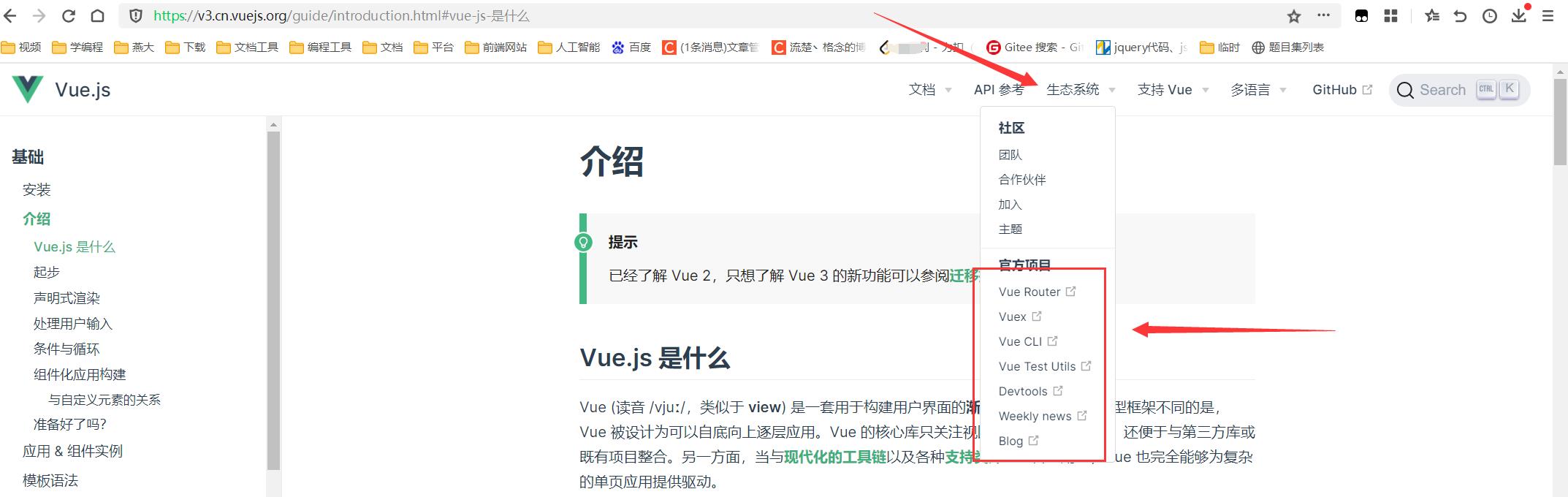
官网的介绍是这样的哈:https://v3.cn.vuejs.org/guide/introduction.html#vue-js-是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
什么是渐进式框架,就是一开始不需要你完全掌握它的全部功能特性,可以后续逐步增加功能。没有多做职责之外的事情的框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
举例子吧,就比如Vue与React、Angular进行比较:
Vue
1、vue.js只提供了vue-cli生态中最核心的组件系统和双向数据绑定
2、就好像 vuex、vue-router都属于围绕vue.js开发的库
Angular
使用Angular,必须接受以下东西
1、必须使用它的模块机制
2、必须使用它的依赖注入
3、必须使用它的特殊形式定义组件
所以Angular是带有比较强的排它性的,如果你的应用不是从头开始,而是要不断考虑是否跟其他东西集成,这些主张会带来一些困扰
React
使用React,你必须理解
1、函数式编程的理念
2、需要知道它的副作用
3、什么是纯函数
4、如何隔离、避免副作用
它的侵入性看似没有Angular那么强,主要因为它是属于软性侵入的
综上来看,vue渐进式的方式还是对程序员很友好的,我现在也没全学vue的知识,就是用到哪学哪,也可以了我觉得。
Vuex
如果说整个生态圈里vue.js作为核心,坐实了老大地位的话,那么Vuex就得放在老二的位置。学过React 的人都知道Redux 的重要性,而Vuex之于Vue就像Redux之于React。没学过React 的可以这样理解,他就是管理一些vue系统状态的。
他的相关介绍可以从vue官网找到,vuex的官方入口:https://vuex.vuejs.org/zh/index.html

Vuex 是一个专为 Vue.js 应用程序开发的 状态管理模式 。 灵感来自Flux和Redux,但简化的概念和实现是一个专门为 Vue.js应用设计的状态管理架构。如果您的应用程序足够简单,建议您不要使用Vuex。 但是,如果您需要构建是一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
so,突突这么一堆,什么是状态管理模式?下面是网上一个大哥的理解:
当你在开发应用程序时,你一定会分解出很多组件进行开发,而 各个组件之间想必在逻辑上多少是有关系的。 那么组件之间的“通信”,就成了待解决问题。 以前我们试图用事件广播来做,但随之而来的问题是,在应用不断的扩展、变化中,事件变得越来越复杂,越来越不可预料,以至于越来越难调试,越来越难追踪错误。这当然不是我们想要的,我们希望应用的各个部分都易维护、可扩展、好调试、能预测。于是,状态管理模式冒了出来。

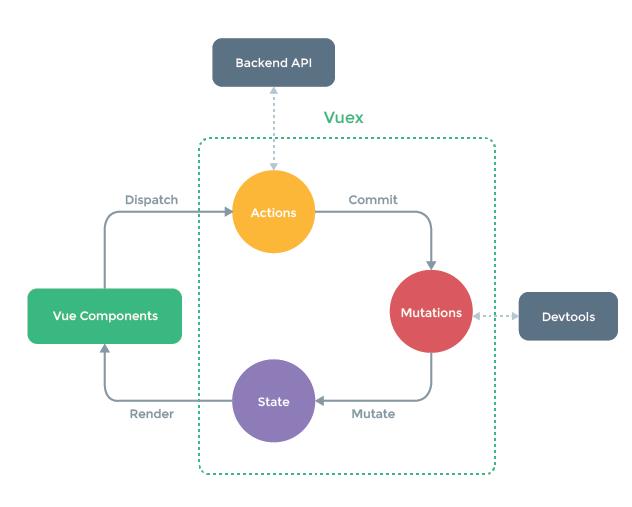
几个重要的概念:
- state:驱动应用的数据源;
- actions:响应在用户操作行为导致的状态变化;
- mutations:引发状态改变的所有方法的集合;
- store对象:store对象是Vuex.Store的实例。在store内有分为state对象和mutations对象。
简单点说,本来需要共享状态的更新是需要组件之间通讯的,而现在有了Vuex,所有组件就都和store通讯了。问题就自然解决了。
Vue Router
官方地址是这:https://router.vuejs.org/zh/index.html
Vue牛,那肯定是有一套自己路由的,接下来让我们来看看Vue-router。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
vue-router的用法也是异常简单:
可以看官方给的例子,学一下很简单的:https://router.vuejs.org/zh/guide/
Devtools
Devtools 用于调试 Vue.js 应用程序的浏览器 devtools 扩展
官方地址:https://devtools.vuejs.org/
官网安装需要翻墙,我给大家准备了离线安装,请参考:https://yangyongli.blog.csdn.net/article/details/114632445
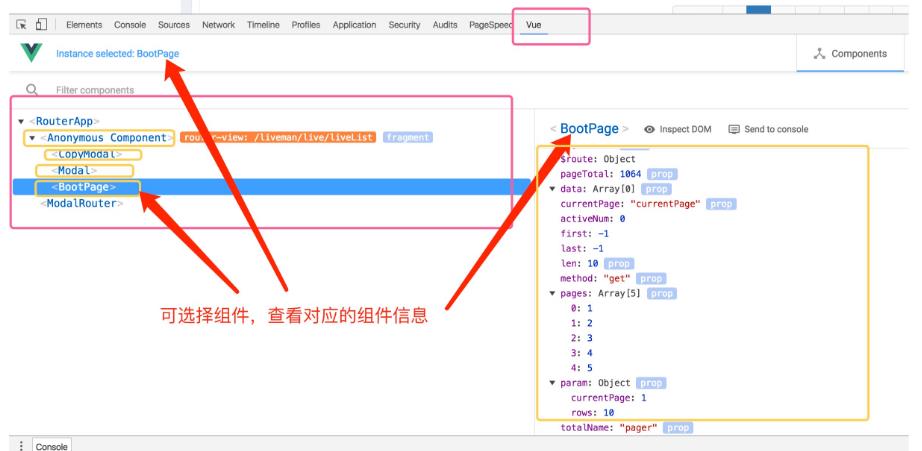
vue-devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展 。一张图看懂它是什么:

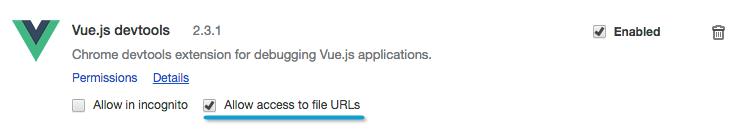
注意: 初次安装好vue-devtools以后,需要关闭chrome devtool再开,才能看见vue的标签(通常在最后)。如果你正在使用我提供的例子,或者同样也是在浏览器访问自己本机写的html,需要在vue-devtools的设置里面勾选“允许访问文件URL”(如图)。

vue-cli
官方地址:
作为Vuhttps://cli.vuejs.org/zh/guide/e的脚手架,vue-cli无疑是出色的。它可以帮你快速的上手vue构建的工程,而无需再花多余的时间去熟悉vue工程的文件系统。
使用它的方法也很简单:
1. npm install -g @vue/cli //全局安装vue-cli
2. vue create projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写
3. cd projectName
4. npm install //初始化安装依赖
5. npm run dev //启动工程
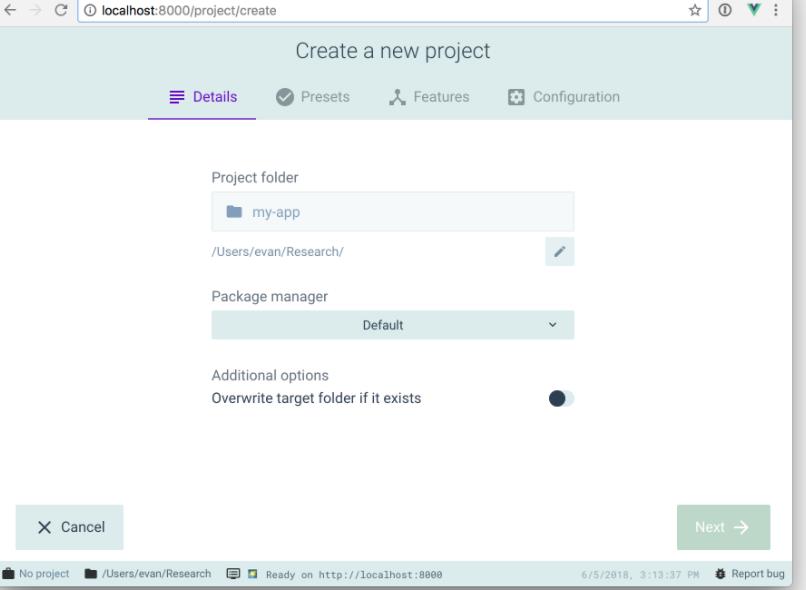
当然有了vue-cli,也可以通过 vue ui 命令以图形化界面创建和管理项目:
项目目录运行下面语句,就能打开web端vue项目管理器
vue ui

运行项目后,在浏览器打开http://localhost:8080,则可以看到欢迎页了:

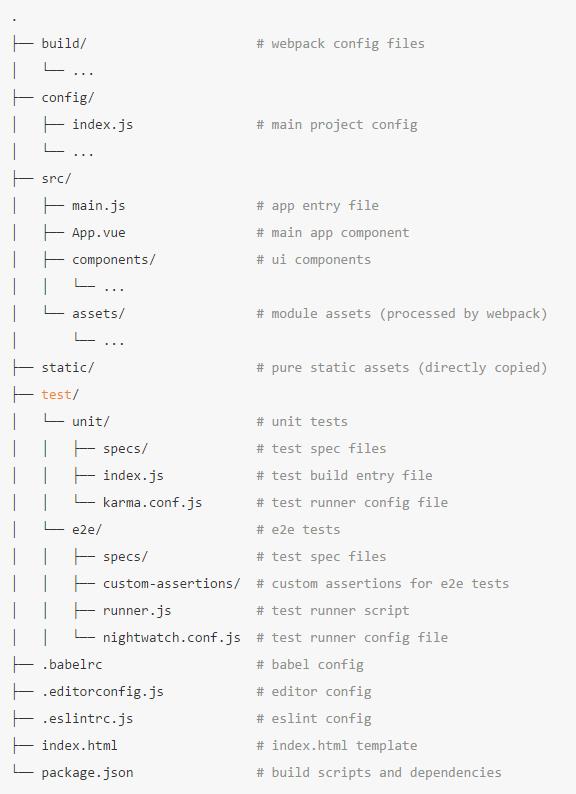
再回头看看项目结构,是不是一目了然:
View UI(iView)
View UI 这是Vue.js的一个ui库,即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。不知为什么改名了。
使用可以参考官方的详细文档: https://www.iviewui.com/
我知道的就这么多了,如果再有其他的,我是真不知道了,目前开发没用到,希望上面这些能帮到刚入门或者想入门的小伙伴们
以上是关于学vue前你需要知道的:vue生态圈的主要内容,如果未能解决你的问题,请参考以下文章