《Angular与ng-zorro结合》
Posted 杨晓风-linda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Angular与ng-zorro结合》相关的知识,希望对你有一定的参考价值。
前言:
随着Angular的深入发展,组件库开始涌现,比较成形的有两种:primeNG和ng-zorro,当然在最开始Angular自身就有自己的组件库,Boostrap也与之相结合,产生相应的组件库,下面随着小编来看看,前端框架Angular与组件库ng-zorro是如何结合的。
正文:
what's the primeNG
作为Ant Design的Angular实现,NG-ZORRO不仅继承了Ant Design的独到思想和极致体验,同时也结合了Angular框架的优点和特性。目前第一版发布将支持Angular 4.0.0及以上版本,组件的数量现已覆盖Ant Design React版本的80%以上,组件的风格已与Ant Design最新版本保持同步,组件的接口也尽量保持了与Ant Design的React版本一致(由于Angular的某些特性区别,某些组件的使用方式可能有所改变)。
此组件库由阿里计算平台事业部、阿里云等不同部门的一些小伙伴在原业务组件的基础上共同构建而成,同时也得到蚂蚁金服Ant Design团队的很多帮助。
特性:
提炼自企业级中后台产品的交互语言和视觉风格,定期与 Ant Design React 版本保持更新一致。
开箱即用的高质量 Angular 组件。
使用 TypeScript 构建,提供完整的类型定义文件。
支持环境:
现代浏览器和 IE9 以上(需要 polyfills)
兼容版本:
当前支持 Angular ^5.0.0 版本(5.0.0以下推荐使用ng-zorro-antd的0.5.x版本)
How to use the primeNG
Download it to your project
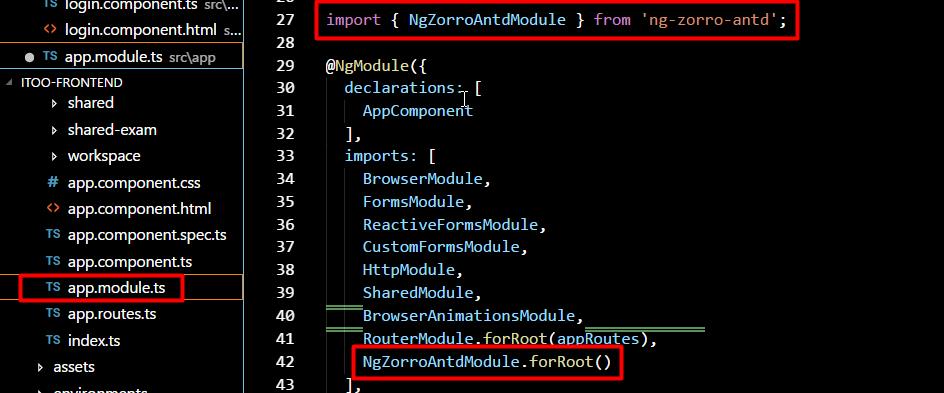
在根 module 中需要使用 NgZorroAntdModule.forRoot(),在子 module 需要使用 NgZorroAntdModule

编辑html:
<button nz-button [nzType]="'primary'">测试按钮</button>
<nz-table #nzTable [nzDataSource]="data" [nzPageSize]="10">
<theadnz-thead>
<tr>
<th nz-th>
<span>Name</span>
</th>
<th nz-th>
<span>Age</span>
</th>
<th nz-th>
<span>Address</span>
</th>
<th nz-th>
<span>Action</span>
</th>
</tr>
</thead>
<tbodynz-tbody>
<tr nz-tbody-tr *ngFor="let data of nzTable.data">
<td nz-td>
<a>data.name</a>
</td>
<td nz-td>data.age</td>
<td nz-td>data.address</td>
<td nz-td>
<span>
<a href="#">Action 一 data.name</a>
<span nz-table-divider></span>
<a href="#">Delete</a>
<span nz-table-divider></span>
<nz-dropdown>
<a class="ant-dropdown-link" nz-dropdown>
More actions
<i class="anticon anticon-down"></i>
</a>
<ul nz-menu>
<li nz-menu-item>
<a target="_blank" rel="noopener noreferrer" href="http://www.alipay.com/">1st menu item</a>
</li>
<li nz-menu-item>
<a target="_blank" rel="noopener noreferrer" href="http://www.alipay.com/">2nd menu item</a>
</li>
<li nz-menu-item>
<a target="_blank" rel="noopener noreferrer" href="http://www.alipay.com/">3rd menu item</a>
</li>
</ul>
</nz-dropdown>
</span>
</td>
</tr>
</tbody>
</nz-table>编辑component.ts文件:
data = [ key : '1', name : 'John Brown', age : 32, address: 'New York No. 1 Lake Park', , key : '2', name : 'Jim Green', age : 42, address: 'London No. 1 Lake Park', , key : '3', name : 'Joe Black', age : 32, address: 'Sidney No. 1 Lake Park', ];
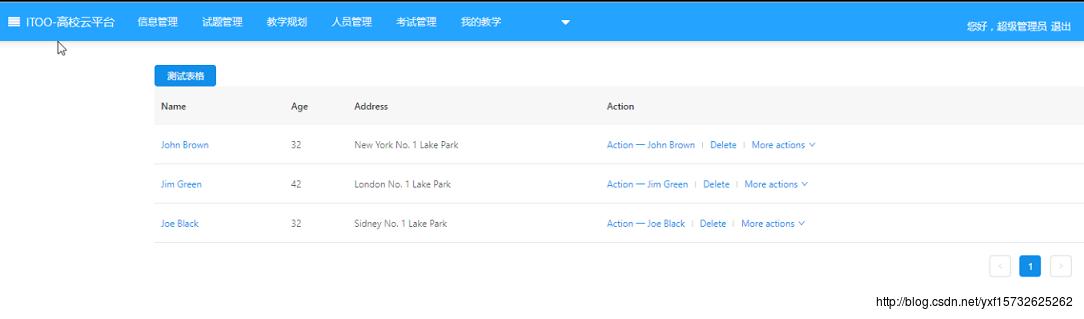
效果图:

结语:
现在的项目都不是白手起家,而是站在巨人的肩膀上移花接木。让软件开发变得简单、快捷、高效。
以上是关于《Angular与ng-zorro结合》的主要内容,如果未能解决你的问题,请参考以下文章