移动端也能兼容的web页面制作2:导航栏背景图片设置
Posted 挣扎的蓝藻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端也能兼容的web页面制作2:导航栏背景图片设置相关的知识,希望对你有一定的参考价值。
[ 导读 ]
MDBootstrap 是基于 Vue.js 开发的一套前端框架,拥有美观大气的界面效果,友好的交互体验,更棒的是对于移动端也有很好的兼容性。先给大家看下演示 demo 的运行,后面将围绕项目的制作过程,依次来展示导航栏、图片轮播图、表格、数据库交互等各方面的详细实现过程。
MDBootstrap 导航栏、背景图片设置
[ 系列文章 ]
移动端也能兼容的 web 页面制作1:MDBootstrap 演示 Demo 运行演示
[ 文章推荐 ]
Python 地图篇 - 使用 pyecharts 绘制世界地图、中国地图、省级地图、市级地图实例详解
效果图
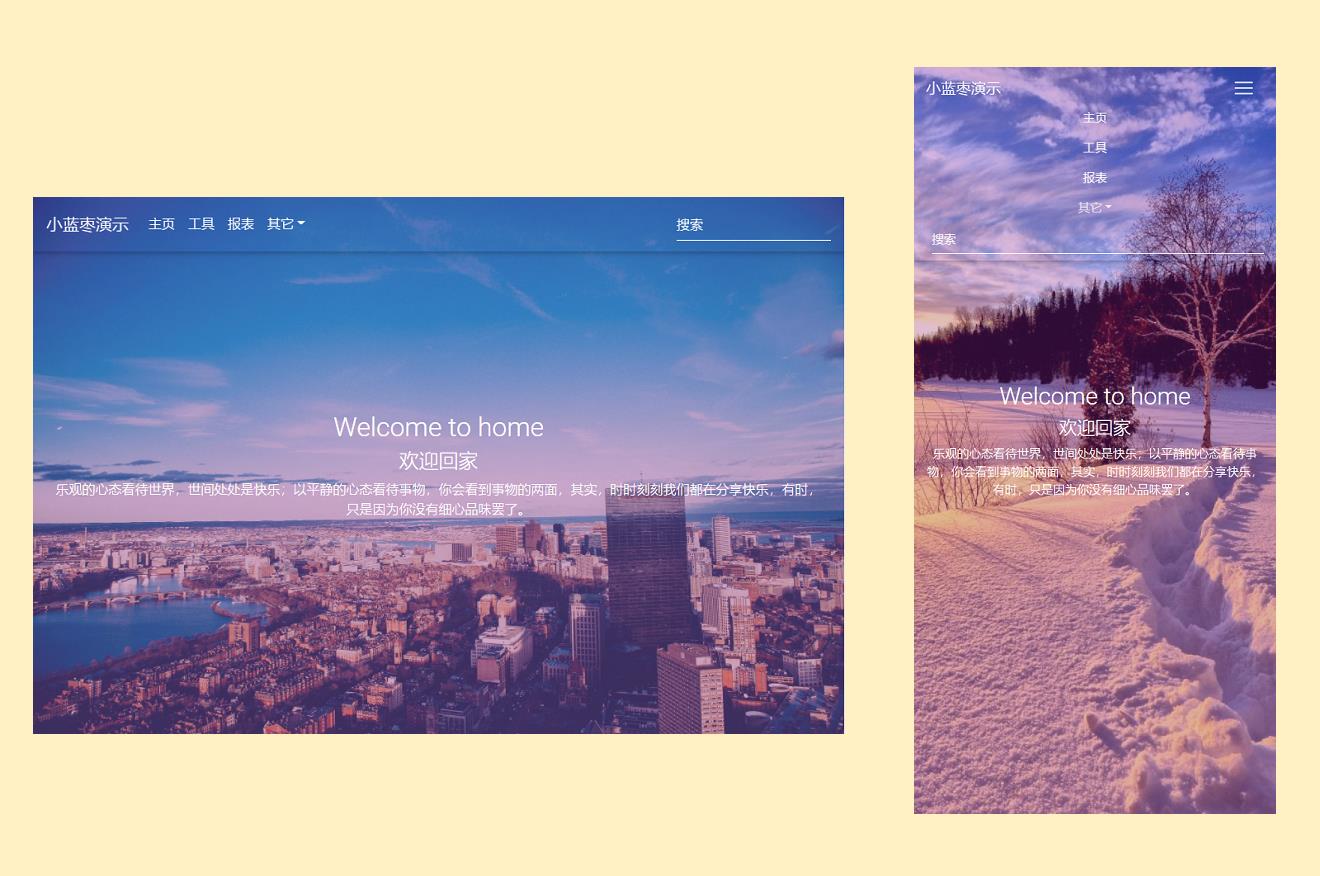
先给大家看下移动端和 web 端效果对比图。

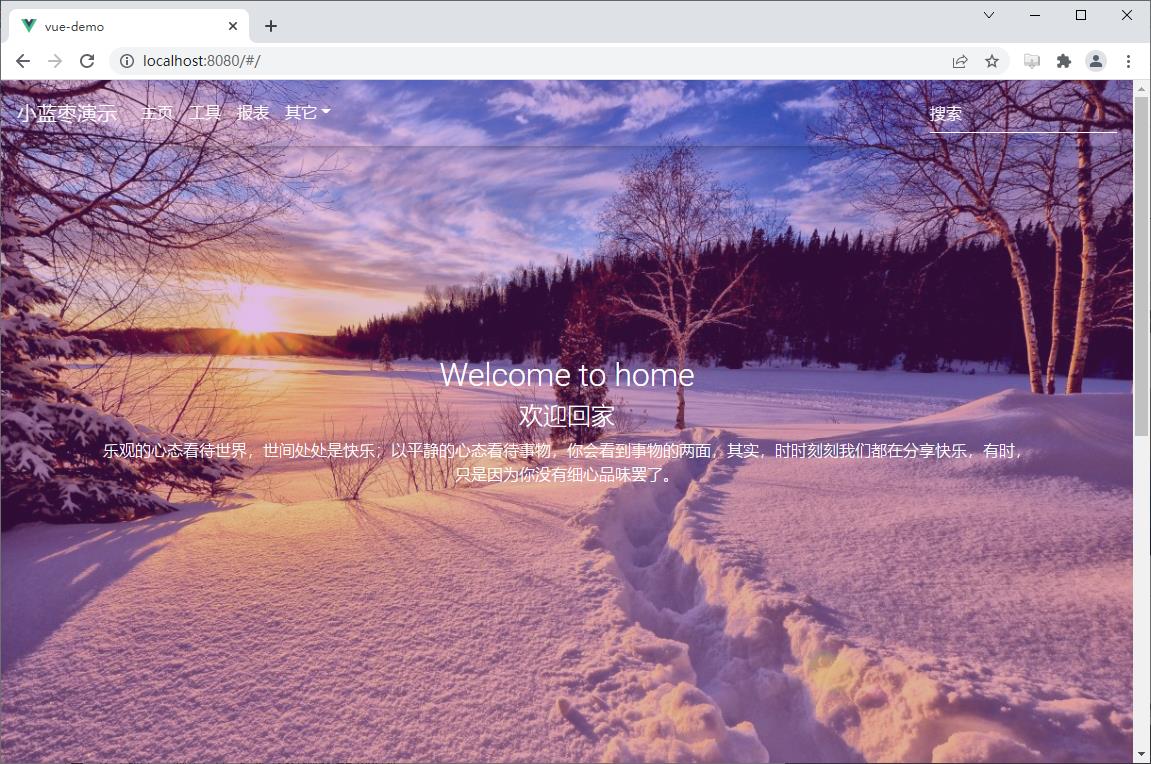
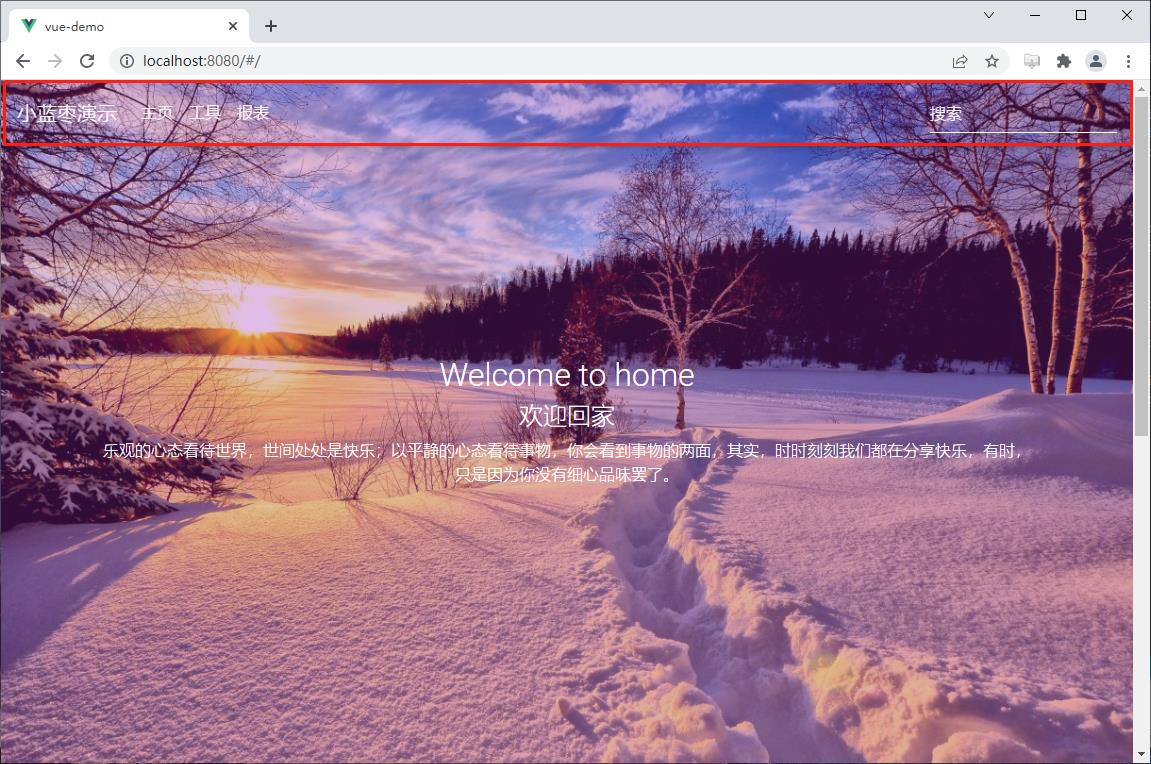
这是 web 端的效果展示图。

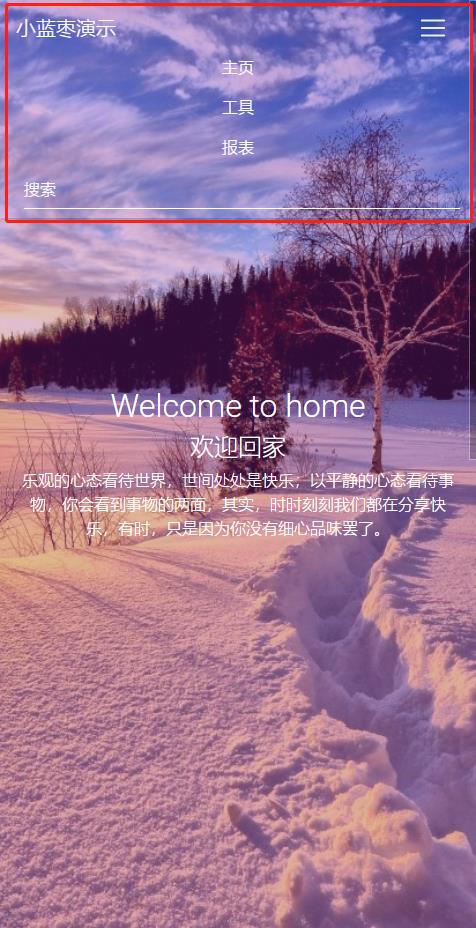
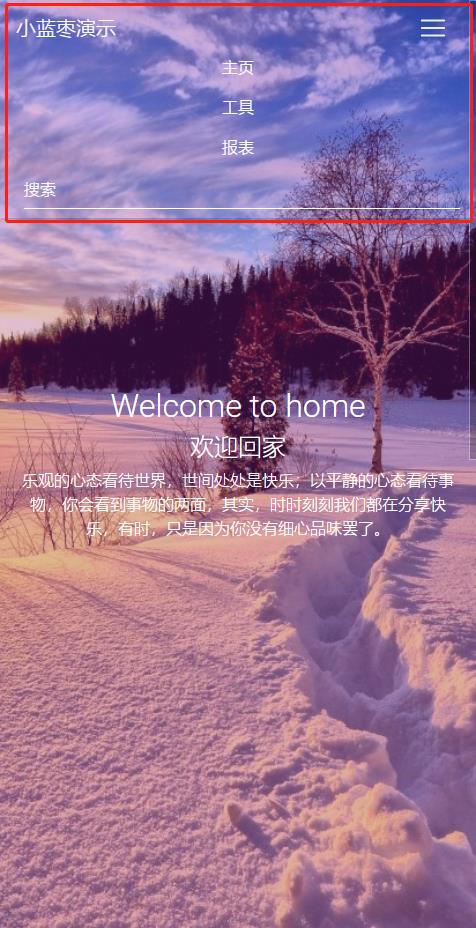
这个是移动端的展示图。

第一章:背景图片设置
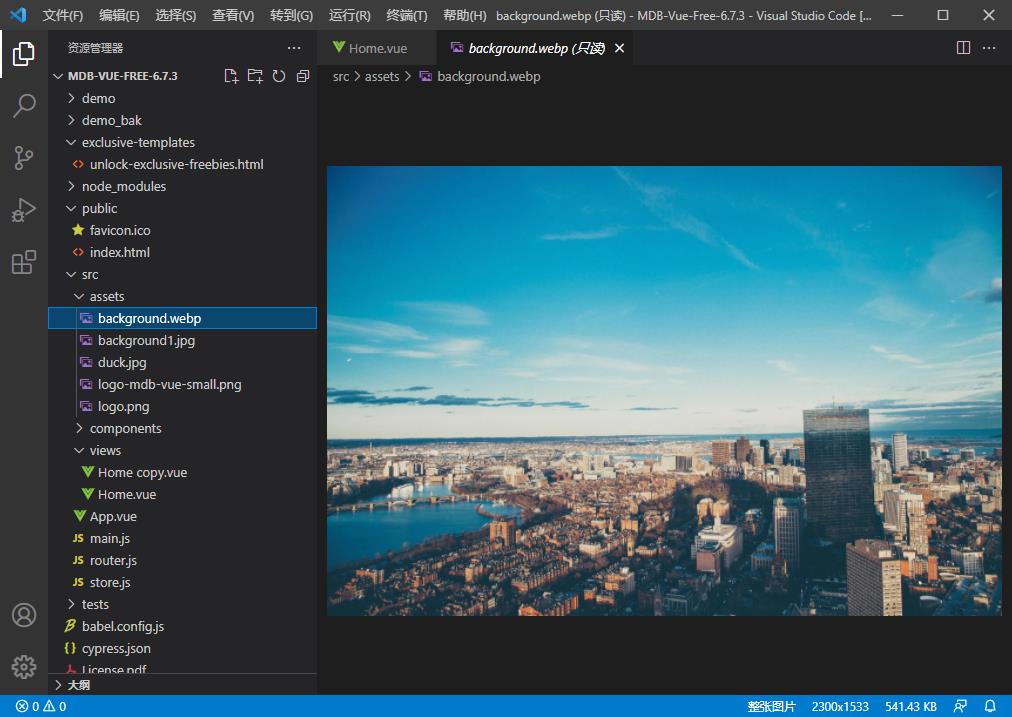
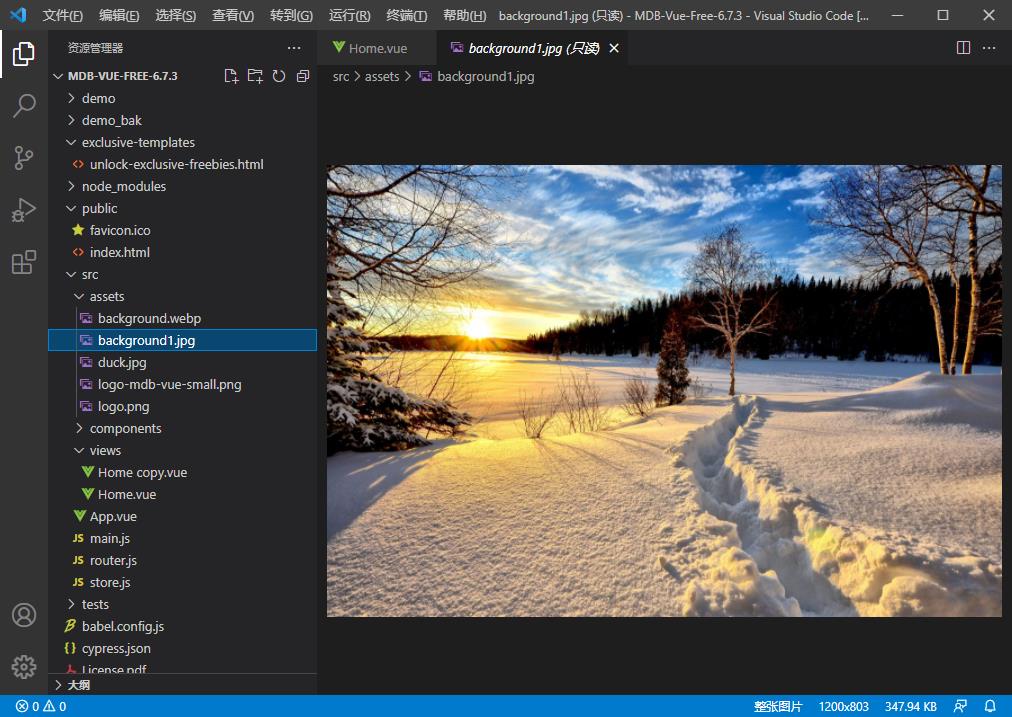
① 放置图片
首先在静态资源文件夹里放入两张背景图片。


② 引入图片
可以引用本地文件,也可以引用网上的图片。
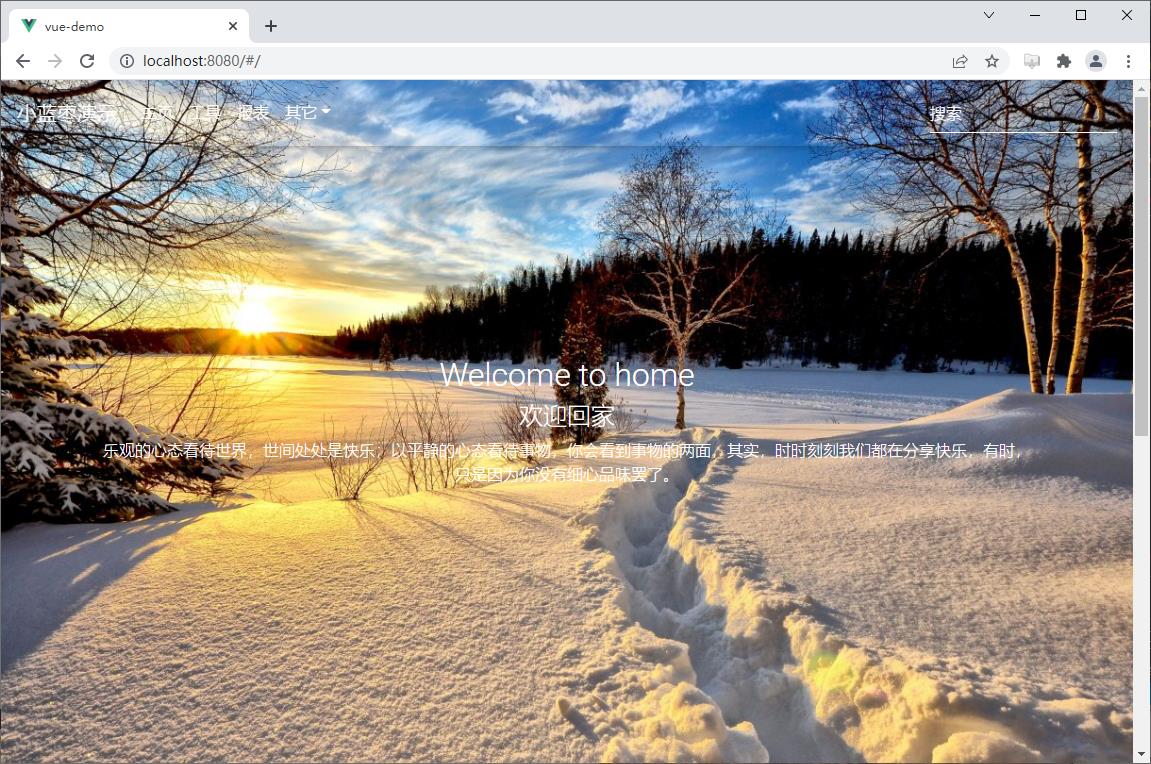
我们这里使用 Home.vue 文件,使用前最好复制下做个备份。

可以看到文字部分是看不清的,这里我们加个蒙层来解决问题,还可以提高背景的视觉效果。

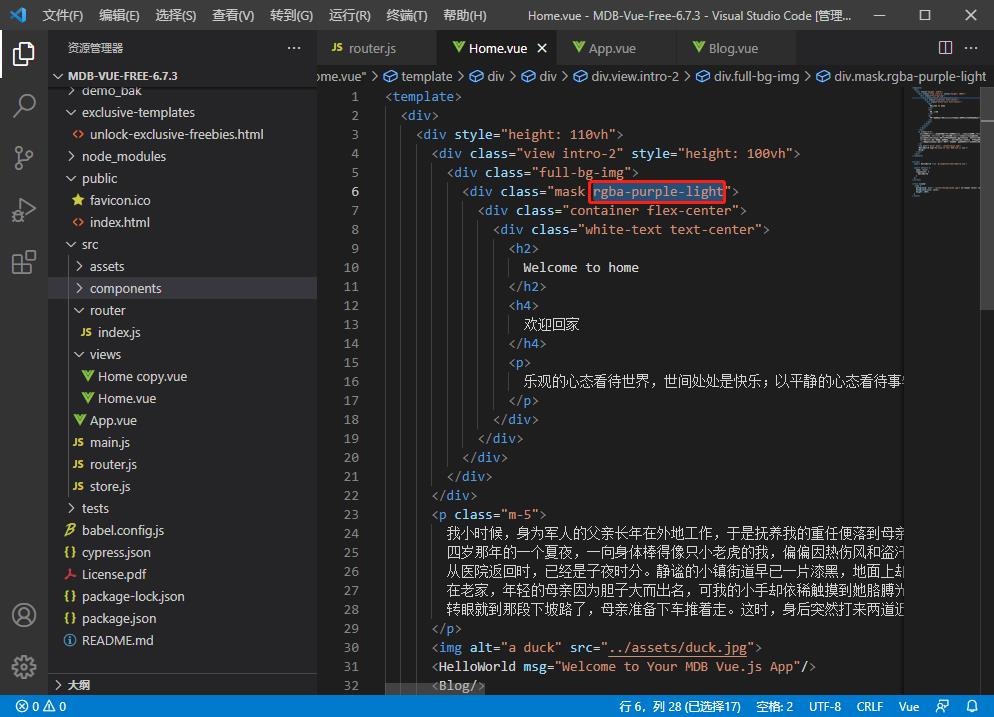
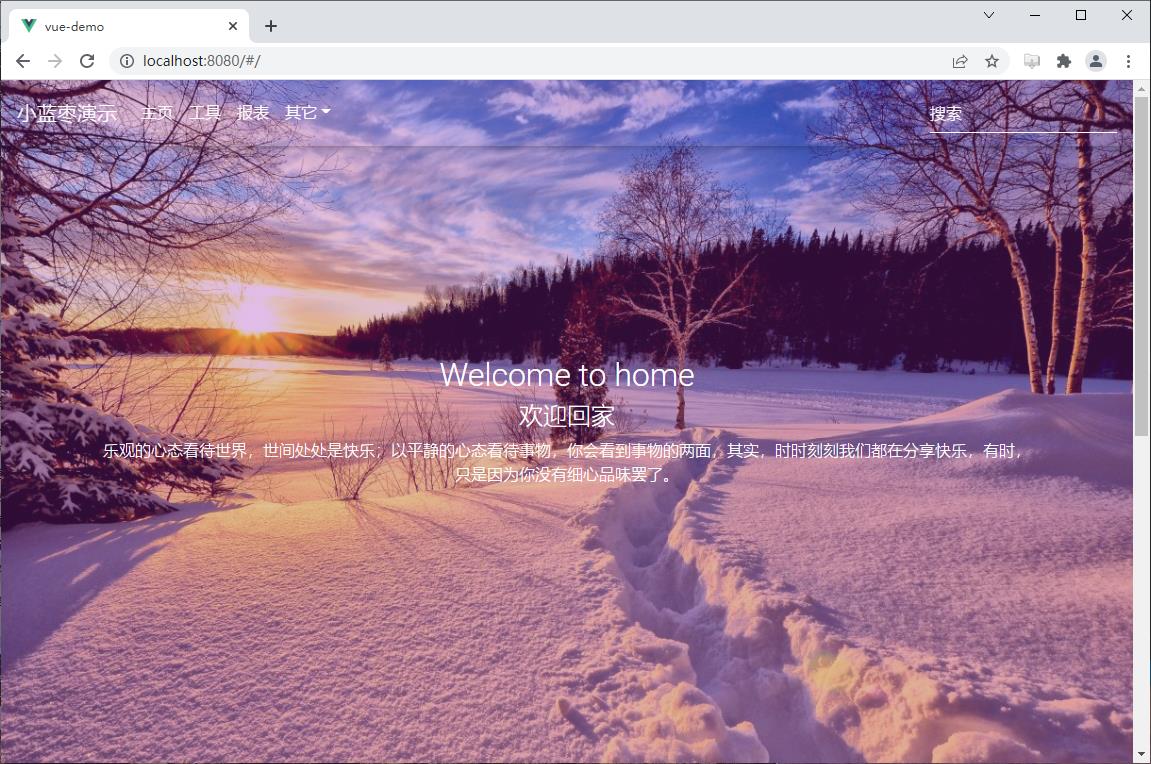
③ 图片蒙层
这个是 rgba-purple-light 亮紫色的特效。

可以看到效果比之前好了很多。

第二章:导航栏设置
① 基础导航栏添加
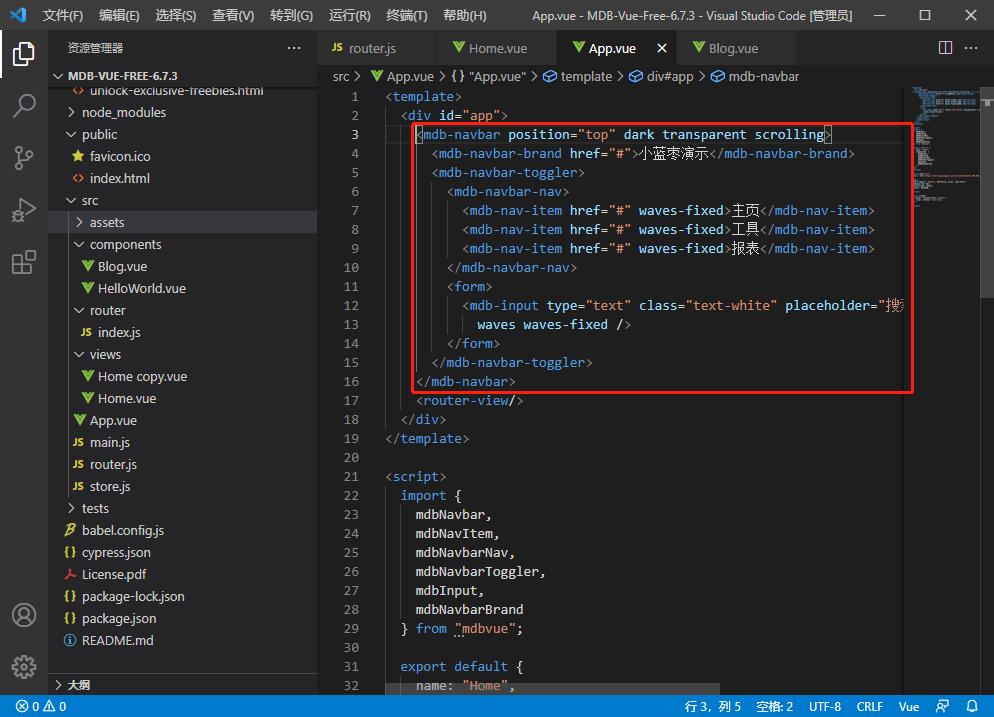
因为导航栏一直要存在页面中,所以我设置了将导航栏添加到 App.vue 里,和 <router-view/> 并列在其上面,后面主要内容都会在导航栏的下面进行切换。

因为有深色背景,这里用 dark 主题,字体是白色的,如果背景为浅色,可以用 light 主题,字体为黑色。
<mdb-navbar position="top" dark transparent scrolling>
<mdb-navbar-brand href="#">小蓝枣演示</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item href="#" waves-fixed>主页</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>工具</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>报表</mdb-nav-item>
</mdb-navbar-nav>
<form>
<mdb-input type="text" class="text-white" placeholder="搜索" aria-label="搜索" label navInput
waves waves-fixed />
</form>
</mdb-navbar-toggler>
</mdb-navbar>
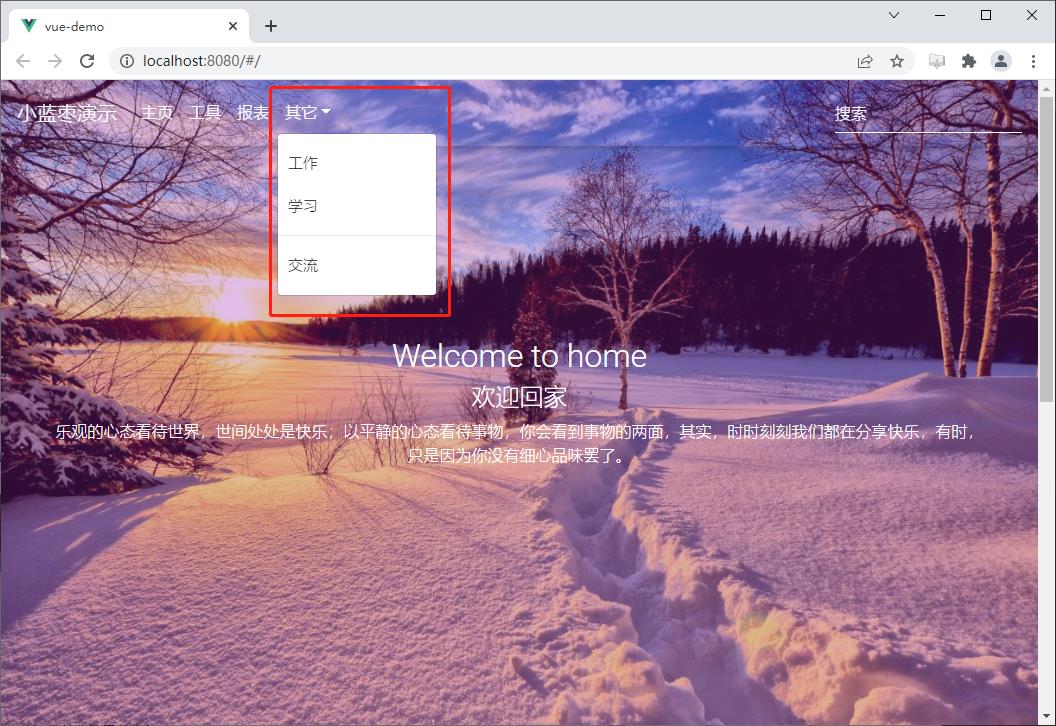
这个是导航栏的效果,还包含个搜索项。

这个是手机端展开的效果。

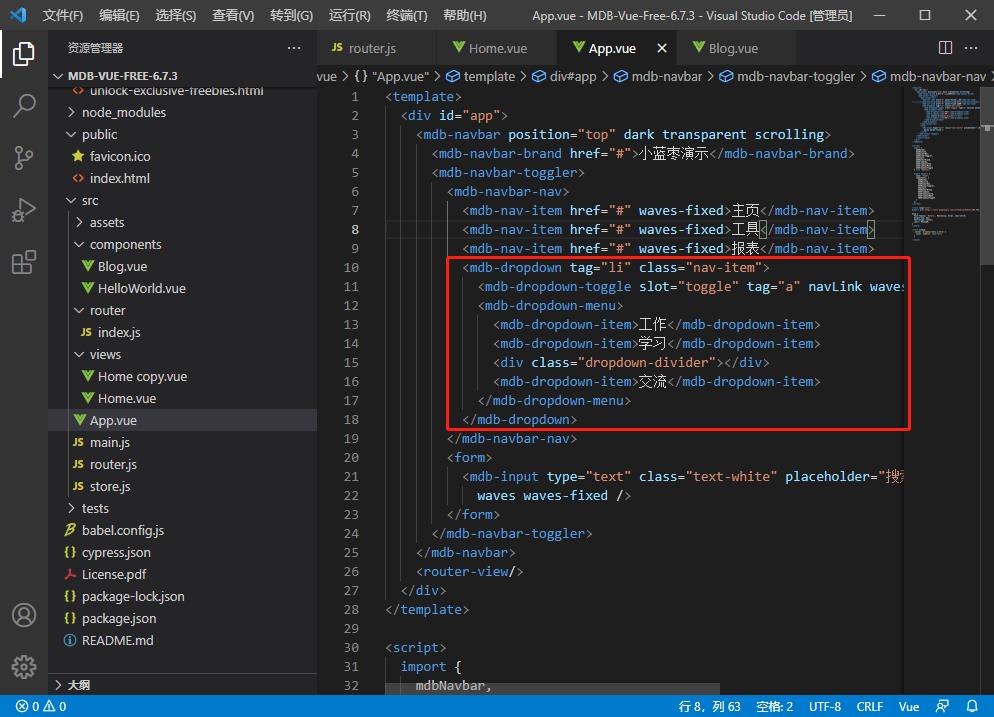
② 下拉菜单
添加个下拉菜单的效果,可以将一些小的菜单合并到里面,保持整体的简洁美观。

<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle slot="toggle" tag="a" navLink waves-fixed>其它</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item>工作</mdb-dropdown-item>
<mdb-dropdown-item>学习</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item>交流</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
其中 <div class="dropdown-divider"></div> 是个分割线的效果

③ 菜单跳转
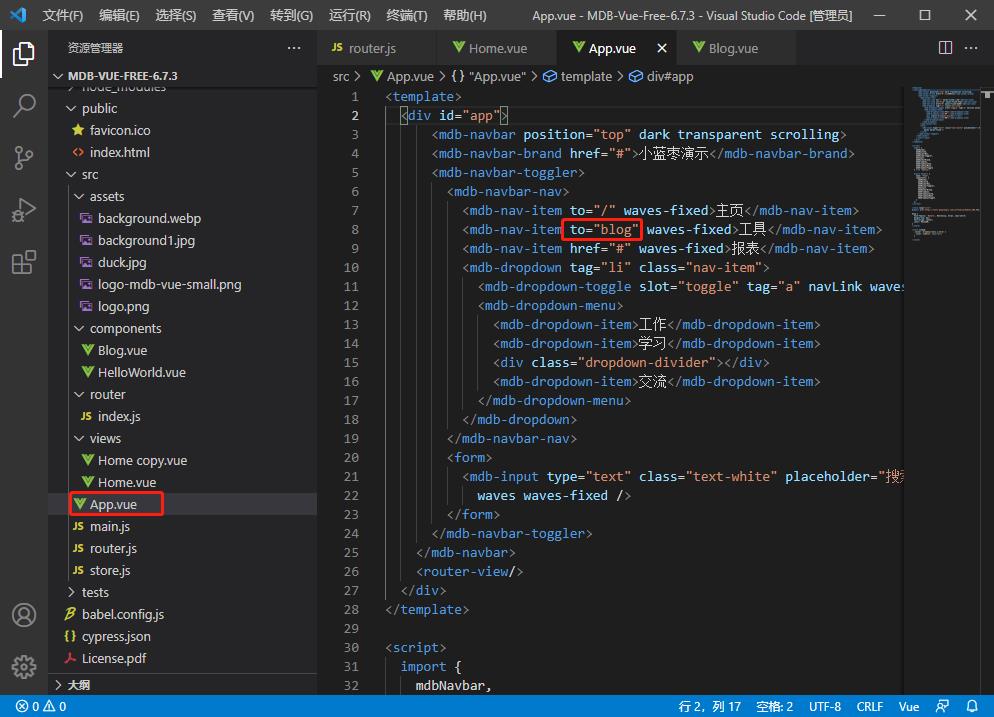
首先在 router.js 里引入我新增的组件 Blog.vue,这个相当于一个新的页面。

然后菜单的属性里,加个 to="blog" 就能指向对应的连接。

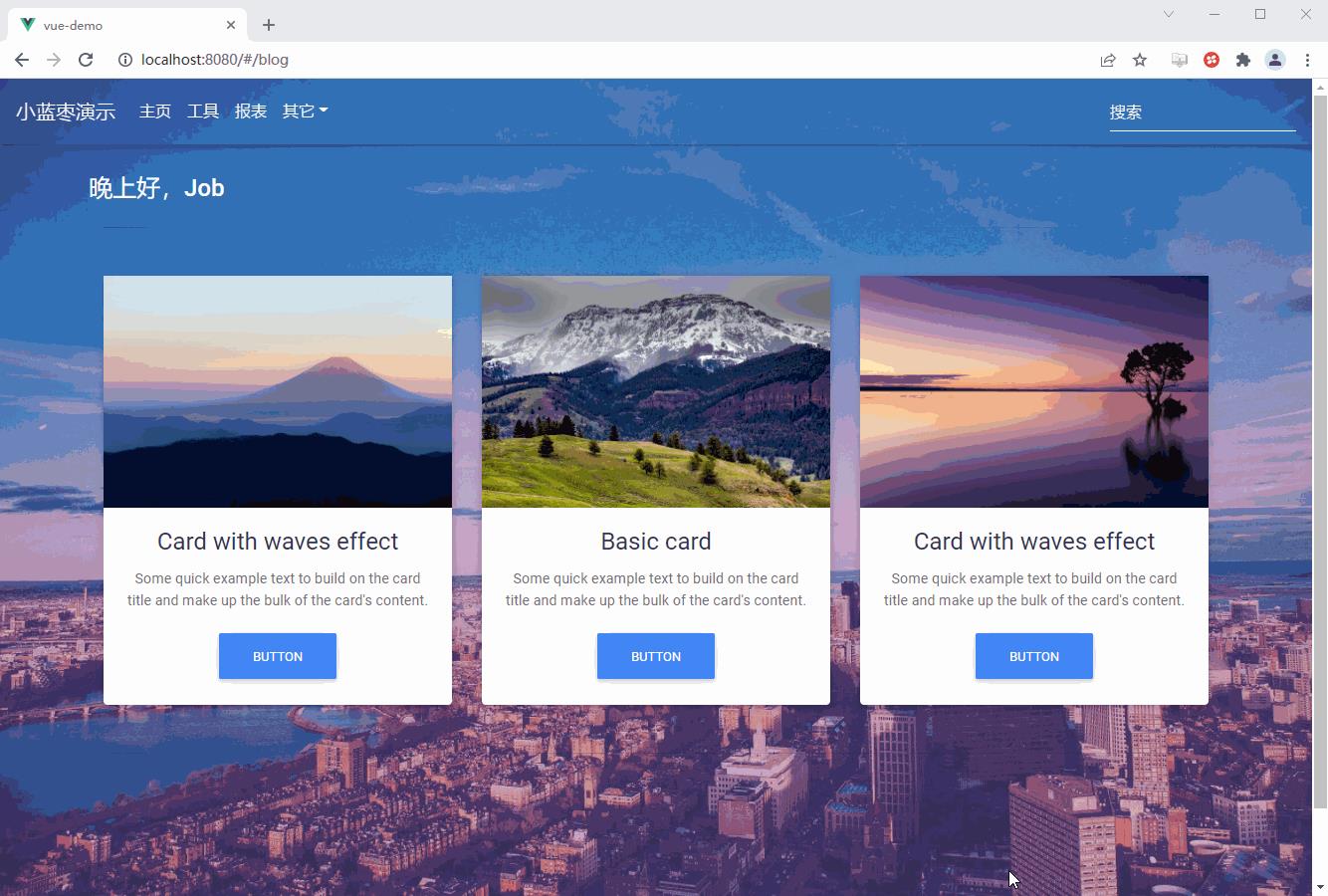
效果如下:

第三章:其它
① 源代码
这个是 Home.vue 的代码。
<template>
<div>
<div style="height: 110vh">
<div class="view intro-2" style="height: 100vh">
<div class="full-bg-img">
<div class="mask rgba-purple-light">
<div class="container flex-center">
<div class="white-text text-center">
<h2>
Welcome to home
</h2>
<h4>
欢迎回家
</h4>
<p>
乐观的心态看待世界,世间处处是快乐;以平静的心态看待事物,你会看到事物的两面,其实,时时刻刻我们都在分享快乐,有时,只是因为你没有细心品味罢了。
</p>
</div>
</div>
</div>
</div>
</div>
<p class="m-5">
我小时候,身为军人的父亲长年在外地工作,于是抚养我的重任便落到母亲身上。
四岁那年的一个夏夜,一向身体棒得像只小老虎的我,偏偏因热伤风和盗汗引发了高烧,浑身烫得像个火球一般。母亲吓坏了,连忙用自行车载着我,拼命往医院赶。
从医院返回时,已经是子夜时分。静谧的小镇街道早已一片漆黑,地面上却依旧像蒸笼一般湿热。离我家还有十来分钟路程,而且还要经过一个百余米长、坑坑洼洼的下坡路。我家在城乡接合部,当时周围没有路灯。鼻腔里满是湿润的泥土芬芳,耳畔伴着路两侧田野里蛐蛐和田鸡此起彼伏的叫声,眼前不时掠过一两只萤火虫和蝙蝠。闷热的夜幕中,却不见往昔月亮那熟悉的身影,母亲只能借着零散微弱的星光,慢慢地骑着车。
在老家,年轻的母亲因为胆子大而出名,可我的小手却依稀触摸到她胳膊光洁皮肤上冒出罕见的鸡皮疙瘩。她一向车技不错,可当时自行车居然连续摇晃起来。我早已吓得缩成一团,见母亲这样,更是浑身哆嗦着,只得紧紧搂住她。
转眼就到那段下坡路了,母亲准备下车推着走。这时,身后突然打来两道近光灯,虽然不是很刺眼明亮,却也把眼前黑漆漆坑坑洼洼有些积水的路面,顿时照得亮堂清晰起来。
</p>
<img alt="a duck" src="../assets/duck.jpg">
<HelloWorld msg="Welcome to Your MDB Vue.js App"/>
<Blog/>
</div>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue';
export default
name: "Home",
components:
HelloWorld
;
</script>
<style scoped>
.view
background: url("../assets/background1.jpg") no-repeat center center;
background-size: cover;
height: 100%;
</style>
这个是 App.vue 的代码。
<template>
<div id="app">
<mdb-navbar position="top" dark transparent scrolling>
<mdb-navbar-brand href="#">小蓝枣演示</mdb-navbar-brand>
<mdb-navbar-toggler>
<mdb-navbar-nav>
<mdb-nav-item to="/" waves-fixed>主页</mdb-nav-item>
<mdb-nav-item to="blog" waves-fixed>工具</mdb-nav-item>
<mdb-nav-item href="#" waves-fixed>报表</mdb-nav-item>
<mdb-dropdown tag="li" class="nav-item">
<mdb-dropdown-toggle slot="toggle" tag="a" navLink waves-fixed>其它</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item>工作</mdb-dropdown-item>
<mdb-dropdown-item>学习</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item>交流</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-navbar-nav>
<form>
<mdb-input type="text" class="text-white" placeholder="搜索" aria-label="搜索" label navInput
waves waves-fixed />
</form>
</mdb-navbar-toggler>
</mdb-navbar>
<router-view/>
</div>
</template>
<script>
import
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbInput,
mdbNavbarBrand,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle
from "mdbvue";
export default
name: "Home",
components:
mdbNavbar,
mdbNavItem,
mdbNavbarNav,
mdbNavbarToggler,
mdbInput,
mdbNavbarBrand,
mdbDropdown,
mdbDropdownItem,
mdbDropdownMenu,
mdbDropdownToggle
;
</script>
<style lang="scss">
@import url('https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap');
#app
font-family: 'Roboto', Helvetica, Arial, sans-serif;
margin-top: 0px;
text-align: center;
color: #2c3e50;
</style>
<style scoped>
.navbar .dropdown-menu a:hover
color: inherit !important;
</style>
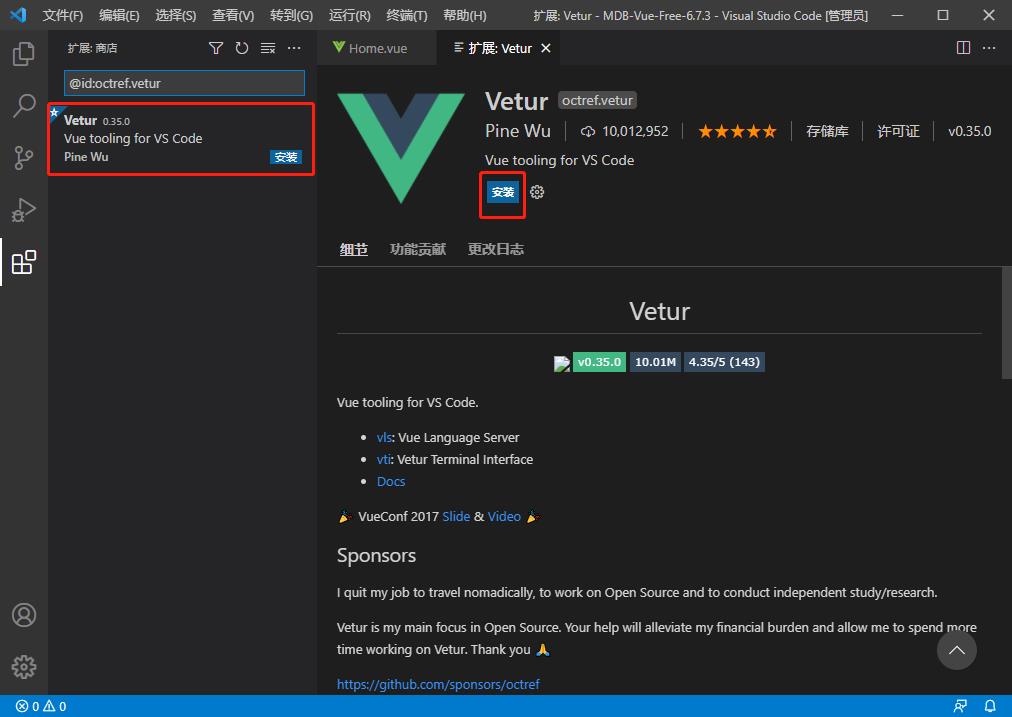
② 高亮语法设置:vetur插件安装
通过拓展商店搜索 @id:octref.vetur 可以搜索到 vetur 插件。

通过菜单如图所示菜单或快捷键即可打开拓展商店。

回到程序里看已经有高亮语法了。

喜欢的点个赞❤吧!
以上是关于移动端也能兼容的web页面制作2:导航栏背景图片设置的主要内容,如果未能解决你的问题,请参考以下文章