ESP32上手笔记 | 06 -驱动1.3‘ ST7789 SPI屏幕(TFT_eSPI)
Posted Mculover666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ESP32上手笔记 | 06 -驱动1.3‘ ST7789 SPI屏幕(TFT_eSPI)相关的知识,希望对你有一定的参考价值。
一、TFT_eSPI库
TFT_eSPI是用于TFT-LCD液晶屏的Arduino图形库,支持多种平台,多种LCD驱动IC。
1. 安装库
下载库:https://github.com/Bodmer/TFT_eSPI。
git clone https://github.com/Bodmer/TFT_eSPI.git
下载之后放到platformIO工程的lib文件夹中。
2. 使用库
2.1. 头文件
#include <TFT_eSPI.h>
2.2. 配置文件
(1)用户设置文件User_Setup.h
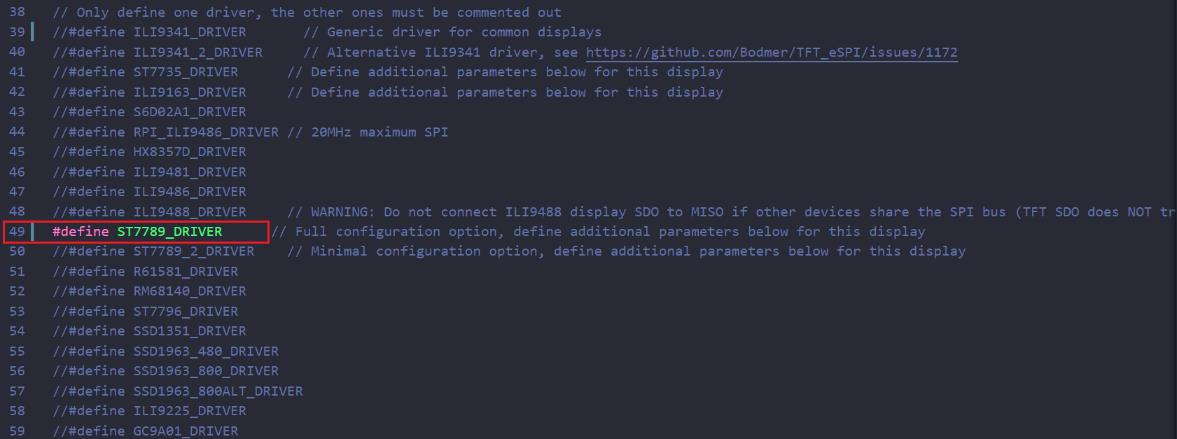
① 选择屏幕使用的驱动IC:

② 设置屏幕分辨率

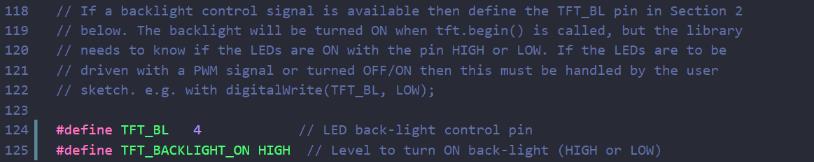
③ 设置屏幕引脚

(2)选择使用用户配置文件User_Setup_Select.h

2.3. 设置API
(1)创建对象(构造函数)
TFT_eSPI(int16_t _W = TFT_WIDTH, int16_t _H = TFT_HEIGHT);
(2)初始化
// init() and begin() are equivalent, begin() included for backwards compatibility
// Sketch defined tab colour option is for ST7735 displays only
void init(uint8_t tc = TAB_COLOUR), begin(uint8_t tc = TAB_COLOUR);
(3)全屏填充(清屏)
void fillScreen(uint32_t color),
(4)屏幕旋转
void setRotation(uint8_t r); // Set the display image orientation to 0, 1, 2 or 3
2.4. 打点画线API
// These are virtual so the TFT_eSprite class can override them with sprite specific functions
virtual void drawPixel(int32_t x, int32_t y, uint32_t color),
drawChar(int32_t x, int32_t y, uint16_t c, uint32_t color, uint32_t bg, uint8_t size),
drawLine(int32_t xs, int32_t ys, int32_t xe, int32_t ye, uint32_t color),
drawFastVLine(int32_t x, int32_t y, int32_t h, uint32_t color),
drawFastHLine(int32_t x, int32_t y, int32_t w, uint32_t color),
fillRect(int32_t x, int32_t y, int32_t w, int32_t h, uint32_t color);
2.5. tft.print()字体显示API
(1)为tft.print()设置坐标位置和字号
// Text rendering and font handling support funtions
void setCursor(int16_t x, int16_t y), // Set cursor for tft.print()
setCursor(int16_t x, int16_t y, uint8_t font); // Set cursor and font number for tft.print()
(2)为tft.print()设置字体颜色和大小
void setTextColor(uint16_t color), // Set character (glyph) color only (background not over-written)
setTextColor(uint16_t fgcolor, uint16_t bgcolor),// Set character (glyph) foreground and backgorund colour
setTextSize(uint8_t size); // Set character size multiplier (this increases pixel size)
(3)显示字体
tft.print();
2.6. 字符串显示
// Text rendering - value returned is the pixel width of the rendered text
int16_t drawNumber(long intNumber, int32_t x, int32_t y, uint8_t font), // Draw integer using specified font number
drawNumber(long intNumber, int32_t x, int32_t y), // Draw integer using current font
// Decimal is the number of decimal places to render
// Use with setTextDatum() to position values on TFT, and setTextPadding() to blank old displayed values
drawFloat(float floatNumber, uint8_t decimal, int32_t x, int32_t y, uint8_t font), // Draw float using specified font number
drawFloat(float floatNumber, uint8_t decimal, int32_t x, int32_t y), // Draw float using current font
// Handle char arrays
// Use with setTextDatum() to position string on TFT, and setTextPadding() to blank old displayed strings
drawString(const char *string, int32_t x, int32_t y, uint8_t font), // Draw string using specified font number
drawString(const char *string, int32_t x, int32_t y), // Draw string using current font
drawString(const String& string, int32_t x, int32_t y, uint8_t font),// Draw string using specified font number
drawString(const String& string, int32_t x, int32_t y), // Draw string using current font
drawCentreString(const char *string, int32_t x, int32_t y, uint8_t font), // Deprecated, use setTextDatum() and drawString()
drawRightString(const char *string, int32_t x, int32_t y, uint8_t font), // Deprecated, use setTextDatum() and drawString()
drawCentreString(const String& string, int32_t x, int32_t y, uint8_t font),// Deprecated, use setTextDatum() and drawString()
drawRightString(const String& string, int32_t x, int32_t y, uint8_t font); // Deprecated, use setTextDatum() and drawString()
2.7. 位图显示API
// Draw bitmap
void drawBitmap( int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor),
drawBitmap( int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor, uint16_t bgcolor),
drawXBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor),
drawXBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t fgcolor, uint16_t bgcolor),
setBitmapColor(uint16_t fgcolor, uint16_t bgcolor); // Define the 2 colours for 1bpp sprites
2.8. 图片显示
二、驱动ST7789 240*240屏幕
1. 硬件连接

| 模块引脚 | 作用 | ESP32引脚 |
|---|---|---|
| GND | 地 | GND |
| VCC | 电源 | 3V3 |
| SCL | SPI时钟信号线 | GPIO18 |
| SDA | SPI数据线 | GPIO23 |
| RES | 复位引脚,低电平有效 | GPIO17 |
| DC | SPI数据/指令引脚 | GPIO16 |
| BLK | 背光引脚,高电平打开,默认打开 | GPIO4 |
2. 简单的测试代码
先来简单的测试一下清屏,看是否可以点亮:
#include <Arduino.h>
#include <TFT_eSPI.h>
TFT_eSPI tft;
void setup()
Serial.begin(115200);
// lcd init
tft.init();
tft.fillScreen(TFT_GREEN);
Serial.println("screen init success.");
void loop()
编译,烧录,屏幕OK:

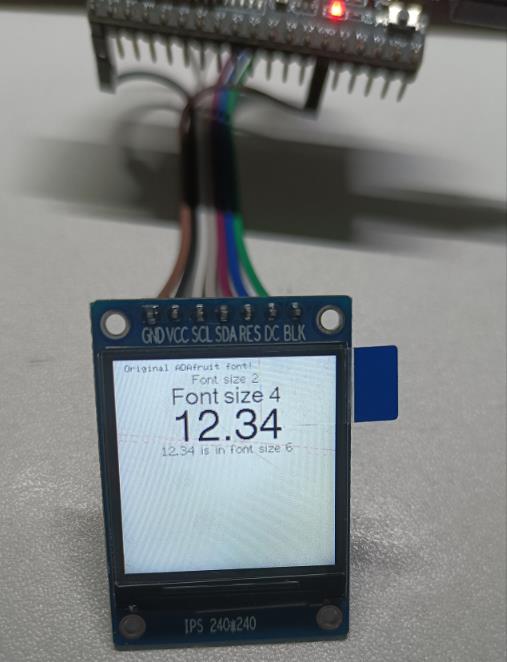
3. 字符显示测试代码
#include <Arduino.h>
#include <TFT_eSPI.h>
TFT_eSPI tft;
void setup()
Serial.begin(115200);
// lcd init
tft.init();
tft.fillScreen(TFT_WHITE);
Serial.println("screen init success.");
// lcd test
tft.setTextColor(TFT_BLACK);
tft.setCursor (12, 5);
tft.print("Original ADAfruit font!");
// The new larger fonts do not use the .setCursor call, coords are embedded
tft.setTextColor(TFT_BLACK, TFT_BLACK); // Do not plot the background colour
// Overlay the black text on top of the rainbow plot (the advantage of not drawing the backgorund colour!)
tft.drawCentreString("Font size 2", 120, 14, 2); // Draw text centre at position 80, 12 using font 2
tft.drawCentreString("Font size 4", 120, 30, 4); // Draw text centre at position 80, 24 using font 4
tft.drawCentreString("12.34", 120, 54, 6); // Draw text centre at position 80, 24 using font 6
tft.drawCentreString("12.34 is in font size 6", 120, 92, 2); // Draw text centre at position 80, 90 using font 2
void loop()
测试效果如下(原来drawCentreString这个API是以给定的x,y作为中心显示的,不是在屏幕这一行居中显示):

三、中文显示
1. 中文字库制作
参考文章:Arduino TFT_eSPI 中文字库制作。
(1)字库制作工具
TFT_eSPI在 Tools\\Create_Smooth_Font\\Create_font目录下提供了字库制作工具,使用processing打开,先不要运行。
(2)准备ttf字体文件
下载微软雅黑tft字库(商用需授权):https://www.ztxz.org.cn/weiruan/2613.html。
将 微软雅黑.ttf 放置到工具的data目录中,processing这个IDE好像不支持中文,重命名为yahei.ttf。
(3)制作需要的字库
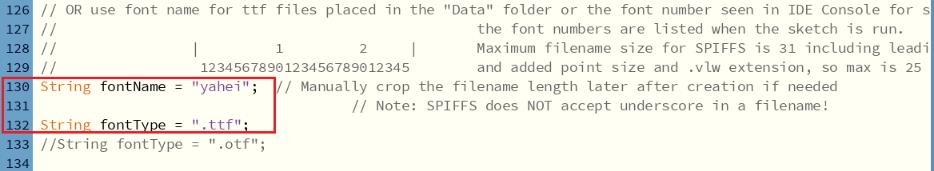
设置使用的字体文件:

修改字体大小,这里我设置为24*24:

添加指定范围的unicodeBlocks:
static final int[] unicodeBlocks =
0x0030, 0x0039, //Example custom range (numbers 0-9)
0x0041, 0x005A, //Example custom range (Upper case A-Z)
0x0061, 0x007A, //Example custom range (Lower case a-z)
;
添加自定义汉字的unicode码:
// Here we specify particular individual Unicodes to be included (appended at end of selected range)
static final int[] specificUnicodes =
// Chinese
0x4f60, 0x597d, 0xff0c, 0x4e16, 0x754c, 0xff01,
;
修改完成,运行,工具会显示出制作了哪些字符:

弹出.vlw格式文件所在位置,在工具的FontFiles目录下,找到yahei24.vlw文件。
(4)转换vlw文件
转换工具:https://tomeko.net/online_tools/file_to_hex.php?lang=zh。
将生成的数据拷贝为数组,新建font_yahei24.h文件:
#include <pgmspace.h>
#ifndef _FONT_YAHEI24_H_
#define _FONT_YAHEI24_H_
const uint8_t font_yahei24[] PROGMEM =
// 软件生成的字库数据
;
#endif
2. 中文字库的使用
将font_yahei24.h文件拷贝到polatformIO工程的include文件夹。
然后修改代码,添加头文件:
#include "font_yahei24.h"
添加加载字库并显示的代码:
// Draw Chinese
tft.loadFont(font_yahei24);
tft.drawString("你好,世界!", 0, 0);
tft.drawString("Hello World", 0, 30);
tft.drawString("0123456789", 0, 60);
tft.unloadFont();
效果如下:

以上是关于ESP32上手笔记 | 06 -驱动1.3‘ ST7789 SPI屏幕(TFT_eSPI)的主要内容,如果未能解决你的问题,请参考以下文章