微信小程序基于OCR插件实现图文识别(超简单)
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序基于OCR插件实现图文识别(超简单)相关的知识,希望对你有一定的参考价值。
前言
前几天写了一个有关于微信小程序图文识别的功能,当时引用的是第三方百度云api实现的,那微信小程序官方有没有自带的方法或者插件能实现这个功能呢?经实践,还真有那么一个合适的插件,相对比第三方的调用更加的简单,下面一起来看看吧。
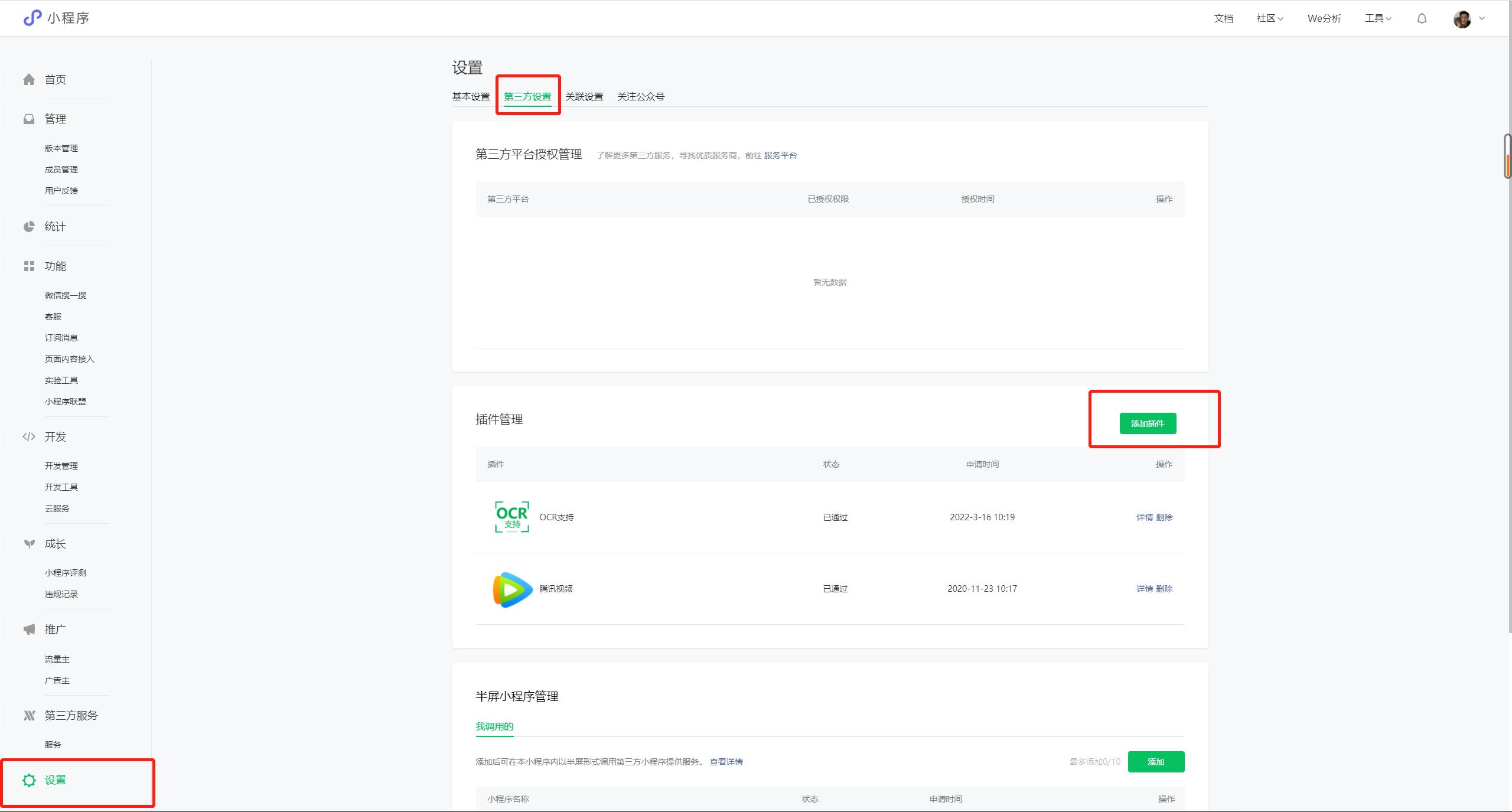
1. 首先,我们需要前往微信小程序社区平台添加此插件(微信小程序社区平台)

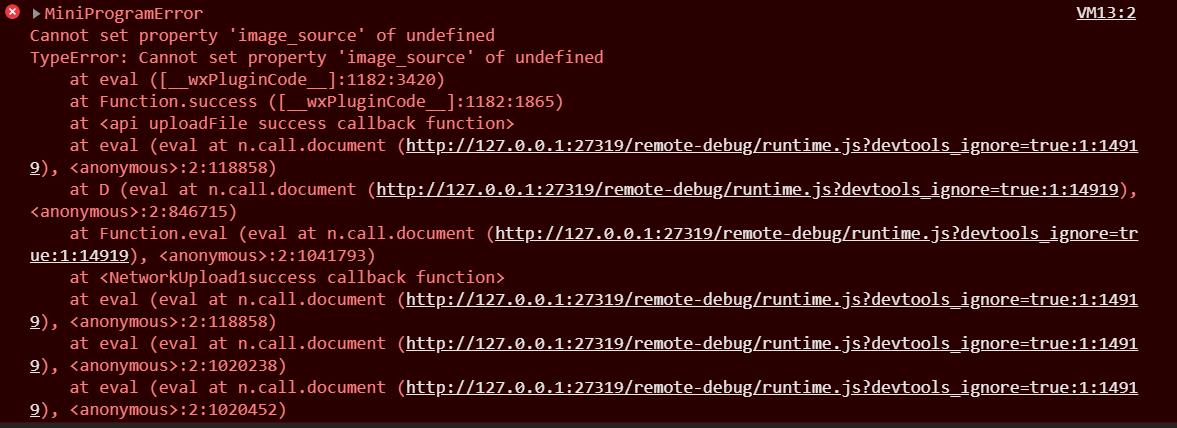
2. 添加完插件后,我们需要到微信服务平台购买识别次数(微信服务平台),可以根据自身需求选择,也可以先免费0元试用100次,如果不购买则会报以下错误

3. 接下来是代码中需要配置的几个地方
app.json
"plugins":
"ocr-plugin":
"version": "3.1.2",
"provider": "wx4418e3e031e551be"
,
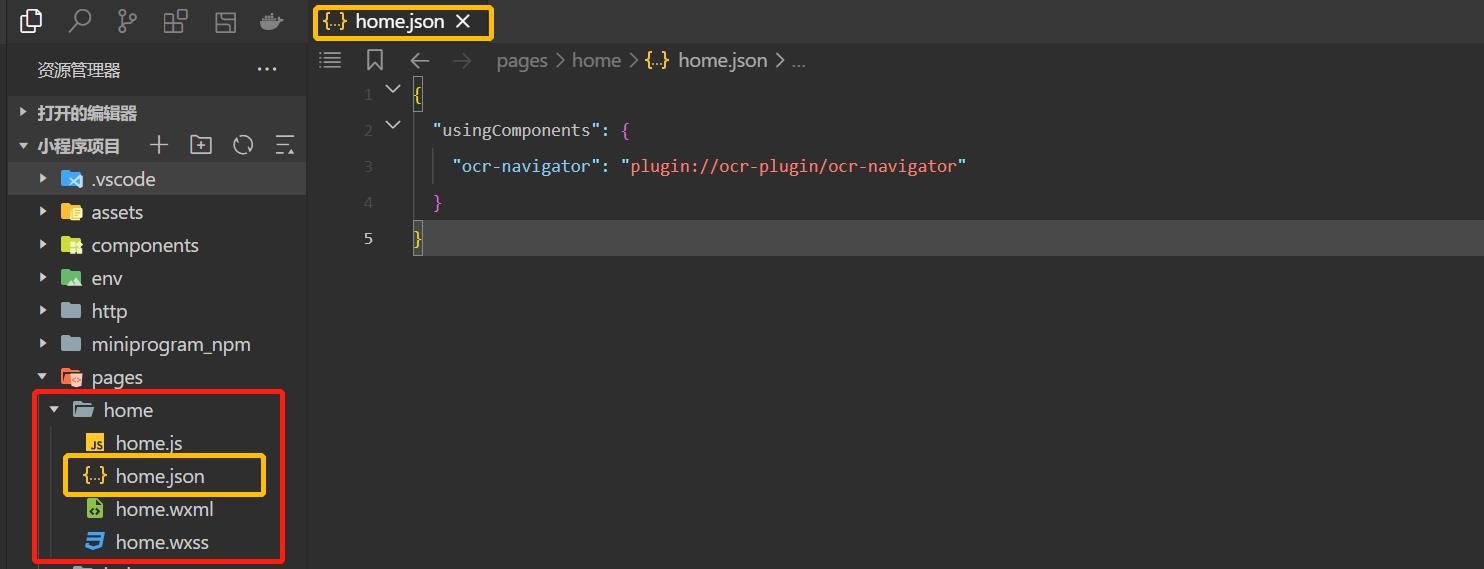
使用插件所在的json
"usingComponents":
"ocr-navigator": "plugin://ocr-plugin/ocr-navigator"
如图:

4. 以上操作都完成之后,我们就可以愉快的在项目中使用OCR插件了,代码比较简单,就不多做赘述,下面直接进入实例
home.wxml
<!-- 识别组件 -->
<view>
<ocr-navigator bind:onSuccess="platenumSuccess" certificateType="platenum">
<button type="primary">车牌号识别</button>
</ocr-navigator>
</view>
<!-- 识别出来的内容 -->
<view>识别出来的内容: text </view>
home.js
Page(
data:
text: '' //要赋的值
,
// 调用事件方法
platenumSuccess: function (e)
console.log('识别数据的内容', e);
// 赋值操作
this.setData(
text: e.detail.number.text
)
,
)
home.json
"usingComponents":
"ocr-navigator": "plugin://ocr-plugin/ocr-navigator"
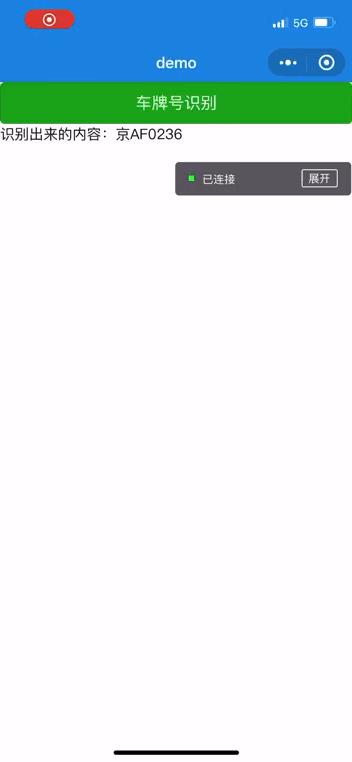
实现效果如下图:

当然,OCR插件除了能识别车牌号以外,该插件还支持身份证、行驶证、银行卡、营业执照和驾驶证等识别,大家感兴趣的话可以去官方开发文档查看,上面还有很多有趣好玩的内容。(OCR开发文档)
以上是关于微信小程序基于OCR插件实现图文识别(超简单)的主要内容,如果未能解决你的问题,请参考以下文章