浅谈UI自动化测试
Posted 软件测试自动化测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈UI自动化测试相关的知识,希望对你有一定的参考价值。

TLDR;
前言
最近在研究E2E自动化测试,发现市面上关于自动化测试的介绍乏善可陈,因此本文将从概念介绍,技术选型,方案落地三个方面来聊聊UI自动化测试。
概念介绍
自动化测试的组成
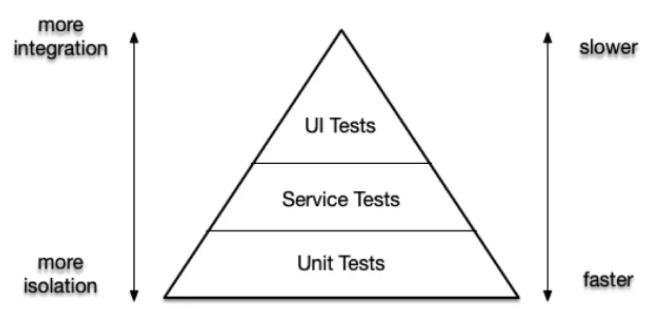
最初由麦克科恩 (Mike Cohn) (敏捷开发的创始人之一)

在他的著作《Succeeding with Agile》一书中提出了测试金字塔这个概念。

从上图可以看出,整个金字塔模型由三层组成:
- 单元测试(Unit Tests)
- 服务测试(Service Tests)
- UI测试(UI Tests)
整个金字塔模型代表着越上层的测试集成度越高,执行速度越慢,越下层的测试隔离性越好,执行越快越轻量。
从测试金字塔中可以得到适合自己的经验法则:
-
构建不同粒度的测试
-
越高层次的测试应该越少,制定合理的测试策略
为了保持测试金字塔测形状,一个快速、可维护、覆盖范围合理的测试组合应该是这样的:
- 大量小而快的单元测试
- 全面的接口测试
- 少量的UI测试
都说业内最佳实践看Google,Google的自动化测试分层比例是:
- 单元测试(70%)
- 接口测试(20%)
- UI测试(10%)
UI测试 VS E2E测试
-
UI测试(User Interface Test)
用户界面测试
-
E2E测试(End-to-end Test)
端到端测试,模拟用户真实使用场景的测试
测试金字塔的顶层(UI测试)并非这里字面意义上的“UI测试”,这一点比较有误导性,对于现代前端应用,UI测试侧重产品的UI交互是否正确,模拟后端进行测试也可以,放在单元测试里去做也可以。
而E2E测试,是需要模拟用户真实场景的测试,检查整个系统是否以正确的方式运作。
所以广义上的“UI测试”(测试金字塔的UI Tests)可以认为是E2E测试。
什么场景适合
- 需求稳定,不会频繁变更
- UI界面稳定,变动少
- 项目周期长
- 大量的回归测试
技术选型
目前市面上常见的几种E2E测试方案有
- 基于WebDriver:Selenium,Appium
- 基于CDP:Puppeteer,Playwright
- Inject Script:Cypress
接下来,我们将从不同方案的实现原理一一进行分析和对比
WebDriver
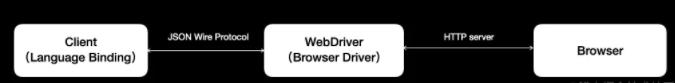
WebDriver是W3C标准中的浏览器远程控制协议(Protocol)

Client就是我们的测试代码,Browser就是我们要控制的浏览器,中间会有个WebDriver协议的实现,就是Browser Driver。
在Client端通过Language Binding,可以实现多语言的测试脚本(Java、Ruby、Python、C#、javascript etc...)
在Browser Driver端,是各个浏览器基于WebDriver的实现,用来远程控制浏览器
当执行测试脚本时:发起http请求,基于JSON Wire Protocol,生成返回JSON格式的请求,发送给Browser Driver
Browser Driver通过http服务器接受请求,再通过http server决定执行在浏览器的指令
执行状态将发送返回给http server,再将其发送回自动化脚本
CDP
全称:Chrome Devtools Protocol
也就是:Chrome浏览器开发工具协议
chromedevtools.github.io/devtools-pr…

在 Selenium 中 chrome driver的实现中也是基于CDP二次开发去控制浏览器。
相比于Webdriver的协议,CDP可以做更多底层的操作,比如可以检查/调试/监听网络流量。
Puppeteer就是基于CDP的Nodejs 实现
Inject Script
代表作:Cypress

大多数测试工具(例如selenium)通过在浏览器外部运行并在网络上执行远程命令来运行。cypress则相反,cypress与应用程序在相同的生命周期里执行。
技术上讲,cypress通过webpack将测试代码打包成一个bundle,放到一个iframe中运行,当首次加载cypress时,cypress web应用程序先把自己托管在本地的一个随机端口上,在识别出第一个cy.visit()命令后,cypress会更改本地URL以匹配你远程应用程序的origin(满足同源策略--即相同域名、协议、端口),使得测试代码和应用程序在同一个run loop中运行。
方案对比
方案落地
最终针对常用的业务场景,我选择了Codeceptjs,这是一个E2E的测试集成框架,统一了用户层的api,可以选择多种不同的测试方案,Web端支持Playwright、WebDriver、Puppeteer、Protractor、TestCafe、Nightmare,手机端支持Appium、Detox。
- 在PC端使用Playwright
- 在APP端使用Appium
在项目落地前,还有个问题需要确定:
- E2E测试代码放哪里?(有以下两个选择)
- 跟随项目代码:便于跟随项目的变动进行迭代
- 独立仓库维护:独立维护,跟项目仓库解耦
两种选择各有利弊,第一种方案适合项目开发人员维护测试代码,第二种方案适合测试人员独立维护测试代码
初始化项目
安装codeceptjs
npm install -D codeceptjs
复制代码初始化项目
npx codeceptjs init
复制代码选择测试框架
? What helpers do you want to use?
❯◉ Playwright
◯ WebDriver
◯ Protractor
◯ Puppeteer
◯ Appium
◯ Nightmare
◯ FileSystem
复制代码选择完Playwright,输入完一些自定义配置就会开始安装对应的测试框架以及创建一系列的文件。 安装完成后,会提示你创建一个测试文件,输入文件名后,就可以开始愉快的编写测试代码啦。
// 目录结构
|- output // 测试报告文件夹
|- specs // 测试代码文件夹
|- login_test.js
|- codecept.conf.js // codecept配置文件
|- jsconfig.json
|- package.json
|- steps_file.js // 给实例对象绑定一些公共方法
复制代码基础示例
Feature('登录')
Scenario('跳转到首页', async ( I ) =>
await I.amOnPage('/')
await I.seeInCurrentUrl('/login')
I.fillField('[name="login-phone"]', 1234567890)
I.fillField('[name="sms-code"]', 123)
I.click('登录', '[type="submit"]')
await I.see('经理', '.role-item')
I.click('text="经理"')
I.click('text="确 定"')
await I.seeInCurrentUrl('/home')
)
复制代码如上代码,就是一个基础登录流程的E2E测试代码,想了解Playwright的相关api可以看这里
Page Object Model
POM是自动化测试代码中最基础的设计模式,核心思想就是将交互和业务解耦,把能够复用的交互层代码进行抽离。
创建PageObject页面
npx codeceptjs gt // 也等于 npx codeceptjs generate:pageobject
复制代码POM代码
// pages/User.js
const I = inject()
class User
async login (mobile, token)
await I.seeInCurrentUrl('/login')
I.fillField('[name="login-phone"]', mobile)
I.fillField('[name="sms-code"]', token)
I.click('登录', '[type="submit"]')
async chooseRole (roleName, actionName = '确 定')
const hasRoleName = tryTo(() => I.see(roleName, '.role-item'))
if (hasRoleName)
I.click(`text="$roleName"`)
I.click(`text="$actionName"`)
module.exports = new User()
module.exports.User = User
复制代码业务测试代码
// specs/login_test.js
Feature('登录')
Scenario('跳转到首页', async ( I, User ) =>
await I.amOnPage('/')
await User.login(1234567890, 123)
await User.chooseRole('经理')
await I.seeInCurrentUrl('/home')
)
复制代码BDD
全称:Behavior-driven Development
中文:行为驱动开发
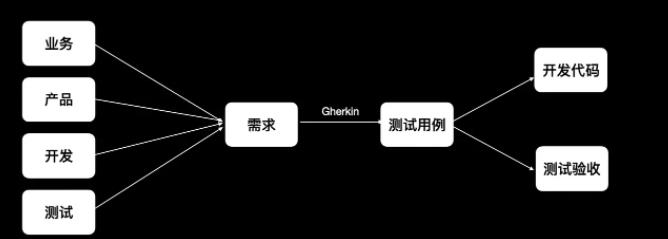
BDD是一种敏捷软件开发的技术,大致流程如下图:

- 业务方、产品经理、开发人员、测试人员一起讨论并明确需求
- 使用
Gherkin来编写描述业务场景的测试用例 - 开发人员根据
Gherkin写的测试用例来编写代码 - 测试人员根据
Gherkin写的测试用例来验收测试
BDD最重要的一个特性是:由非开发人员编写测试用例,而这些测试用例是使用自然语言编写的 DSL(领域特定语言)。
这样有助于克服开发人员对构建产品需求的理解与业务人员对需求引起的技术困难理解之间的差距。
Gherkin 是一种DSL,最初由BDD测试框架Cucumber提出。
优点:
- 支持多语言
- 业务人员可以读懂
- 可以描述软件行为

Gherkin以.feature后缀的文件为载体。
每个Gherkin场景都有一个基本的模式,其中包括:条件(假如),事件(当)和结果(那么)
// features/login.feature
# language: zh-CN
功能: 登录
场景: 跳转到首页
假如 进入项目根路径
那么 进入到登录页面
当 登录账号1234567890
当 选择经理角色
那么 进入到首页
复制代码给对应的步骤编写测试代码
// step_definitions/steps.js
const I = inject()
// Add in your custom step files
Given('进入项目根路径', () =>
I.amOnPage('/')
)
Then('进入到登录页面', async () =>
await I.seeInCurrentUrl('/login')
)
When('登录账号1234567890', async () =>
I.fillField('[name="login-phone"]', 1234567890)
I.fillField('[name="sms-code"]', 123)
I.click('登录', '[type="submit"]')
)
When('选择经理角色', async () =>
await I.see('经理', '.role-item')
I.click('text="经理"')
I.click('text="确 定"')
)
Then('进入到首页', async () =>
await I.seeInCurrentUrl('/home')
)
复制代码CI/CD
基于gitlab pipline实现CI/CD,主要分为两个步骤:
- 冒烟提测(手动触发 gitlab pipline)
- 预发发布(自动触发 gitlab api)
只需要编写.gitlab-ci.yml
e2e dev:
stage: test
image: mcr.microsoft.com/playwright:focal
before_script:
- yarn install
script:
- yarn e2e:dev
only:
- web // 只在gitlab web端手动触发
artifacts:
when: always
reports:
junit:
- output/result.xml
e2e pre:
stage: test
image: mcr.microsoft.com/playwright:focal
before_script:
- yarn install
script:
- yarn e2e:pre
only:
- triggers // 只在gitlab api 调用时触发
artifacts:
when: always
reports:
junit:
- e2e/output/result.xml
复制代码测试报告
最后,Codeceptjs支持很多Reporter,可以根据个人需要进行配置
由于gitlab pipline的Tests展示只支持junit,因此只需要参照XML Report给Codeceptjs配置junit,就不赘述。

感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)


⑤ Python学习路线图(告别不入流的学习)
上图的资料 在我的QQ技术交流群里(技术交流和资源共享,广告进来腿给你打断)
可以自助拿走,群号953306497(备注“csdn111”)群里的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。

以上是关于浅谈UI自动化测试的主要内容,如果未能解决你的问题,请参考以下文章
