服务器的基本概念与初识Ajax
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务器的基本概念与初识Ajax相关的知识,希望对你有一定的参考价值。
学习目标
- 客户端与服务器
- URL地址
- 分析网页的打开过程
- 服务器对外提供了哪些资源
- 了解Ajax
- jQuery中的Ajax
- 接口
1. 客户端与服务器
1.1 上网的目的
上网的本质目的:通过互联网的形式来获取和消费资源
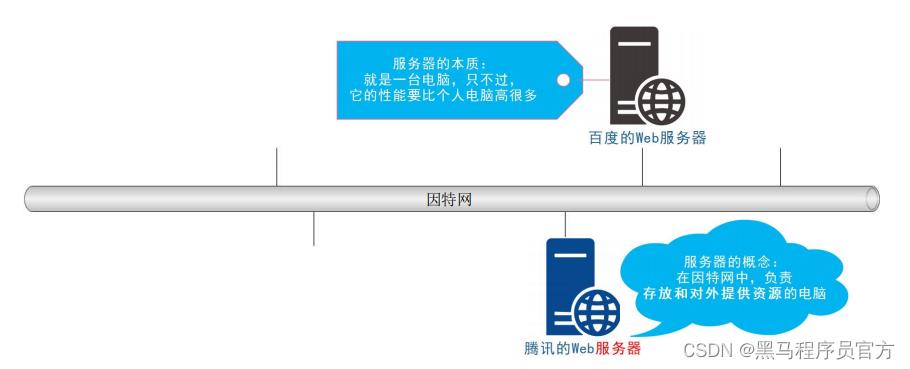
1.2 服务器
上网过程中,负责 存放和对外提供资源 的电脑,叫做服务器。
1.3 客户端
上网过程中,负责获取和消费资源的电脑,叫做客户端。

2. URL地址
2.1 URL地址的概念
URL(全称是UniformResourceLocator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。
浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL举例:
- http://www.baidu.com
- http://www.taobao.com
- http://www.cnblogs.com/liulongbinblogs/p/11649393.html
2.2 URL地址的组成部分
URL地址一般由三部组成:
① 客户端与服务器之间的通信协议
② 存有该资源的服务器名称
③ 资源在服务器上具体的存放位置

3. 客户端与服务器的通信过程
3.1 图解客户端与服务器的通信过程

注意:
① 客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
② 网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的。
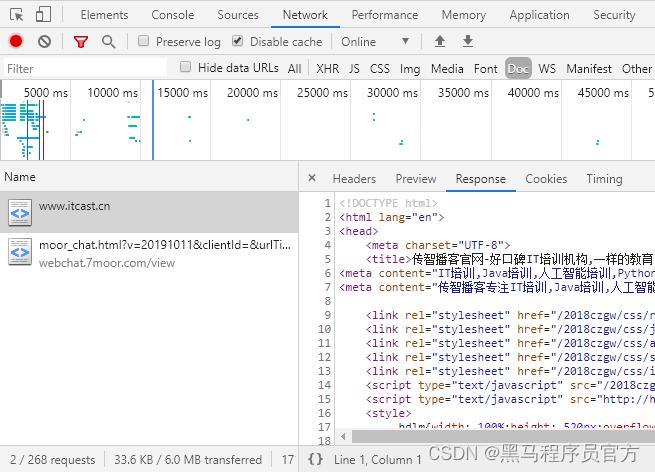
3.2 基于浏览器的开发者工具分析通信过程

1. 打开 Chrome 浏览器
2. Ctrl+Shift+I 打开 Chrome 的开发者工具
3. 切换到 Network 面板
4. 选中 Doc 页签
5. 刷新页面,分析客户端与服务器的通信过程
4. 服务器对外提供了哪些资源
4.1 例举网页中常见的资源

4.2 数据也是资源

4.3 数据是网页的灵魂

- HTML是网页的骨架
- CSS是网页的颜值
- javascript是网页的行为
- 数据,则是网页的灵魂
骨架、颜值、行为皆为数据服务
数据,在网页中无处不在
4.4 网页中如何请求数据

如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象。
XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源。
最简单的用法 var xhrObj = new XMLHttpRequest()
4.5 资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求。
- get 请求通常用于获取服务端资源(向服务器要资源)
例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等
- post 请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户 信息等各种数据提交操作
5. 了解Ajax
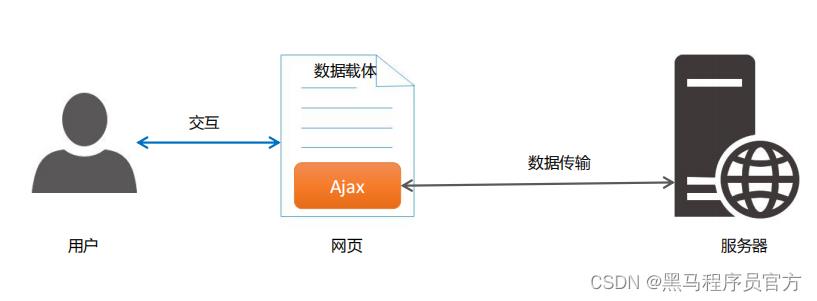
5.1 什么是Ajax
Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。
通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
5.2 为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是, Ajax 能让我们轻松实现 网页 与 服务器 之间的 数据交互 。
5.3 Ajax的典型应用场景
用户名检测:注册用户时,通过 ajax 的形式,动态
检测用户名是否被占用
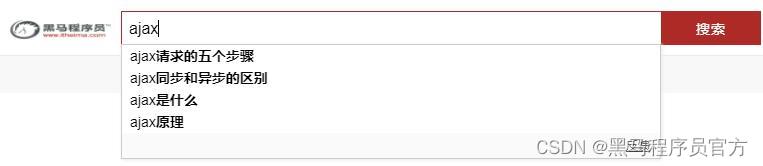
 搜索提示:当输入搜索关键字时,通过 ajax 的形式,动态
加载搜索提示列表
搜索提示:当输入搜索关键字时,通过 ajax 的形式,动态
加载搜索提示列表

数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据

数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互

6. jQuery中的Ajax
6.1 了解jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一 系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
- $.get()
- $.post()
- $.ajax()
6.2 $.get()函数的语法
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。
$.get() 函数的语法如下:
$.get(url, [data], [callback])
使用 $.get() 函数发起不带参数的请求时,直接提供 请求的 URL 地址 和 请求成功之后的回调函数 即可,示例代码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks', id: 1 , function(res)
console.log(res)
)

6.3 $.post()函数的语法
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。$.post() 函数的语法如下:
$.post(url, [data], [callback])
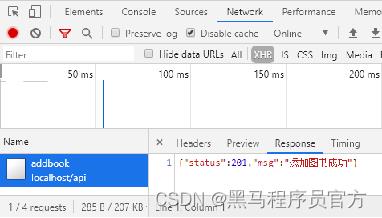
$.post()向服务器提交数据
使用 $post() 向服务器提交数据的示例代码如下:
$.post(
'http://www.liulongbin.top:3006/api/addbook', // 请求的URL地址
bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' , // 提交的数据
function(res) // 回调函数
console.log(res)
)

6.4 $.ajax()函数的语法
相比于 $.get() 和 $.post() 函数,
jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:
$.ajax(
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: ,// 这次请求要携带的数据
success: function(res) // 请求成功之后的回调函数
)
$.ajax(
type: 'GET', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的 URL 地址
data: id: 1 ,// 这次请求要携带的数据
success: function(res) // 请求成功之后的回调函数
console.log(res)
)
使用 $.ajax() 发起 POST 请求时,只需要将 type 属性 的值设置为 ' POST ' 即可:
$.ajax(
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的 URL 地址
data: // 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
,
success: function(res) // 请求成功之后的回调函数
console.log(res)
)
7. 接口
7.1 接口的概念
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
例如:
- http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(GET请求)
- http://www.liulongbin.top:3006/api/addbook 添加图书的接口(POST请求)
7.2 分析接口的请求过程
1. 通过GET方式请求接口的过程

2. 通过POST方式请求接口的过程

7.3 接口测试工具
1. 什么是接口测试工具
为了验证接口能否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。好处 :接口测试工具能让我们在 不写任何代码 的情况下,对接口进行 调用 和 测试 。
2. 下载并安装PostMan
访问 PostMan 的官方下载网址 https://www.getpostman.com/downloads/ ,下载所需的安装程序后,直接安装即可。

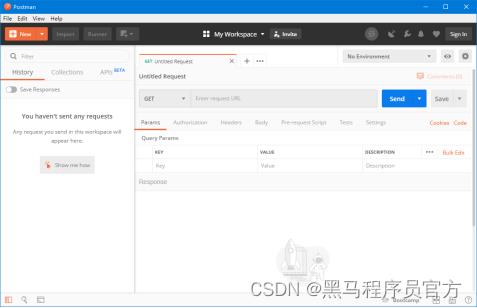
3. 了解PostMan界面的组成部分

PostMan界面的组成部分,从上到下,
从左到右,分别是:
- 菜单栏
- 工具栏
- 左侧历史记录与集合面板
- 请求页签
- 请求地址区域
- 请求参数区域
- 响应结果区域
- 状态栏
7.4 使用PostMan测试GET接口
步骤: 1. 选择请求的方式 2. 填写请求的URL地址 3. 填写请求的参数 4. 点击 Send 按钮发起 GET 请求 5. 查看服务器响应的结果
7.5 使用PostMan测试POST接口
步骤:
1. 选择请求的方式
2. 填写请求的URL地址
3. 选择 Body 面板并勾选数据格式
4. 填写要发送到服务器的数据
5. 点击 Send 按钮发起 POST 请求
6. 查看服务器响应的结果

7.6 接口文档
1. 什么是接口文档接口文档,顾名思义就是 接口的说明文档,它是我们调用接口的依据 。好的接口文档包含了对 接口URL , 参数 以及 输出内容 的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
2. 接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的
调用提供依据:
1. 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
2. 接口URL:接口的调用地址。
3. 调用方式:接口的调用方式,如 GET 或 POST。
4. 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
5. 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
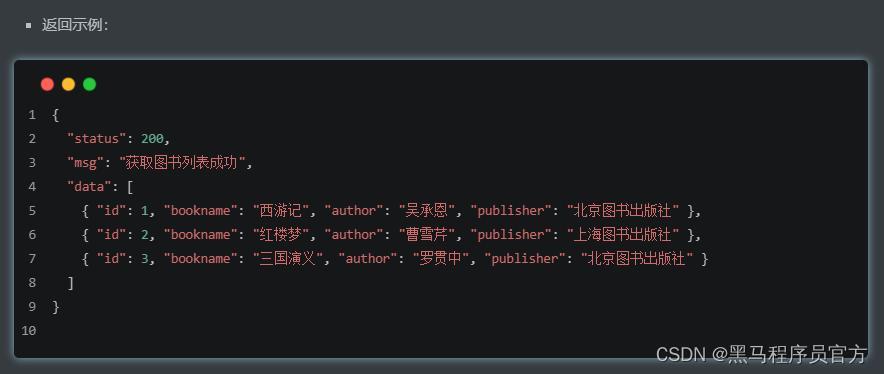
6. 返回示例(可选):通过对象的形式,例举服务器返回数据的结构。
3. 接口文档示例


更多Ajax内容:
黑马前端专栏干货多多,关注再学,好方便~
2023年前端学习路线图:课程、源码、笔记,技术栈另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~
以上是关于服务器的基本概念与初识Ajax的主要内容,如果未能解决你的问题,请参考以下文章