抛弃vue-resource拥抱axios
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抛弃vue-resource拥抱axios相关的知识,希望对你有一定的参考价值。
vue-resource用法
import Vue from ‘vue‘ import VueResource from ‘vue-resource‘ Vue.use(VueResource)
是不是以为这样就可以了?下面直接get/post/jsonp各种顺心?然并卵!
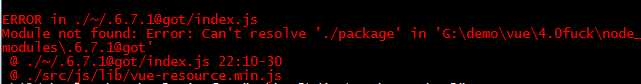
写了一个简单的get请求,然后用webpack编译的时候有木有发现下面的错误:

Modules not found, can‘t resolve ‘./package‘ 什么鬼
意思就是这个模块找不到,为什么找不到呢?我也没主动去装过这个模块呀,难道装其他包的时候有什么错误?或者要我再主动装package模块?
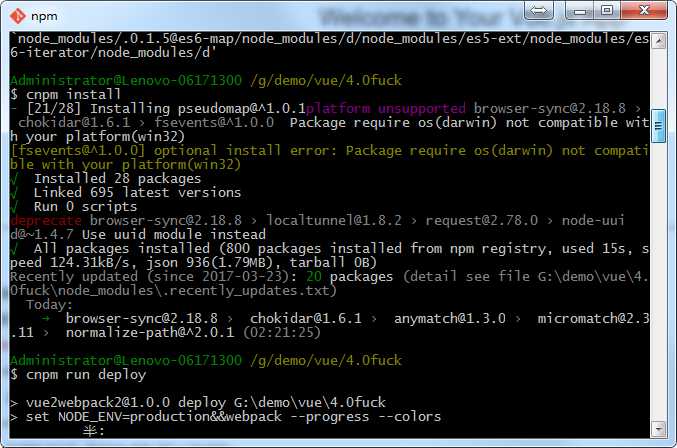
最笨的办法,删除node_modules,重新npm install 试试还会不会出错,ok, npm install 后突然发现下面这个鬼

看当中那团屎黄色的提示。package require os(darwin) not compatible with your platform(win32)
darwin是什么玩意?
百度百科的解释:
Darwin是由苹果电脑于2000年所释出的一个开放原始码操作系统。Darwin 是MacOSX 操作环境的操作系统成份。
这是赤裸裸的歧视windows呀!没有钱换mac咋办了,还有没有其他办法解决package
我是没找到,没办法,vue-resource难道就不能去编译了么,直接引入?
幸运的是,今早看vue的教程视频,作者提到神器 axios。
原来vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios。内心大喜哇,终于有希望了,是不是换了axios就可以了呢
赶紧试用下,先删除了文件夹内的vue-resource.min.js源码,然后卸载了对应的npm包,再尝试axios
npm install axios --save-dev
import Vue from ‘vue‘ import axios from ‘axios‘
然后直接axios.get(),webpack编译,竟然没有出错,完美运行!
赶紧跑个示例,发现请求正常!内心一片欢呼!简直是太完美了!
再看看axios的github: https://github.com/mzabriskie/axios 16518个star ,而vue-resource才4800多个,泪奔早就该选择axios了
无论有没有遇到坑,赶紧换用axios吧
至于axios后面到底有哪些优点,或者哪些坑,等用段时间再看吧,至少现在可以跑起来了
以上是关于抛弃vue-resource拥抱axios的主要内容,如果未能解决你的问题,请参考以下文章
为啥 'axios' 和 $http (vue-resource) 对于 json 查询字符串的行为不同?