ES6——字符串模板标签模板字符串函数的默认参数剩余参数数组对象的展开语法数值的表示Symbol
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6——字符串模板标签模板字符串函数的默认参数剩余参数数组对象的展开语法数值的表示Symbol相关的知识,希望对你有一定的参考价值。
一、字符串模板基本使用
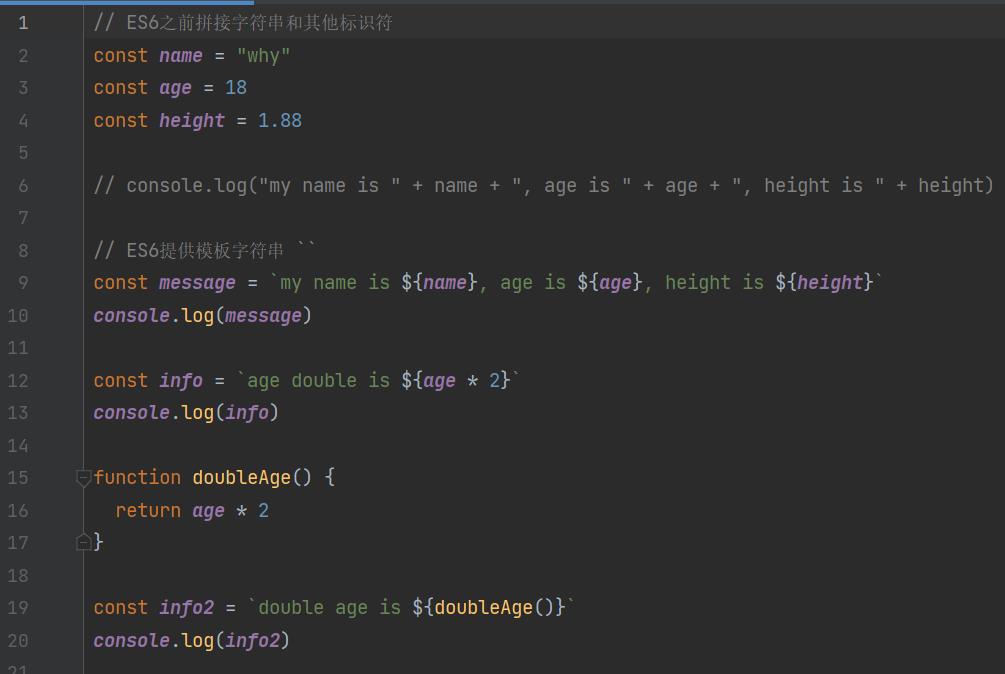
在ES6之前,如果我们想要将字符串和一些动态的变量(标识符)拼接到一起,是非常麻烦和丑陋的(ugly)。
ES6允许我们使用字符串模板来嵌入JS的变量或者表达式来进行拼接:
- 首先,我们会使用 `` 符号来编写字符串,称之为模板字符串;
- 其次,在模板字符串中,我们可以通过 $expression 来嵌入动态的内容;

二、标签模板字符串使用
模板字符串还有另外一种用法:标签模板字符串(Tagged Template Literals)。
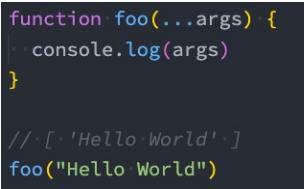
我们一起来看一个普通的javascript的函数:

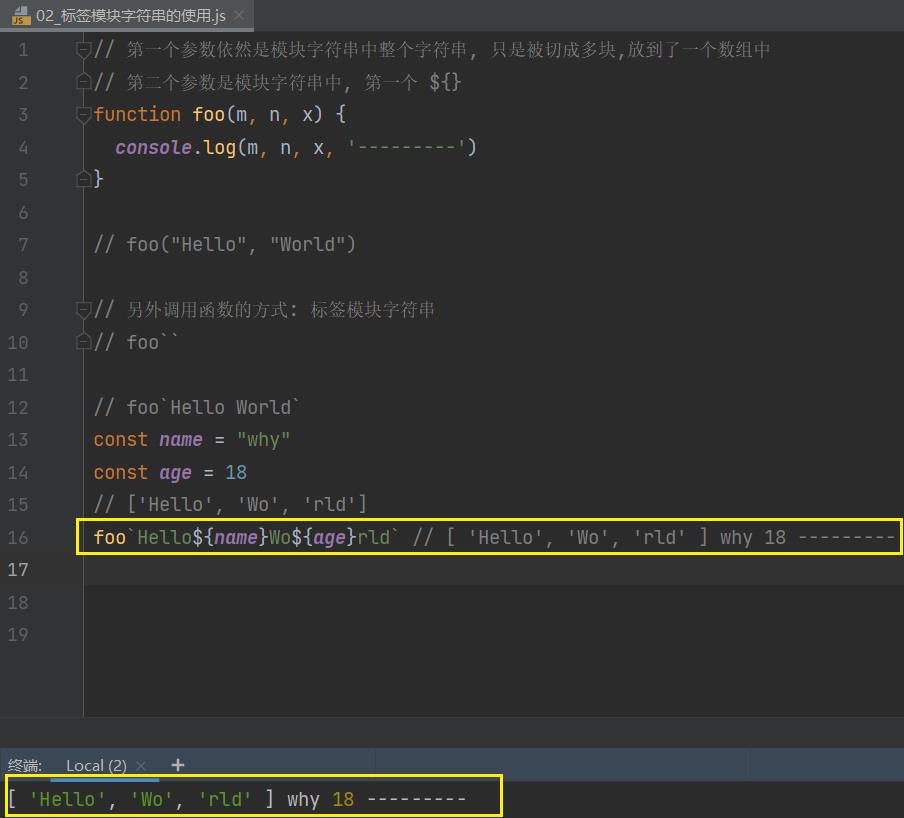
如果我们使用标签模板字符串,并且在调用的时候插入其他的变量:
- 模板字符串被拆分了;
- 第一个元素是数组,是被模块字符串拆分的字符串组合;
- 后面的元素是一个个模块字符串传入的内容;

三、函数的默认参数
在ES6之前,我们编写的函数参数是没有默认值的,所以我们在编写函数时,如果有下面的需求:
- 传入了参数,那么使用传入的参数;
- 没有传入参数,那么使用一个默认值;
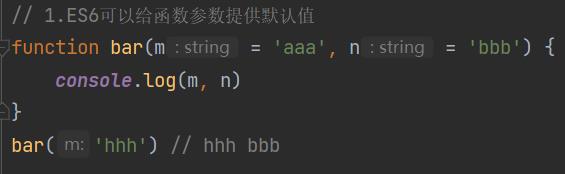
而在ES6中,我们允许给函数一个默认值:

默认值也可以和解构一起来使用:


另外参数的默认值我们通常会将其放到最后(在很多语言中,如果不放到最后其实会报错的): 但是JavaScript允许不将其放到最后,但是意味着还是会按照顺序来匹配;

另外默认值会改变函数的length的个数,默认值以及后面的参数都不计算在length之内了:

// ES5以及之前给参数默认值
/*
* 缺点:
* 1. 写起来麻烦,并且代码阅读性比较差
* 2. 这种写法有bug
* */
function foo(m, n)
m = m || 'aaa'
n = n || 'bbb'
console.log(m, n)
foo() // aaa bbb
foo(0, '') // aaa bbb
// 1.ES6可以给函数参数提供默认值
function bar(m = 'aaa', n = 'bbb')
console.log(m, n)
bar('hhh') // hhh bbb
// 2.对象参数和默认值以及解构
// function printInfo(info = name: 'why', age: 18)
// console.log(info.name, info.age)
//
function printInfo(name, age = name: 'why', age: 18)
console.log(name, age)
printInfo() // why 18
printInfo(name: 'zep', age: 22) // zep 22
// 另一种写法
function printInfo2(name = 'zep', age = 33 = )
console.log(name, age)
printInfo2() // zep 33
// 3.有默认值的形参最好放到最后
function bar2(x, y, z = 30)
console.log(x, y, z)
bar2(10, 20) // 10 20 30
function bar3(z = 30, x, y)
console.log(x, y, z)
bar3(10, 20) // 20 undefined 10
bar3(undefined, 10, 20) // 10 20 30
// 4. 有默认值的函数的length属性
console.log(bar3.length) // 0
console.log(bar2.length) // 2
function baz(x, y, z, m = 30, n)
console.log(x, y, z, m, n)
console.log(baz.length) // 3
四、函数的剩余参数
ES6中引用了rest parameter,可以将不定数量的参数放入到一个数组中:
- 如果最后一个参数是 … 为前缀的,那么它会将剩余的参数放到该参数中,并且作为一个数组;

那么剩余参数和arguments有什么区别呢?
- 剩余参数只包含那些没有对应形参的实参,而 arguments 对象包含了传给函数的所有实参;
- arguments对象不是一个真正的数组,而rest参数是一个真正的数组,可以进行数组的所有操作;
- arguments是早期的ECMAScript中为了方便去获取所有的参数提供的一个数据结构,而rest参数是ES6中提供 并且希望以此来替代arguments的;
- 剩余参数必须放到最后一个位置,否则会报错。
五、函数箭头函数的补充
在前面我们已经学习了箭头函数的用法,这里进行一些补充:
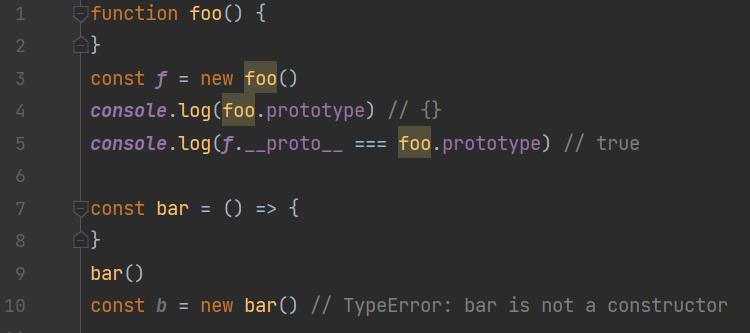
- 箭头函数是没有显式原型的,所以不能作为构造函数,不能使用new来创建对象;

六、展开语法
展开语法(Spread syntax):
- 可以在函数调用/数组构造时,将数组表达式或者string在语法层面展开;
- 还可以在构造字面量对象时, 将对象表达式按key-value的方式展开;
展开语法的场景:
- 在函数调用时使用;
- 在数组构造时使用;
- 在构建对象字面量时,也可以使用展开运算符,这个是在ES2018(ES9)中添加的新特性;

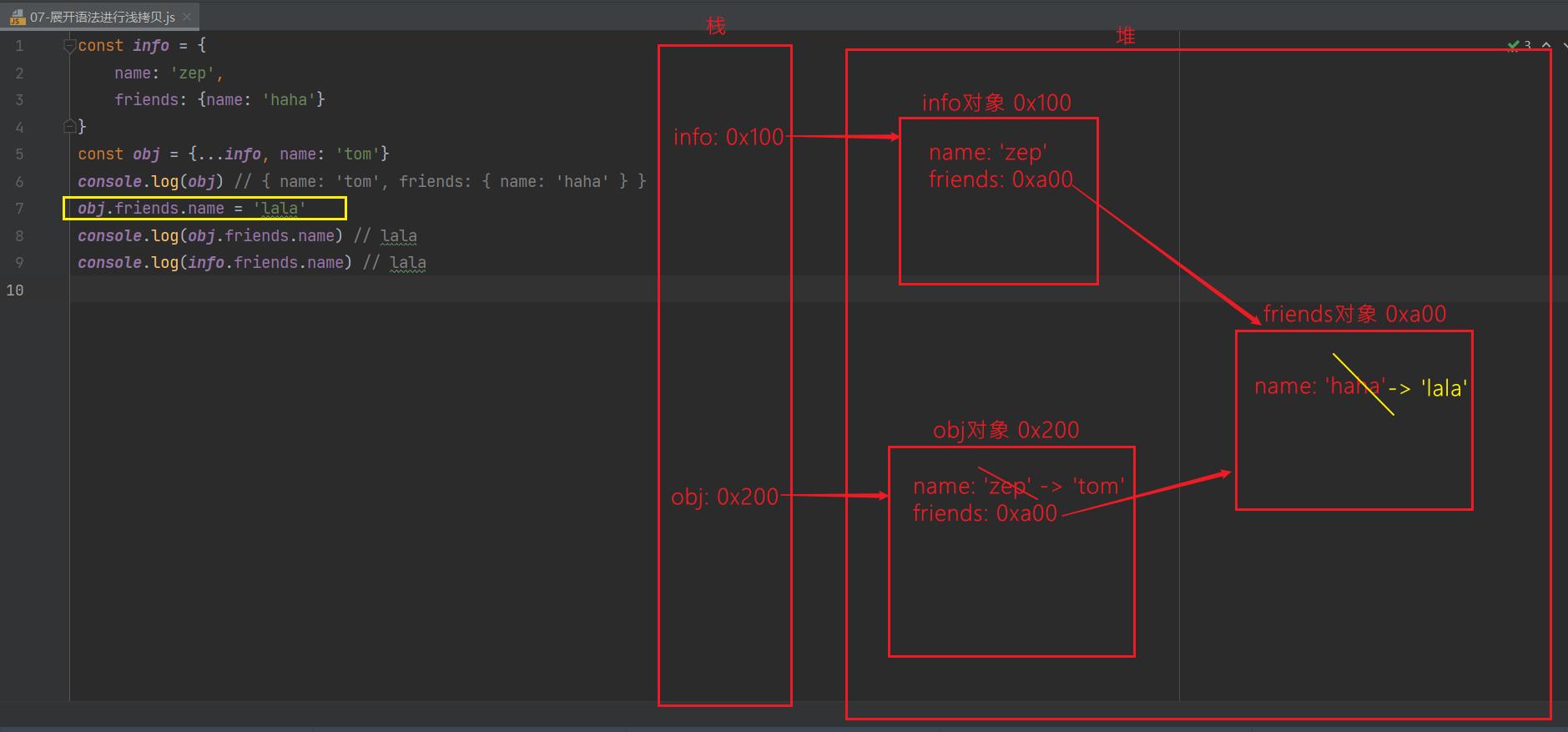
注意:展开运算符其实是一种浅拷贝;

七、数值的表示

八、Symbol的基本使用
Symbol是什么呢?Symbol是ES6中新增的一个基本数据类型,翻译为符号。
那么为什么需要Symbol呢?
-
在ES6之前,对象的属性名都是字符串形式,那么很容易造成属性名的冲突;
-
比如原来有一个对象,我们希望在其中添加一个新的属性和值,但是我们在不确定它原来内部有什么内容的情况下,很容易造成冲突,从而覆盖掉它内部的某个属性;

-
比如我们前面在讲apply、call、bind实现时,我们有给其中添加一个fn属性,那么如果它内部原来已经有了fn属性了呢?
-
比如开发中我们使用混入,那么混入中出现了同名的属性,必然有一个会被覆盖掉;
Symbol就是为了解决上面的问题,用来生成一个独一无二的值。
- Symbol值是通过Symbol函数来生成的,生成后可以作为属性名;
- 也就是在ES6中,对象的属性名可以使用字符串,也可以使用Symbol值;
Symbol即使多次创建值,它们也是不同的:Symbol函数执行后每次创建出来的值都是独一无二的;

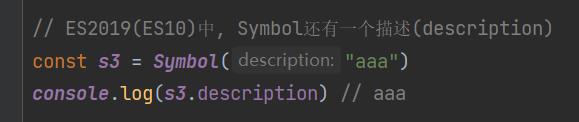
我们也可以在创建Symbol值的时候传入一个描述description:这个是ES2019(ES10)新增的特性;

Symbol作为属性名
我们通常会使用Symbol在对象中表示唯一的属性名:


相同值的Symbol
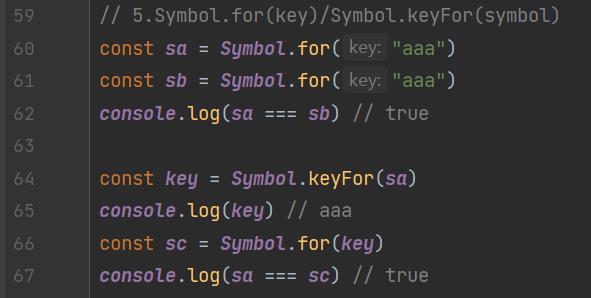
前面我们讲Symbol的目的是为了创建一个独一无二的值,那么如果我们现在就是想创建相同的Symbol应该怎么来做呢?
- 我们可以使用Symbol.for方法来做到这一点;
- 并且我们可以通过Symbol.keyFor方法来获取对应的key;

以上是关于ES6——字符串模板标签模板字符串函数的默认参数剩余参数数组对象的展开语法数值的表示Symbol的主要内容,如果未能解决你的问题,请参考以下文章