Vue基础系列条件渲染-—v-if,v-show,v-else,template语法详解
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础系列条件渲染-—v-if,v-show,v-else,template语法详解相关的知识,希望对你有一定的参考价值。
和阿牛一起冲Vue
🌕写在前面
🍊博客主页 :勇敢link牛牛
🎉欢迎关注:🔎点赞👍收藏⭐️留言📝
🌟本文由 勇敢link牛牛 原创,CSDN首发!
📆首发时间:🌹2022年3月4日🌹
🆕最新更新时间:🎄2022年3月4日🎄
✉️愿你熬过万丈孤独,藏下星辰大海!
📠参考书籍:📚《Vue2》
🙏作者水平很有限,如果发现错误,请留言轰炸哦!万分感谢感谢感谢!
文章目录
前言
青春,因为奋斗与奉献更美丽。

条件渲染:
1.v-if
写法:
(1).v-if=“表达式”
(2).v-else-if=“表达式”
(3).v-else=“表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注
使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
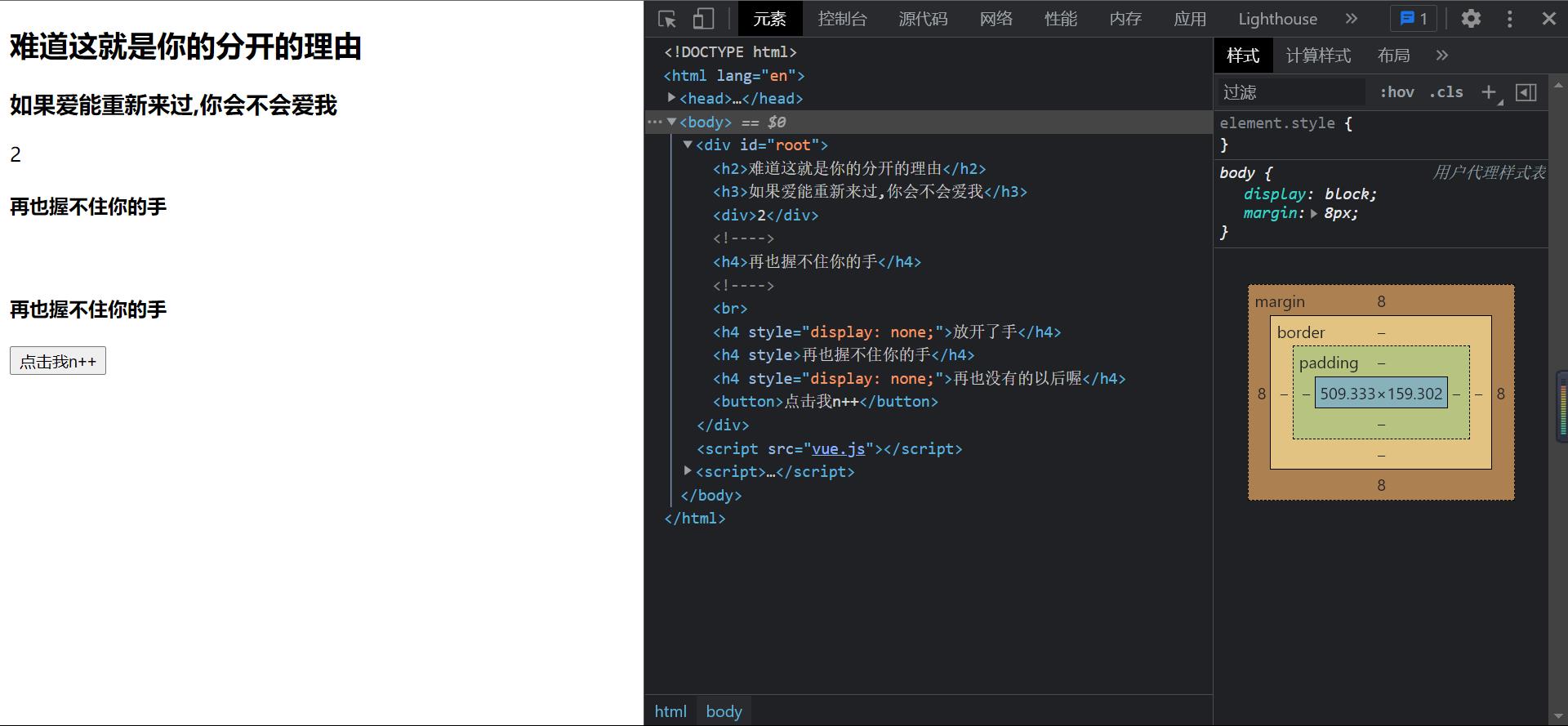
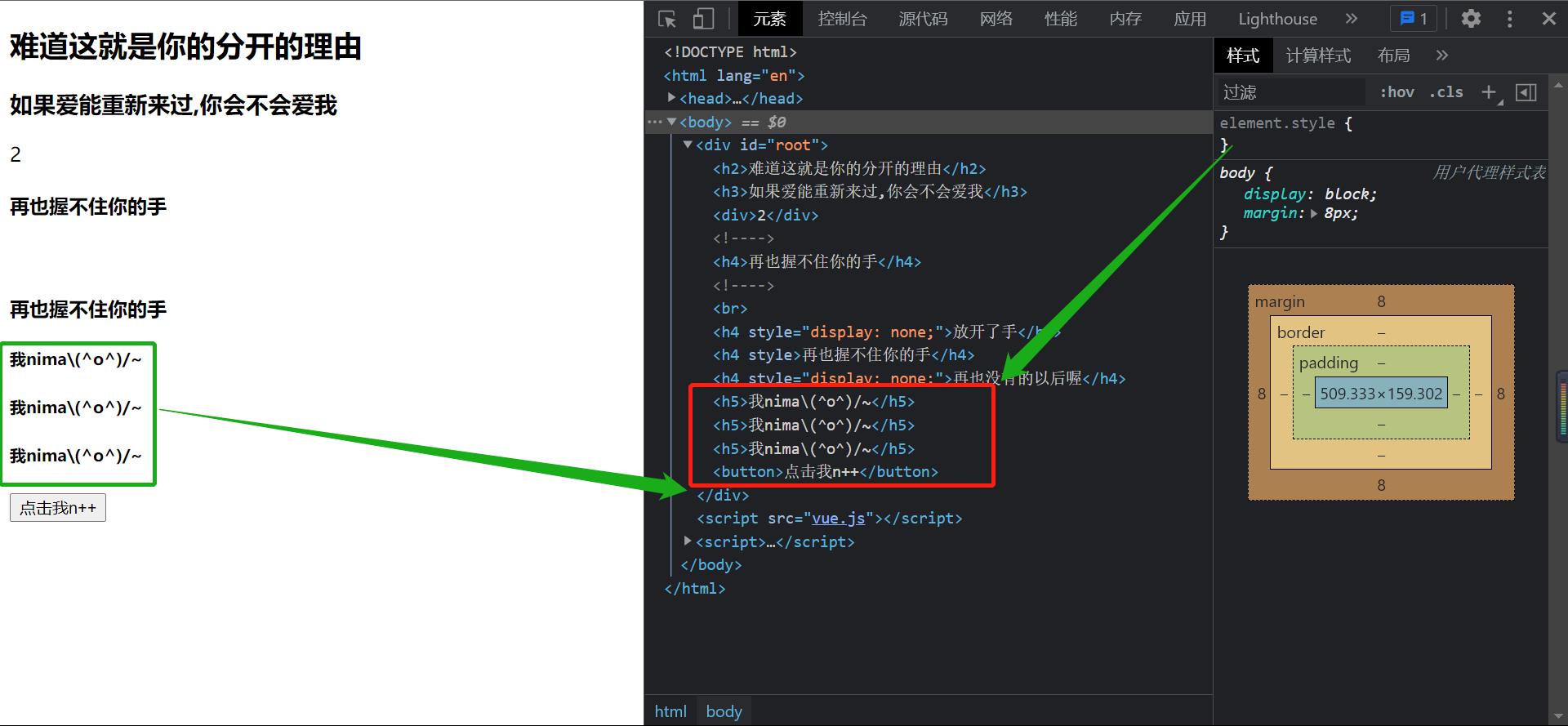
v-if与template配合使用
template配合v-if使用,可以减少被动的模块显示。

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<h2>难道这就是你的分开的理由</h2>
<!-- <h3 v-show="false">如果message.muisc</h3> -->
<!-- <h3 v-show="1===3">如果message.muisc</h3> -->
<!-- 比较狠的v-if -->
<h3 v-if="true">如果message.muisc</h3>
<div>n</div>
<h4 v-if="n === 1">放开了手</h4>
<h4 v-if="n === 2">再也握不住你的手</h4>
<h4 v-if="n === 3">再也没有的以后喔</h4>
<br />
<!-- 也有v-else-if更加搞笑 v-else-->
<h4 v-show="n === 1">放开了手</h4>
<h4 v-show="n === 2">再也握不住你的手</h4>
<h4 v-show="n === 3">再也没有的以后喔</h4>
<!-- template -->
<template v-if="n === 2">
<h5>我nima\\(^o^)/~</h5>
<h5>我nima\\(^o^)/~</h5>
<h5>我nima\\(^o^)/~</h5>
</template>
<button @click="n++">点击我n++</button>
</div>
</body>
<script src='vue.js'></script>
<script>
Vue.config.productionTip = false;
new Vue(
el: '#root',
data:
name: 'jack',
message:
url: 'https://blog.csdn.net/m0_46672781?spm=1000.2115.3001.5343',
name: '勇敢牛牛',
muisc: '爱能重新来过,你会不会爱我'
,
n: 0
);
</script>
</html>
以上是关于Vue基础系列条件渲染-—v-if,v-show,v-else,template语法详解的主要内容,如果未能解决你的问题,请参考以下文章