前端面试:浅拷贝和深拷贝的区别?
Posted 剽悍一小兔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试:浅拷贝和深拷贝的区别?相关的知识,希望对你有一定的参考价值。
那么大家晚上好,我是今天晚上的主讲老师,我是兔哥。

我们在面试中经常会被问到浅拷贝和深拷贝的区别,正好群里也有在问到这个问题,于是今天就专门写一篇博客来讲解一下哈。

1.浅拷贝
浅拷贝是指,对基本类型的值拷贝,以及对象类型的地址拷贝。
怎么讲,什么是基本类型?
在js中,我们知道的基本类型有字符串,数字,布尔值。
当我们写这样的代码,就是浅拷贝。
var a = 1;
var b = a; //浅拷贝
b = 2; //改变b的值,并不会影响到a,因为浅拷贝对基本类型而言就是值拷贝
console.log(a);a还是1,和b没有关系。
这个道理,在对象中也一样适用。javascript中还有对象类型(也叫引用数据类型),对象类型的浅拷贝则只是拷贝了地址。
var p1 =
name: 'jack'
var p2 = p1;
p2.name = 'rose';
console.log(p1);p2保存的是和p1一模一样的内存地址,就好像你去配了一把钥匙给张三,张三拿着钥匙一样可以去你家把冰箱里的酸奶喝了。
2.深拷贝
深拷贝是指,除了拷贝基本类型的值,还完全复刻了对象类型。
一个对象在内存中是固定存在的,我们如果要对其进行深拷贝,唯一的办法就是创建一个新的对象,里面的值完全复刻原来的对象。
还是刚才例子,我们稍加改造
var p1 =
name: 'jack'
var p2 =
name: p1.name
;
p2.name = 'rose';这样一来,我们对p2进行改造,就不会影响到p1了。这就是深拷贝。
我们用这种方法实现深拷贝是可以的,但是如果属性太多,就会很繁琐。下面讲讲如何实现深拷贝的通用方法?
3.深拷贝 Object.assign()
Object.assign()是一种可以对非嵌套对象进行深拷贝的方法,如果对象中出现嵌套情况,那么其对被嵌套对象的行为就成了普通的浅拷贝。如果没有嵌套,是可以用这个方法的。
var p1 =
name: 'jack'
var p2 =
Object.assign(p2,p1);还有一种类似的方法,就是用JSON进行转换
var p1 =
name: 'jack',
age:12
var p2 = JSON.parse(JSON.stringify(p1));
p2.name = 'rose';实际开发中,可能这种方式用的更多一些,比如把一些数据转成json存储到本地缓存,需要用到的时候,我们再反序列化。
4.深拷贝递归
function deepCopy(dest,src)
var dest = dest || ;
for(var key in src)
//如果对象的属性又是对象,则递归处理
if(typeof src[key] === "object")
dest[key]= (src[key].constructor === Array)?[]:;
deepCopy(dest[key],src[key]);
else
dest[key]=src[key];
return dest;
测试:
var p1 =
name: 'jack',
age:12,
toy:
name:'car'
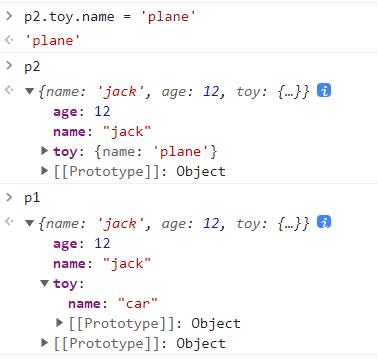
var p2 = deepCopy(,p1);
可以看到,操作p2并不会影响到p1,这就是递归方式的深拷贝。
今天的分享就到这里啦,也欢迎大家来我们的学习qun交流哦~~
以上是关于前端面试:浅拷贝和深拷贝的区别?的主要内容,如果未能解决你的问题,请参考以下文章