在css里如何让背景图片在不同的屏幕上都完全显示出来,怎么设置百分比
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在css里如何让背景图片在不同的屏幕上都完全显示出来,怎么设置百分比相关的知识,希望对你有一定的参考价值。
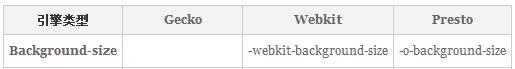
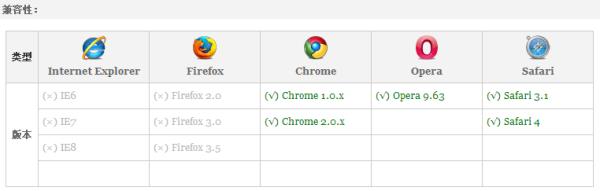
可以使用:Background-size属性
语法:
background-size :[ <length> | <percentage> | auto ]1,2 | cover | contain
取值:
<length>:
由浮点数字和单位标识符组成的长度值。不可为负值。
<percentage>:
取值为0%到100%之间的值。不可为负值。
说明:
设置背景图片的大小。
指定背景大小,以象素或百分比显示。当指定为百分比时,大小会由所在区域的宽度、高度,以及background-origin的位置决定。还可以通过cover和contain来对图片进行伸缩。


示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Background-size</title>
</head>
<body>
<div style="border: 1px solid #CCCCCC; padding:90px 5px 10px; background:url(http://webteam.tencent.com/wp-content/themes/teamblog/img/gg.png) no-repeat ; -webkit-background-size: 100% 80px; -o-background-size: 100% 80px; ">这里的 <code>background-size: 100% 80px</code>。 背景图片将与DIV一样宽,高为80px。</div>
</body>
</html> 参考技术A 是个不重复的大背景图的话,css不行你需要js算宽高比动态变化 参考技术B 把图片的宽度和高度都设置成100%,就OK了,一共有三个属性,不过我忘了,你可以去查一下 参考技术C 如果都用<div style="width:100%; height:100%"></div>来考虑。由于显示器分辨率不同;最大宽度、高度也不同;所以最好你的图片能够做到有渐变效果的融合到背景色上去;
background-position:center center;
如果图片是1920*1080的;那你考虑,当显示器为1024*768时你希望看到那一部分的图片?
一般来说都是看到中间;
反过来图片是1027*768的。而整个div有1920*1080;这时候一样用背景图片定位居中;但是你还是需要把你的图片的渐变做好;否则会很难看! 参考技术D css应该没有吧。javascript我就不知道了。
以上是关于在css里如何让背景图片在不同的屏幕上都完全显示出来,怎么设置百分比的主要内容,如果未能解决你的问题,请参考以下文章