TypeScript 静态类型 const
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript 静态类型 const相关的知识,希望对你有一定的参考价值。
阅读目录
简介
TypeScript 的一个最主要特点就是可以定义静态类型,英文是 Static Typing。
可以简单的理解为“静态类型”,就是一旦定义了,就不可以再改变了。
它还有一些特性,这个并不像表面的那么简单,现在我们就来学习。
如何定义静态类型
新建一个新的 demo1.ts 文件,然后写下这段代码:
let count: number = 1;
这就是最简单的定义一个数字类型 count 变量,这里的 : number 就是定义了一个静态类型。
这样定义后 count 这个变量在程序中就永远都是数字类型,不可以改变了。
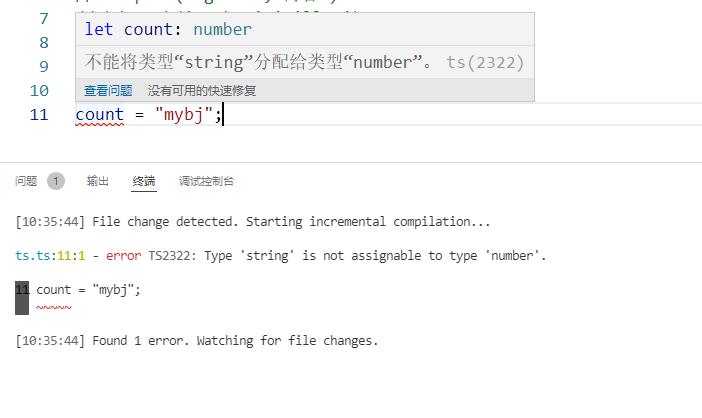
比如我们这时候给 count 复制一个字符串,它就报错了。
//错误代码
const count: number = 1;
count = "mybj";

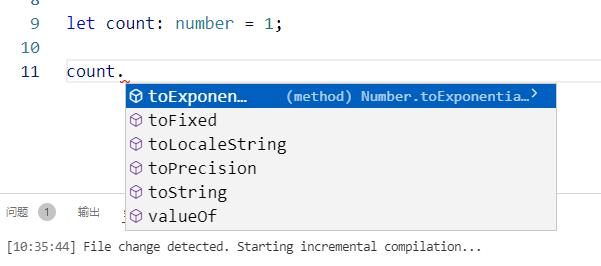
但这只是最简单的理解,再往深一层次理解,你会发现这时候的 count 变量,可以使用number 类型上所有的属性和方法。
我们可以通过在 count 后边打上一个 . 看出这个特性,并且编辑器会给你非常好的提示。这也是为什么我喜欢用VScode编辑器的一个原因。

自定义静态类型
还可以自己去定义一个静态类型,比如现在你定义一个 wgchen 的类型,然后在声明变量的时候,就可以使用这个静态类型了,看下面的代码。
interface wgchen
name: string;
age: number;
const xiaoma: wgchen =
name: "博客",
age: 3,
console.log(xiaoma.name)

这时候你如果声明变量,跟自定义不一样,VSCode直接就会报错。需要注意的是,这时候xiaoma 变量也具有 name 和 age 属性了。
静态类型,不仅意味着变量的类型不可以改变,还意味着类型的属性和方法也跟着确定了。这个特点就大大提高了程序的健壮性,并且编辑器这时候也会给你很好的语法提示,加快了你的开发效率。
随着你不断的深入学习,你会对这两个优点有更深的理解。
以上是关于TypeScript 静态类型 const的主要内容,如果未能解决你的问题,请参考以下文章
TypeScript const 和 const 与 as const
在 TypeScript 中将 JSON 文件导入为 const