微搭问答002-移动端上传的文件如何在PC端下载
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭问答002-移动端上传的文件如何在PC端下载相关的知识,希望对你有一定的参考价值。
遇到一个问题,就是上传的图片,在手机上可以下载了,但在电脑上怎么下载到电脑 里,包括上传的文件

点击查看页面就可以吧,在企业工作台里
我做了查看页面,小程序可以,但H5和电脑页面不行
你创建一个模型应用发布到企业工作台呢
还没有试过
移动端我们的历史教程里已经讲解了如何上传和下载文件,上传呢是依赖于表单的文件上传组件,而下载呢是依赖的小程序的文件下载API
但是附件上传到微搭里,如果是搭建PC端的应用,以上的方法就不行了。要想解决问题,我们先需要梳理几个概念。
第一个就是我回复的自定义应用和模型应用的区别。自定义应用呢可以理解为可以公开访问的应用,比如我们的H5、小程序、PC网站。
而模型应用呢可以理解为我们经常使用的网页管理后台,通常需要输入用户名和密码,登录之后有的是搭配了门户,比如可以显示待办、消息通知、常用应用和需要展示的一些通知公告信息。
如果没有复杂需求的,可能也就是简单的一个管理后台,通常左边是模块列表,右边是表格。
概念理清楚之后,要结合你自己的应用场景来进行选择。因为模型应用占用了内部账号,每个账号都需要按月支付费用,通常如果需要多人使用的,我们不建议选择搭建模型应用。而搭建自定义应用就需要考虑组件的选择问题。
微搭的组件是分为移动端的组件和PC端的组件,移动端我们因为屏幕比较小,通常是使用块状结构从上到下展示信息。而PC端应用我们通常需要使用表格组件,结合分页的功能来展示数据。
为了解决上述的问题,我们实际还原一下现实的场景。
1 搭建数据源
初学者可能有个疑问,我的附件要存放到哪里呢?这里就要梳理几个思路,第一个是附件存在哪里,第二个就是附件如何访问。
微搭的底层是使用的云开发,云开发由几个基本要素组成,云函数、云数据库、云存储。我们的附件其实是存放在云存储里。对外访问的时候要换取临时链接,这个临时链接其实就是通过域名访问的一个互联网路径。
为啥要有临时路径这个概念呢?因为你使用公有云,尤其是按量付费这种模式,很容易被攻击。对方如果猜到你的附件的存放路径,可以使用脚本批量刷量,你的套餐很容易被刷爆。为了防范这个问题,你每次访问附件的时候,给你一个临时路径,有一定的有效期,过期就失效了,这样就可以保护你的资源。
那我怎么知道我的附件在哪存放的呢?通常我们附件上传到云存储后,会给你返回一个fileid,这个fileid就表示你附件的存放路径,我们需要把这个路径存放到数据库里,这样下次就知道去哪取了。
总结一下,附件真实存放在云存储里,而附件的存放路径存放在数据库里。
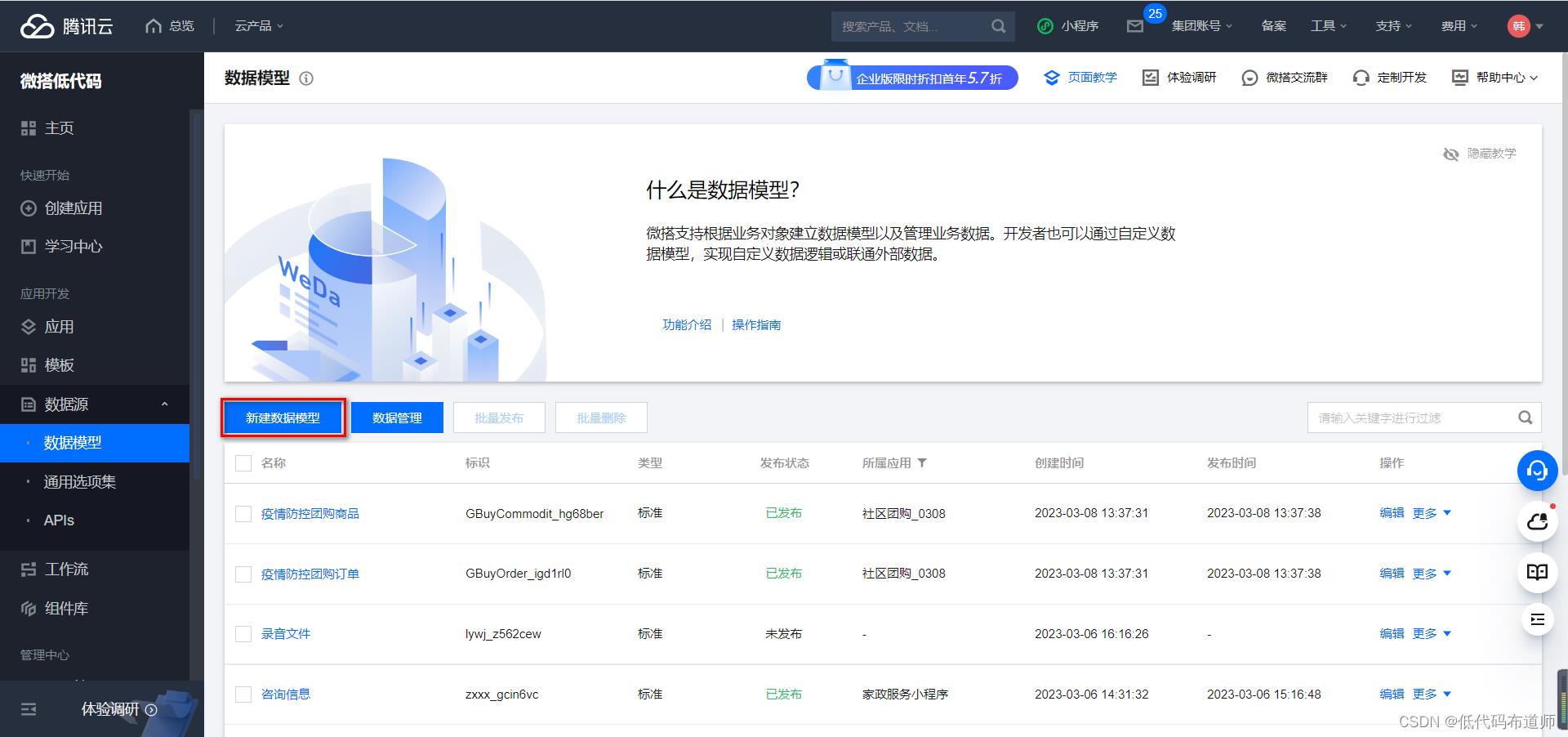
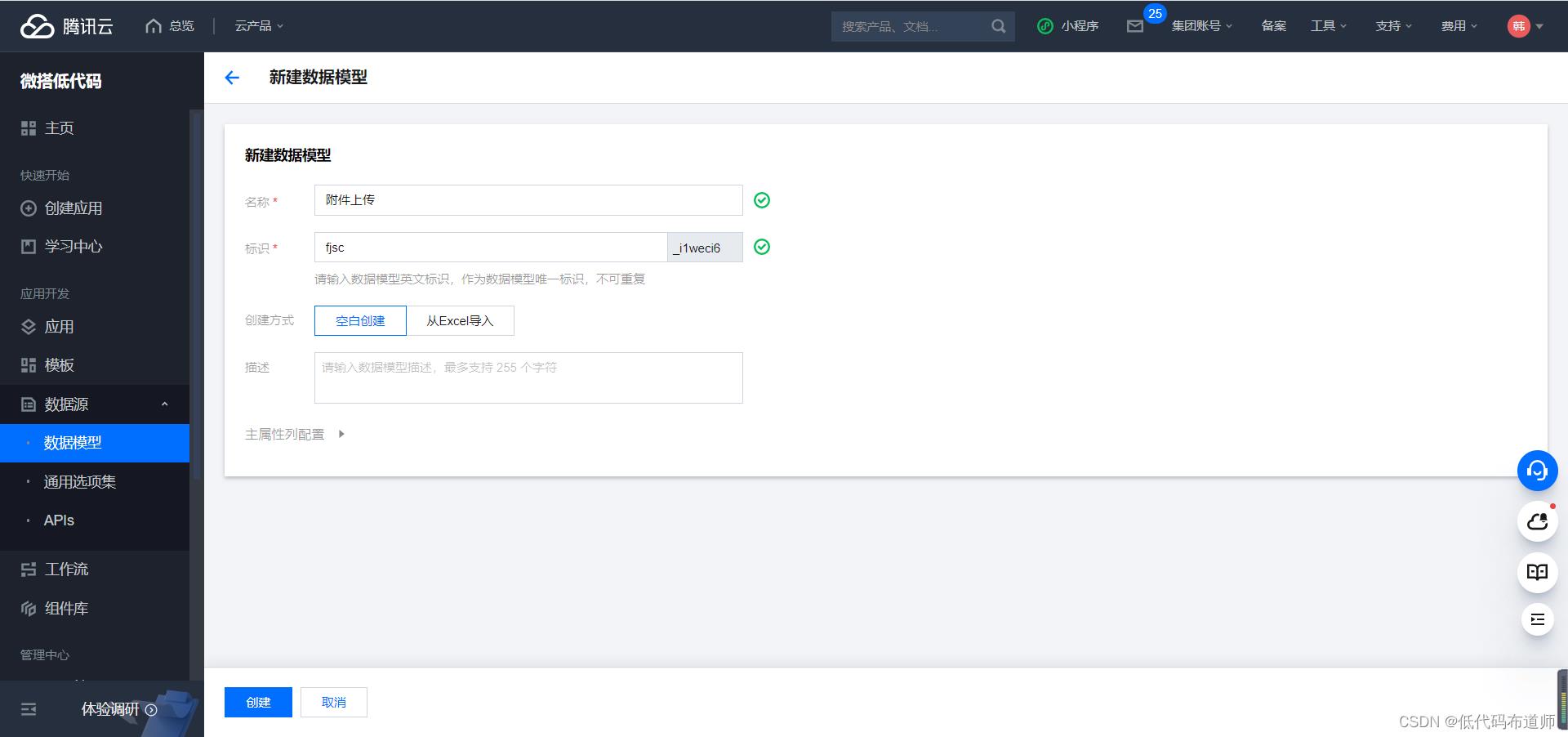
概念清楚了之后,微搭是通过字段来存放路径的,登录微搭的控制台,点击新建数据模型,输入模型的名称,系统自动生成标识


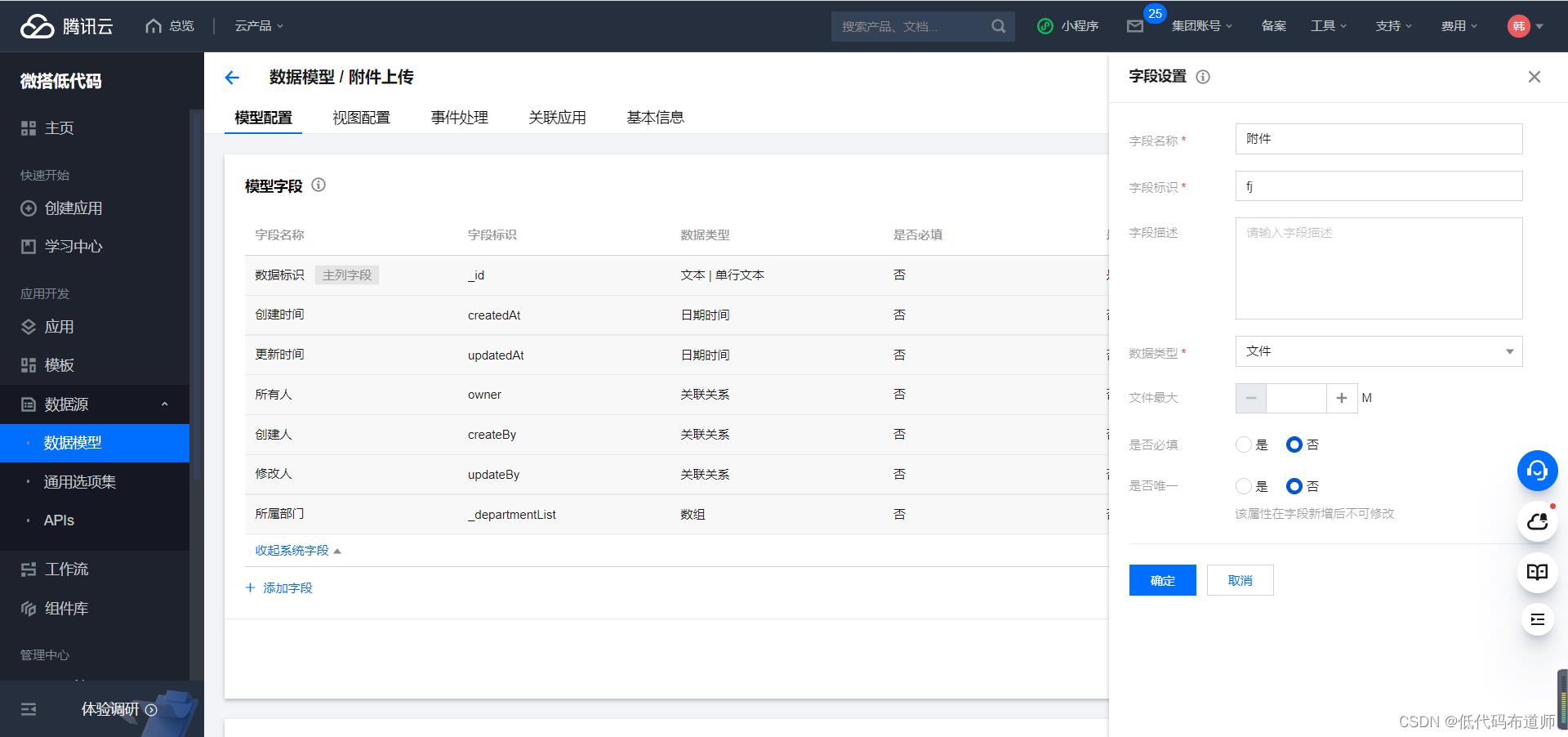
点击编辑按钮进入编辑模式,可以添加字段

添加一个附件字段,字段类型选择文件

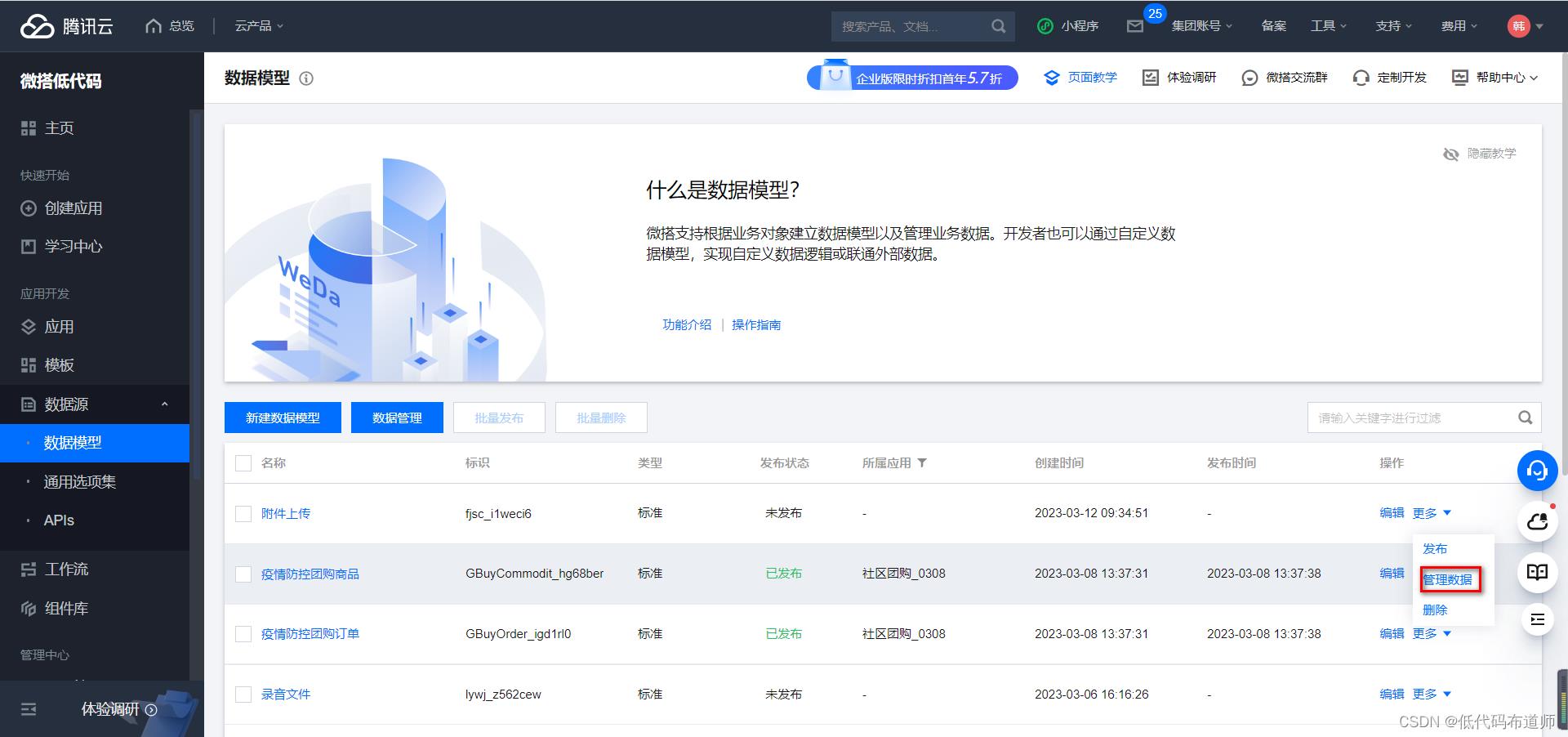
回到数据模型列表,点击更多,点击管理数据

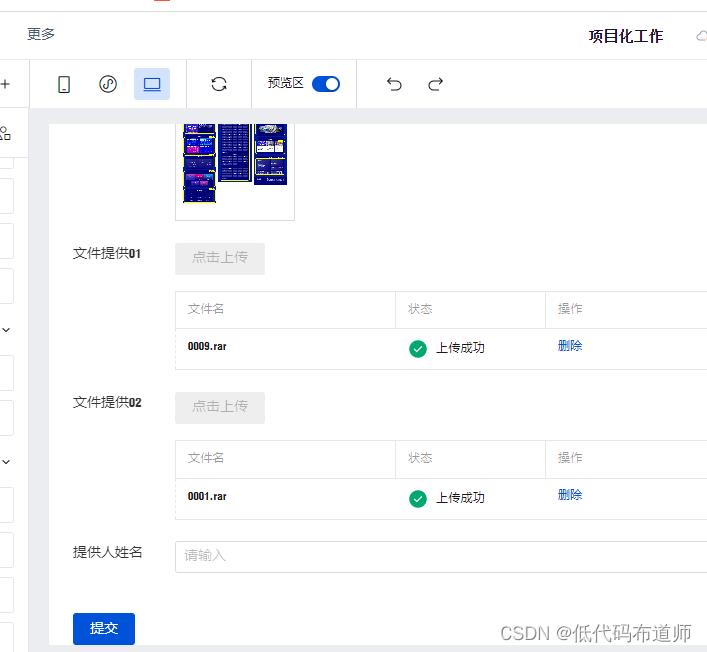
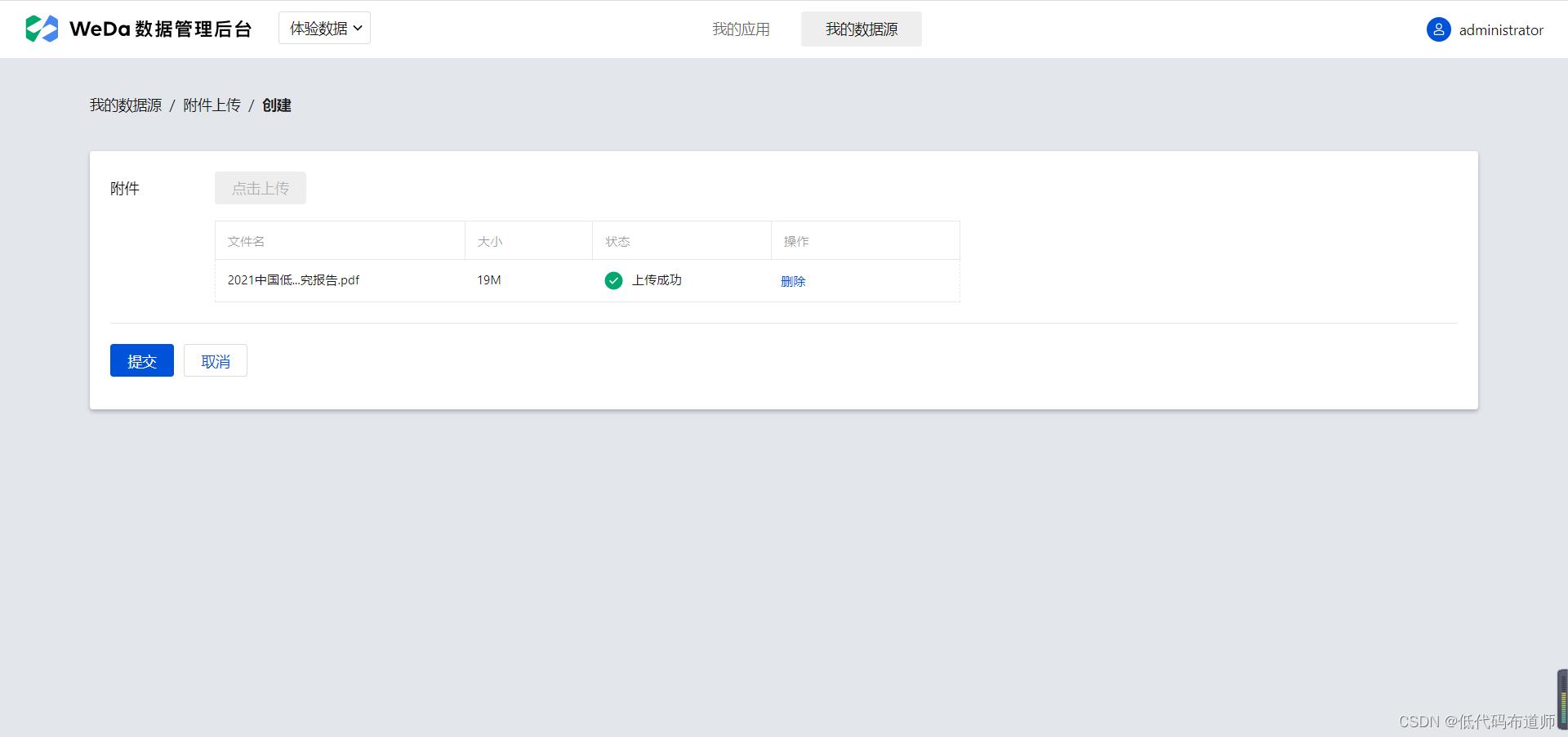
上传一个附件

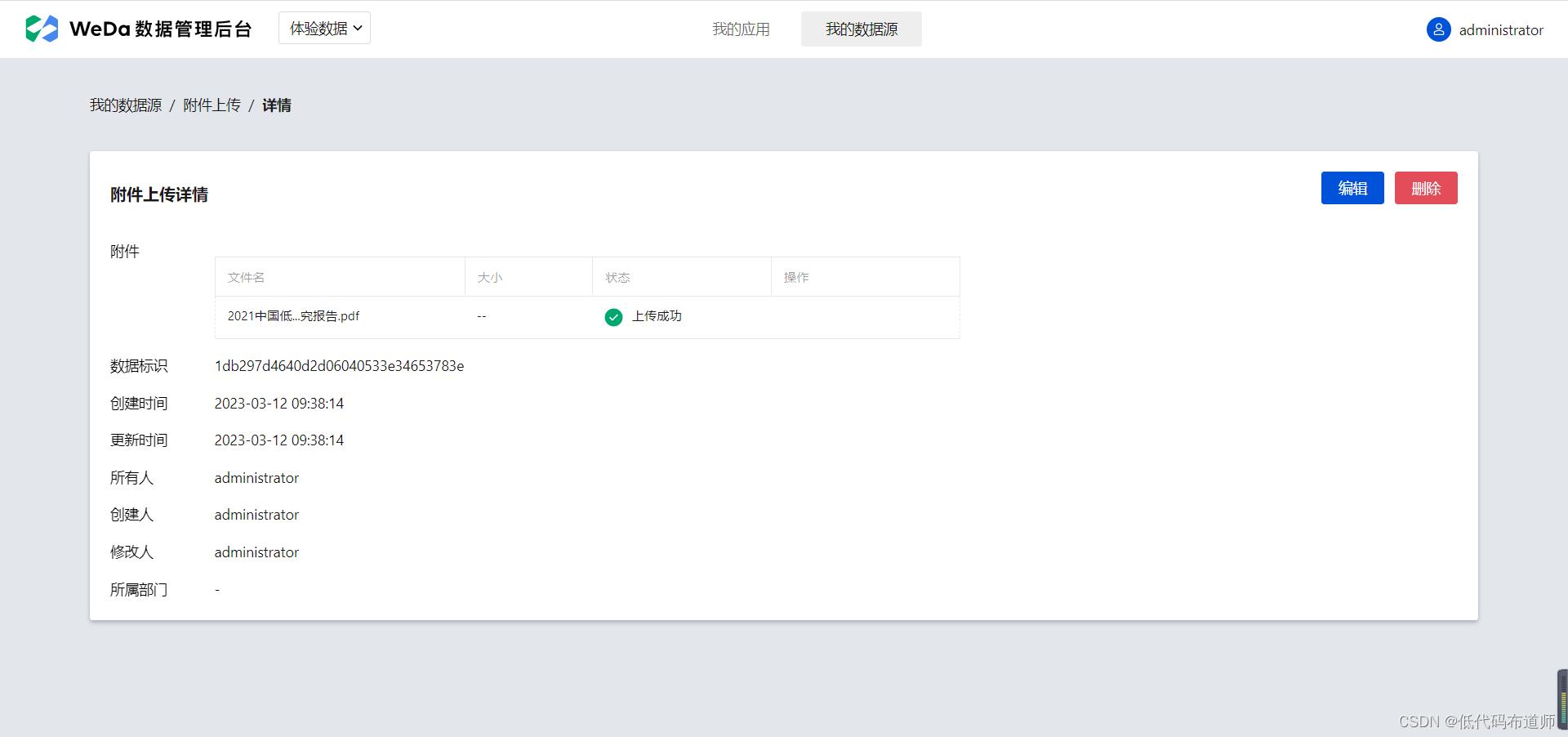
可以看到查看页面并不能下载附件

我们其实就需要修改一下查看页面,提供附件的下载功能
2 创建自定义应用
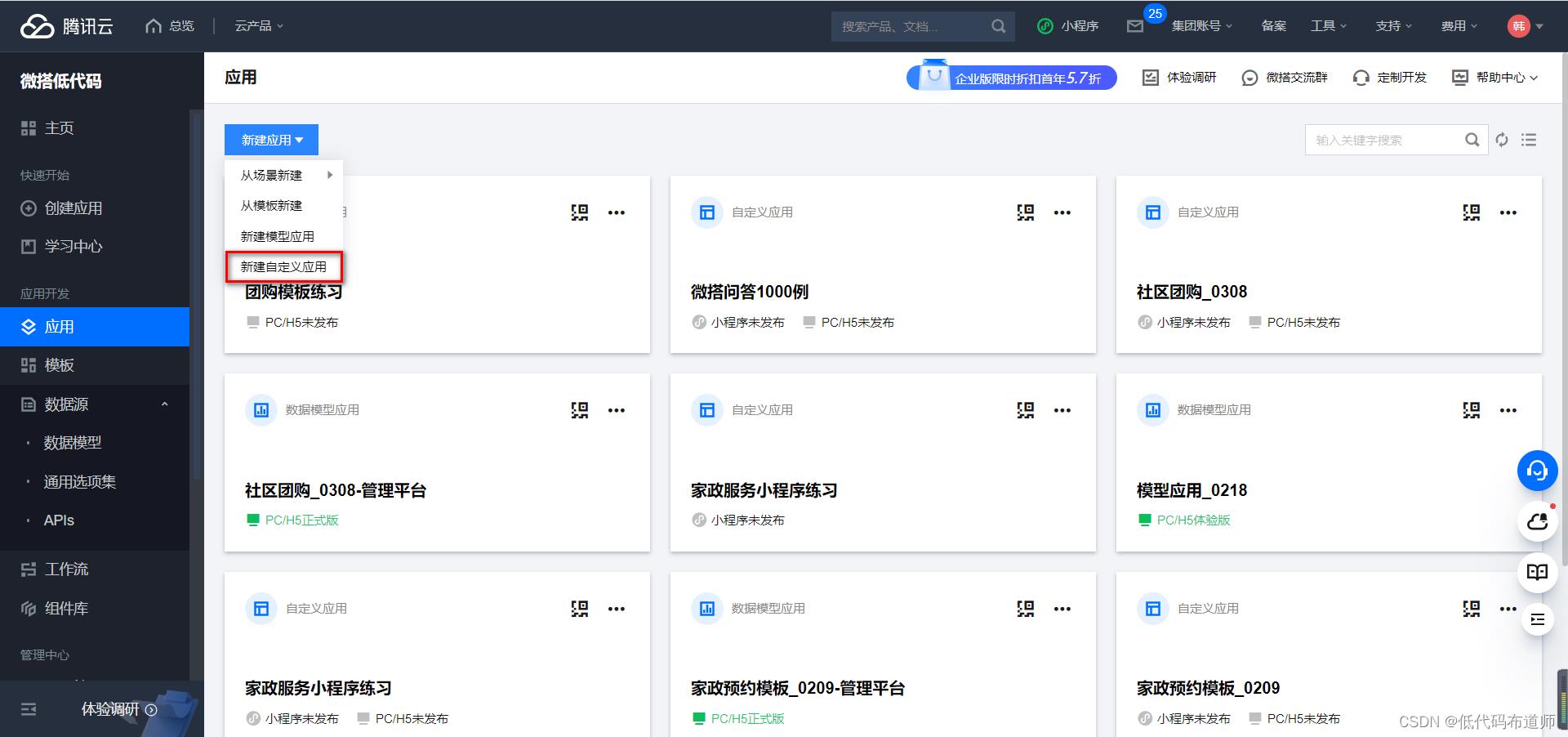
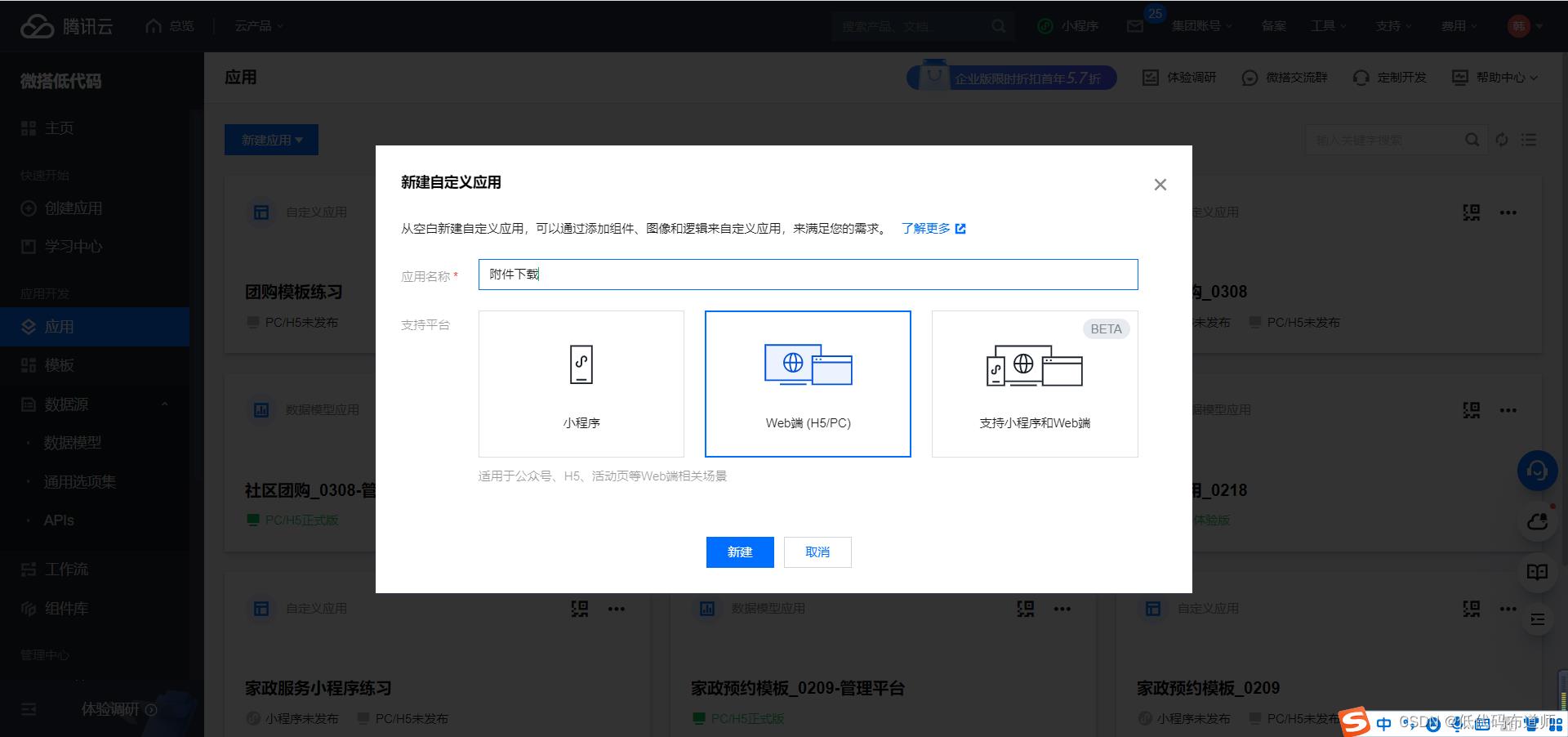
为了实现附件的下载功能,我们需要先创建一个自定义应用,应用类型的话选择支持web

输入应用名称,选择支持的平台类型

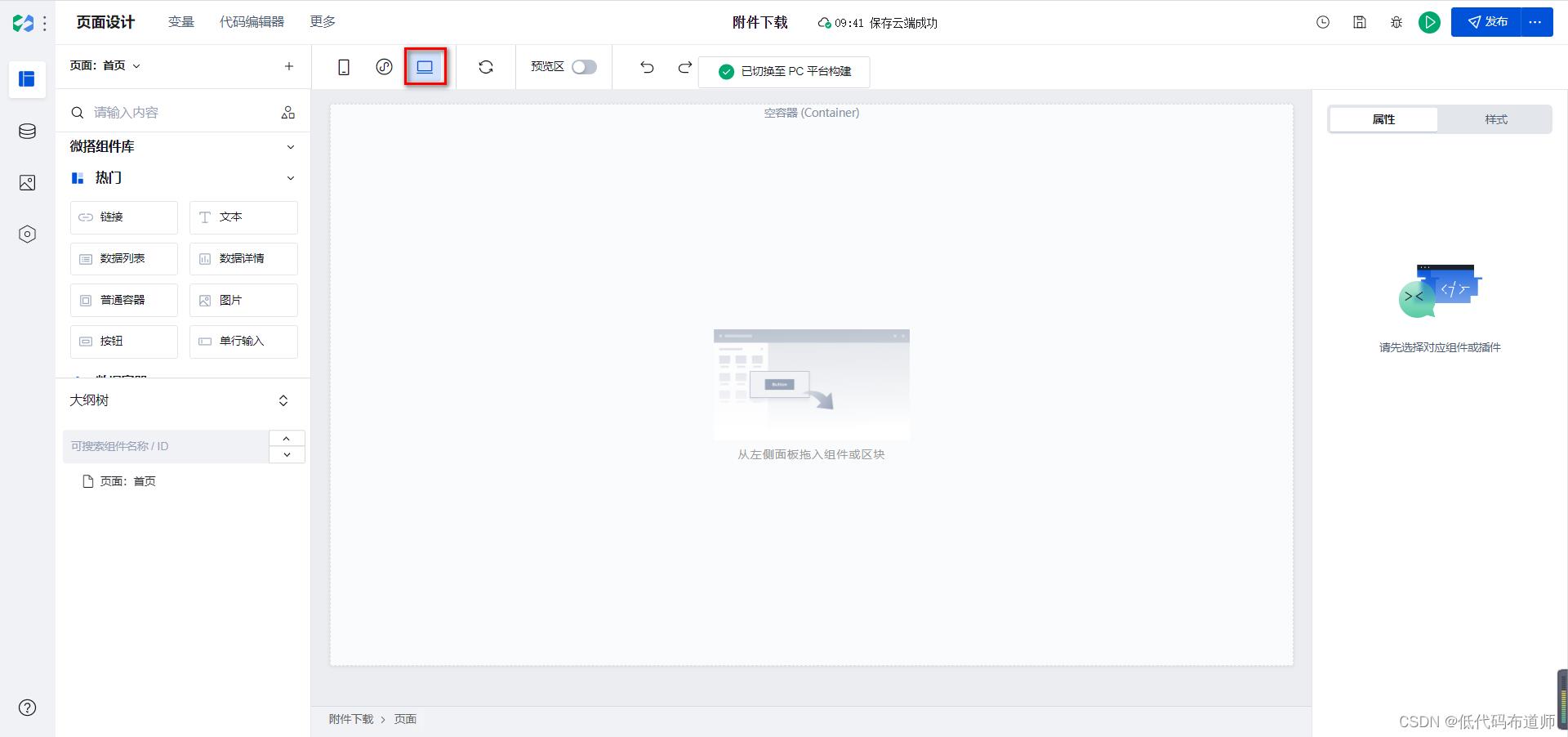
先将应用的模式切换成电脑模式

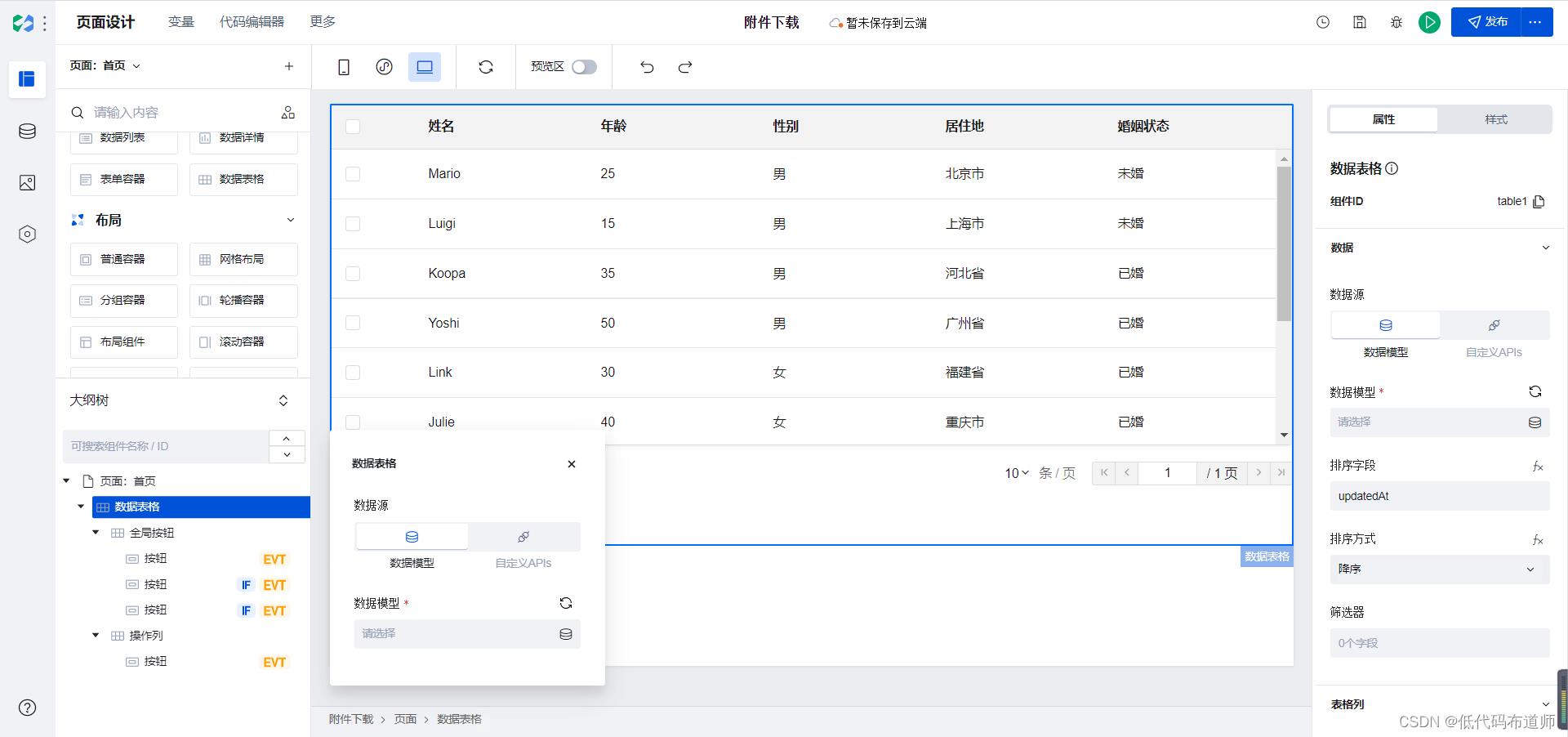
然后添加数据表格组件

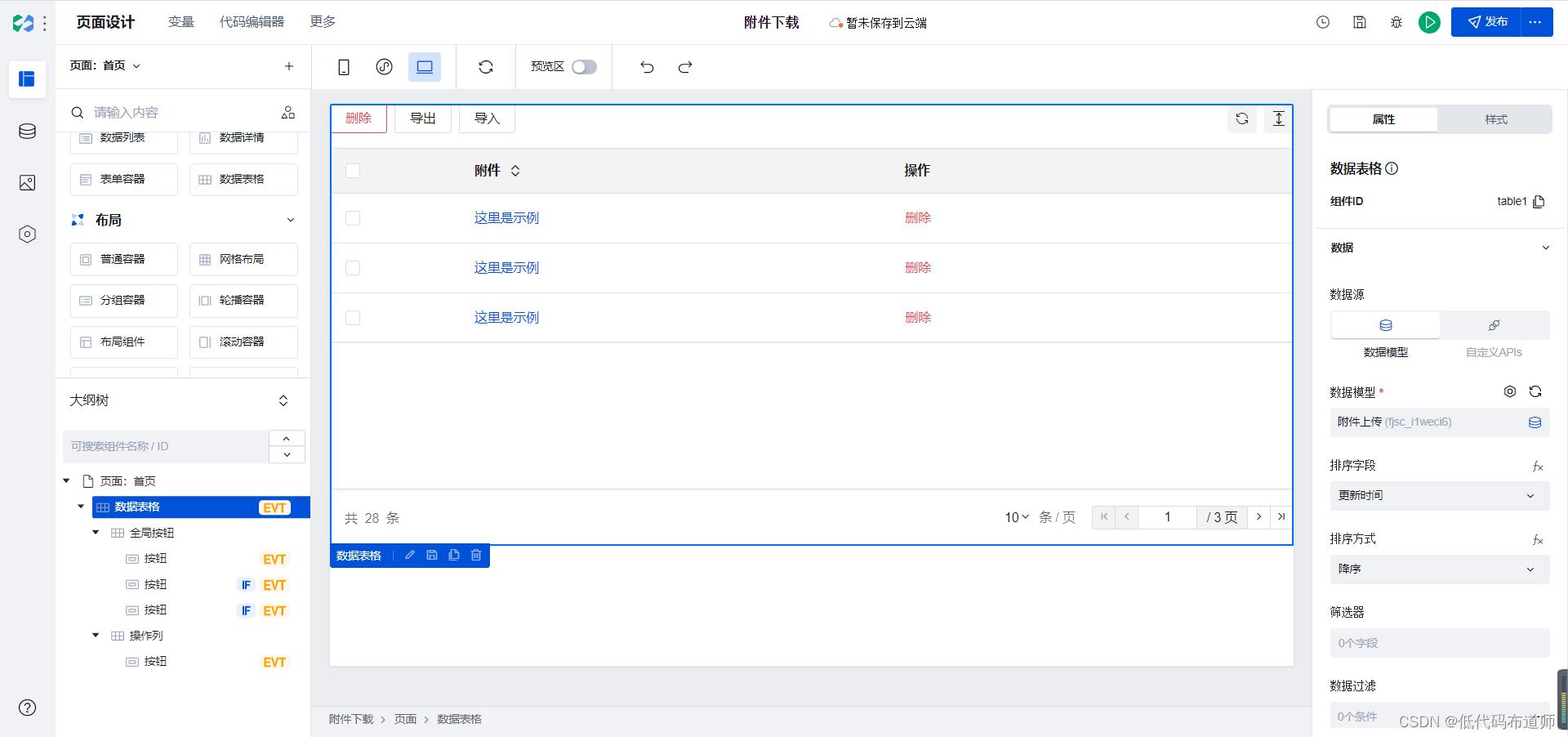
数据模型选择我们创建的数据源

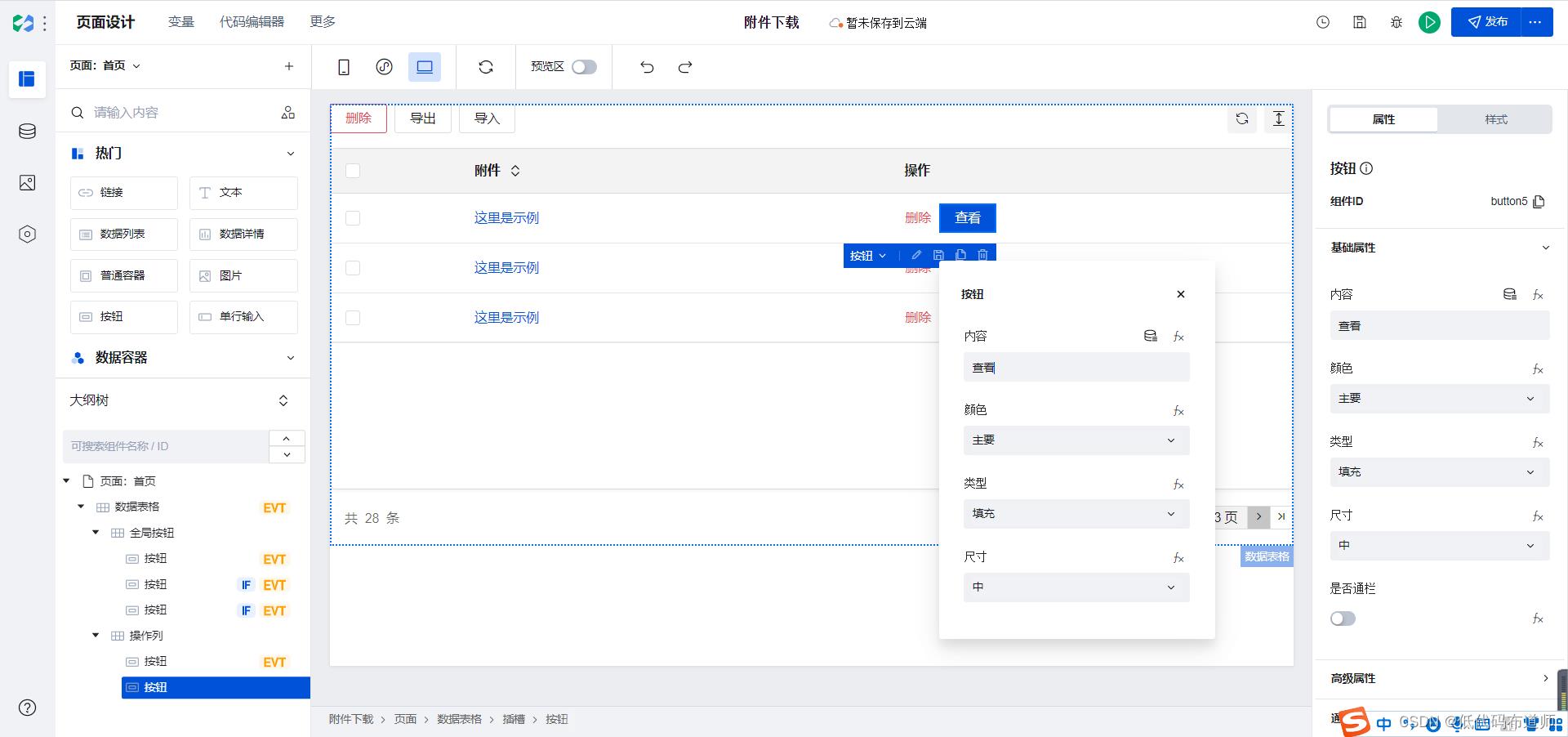
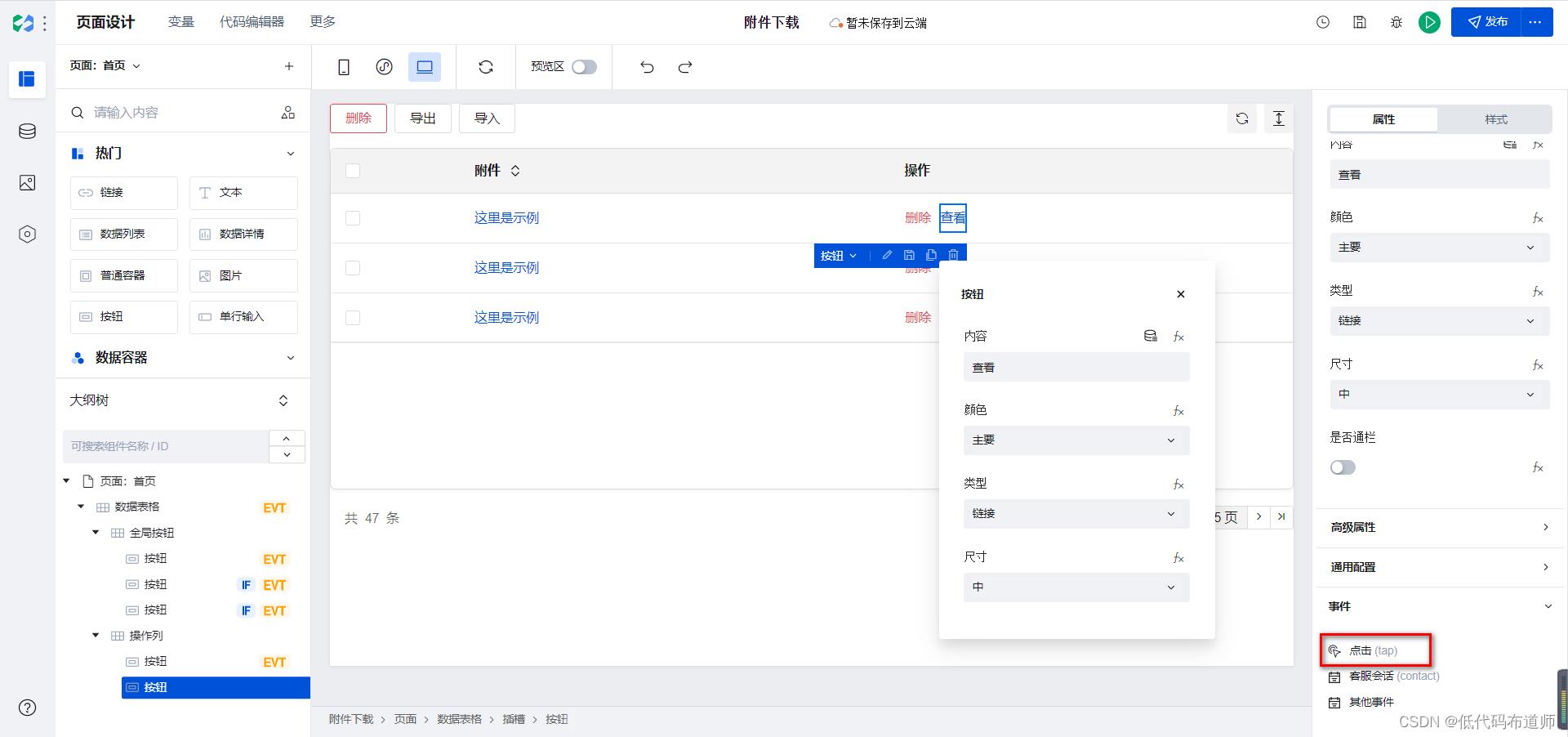
操作列默认只有删除按钮,我们选中操作列,添加一个查看按钮

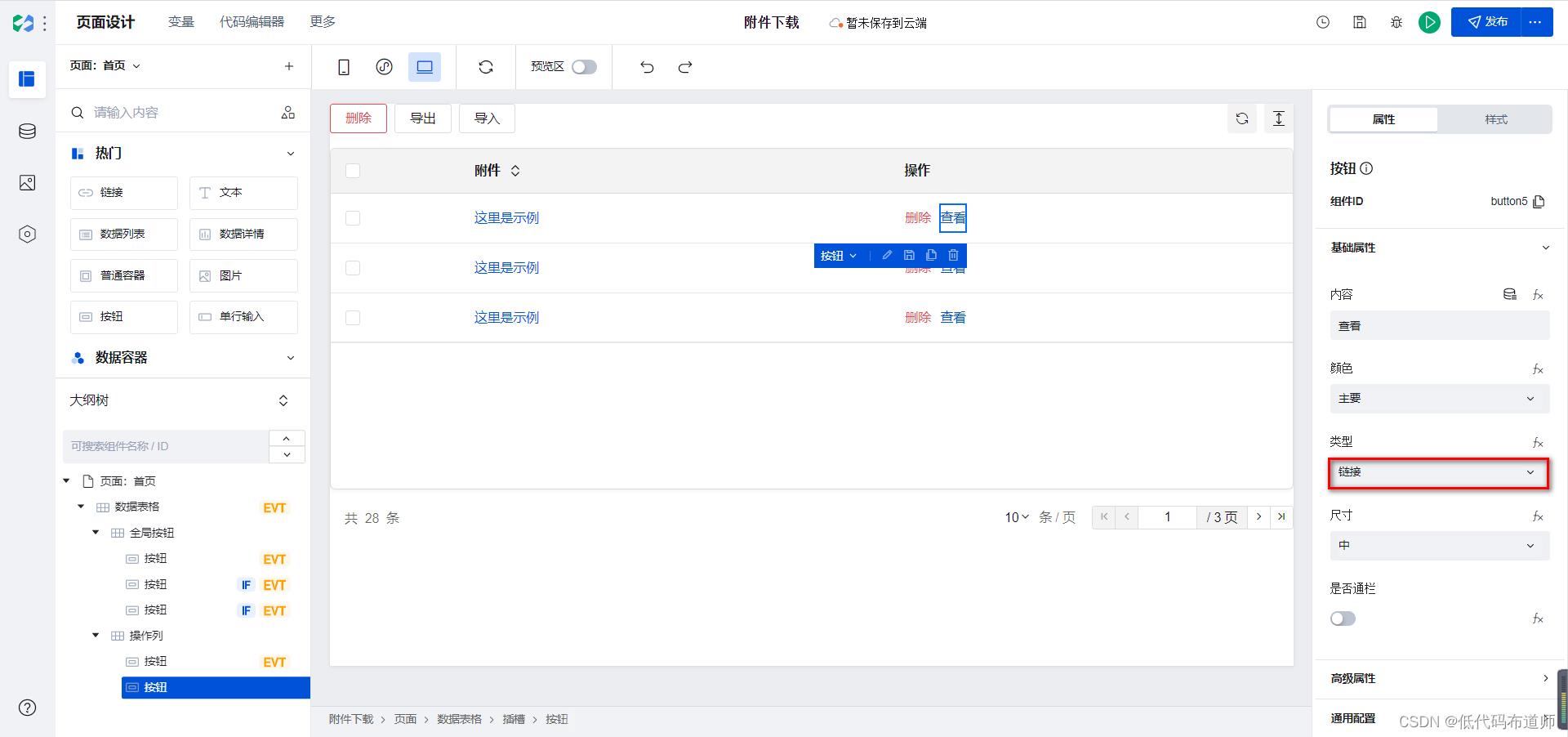
类型选择链接
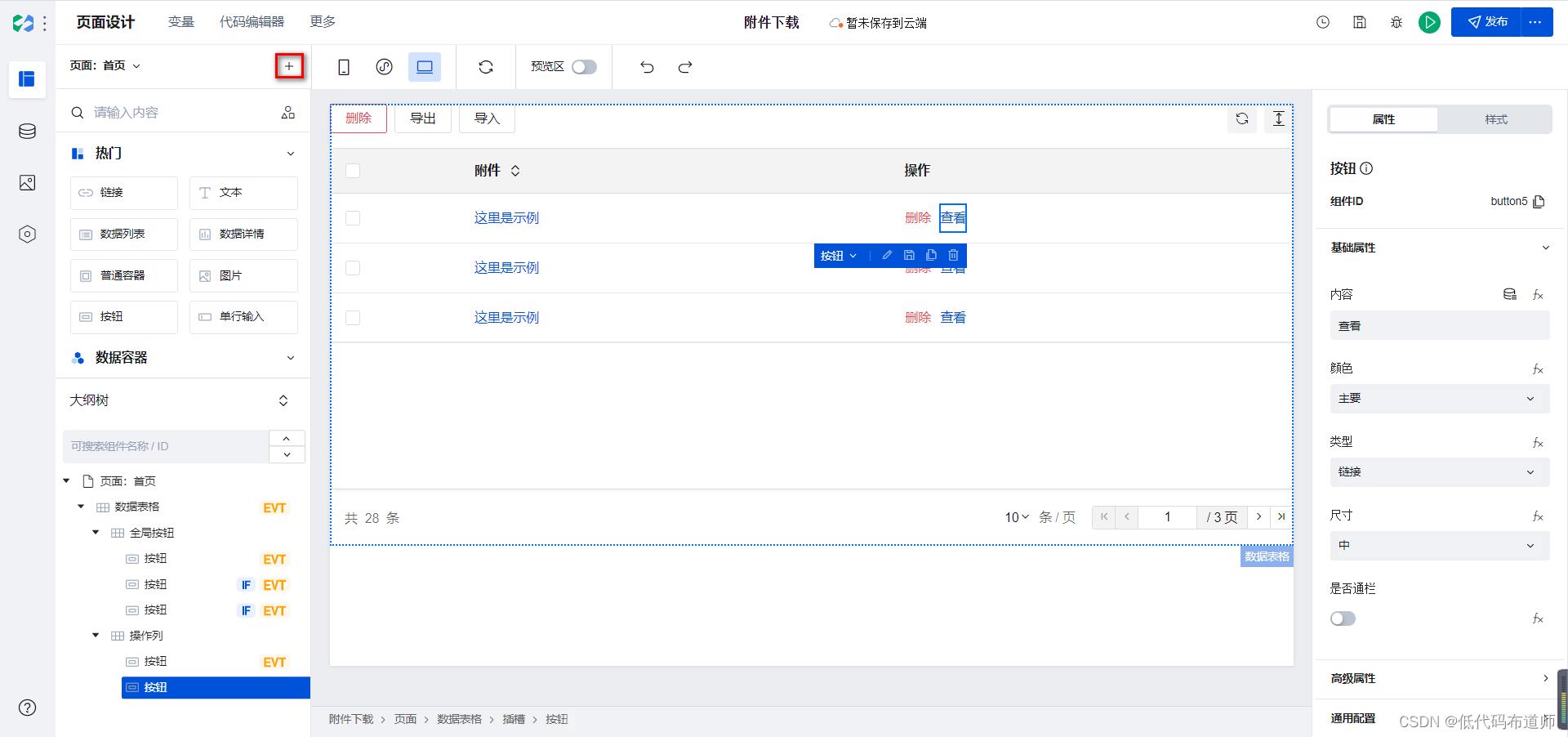
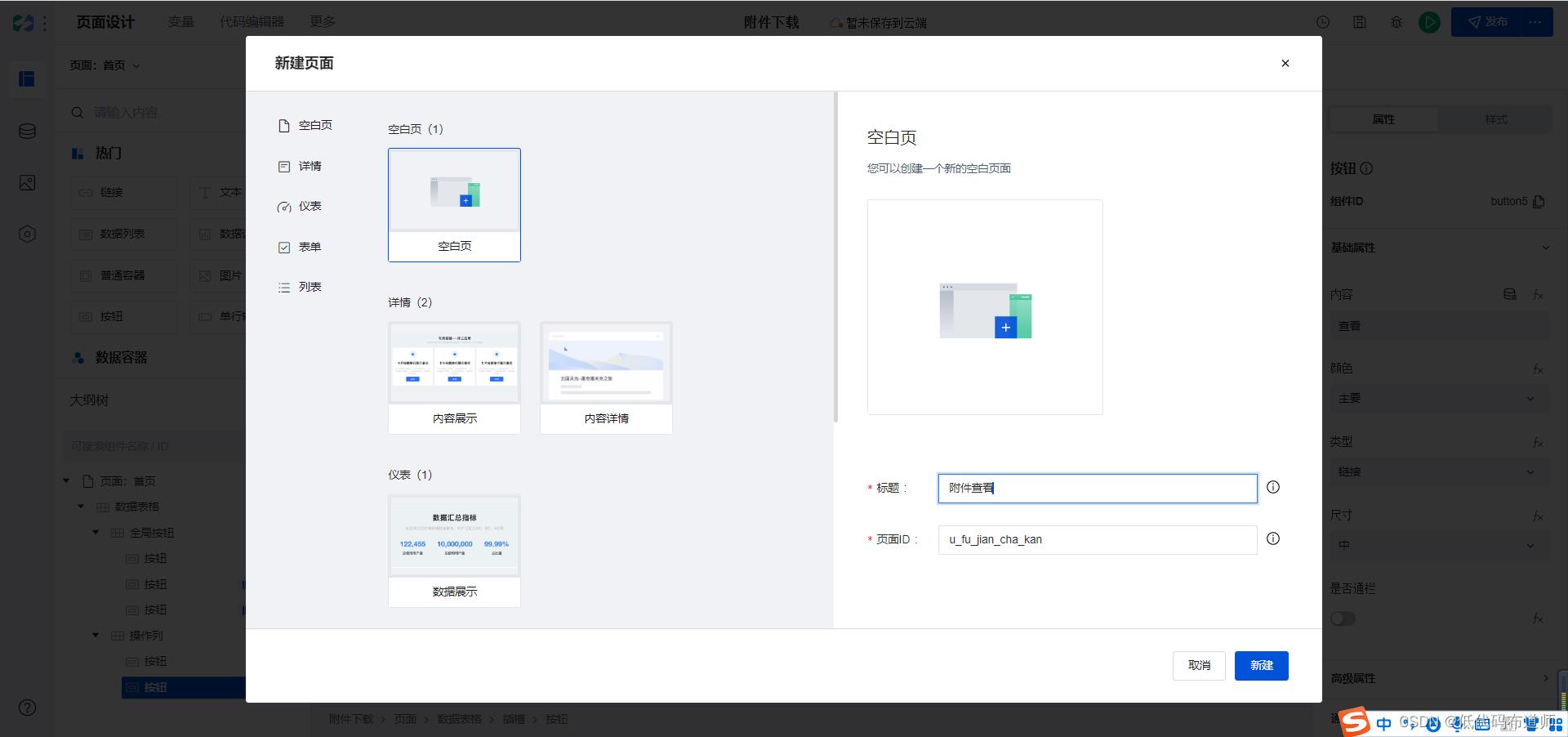
给按钮增加一个点击事件,打开页面,跳转到查看页面。我们需要先新建一个查看页面,点击页面组件区的+号

输入页面的名称

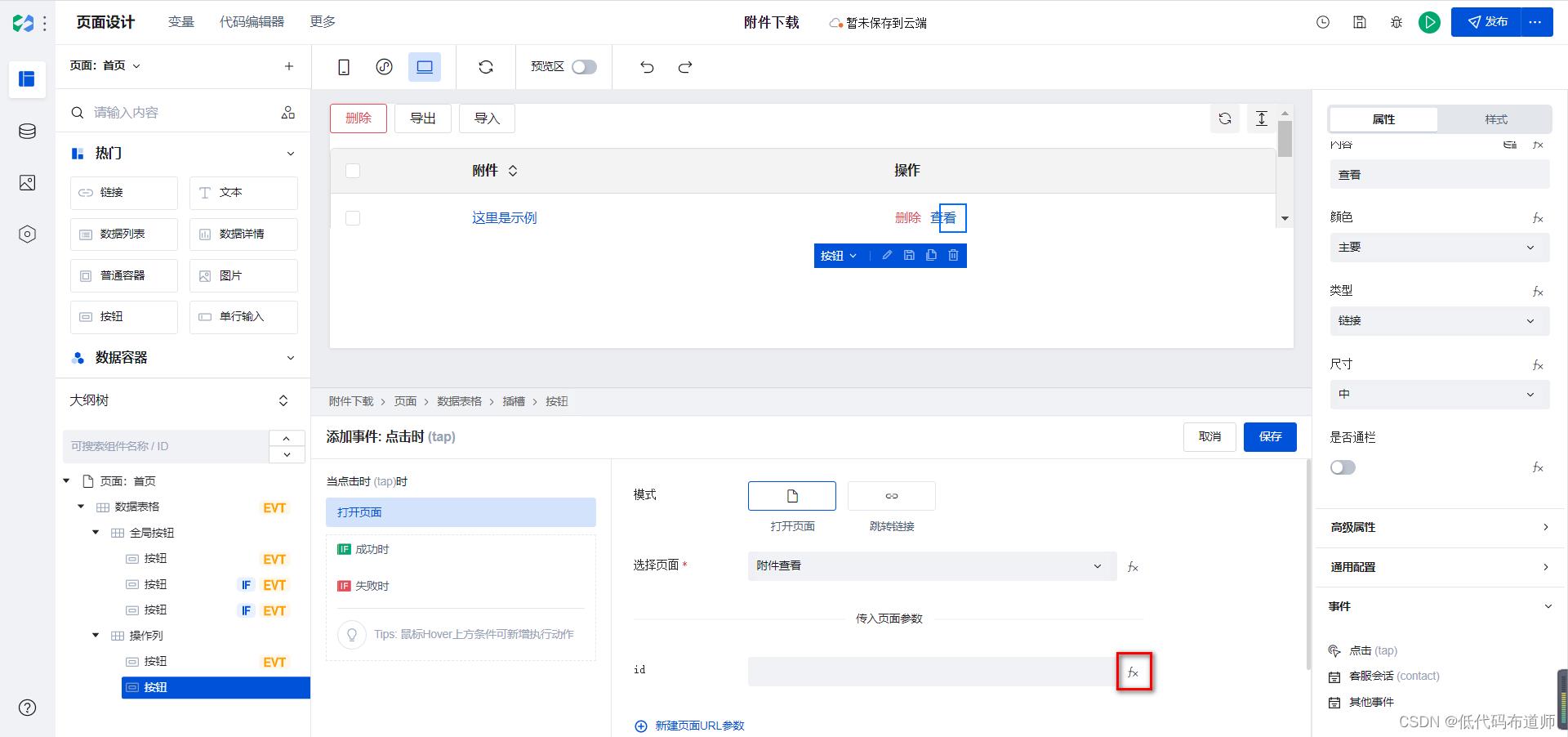
回到首页,选中我们的按钮,增加点击事件

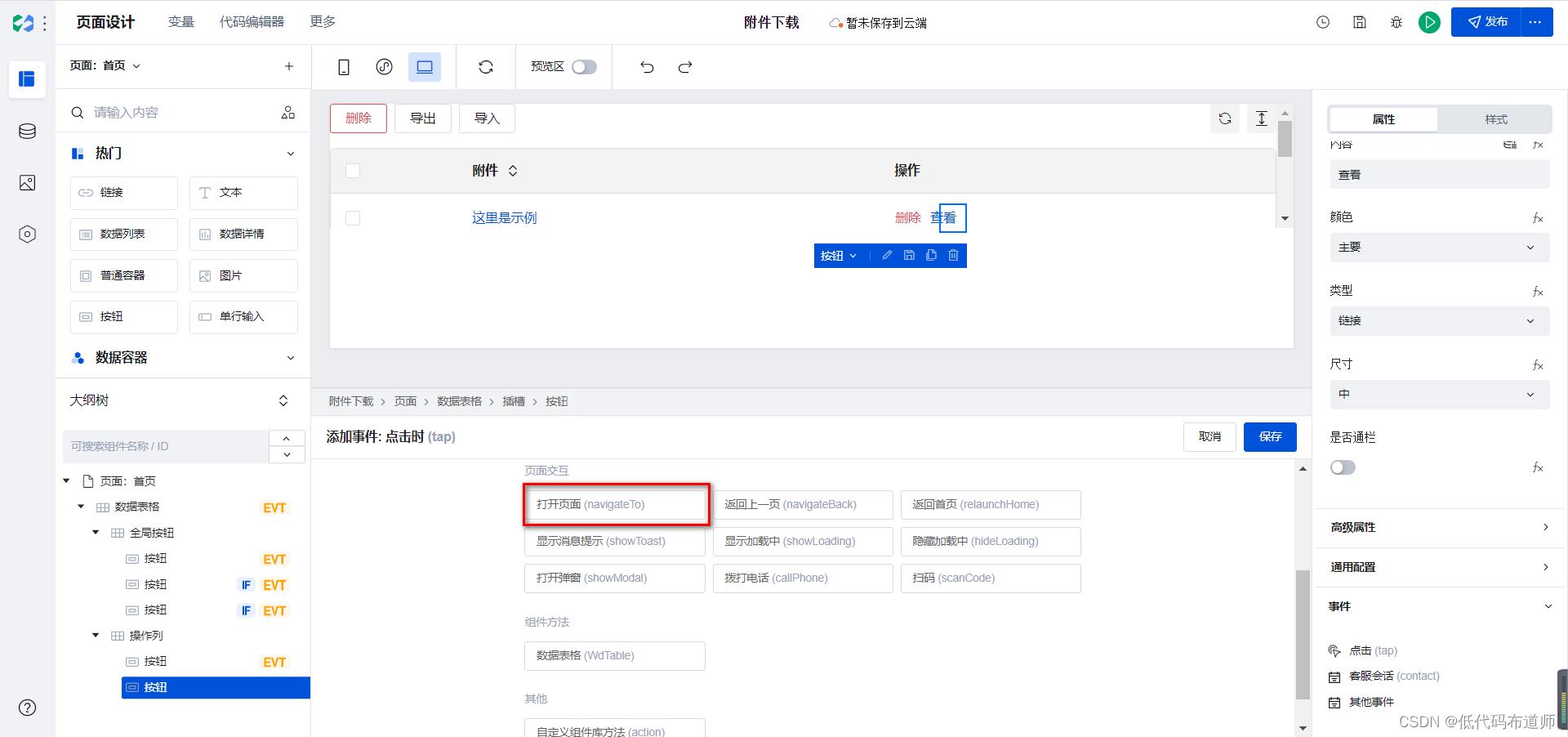
选中打开页面

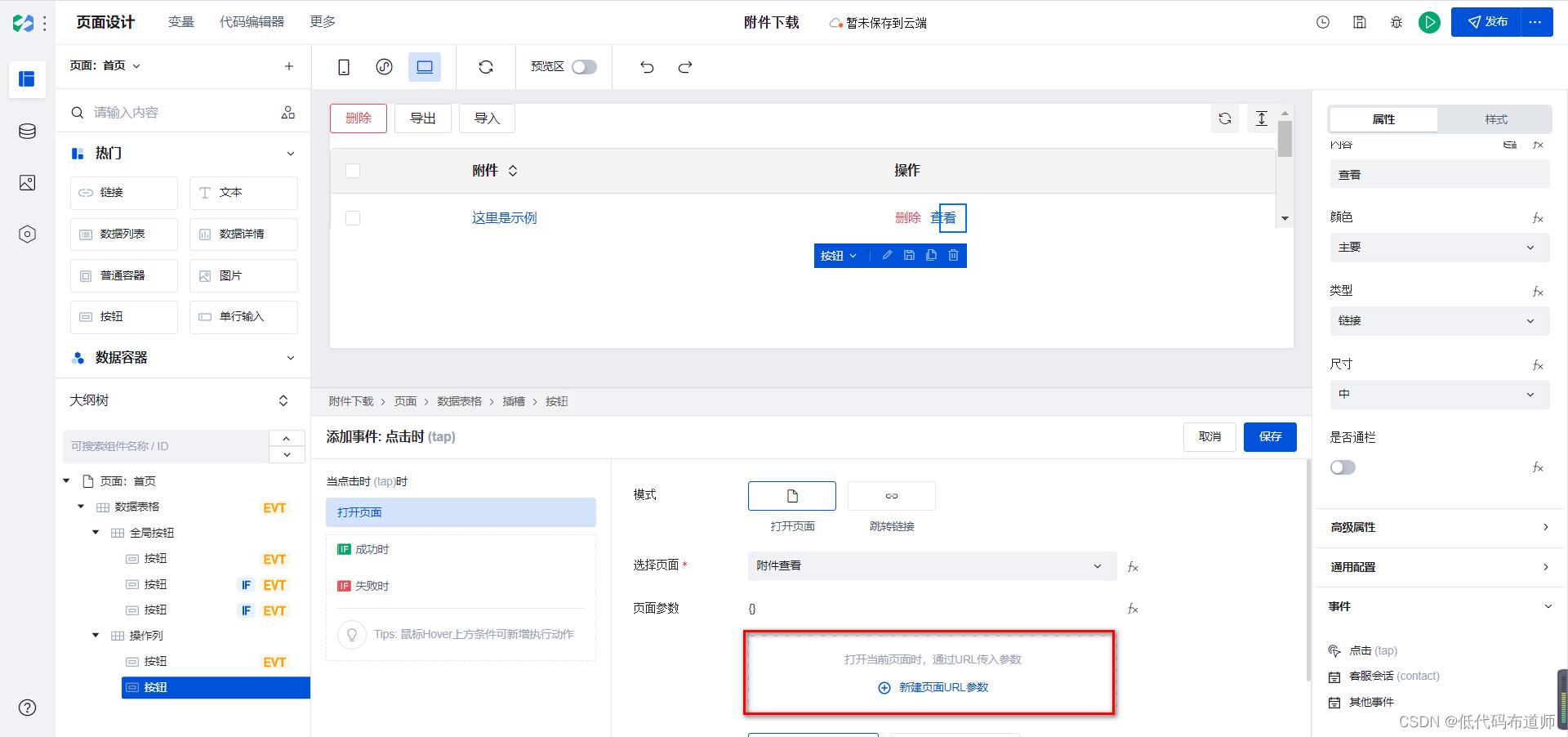
选择我们刚刚创建的附件查看页面,点击新建URL参数

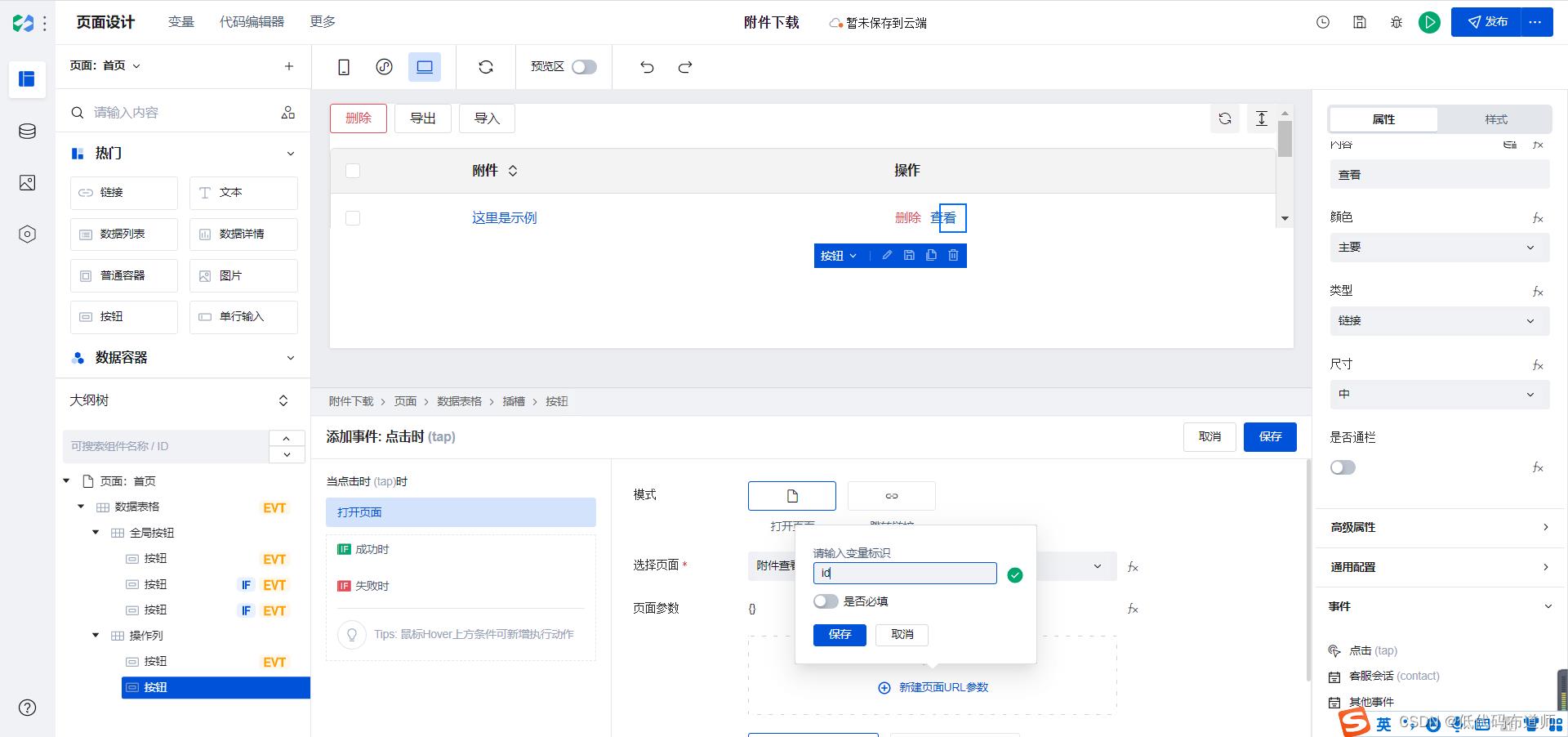
输入变量标识id

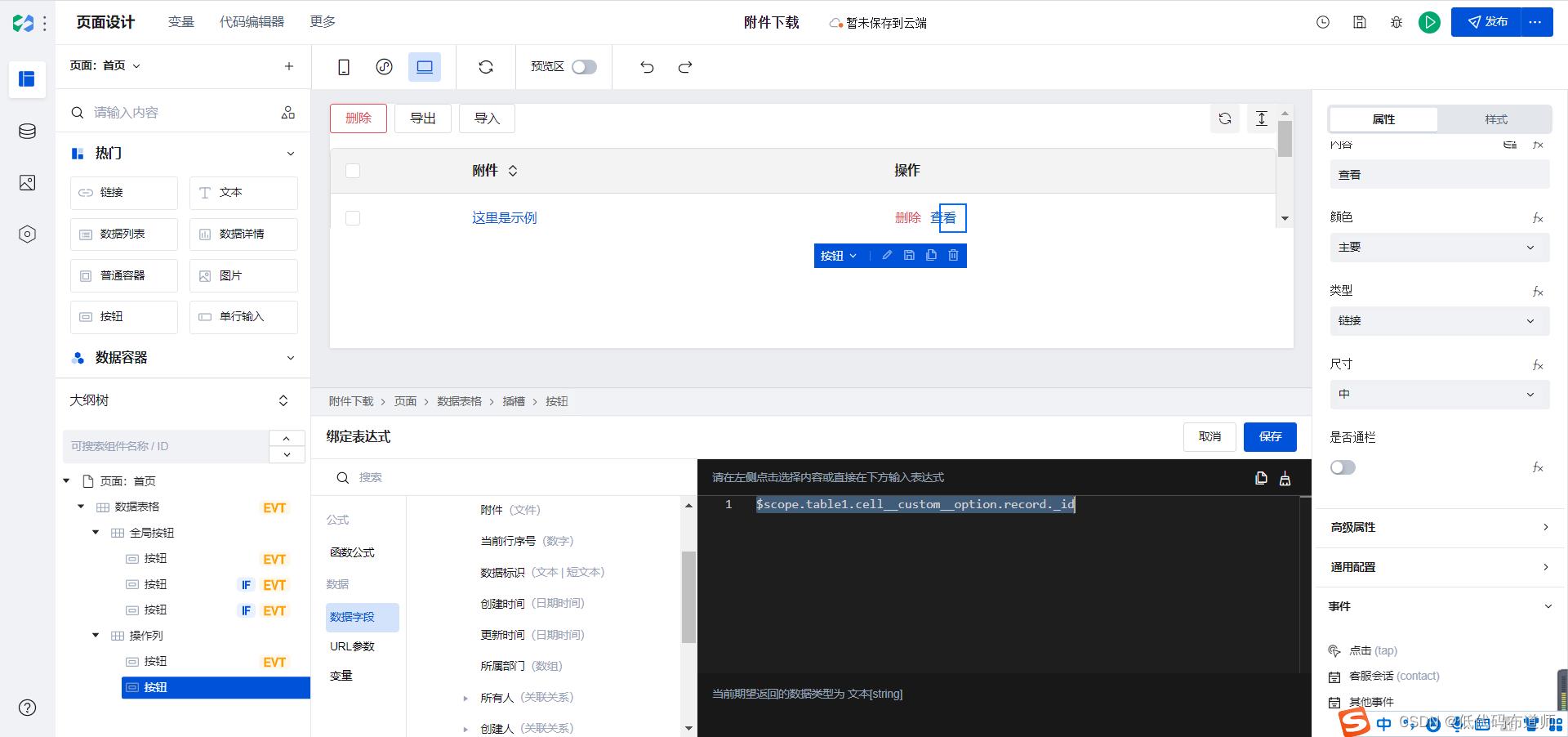
选择id旁边的fx进行数据绑定,从记录列表里选择数据标识


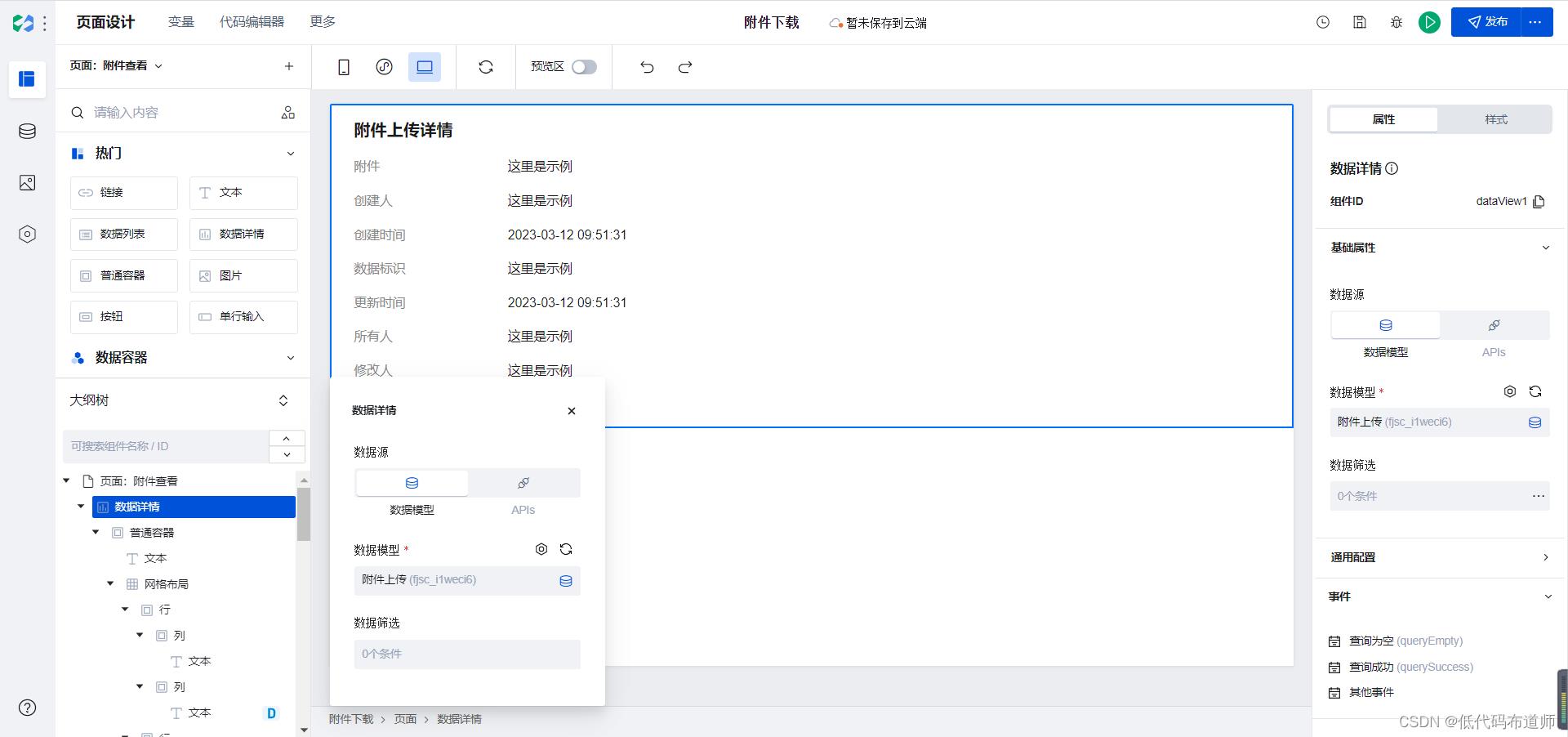
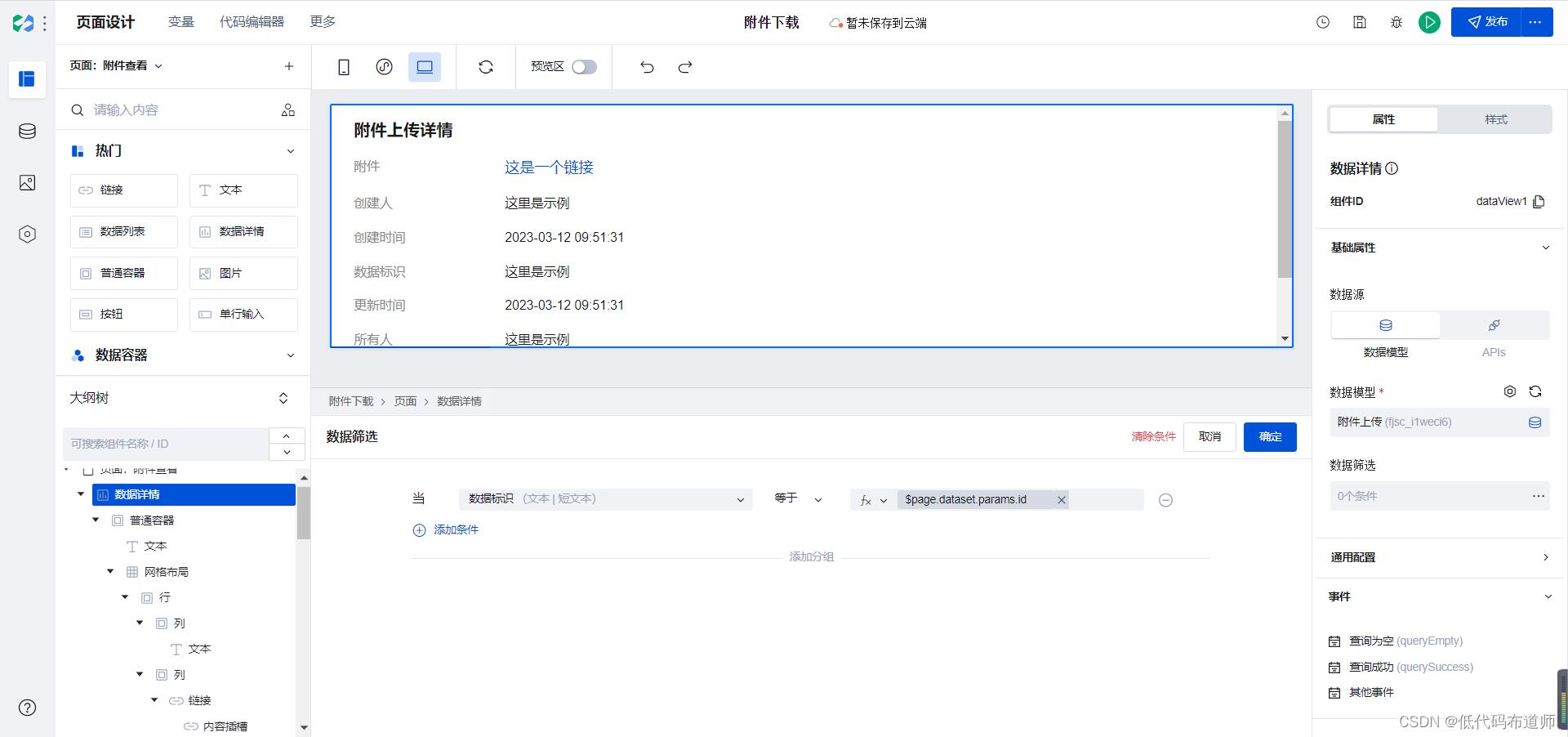
切换到附件查看页面,添加数据详情组件,数据模型选择附件上传

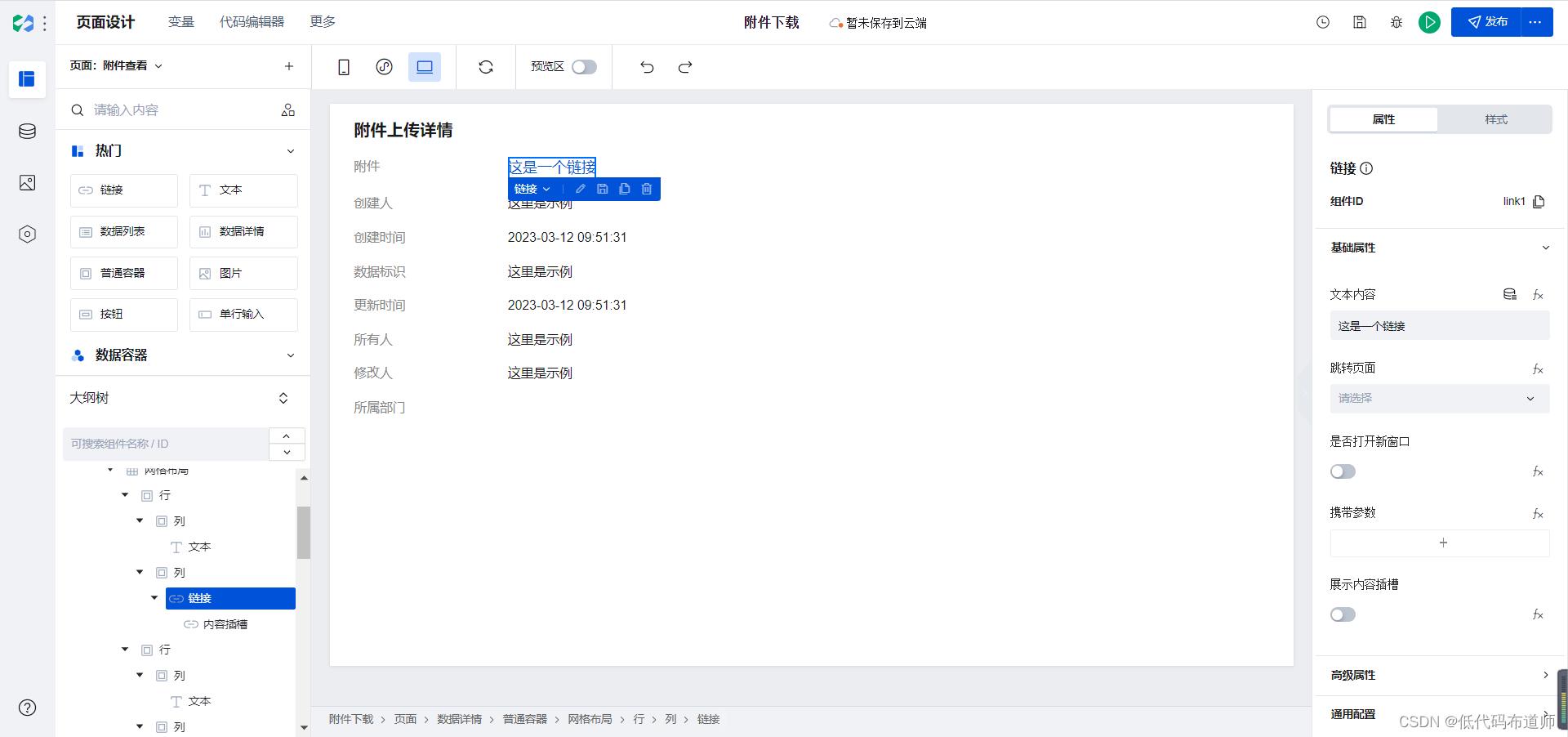
默认的附件字段因为是存储的路径,所以体现的是文本形式,我们要修改一下,将文本组件替换成链接组件

我们的数据详情组件需要设置筛选条件,通过传入的Id来过滤数据

这样页面就搭建好了,现在的问题是如何将附件的路径替换成临时路径的问题,我们可以通过编写API来解决
3 创建API
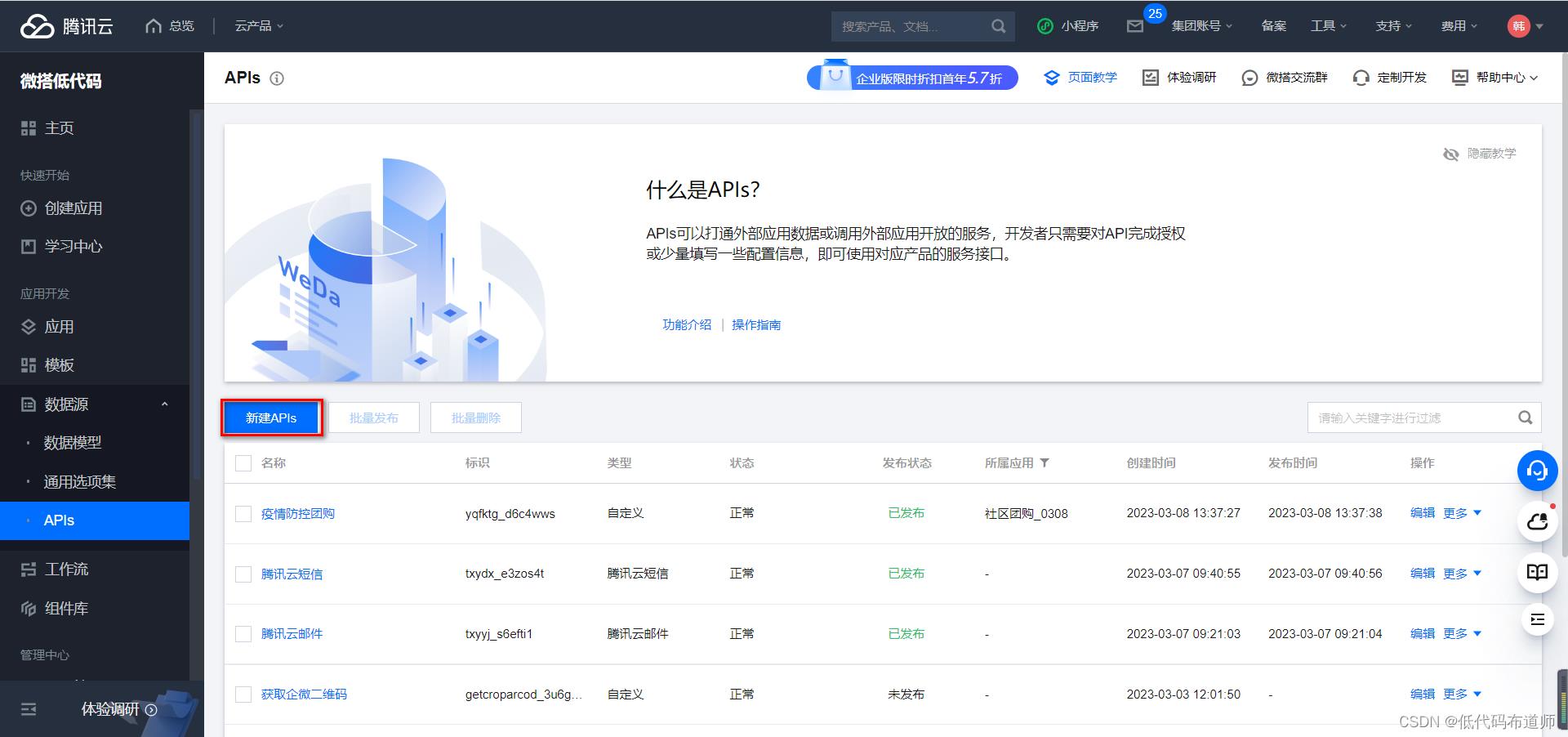
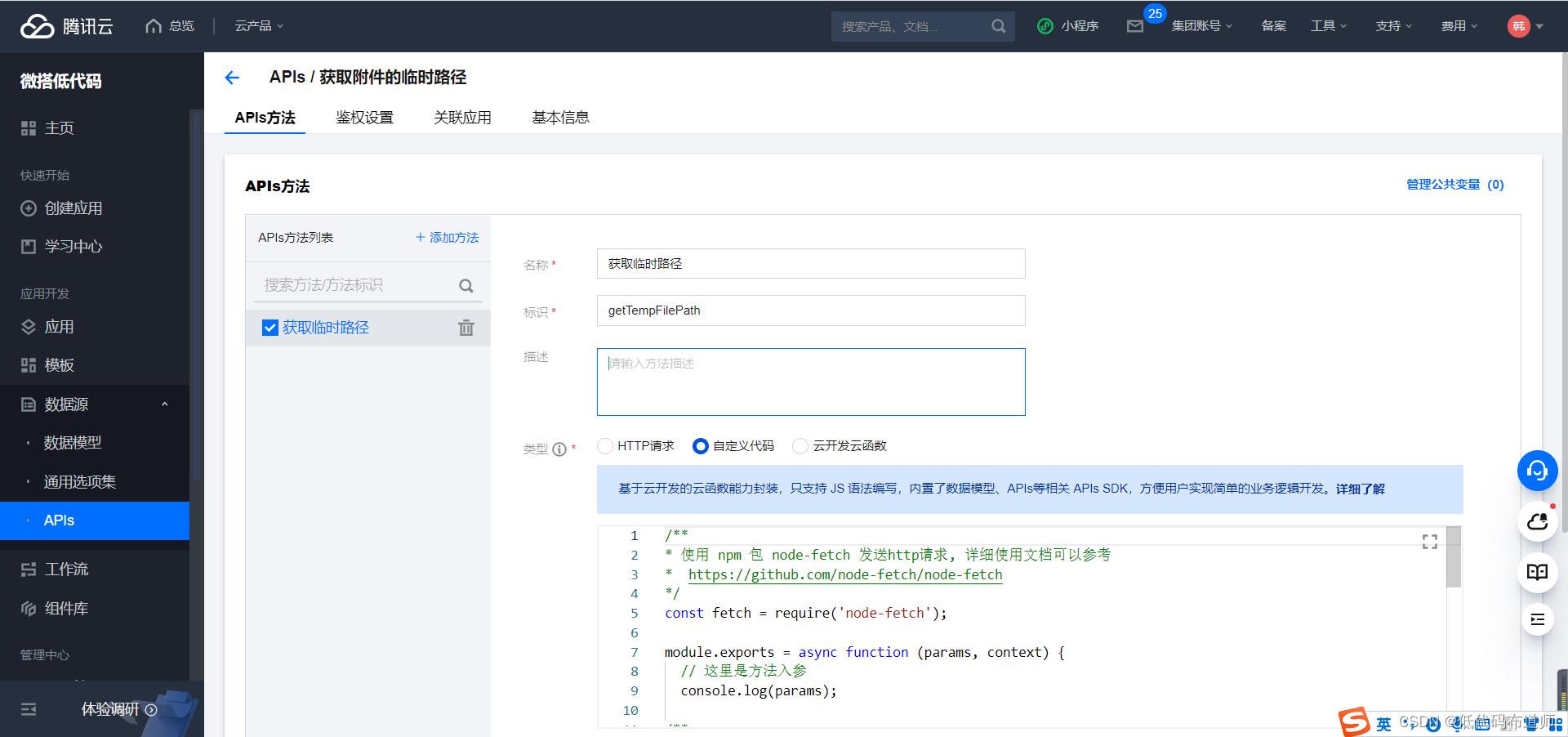
点击控制台的APIs,点击新建APIs

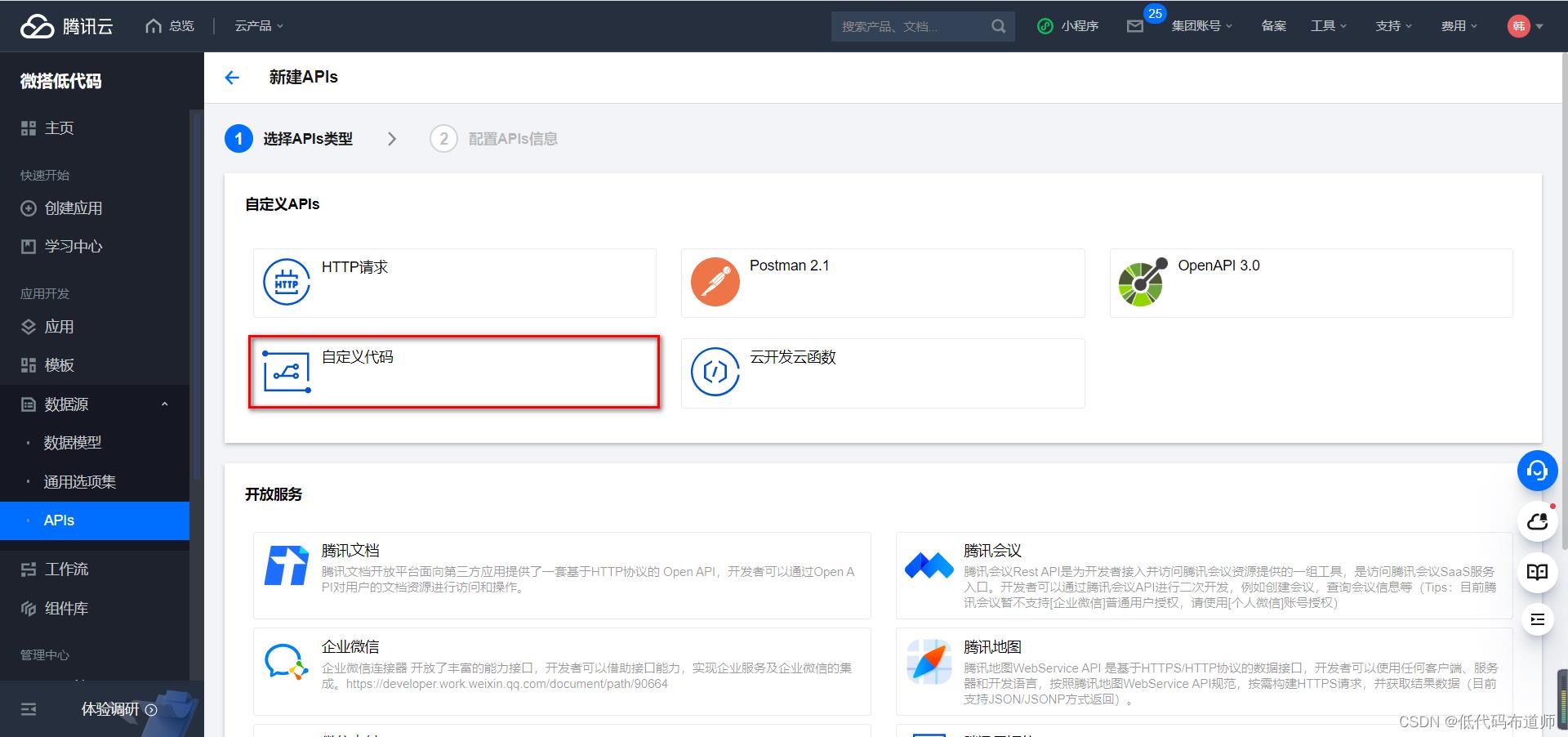
选择自定义代码

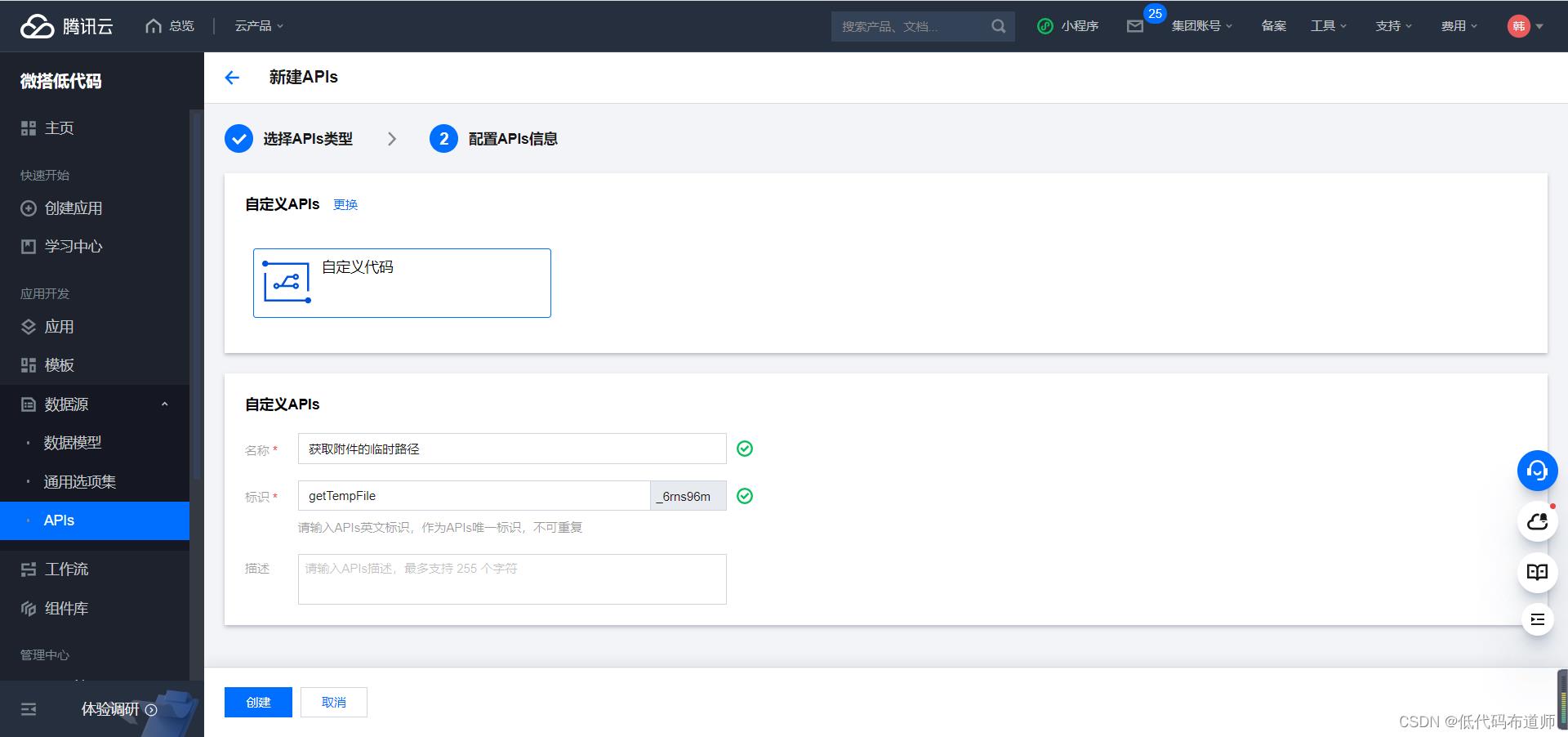
输入名称和标识

输入方法名称和标识

输入如下代码
// 初始化
const tcb = require('@cloudbase/node-sdk')
const app = tcb.init(
env:'***'
)
module.exports = async function (params, context)
const result = await app.getTempFileURL(
fileList: [params.fileid]
)
// 在这里返回这个方法的结果,需要与出参定义的结构映射
return
tempfileurl: result.fileList[0].tempFileURL
;
;
这里的env要替换成你自己的,登录控制台,在资源管理可以查看环境Id
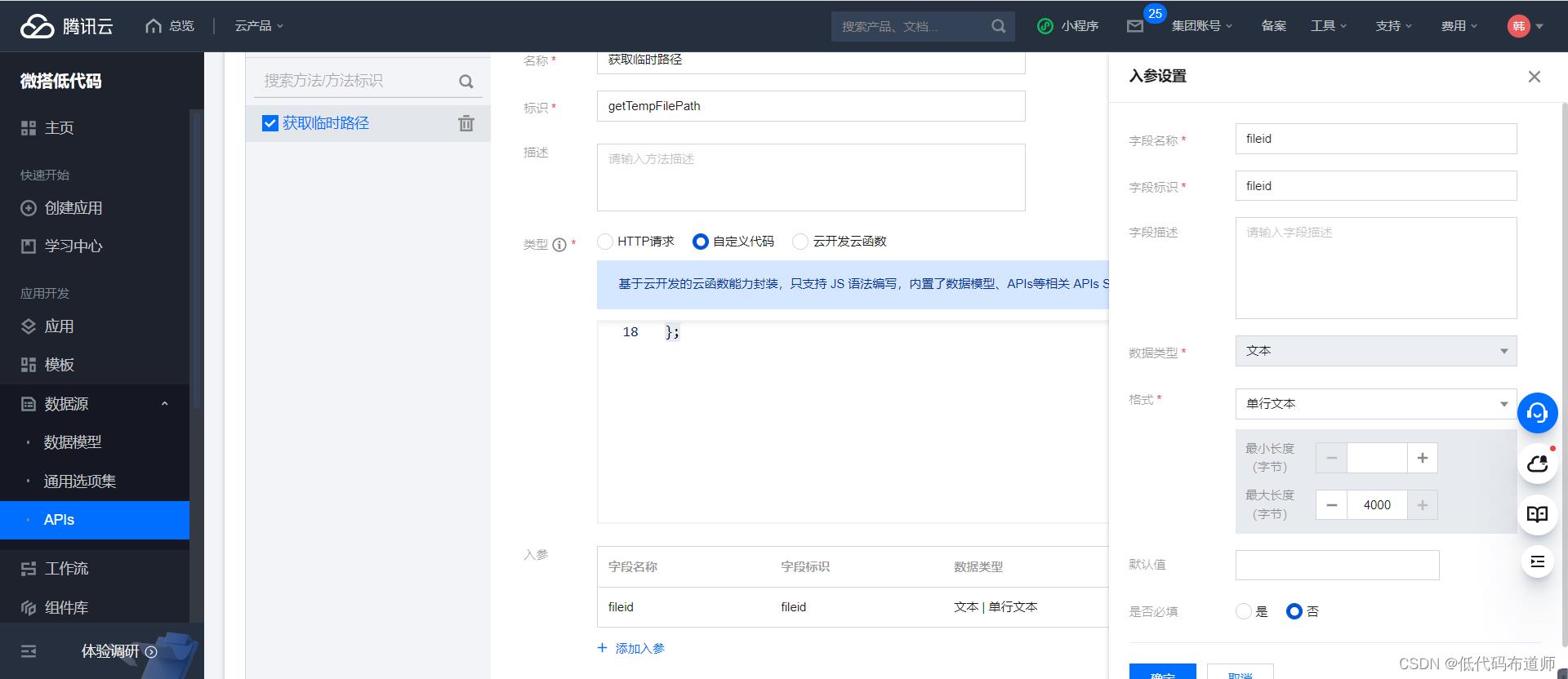
因为我们需要传入fileid,因此需要创建一个入参

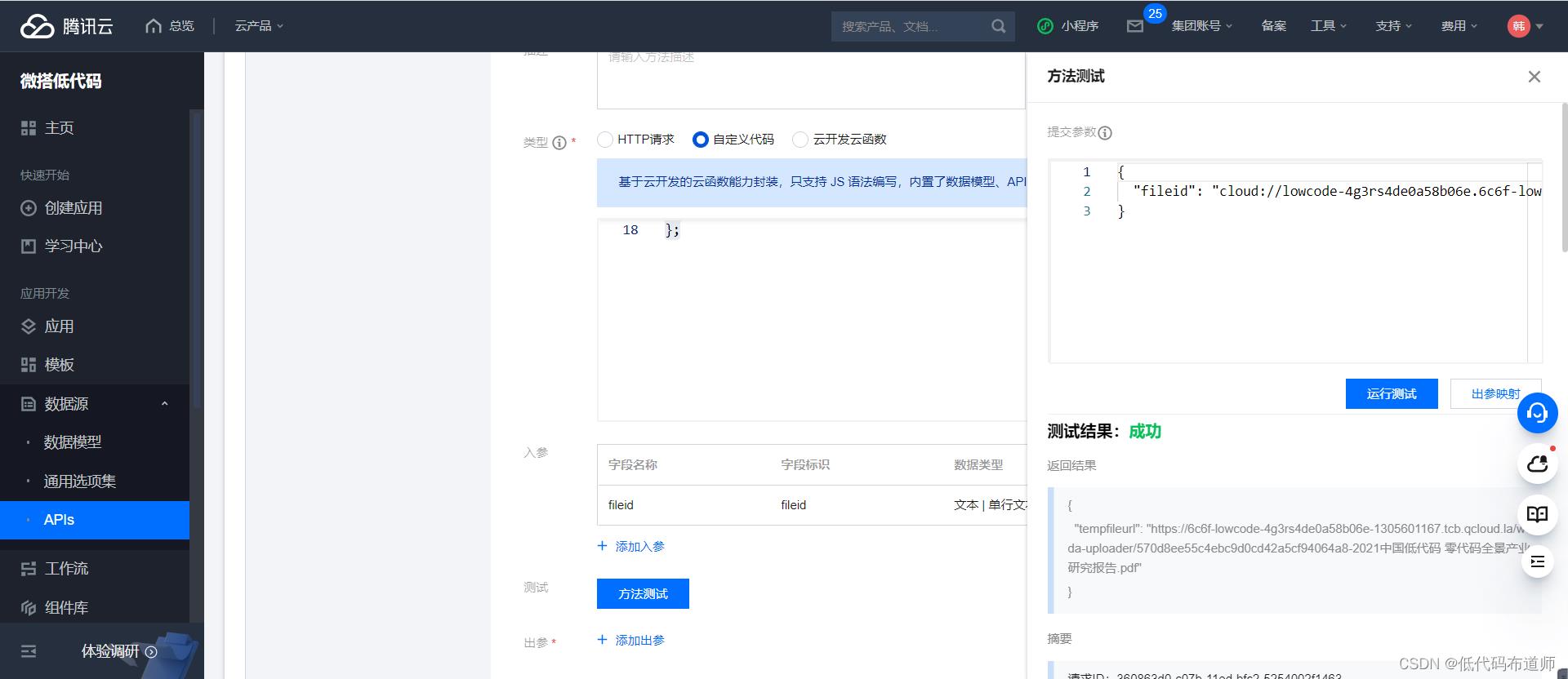
代码搭建好之后,点击方法测试,我们传入fileid可以看到返回的临时路径

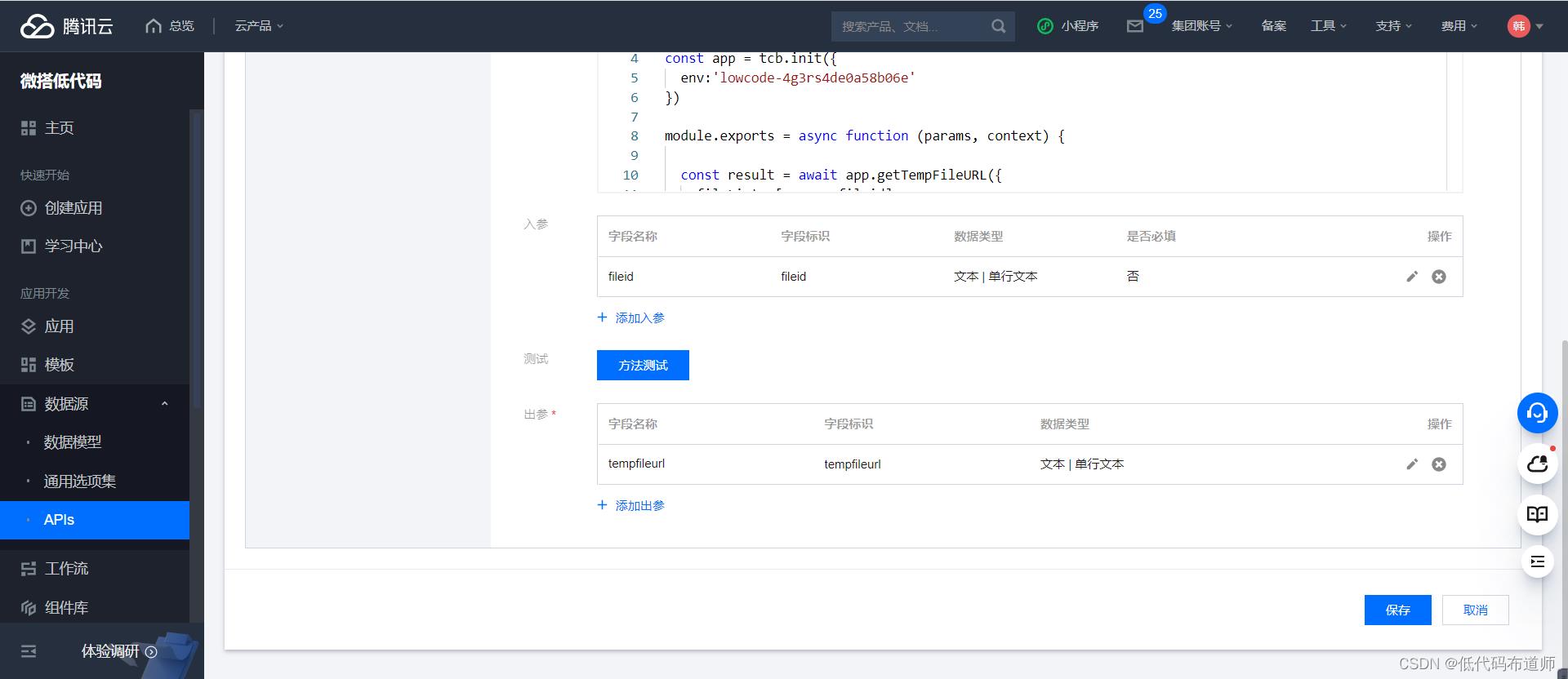
测试成功之后点击出参映射

就完成了API的创建
4 应用中调用API
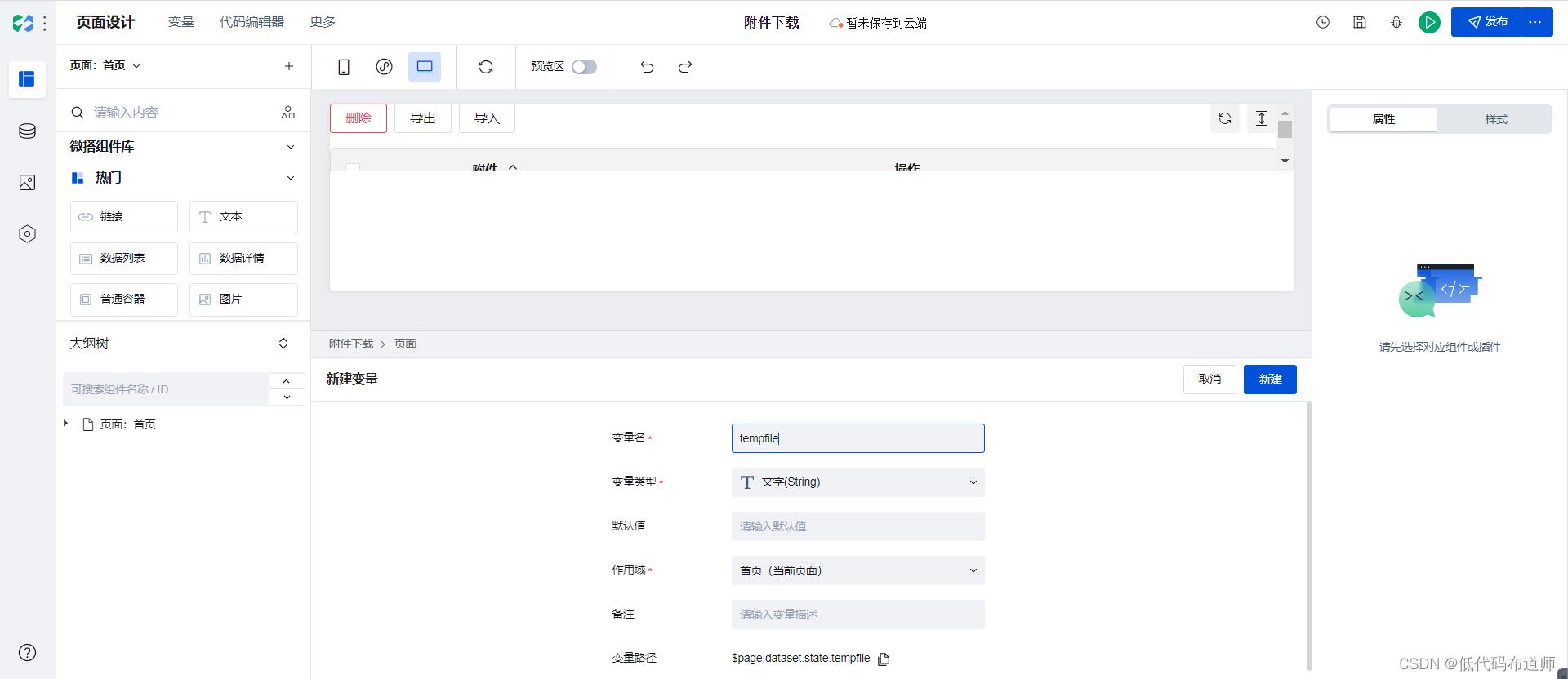
后端方法写好之后,我们需要在前端进行调用。先创建一个变量用来接收结果

在生命周期函数里我们调用后端代码并赋值给变量
export default
async onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
const result = await app.cloud.callConnector(
name:'getTempFile_6rns96m',
methodName:'getTempFilePath',
params:
fileid:$page.dataset.params.tempfileid
)
console.log($page.dataset.params.tempfileid,result)
$page.dataset.state.tempfile = result.tempfileurl
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,
最后做数据绑定整体的功能就实现了
总结
我们本篇介绍了微搭PC端功能整体搭建的流程,PC端的流程一般会涉及到后端开发,这里就要会使用云开发的后端语法,前后端都熟悉之后你的应用开发就得心应手了。
以上是关于微搭问答002-移动端上传的文件如何在PC端下载的主要内容,如果未能解决你的问题,请参考以下文章