Vue动态组件和组件缓存
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue动态组件和组件缓存相关的知识,希望对你有一定的参考价值。
一、切换组件案例
比如我们现在想要实现了一个功能:
-
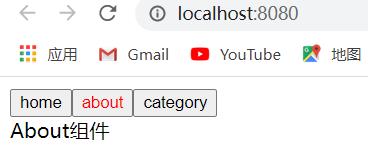
点击一个tab-bar,切换不同的组件显示;

这个案例我们可以通过两种不同的实现思路来实现: -
方式一:通过v-if来判断,显示不同的组件;

-
方式二:动态组件的方式;
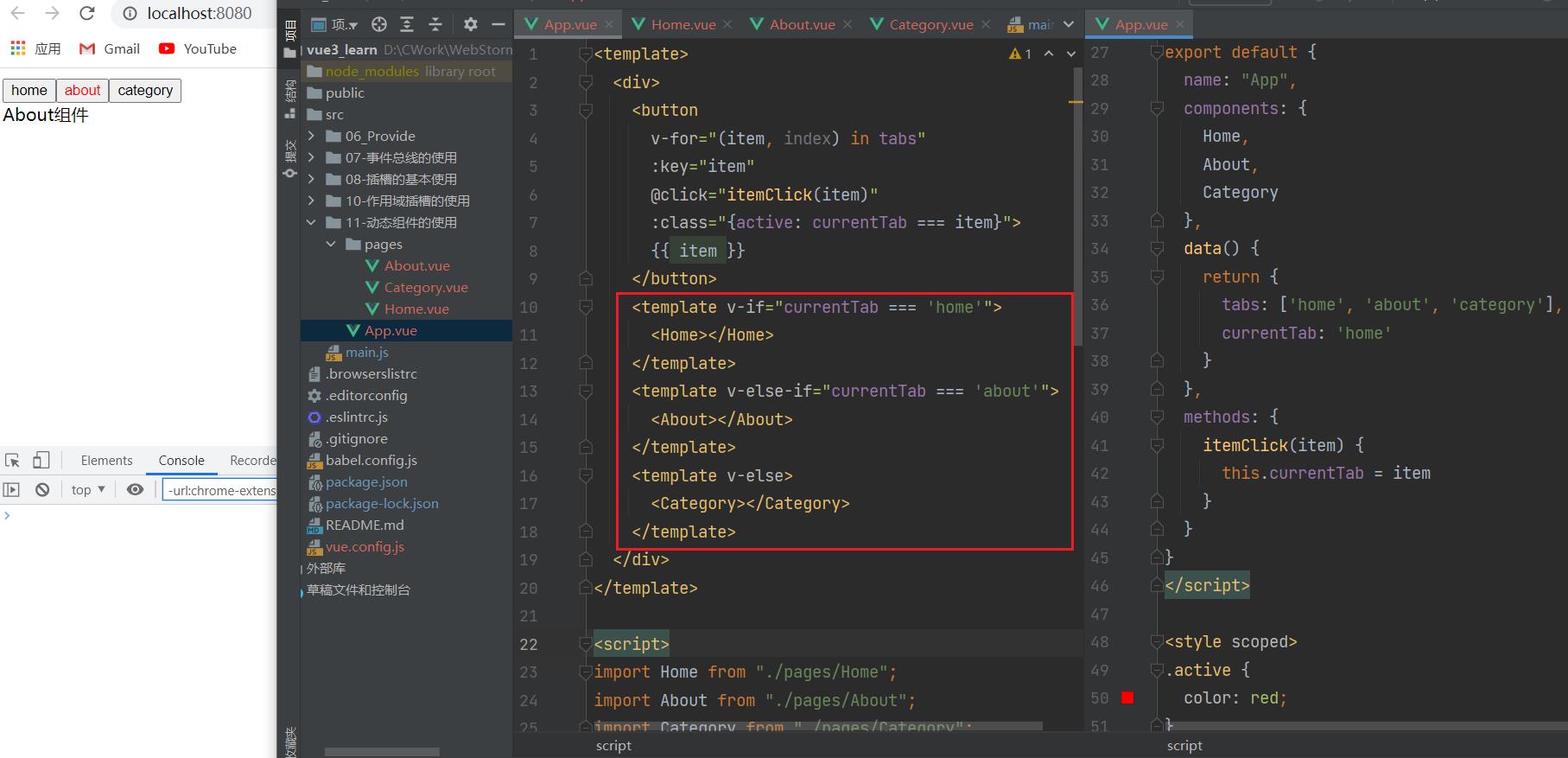
动态组件是使用 component 组件,通过一个特殊的attribute is 来实现:
这个currentTab的值需要是什么内容呢?
- 可以是通过component函数注册的组件;
- 在一个组件对象的components对象中注册的组件;

二、动态组件的传值
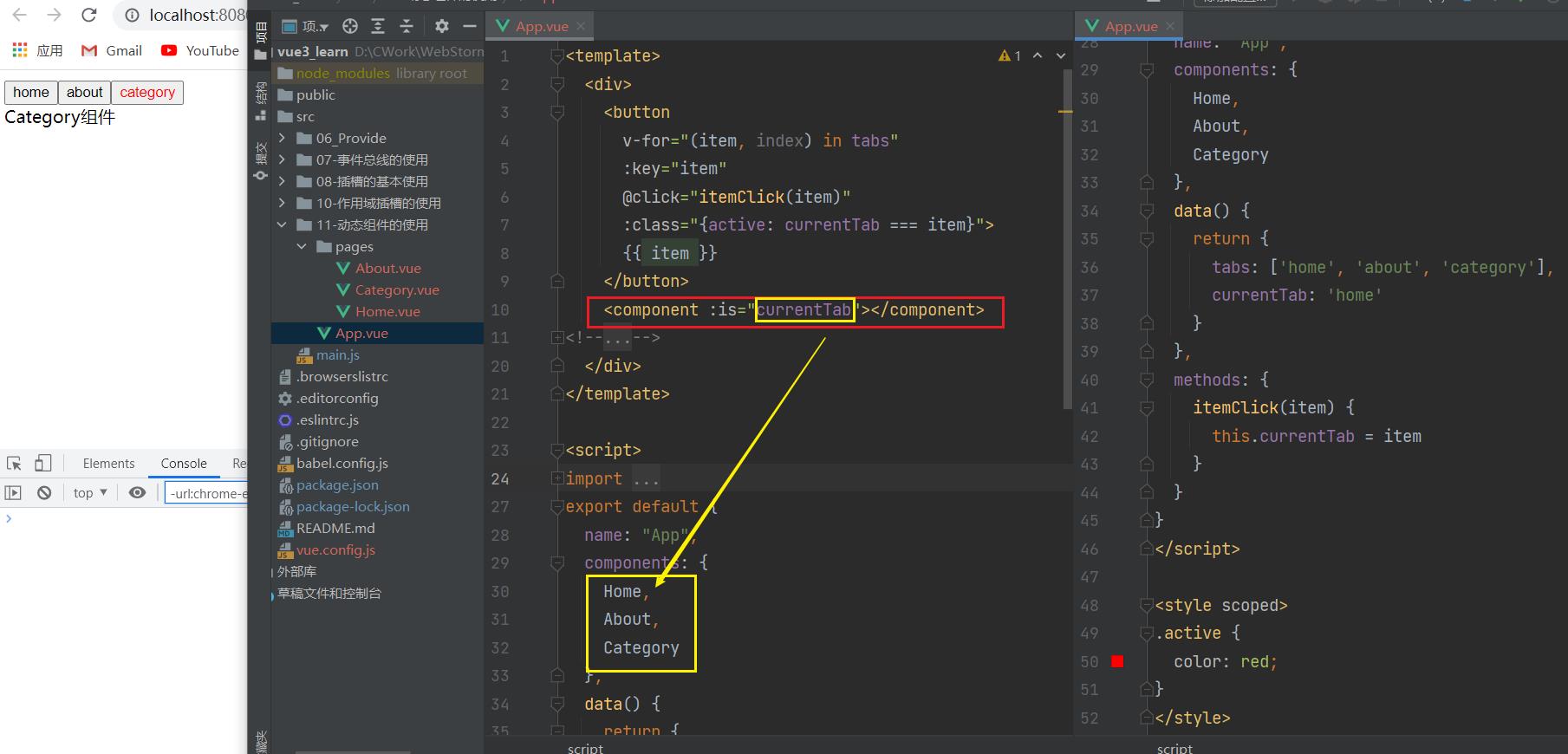
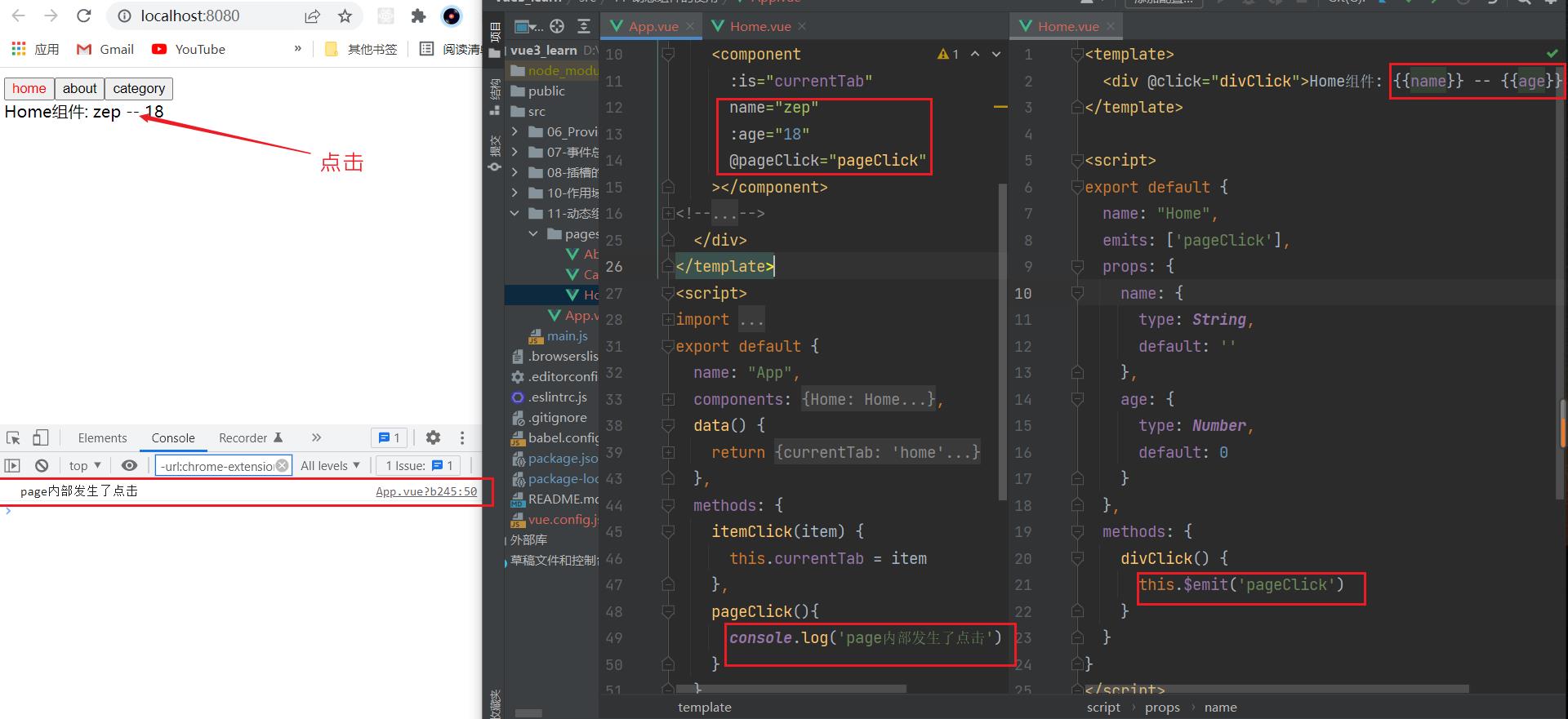
如果是动态组件我们可以给它们传值和监听事件吗?
- 也是一样的;
- 只是我们需要将属性和监听事件放到component上来使用;

三、认识keep-alive
我们先对之前的案例中About组件进行改造:
- 在其中增加了一个按钮,点击可以递增的功能;

比如我们将counter点到10,那么在切换到home再切换回来about时,状态是否可以保持呢?
- 答案是否定的;
- 这是因为默认情况下,我们在切换组件后,about组件会被销毁掉,再次回来时会重新创建组件;
但是,在开发中某些情况我们希望继续保持组件的状态,而不是销毁掉,这个时候我们就可以使用一个内置组件:keep-alive。

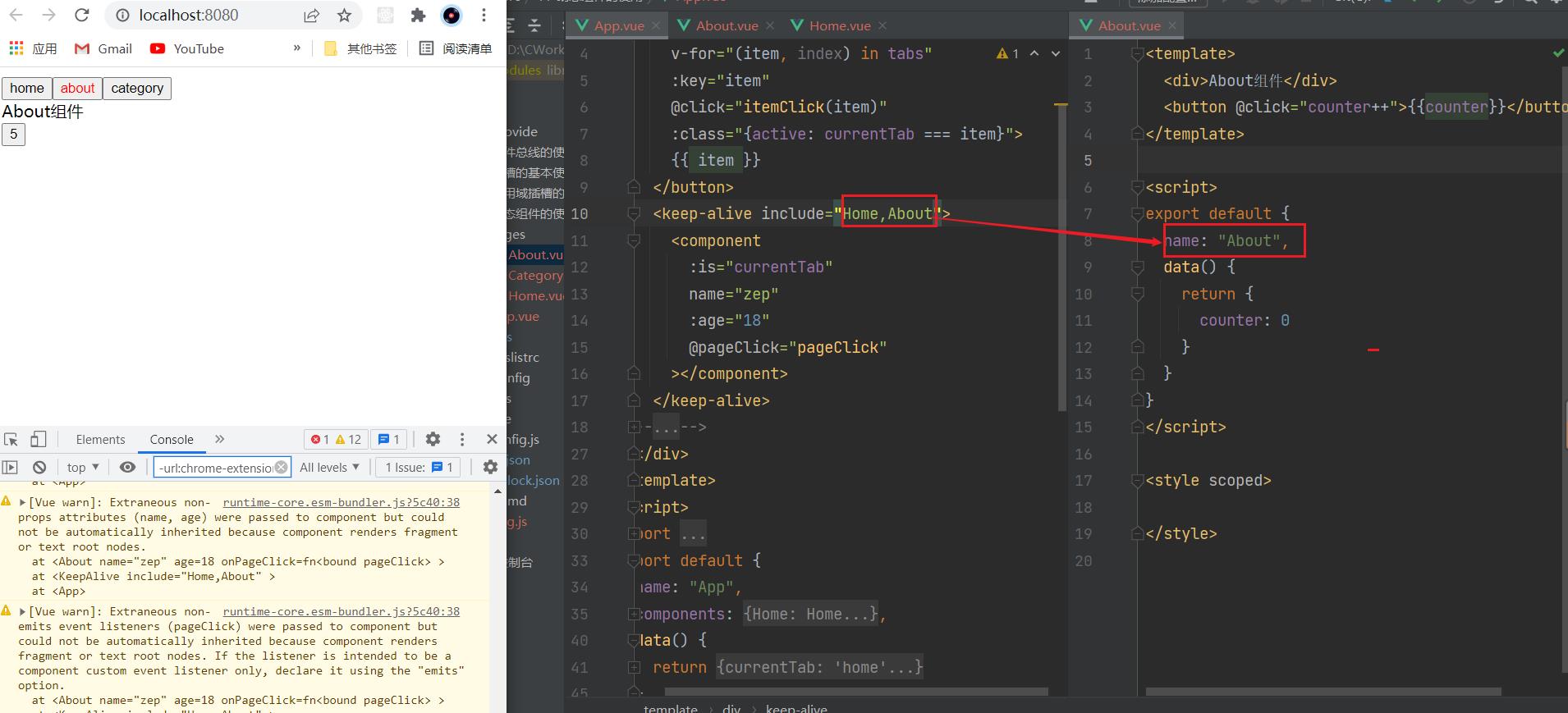
四、keep-alive属性
keep-alive有一些属性:
-
include - string | RegExp | Array。只有名称匹配的组件会被缓
存;

-
exclude - string | RegExp | Array。任何名称匹配的组件都不
会被缓存; -
max - number | string。最多可以缓存多少组件实例,一旦达
到这个数字,那么缓存组件中最近没有被访问的实例会被销毁;
include 和 exclude prop 允许组件有条件地缓存:
- 二者都可以用逗号分隔字符串、正则表达式或一个数组来表示;
- 匹配首先检查组件自身的 name 选项;

五、缓存组件的生命周期
对于缓存的组件来说,再次进入时,我们是不会执行created或者mounted等生命周期函数的:
- 但是有时候我们确实希望监听到何时重新进入到了组件,何时离开了组件;
- 这个时候我们可以使用activated 和 deactivated 这两个生命周期钩子函数来监听;

以上是关于Vue动态组件和组件缓存的主要内容,如果未能解决你的问题,请参考以下文章