5-6 使用axios拦截器打印前端日志
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5-6 使用axios拦截器打印前端日志相关的知识,希望对你有一定的参考价值。
打日志是前端常用的简单的调试方式。
每次调用后端接口之前打一个日志,发送的结果的回调函数里面,我们再打一个日志。撒大声地
axios提供了拦截器功能,我们可以在拦截器里面,把请求日志和返回参数一起打印出来。
这样业务代码里面就不用去打。
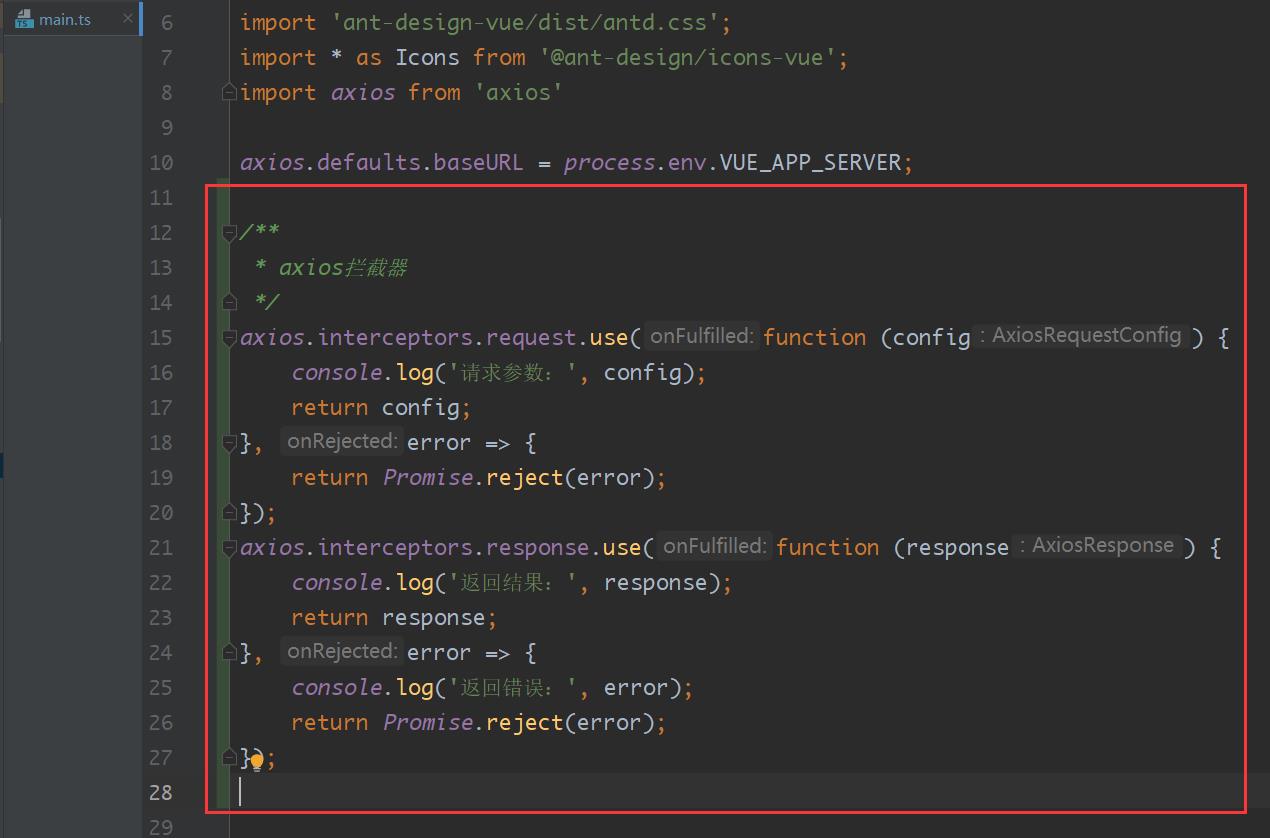
先在main.ts中添加如下:

/**
* axios拦截器
*/
axios.interceptors.request.use(function (config)
console.log('请求参数:', config);
return config;
, error =>
return Promise.reject(error);
);
axios.interceptors.response.use(function (response)
console.log('返回结果:', response);
return response;
, error =>
console.log('返回错误:', error);
return Promise.reject(error);
);
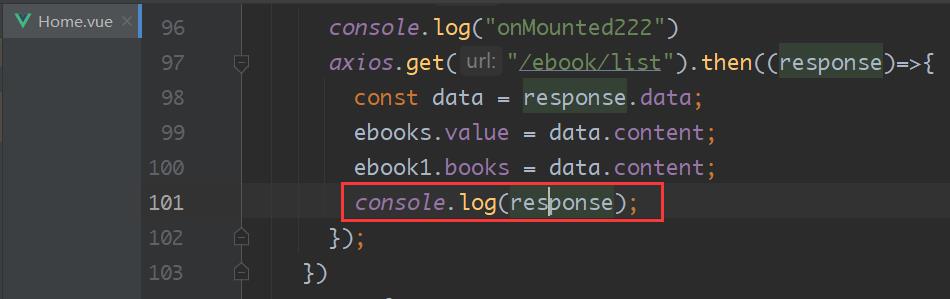
这样,如下代码可以删除:

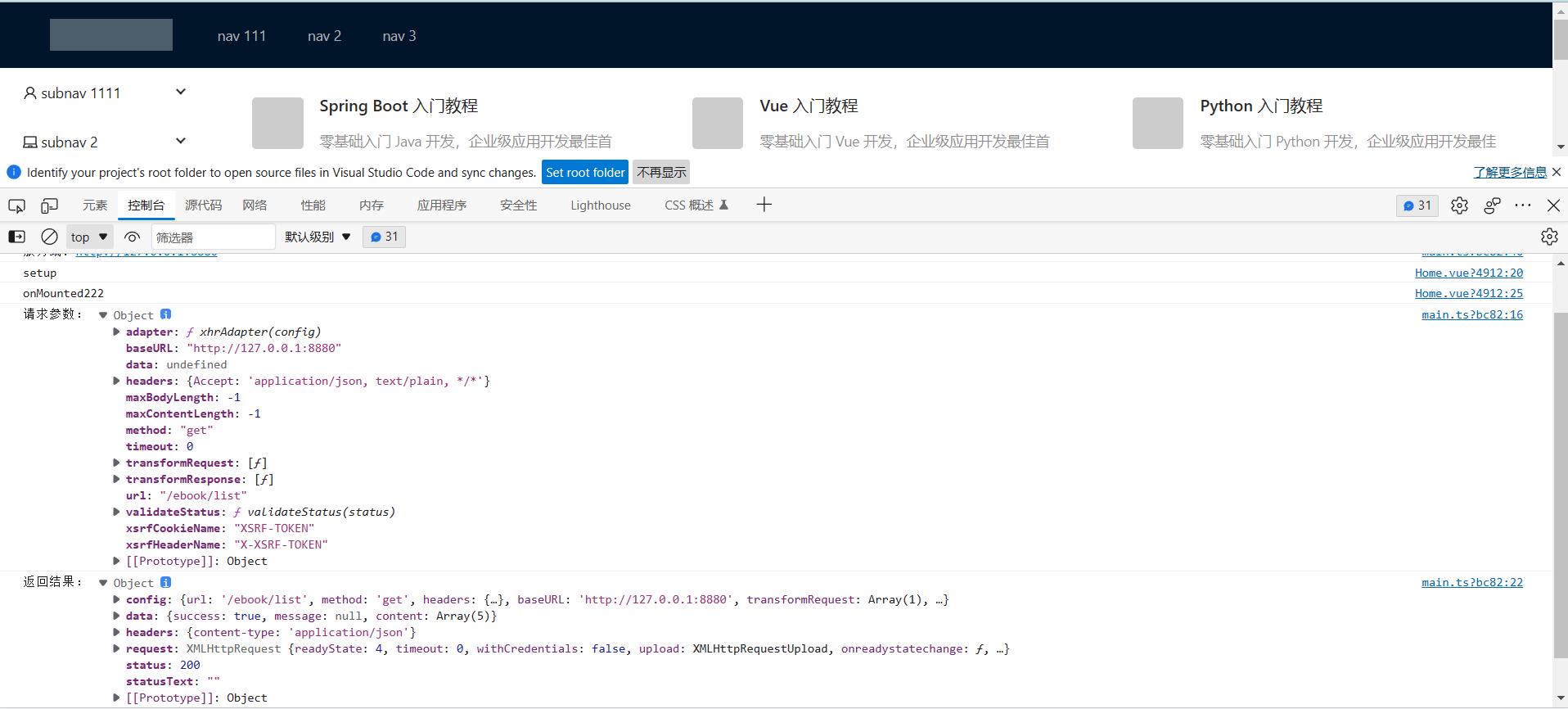
测试结果:

以上是关于5-6 使用axios拦截器打印前端日志的主要内容,如果未能解决你的问题,请参考以下文章