HTML之链接标签
Posted 辉小歌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML之链接标签相关的知识,希望对你有一定的参考价值。
html中链接标签是一个十分重要的标签

href:必填,表示要跳转到哪个页面- target: 表示窗口在哪里打开
- -blank 在新标签中打开
- -self 在自己的网页中打开
例子:
<a href="https://huixiaoge.blog.csdn.net" target="_blank">点击跳转</a> <!--新页面打开-->
<a href="https://huixiaoge.blog.csdn.net" target="_self">点击跳转</a> <!--本身的页面打开-->
你会发现不写target默认就是_self属性
锚链接(页面内的跳转)
- 需要一个锚标记
- 跳转到标记
在当前页面链接到指定位置
<a href="#C4">第一章 </a> //点击这里
<a id="C4">nisdnaidajdiaji </a> //跳转到这里 C4是你起的一个名字
<a href="#C4">第一章 </a> //点击这里
<a name="C4">nisdnaidajdiaji </a> //跳转到这里 C4是你起的一个名字
<!--name和id都是可以的-->
功能性链接
邮件链接: mailto:
例子:
<a href="mailto:12345678@qq.com">点击联系我</a>
QQ链接:
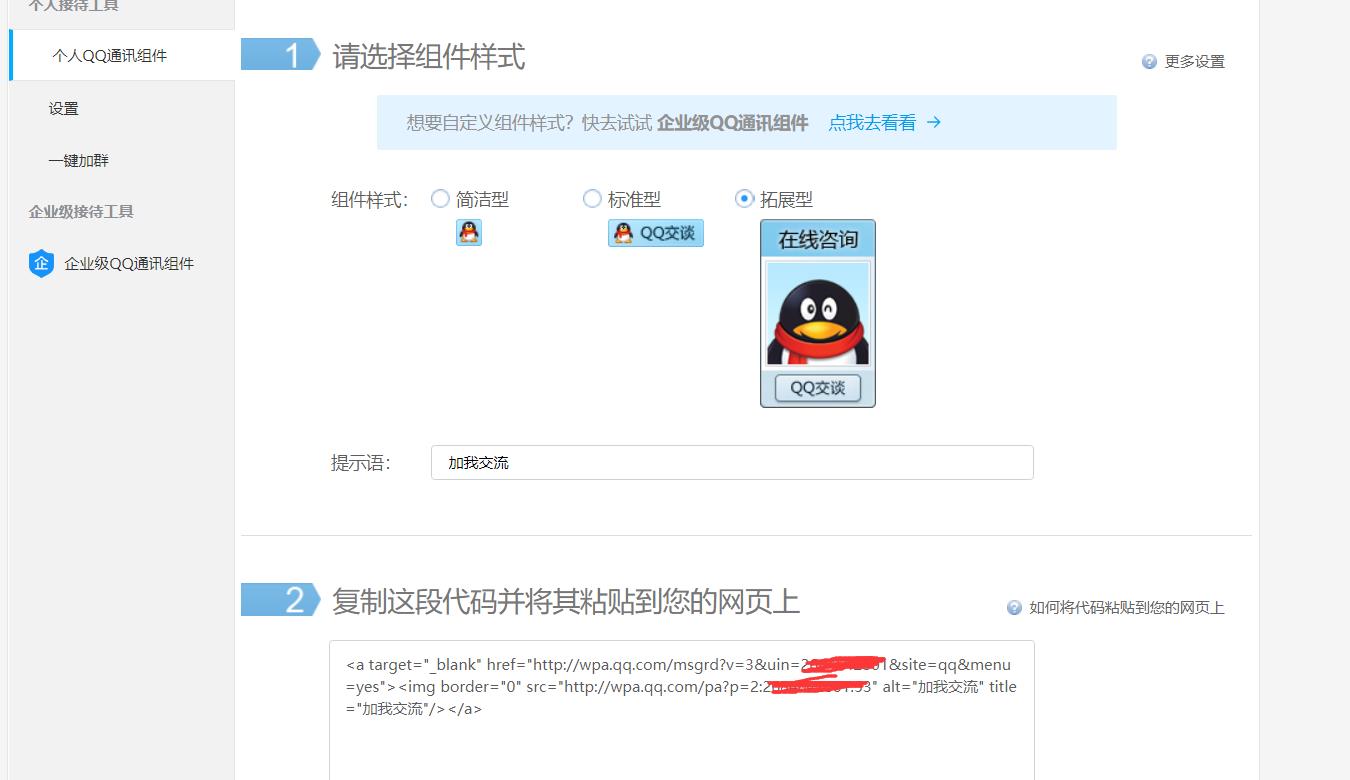
百度搜QQ推广,然后会自动的生成相应的代码

以上是关于HTML之链接标签的主要内容,如果未能解决你的问题,请参考以下文章