BootStrap笔记-Model(模式对话框)样式修改
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap笔记-Model(模式对话框)样式修改相关的知识,希望对你有一定的参考价值。
BootStrap的模式对话框比Qt的用起来简单。
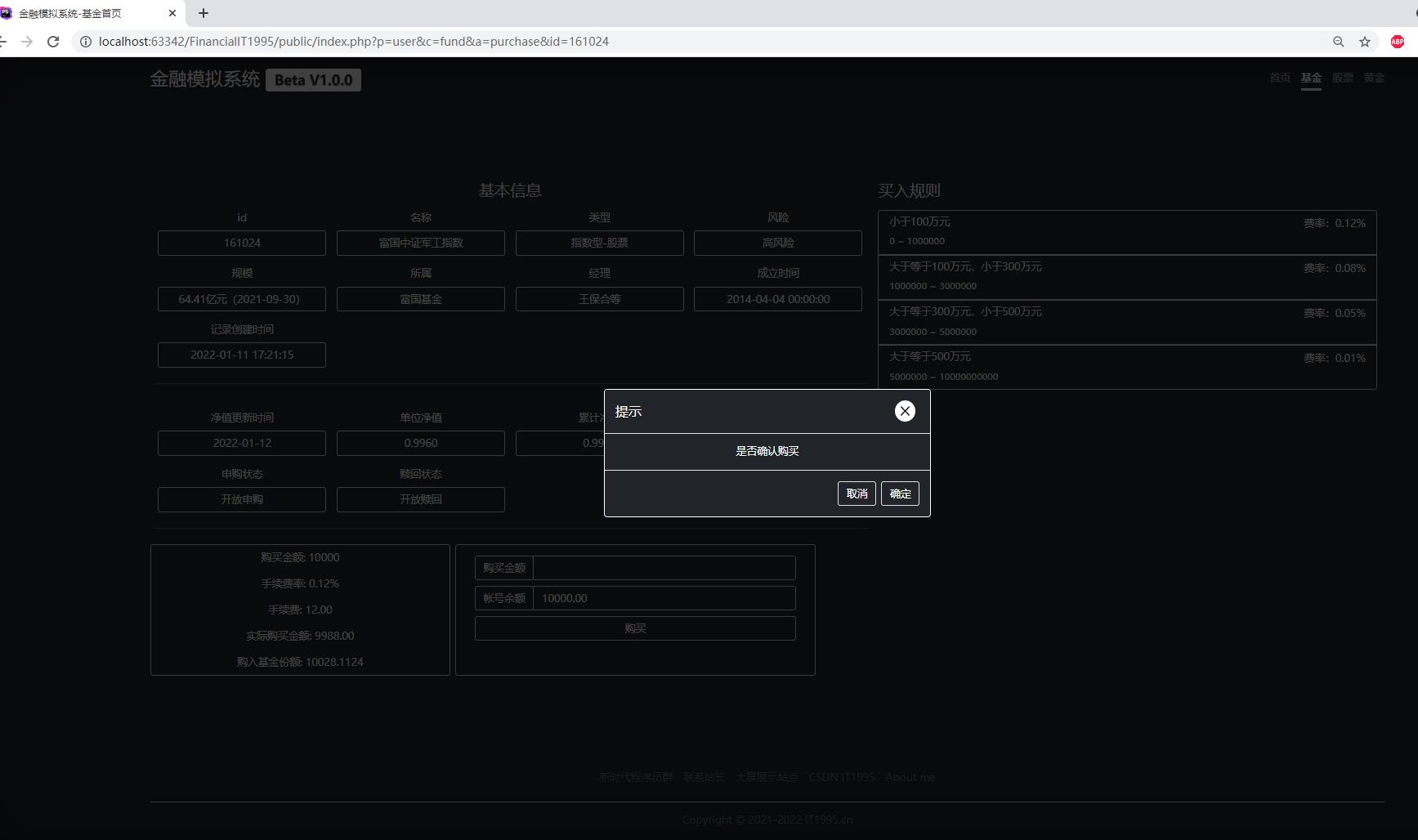
如要实现下面效果:

对应的html代码如下:
<button type="button" class="btn btn-dark border text-white w-100" data-bs-toggle="modal" data-bs-target="#exampleModalToggle">购买</button>
<div class="modal fade" style="border-color: white" id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content bg-dark text-white" style="border-color: white">
<div class="modal-header bg-dark text-white">
<h5 class="modal-title" id="exampleModalToggleLabel">提示</h5>
<button type="button" class="bg-transparent border-0" data-bs-dismiss="modal" aria-label="Close"><img src="./icon/x-circle-fill.svg"></button>
</div>
<div class="modal-body bg-dark text-white">
是否确认购买
</div>
<div class="modal-footer">
<button type="button" class="btn text-white border bg-dark" data-bs-dismiss="modal">取消</button>
<button type="button" class="btn text-white border bg-dark" onclick="purchaseProduction()">确定</button>
</div>
</div>
</div>
</div>其中点击确定后调用purchaseProduction()对应的js如下:
<script>
function purchaseProduction()
console.log("here");
</script>以上是关于BootStrap笔记-Model(模式对话框)样式修改的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 bootstrap/adminlte 在链接单击时动态生成模式对话框?