IOS钉钉微应用文件上传OSS失败
Posted A_山水子农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS钉钉微应用文件上传OSS失败相关的知识,希望对你有一定的参考价值。
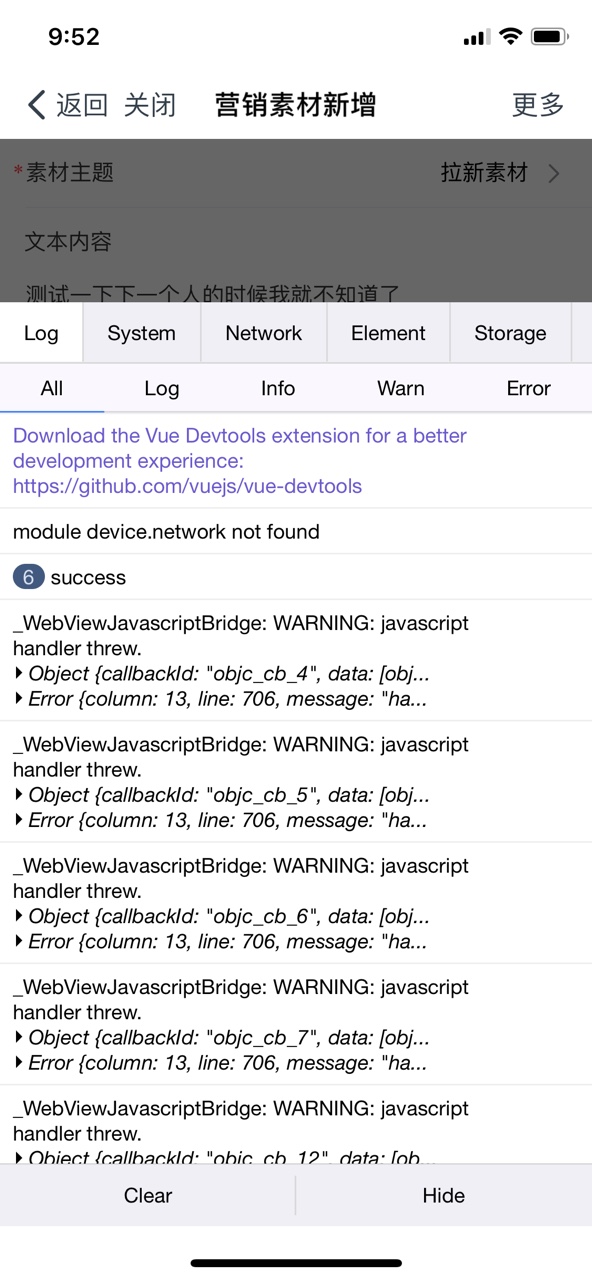
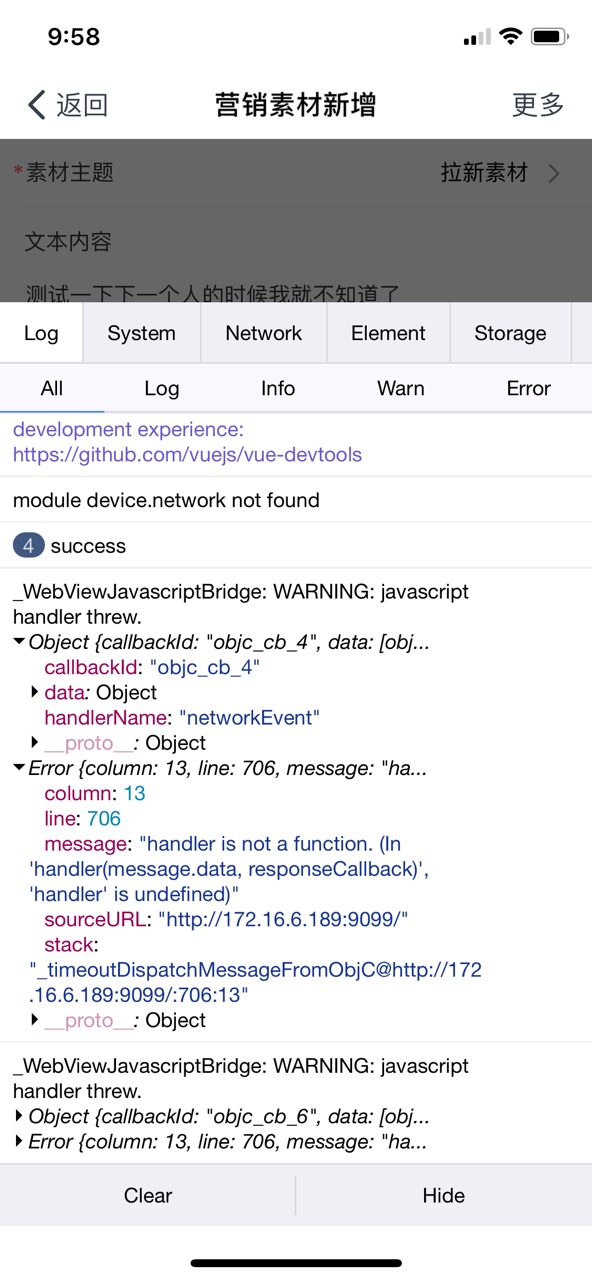
Vue开发微应用,android、PC使用OSS可以正常上传文件,ios在Safari浏览器和微信浏览器中也可以正常上传,但是在IOS钉钉微应用中上传文件失败。


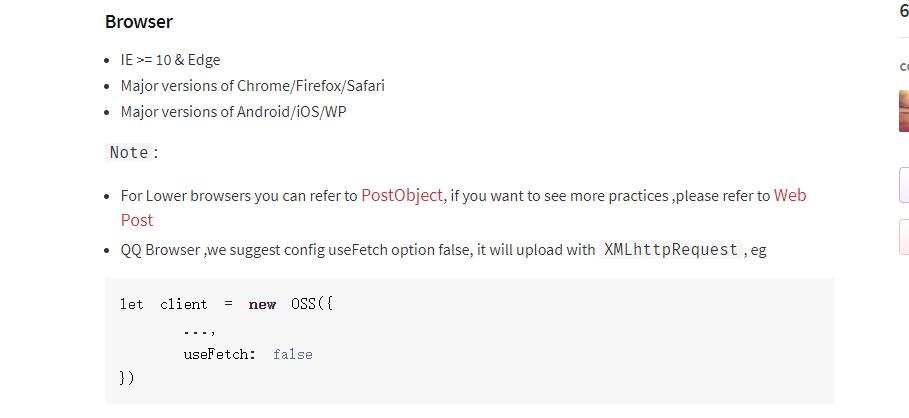
通过寻求钉钉技术协助反馈,参考:https://www.npmjs.com/package/ali-oss;钉钉与QQ浏览器情况类似,新版本中使用alioss SDK,fetch接口存在兼容问题。
在ali-oss的6.1.1版本中进行了更新:https://www.npmjs.com/package/ali-oss/v/6.1.1
安装新版OSS的JSSDK,创建OSS实例时参数对象新增useFetch: false属性。成功解决了IOS上传失败问题。
let client = new OSS(
policy: ossData.policy,
accessKeyId: ossData.accessid,
accessKeySecret: ossData.accesssecret,
bucket: ossData.bucket,
signature: ossData.signature,
useFetch: false
)
以上是关于IOS钉钉微应用文件上传OSS失败的主要内容,如果未能解决你的问题,请参考以下文章