SVG(可缩放矢量图形)基本图形绘制方法与path路径命令
Posted 刻刻帝丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG(可缩放矢量图形)基本图形绘制方法与path路径命令相关的知识,希望对你有一定的参考价值。
tip:有问题或者需要大厂内推的+我脉脉哦:丛培森 ٩( ‘ω’ )و
SVG(Scalable Vector Graphics)可缩放矢量图形
用于描述二维矢量图形的一种图形格式
很早之前SVG就出现了
相比于canvas,它更适合作一些小图标icon等等
html5支持内联SVG
它的优点如下:
- 可伸缩
- 可通过文本编辑器创建和修改
- 可被搜索、索引、脚本化或压缩
- 可在任何的分辨率下被高质量地打印
- 可在图像质量不下降的情况下被放大
canvas是js动态绘图,而svg是XML文档来描述绘图
svg-icon网址:传送门
下面我们来看一下如何使用svg绘图
#创建svg
和canvas类似,首先需要在html文档中创建标签
<svg width=300 height=300></svg>
也可以指定width与height属性
(canvas与svg如果不指定宽高,默认300×150)
不过它还有另外一种使用的形式(viewbox属性),可以看看我的另一篇文章:传送门
接下来的图形绘制和canvas很像了,就多解释了
区别是以XML标签的形式写在svg标签内部
而且为svg的css样式指定宽高不会使它等比缩放
#基本图形绘制
##直线
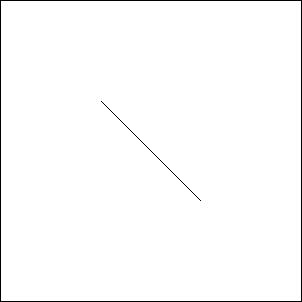
<svg width=300 height=300>
<line x1=100 y1=100 x2=200 y2=200></line>
</svg>
x1,y1 起始坐标
x2,y2 终点坐标
还需要指定css样式才能够画出来
line
stroke: #000;
(样式属性参考canvas环境对象中的属性)

##矩形
<svg width=300 height=300>
<rect x=100 y=100 width=100 height=100 rx=10 ry=10></rect>
</svg>
x,y 矩形起始坐标
width,height 矩形宽高
rx,ry 矩形圆角
rect
stroke: #000;
fill: transparent;
这里要注意矩形有默认的样式 fill: #000;
下面的也都一样

##圆形
<svg width=300 height=300>
<circle r=100 cx=150 cy=150></circle>
</svg>
r 半径
cx,cy 圆心坐标
circle
stroke: #000;
fill: transparent;

##椭圆
<svg width=300 height=300>
<ellipse rx=100 ry=60 cx=150 cy=150></ellipse>
</svg>
rx,ry 长半径/短半径
cx,cy 圆心坐标
circle
stroke: #000;
fill: transparent;

##折线
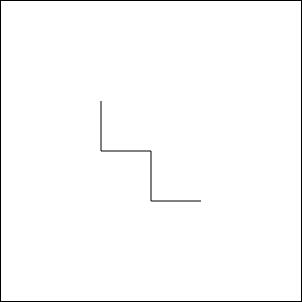
<svg width=300 height=300>
<polyline points="100 100, 100 150, 150 150, 150 200, 200 200"></polyline>
</svg>
points指定折线经过的点
横纵坐标空格隔开
多个坐标间逗号隔开
polyline
stroke: #000;
fill: transparent;

##多边形
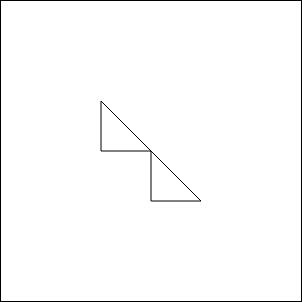
<svg width=300 height=300>
<polygon points="100 100, 100 150, 150 150, 150 200, 200 200"></polygon>
</svg>
和上面的折线差不多
只不过它的终点会连接起点
形成闭合的效果
类似于canvas中的closePath()
polygon
stroke: #000;
fill: transparent;

##文本
<svg width=300 height=300>
<text x=100 y=100>hello world!</text>
</svg>
x,y 文本起始坐标(左下)
text
font-size: 30px;

#路径命令
路径需要用path标签
它有一个属性d,我们可以添加指令来完成绘图
这要比我们上面的绘制方法简洁许多
##M/m命令与L/l命令
<!-- M/L指令 -->
<svg width=300 height=300>
<path d="M 100 100 L 200 200"></path>
</svg>
<!-- m/l指令 -->
<svg width=300 height=300>
<path d="m 100 100 l 100 100"></path>
</svg>
在这两个指令中,产生的路径是一样的
M指令相当于canvas中的moveTo()指定起始点坐标
L指令相当于canvas中的lineTo()指定中/终点坐标
区别是,M/L指令是绝对坐标(相对于svg坐标原点定位)
而m/l指令是相对坐标(相对于上一个点定位)
当然还需要添加css样式才可以绘制
path
stroke: #000;

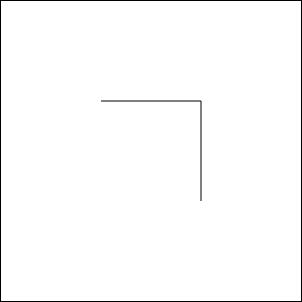
##H/h命令与V/v命令
这两个指令用来执行水平绘制与垂直绘制
同样H与V是绝对指令,h与v是相对指令
<svg width=300 height=300>
<path d="M 100 100 H 200 V 200"></path>
</svg>
等价于
<svg width=300 height=300>
<path d="M 100 100 h 100 v 100"></path>
</svg>
有默认fill样式,修改为透明
path
stroke: #000;
fill: transparent;

指定了路径原点100,100
然后水平向右移动了100px,又垂直向下移动了100px
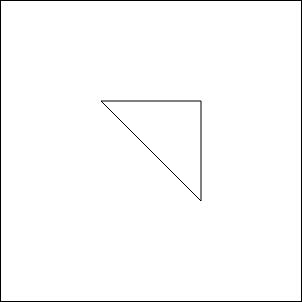
##Z/z命令
z与Z命令没有任何区别
线段绘制完毕后,添加z命令
会连接起点与终点,闭合曲线
类似于canvas中的closePath()
<svg width=300 height=300>
<path d="M 100 100 h 100 v 100 Z"></path>
</svg>
path
stroke: #000;
fill: transparent;

##A/a命令
A/a命令用来绘制弧,它有7个参数
与canvas绘制方式不同,它更强大并且复杂
首先看看这7个参数
rx、ry、x-axis-rotation、large-arc-flag、sweep-flag、x、y
rx,ry 表示绘制圆弧的x轴半径和y轴半径
x-axis-rotation 表示圆弧相对x轴的旋转角度,默认顺时针,可以是负值
large-arc-flag 表示圆弧路径是大圆弧还是小圆弧(1大圆弧、0小圆弧)
sweep-flag 表示起点到终点是顺时针还是逆时针(1顺时针、0逆时针)
x,y 终点坐标(A命令绝对坐标、a命令相对坐标)
只是看这些可能不好理解我来举个例子给大家解释一下
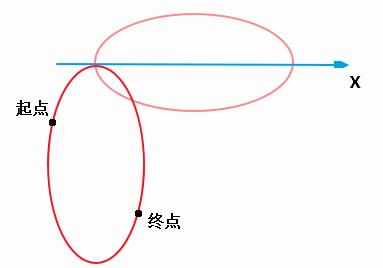
其实只要把这个圆弧看成是椭圆的一部分就好理解了
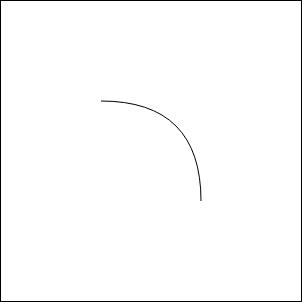
<svg width=300 height=300>
<path d="M 100 100 A 100 50 90 1 1 200 200"></path>
</svg>
path
stroke: #000;
fill: transparent;

这个例子中弧的起点是100,100
终点是200,200这个不难理解
A指令中前两个参数 100 50
就相当于我先画了一个100×50的椭圆
第三个参数90
便是将这个椭圆顺时针旋转90°
根据起点与终点
此时椭圆可以拆分为一个短路径和一个长路径
第四个参数1
便是表示选取较长的路径作为弧
第五个参数1
表示路径的方向为顺时针

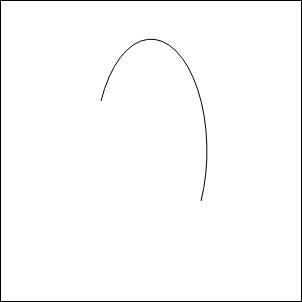
##贝塞尔曲线指令Q/T、C/S
二次贝塞尔曲线指令
Q x1 y1 , x y
T x y
三次贝塞尔曲线指令
C x1 y1 , x2 y2 , x y
S x2 y2 , x y
Q命令绘制到(x,y)的二次贝塞尔曲线,(x1,y1)为控制点
T命令绘制到(x,y)的二次贝塞尔曲线,控制点是前一个Q命令控制点的中心对称点
如果没有前一条曲线,当前点会被用作控制点。绘制出来的曲线更流畅
C命令绘制到(x,y)的三次贝塞尔曲线,(x1,y1)(x2,y2)为控制点
S命令绘制到(x,y)的三次贝塞尔曲线,(x2,y2)为新端点的控制点
第一个控制点是前一个C命令控制点的中心对称点
如果没有前一条曲线,当前点会被用作控制点。绘制出来的曲线更流畅
<svg width=300 height=300>
<path d="M 100 100 Q 200 100 200 200"></path>
</svg>
path
stroke: #000;
fill: transparent;

关于贝塞尔曲线的数学解释我在canvas写过了
这里就不再说了 → 传送门
#SVG样式属性
关于svg的css样式属性
类比于canvas中环境对象的属性
它们含义都是类似的,不多做解释了
- fill
- stroke
- stroke-width
- stroke/fill-opacity
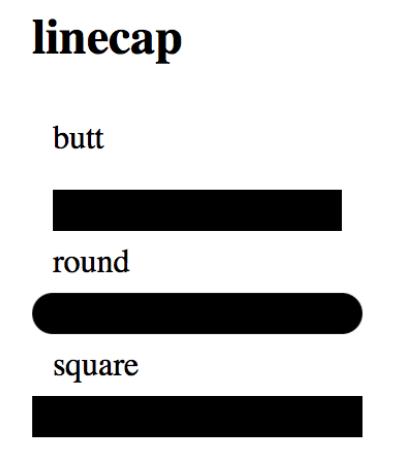
- stroke-linecap
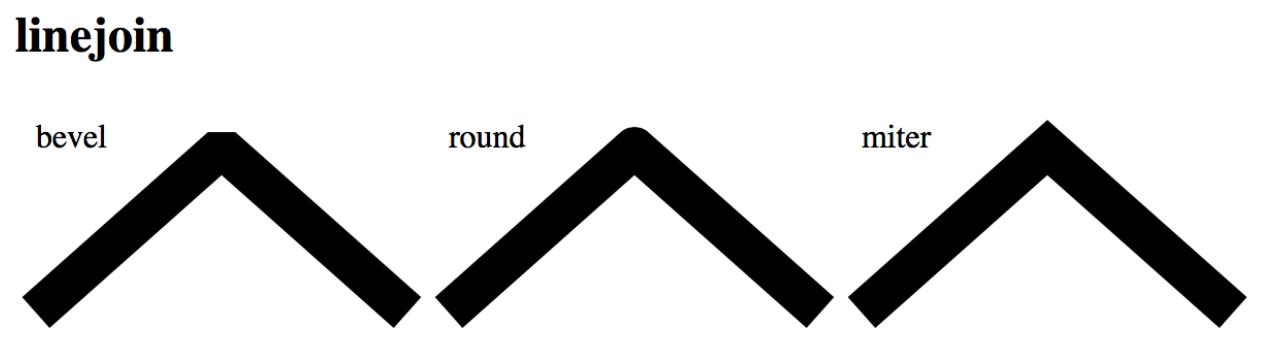
- stroke-linejoin


[==主页传送门==](http://blog.csdn.net/q1056843325)
以上是关于SVG(可缩放矢量图形)基本图形绘制方法与path路径命令的主要内容,如果未能解决你的问题,请参考以下文章