Cesium关于ellipse中的semiMinorAxis和semiMajorAxis使用回调属性&&Vue中使用图片
Posted hpugisers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cesium关于ellipse中的semiMinorAxis和semiMajorAxis使用回调属性&&Vue中使用图片相关的知识,希望对你有一定的参考价值。
Cesium中使用圆的扩散,可以采用回调函数来进行绘制,这样可以可以获得动态扩散的效果。但是做的过程中遇到一个长半轴小于短半轴的报错,在下面给出报错以及解决方案
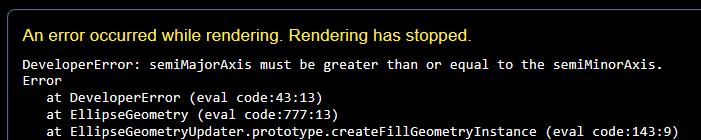
报错图片:

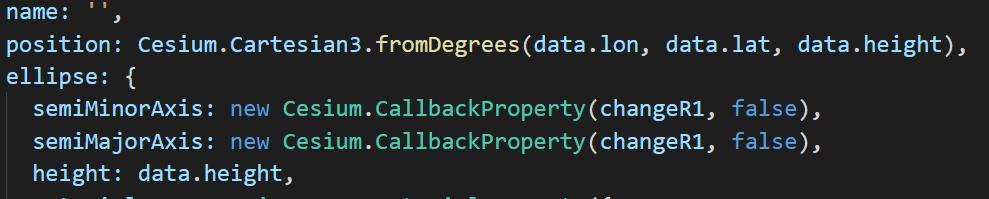
错误代码:


错误原因:
semiMinorAxis和semiMajorAxis使用同一个回调函数,并且semiMajorAxis属性要早于semiMinorAxis属性,所以造成长半轴小于短半轴。
解决方案:
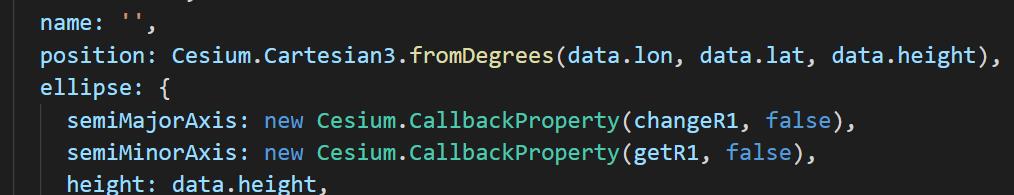
semiMinorAxis使用另一个回调函数
正确代码:
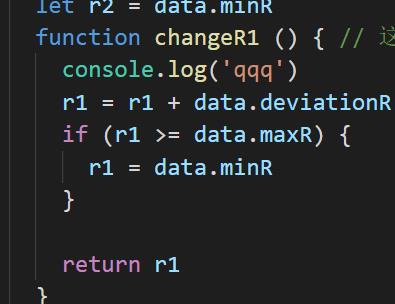
function changeR1 () // 这是callback,参数不能内传
r1 = r1 + data.deviationR
console.log(r1)
if (r1 >= data.maxR)
r1 = data.minR
return r1
function getR1 ()
return r1
 另外Cesium在Vue中使用图片,图片需要存放到static,当然如果是css中引用图片则不需要
另外Cesium在Vue中使用图片,图片需要存放到static,当然如果是css中引用图片则不需要
以上是关于Cesium关于ellipse中的semiMinorAxis和semiMajorAxis使用回调属性&&Vue中使用图片的主要内容,如果未能解决你的问题,请参考以下文章