js 怎么通过class改变样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 怎么通过class改变样式相关的知识,希望对你有一定的参考价值。
js通过class改变样式,可以使用Dom的className属性设置元素的样式。完整示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
<style type="text/css">
.themeCls
color: #000;
background-color: #f60;
line-height: 25px;
</style>
</head>
<body style="background-color:#ccc;">
<span id="theme">这是一段测试文本<br />用来测试js通过class改变样式</span>
<script type="text/javascript">
var domTheme = document.getElementById("theme");
theme.className = "themeCls";
</script>
</body>
</html>
具体操作步骤如下:
1、新建一个html文件,命名为t.html。

2、打开t.html。

3、在t.html中写入html结构代码,其中设置需要添加class类的元素的ID为“theme”。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
</head>
<body style="background-color:#ccc;">
<span id="theme">这是一段测试文本<br />用来测试js通过class改变样式</span>
</body>
</html>

4、设置一个css类,命名为”themeCls”,用于在javascript操作时给元素添加clsss。”themeCls”类为了方便观察效果,设置css规则为字体颜色为黑色#000,背景为橙色#f60,行高为25像素。代码如下:
<style type="text/css">
.themeCls
color: #000;
background-color: #f60;
line-height: 25px;
</style>

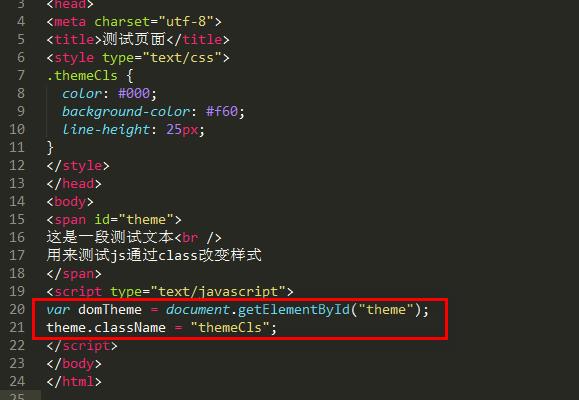
5、编写javascript代码,获取ID为“theme”的元素并设置元素的class类为“themeCls”,代码如下:
<script type="text/javascript">
var domTheme = document.getElementById("theme");
domTheme .className = "themeCls";
</script>

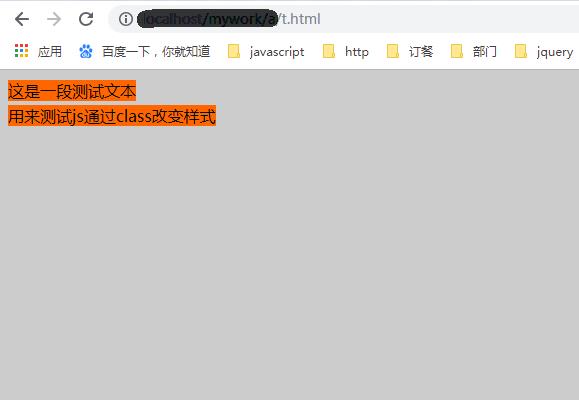
6、打开浏览器,浏览t.html页面,发现页面中”这是一段测试文本用来测试js通过class改变样式”这一段文本字体颜色呈现黑色,背景呈现橙色,说明我们为元素添加class类“themeCls”成功了。

需要准备的材料分别是:电脑、html编辑器、浏览器。
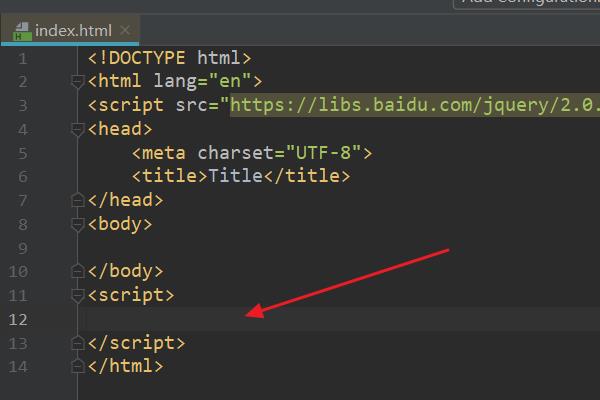
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html的<script>标签中,输入js代码:$('body').css('background-color', 'blue');。

3、浏览器运行index.html页面,此时发现body的背景颜色class被调整为了蓝色。

<tbody>
<tr>
<td>js实现class的样式的修改、添加、删除</td>
<td>
<a e_value="g_sn" ename="商品编码" class="goods_sale_property" href="javascript:void(0);">商品编码</a>
<a e_value="pdt_sn" ename="商品货号" class="goods_sale_property" href="javascript:void(0);">商品货号</a>
<a e_value="pdt_name" ename="规格名称" class="goods_sale_property" href="javascript:void(0);">规格名称</a>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td><a onclick="selectAll()" style="color:#F00">全选</a> </td>
<td><a onclick="selectNotAll()" style="color:#F00">全不选</a></td>
</tr>
</tbody>
</table>
<script>
$('.goods_sale_property').click(function()//单独a标签点击添加class
if($(this).hasClass('goods_sale_property_checked'))
$(this).removeClass('goods_sale_property_checked');
else
$(this).addClass('goods_sale_property_checked');
);
function selectAll()//全选添class
$('.goods_sale_property').each(function(i)
$(this).addClass('goods_sale_property_checked');
);
function selectNotAll()//全选删除class
$('.goods_sale_property').each(function(i)
$(this).removeClass('goods_sale_property_checked');
);
</script> 参考技术C <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.class
color: #000;
</style>
</head>
<body>
<p class="test">原来是黑色的, 通过js变蓝</p>
<script>
window.onload = function()
var e = document.getElementsByClassName("test");
e[0].style.color = "blue";
</script>
</body>
</html>本回答被提问者采纳 参考技术D .awidth:100px;height:100px;background-color:red;
以上是关于js 怎么通过class改变样式的主要内容,如果未能解决你的问题,请参考以下文章