TypeScript 实用程序类型:选择和省略
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript 实用程序类型:选择和省略相关的知识,希望对你有一定的参考价值。
🌊 作者主页:海拥
🌊 作者简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员
🌊 粉丝福利:粉丝群 每周送13本书,不定期送各种小礼品
直接跳到末尾 去评论区领书
我们将在本文中深入探讨 PickOmit
它们都用于创建一个新类型,只有原始类型的一组选项。
但是,它们的工作方式略有不同。我们来看看高层的区别。
Pick只拿你定义你想要的物品
Omit将选择你未定义的所有项目以省略
所以两者的结果非常相似,这取决于你的需要你可能喜欢哪一个。
TypeScript Pick 实用程序类型
我使用我之前使用的相同示例:用户界面。
interface User
id?: number;
firstname: string;
lastname?: string;
age: number;
telephone?: number;
twitter?: string;
现在假设我们想要一个单独的类型,它只能传递全名,所以它不需要任何其他字段?
我们可以定义一个新类型,我们可以在其中定义我们想要使用的字段。
type UserFullname = Pick<User, 'firstname' | 'lastname'>;
const userName: UserFullname =
firstname: 'Chris',
lastname: 'Bongers',
;
我们的用户名变量现在用于确保只设置这两个字段。
你可能已经发现了分隔符|。它用作分隔符,它将选择两个字段。
在使用不同的返回类型时,你可能经常需要这种类型的操作,你可能希望排除特定的字段。但是你也可以考虑仅从更大对象中获取特定字段的子组件。
TypeScript Omit 实用程序类型与Pick类型一样,Omit可用于修改现有接口或类型。然而,这个工作反过来。
它将删除你定义的字段。当我们想创建一个用户时,我们想从我们的用户对象中删除该字段id。
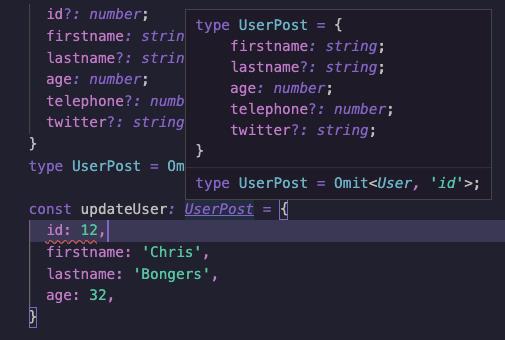
type UserPost = Omit<User, 'id'>;
const updateUser: UserPost =
firstname: 'Chris',
lastname: 'Bongers',
age: 32,
;
即使 ourid已经是一个条件字段,它现在已经完全从类型中删除了,所以我们甚至不能传递它!

这就是下一篇文章的用例Pick和用例Omit。我们将更详细地了解它们组合时的强大程度。
🥇 评论区抽粉丝送书啦
💌 欢迎大家在评论区提出意见和建议! (抽三位幸运儿送书,实物图如下)💌

《数据结构和算法基础(Java语言实现)》
【内容简介】
通俗易懂,系统全面:内容由预备知识→数据结构→常用算法→商业实战层层推进,手把手教你从零开始编写数据结构和算法;
案例典型,实战性强:深入JDK源码讲解数据结构和算法的实现原理,用案例训练实战,用代码落实理论;附赠资源,在线答疑:不仅附赠案例源代码,而且读者可进入作者个人开源社区,随时与作者交流,学习最新最全的前沿编程技术
也有不想靠抽,想自己买的同学可以参考下面的链接
京东自营购买链接:
当当自营购买链接:
✨ 写在最后的
需要 顶级全栈开发自由职业者 来消除你的开发困境?可以通过下方小卡片获取博主的联系方式,记得备注CSDN👇👇👇
以上是关于TypeScript 实用程序类型:选择和省略的主要内容,如果未能解决你的问题,请参考以下文章