jQuery如何实现类似JSTL的功能进行前后端分离?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery如何实现类似JSTL的功能进行前后端分离?相关的知识,希望对你有一定的参考价值。
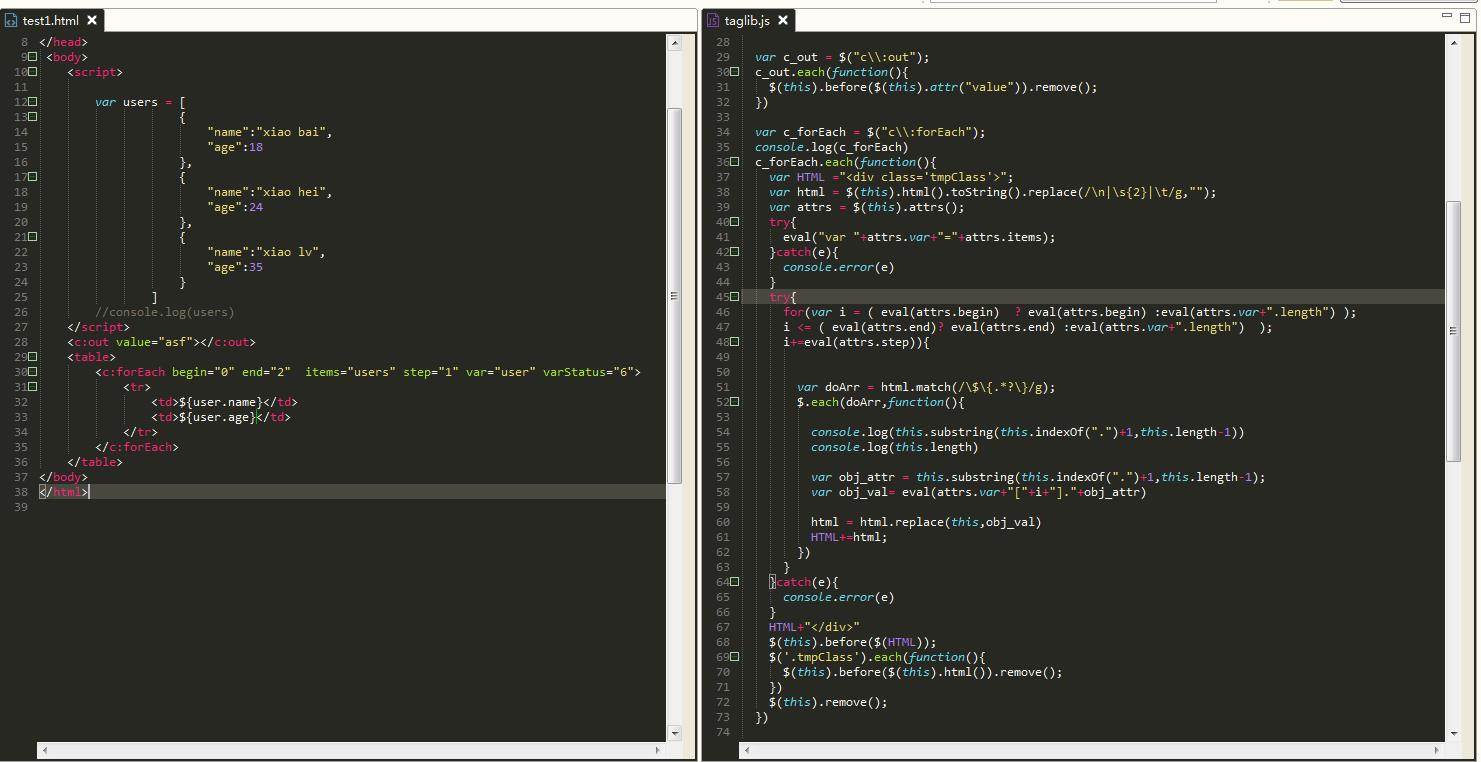
作为互联网开发者,不可不知的应用分层:数据层>服务层>逻辑控制层>视图层。而在web开发中,视图层通常通俗指的是JSP/html。了解JSP的同学都应该知道,JSP有特有的JSTL和EL表达式。我现在有这样一个前后端分离的需求。具体需求是:在HTML中实现类似JSTL中的功能。目前我已经实现了一个简单的demo,demo实现原理:用HTML的xmlns(命名空间)进行自定义标签:<c:forEach></c:forEach>再定义<c:forEach>标签的样式为隐藏,通过jQuery来获取<c:forEach>上的属性“items”和“var”和html文本进行迭代遍历出字符串。然后将迭代出来的字符串,放到<c:forEach>自身的前面。然后移除<c:forEach>元素本身。但是在这上面遇到了问题。具体问题:在<c:forEach>中嵌套<tr>时,居然嵌套不上。代码截图如下:

还有html不解析el表达式。换成jsp页面导入jstl标签库。 参考技术A 因为你这是html,jsp用的服务端渲染,这里你要用前端js渲染
以上是关于jQuery如何实现类似JSTL的功能进行前后端分离?的主要内容,如果未能解决你的问题,请参考以下文章