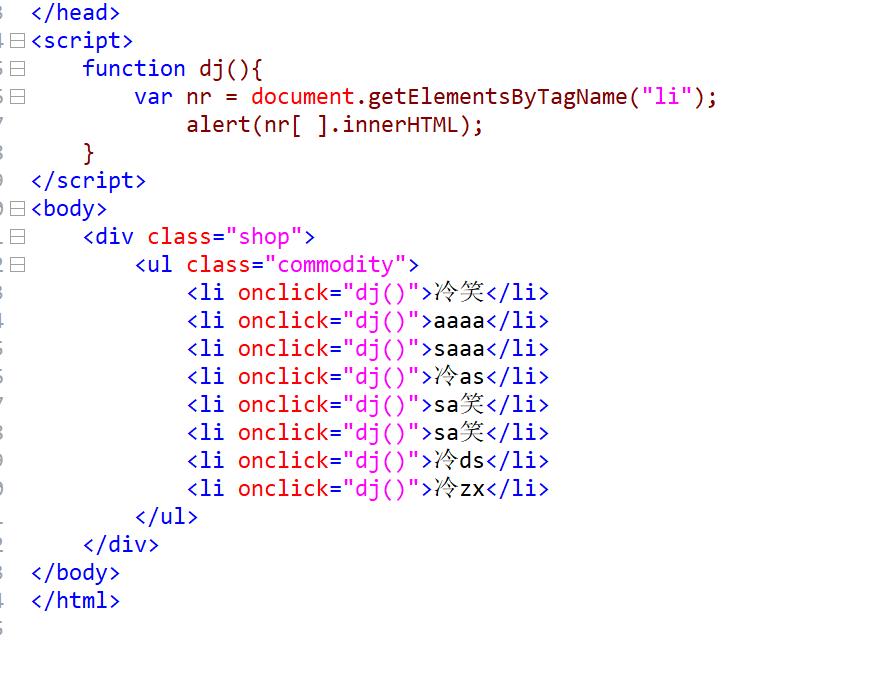
javascript,有很多个li,给每个li写同一个单击事件,怎么让它实现点击其中一个li,弹出对应的innerHTML.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript,有很多个li,给每个li写同一个单击事件,怎么让它实现点击其中一个li,弹出对应的innerHTML.相关的知识,希望对你有一定的参考价值。
我知道可以给每个li写不同事件,但是有很多个li呢?

您好,您可以将声明放在函数外面。没必要写onclick属性在标签内
var nr=document.getElementsByTagName('li');
for(i = 0; i< nr.length ; i++)
nr[i].onclick = function()
alert( this.innerhtml )
以上是关于javascript,有很多个li,给每个li写同一个单击事件,怎么让它实现点击其中一个li,弹出对应的innerHTML.的主要内容,如果未能解决你的问题,请参考以下文章
php或者JS或者CSS怎么删除ul中最后一个li的border-bottom