React目录结构详细解析
Posted 先知丨先觉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React目录结构详细解析相关的知识,希望对你有一定的参考价值。
总览
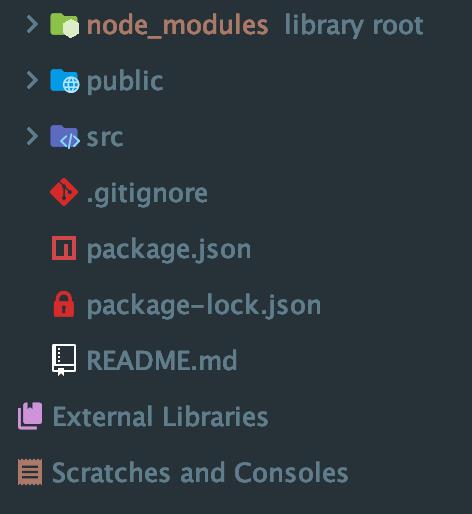
WebStorm创建工程后目录结构如图所示:


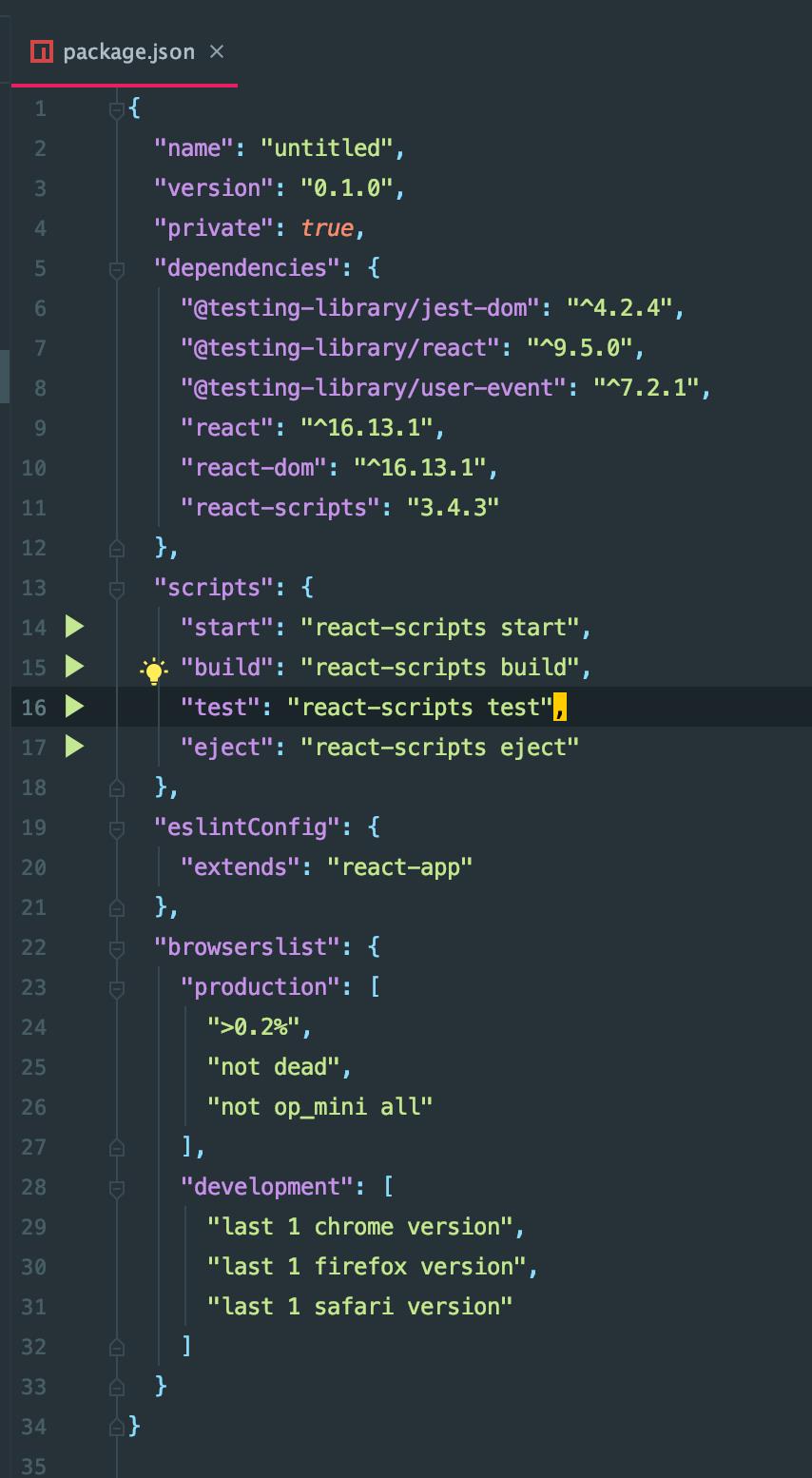
1、package.json
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
负责 管理 整个项目用到的 依赖包 列表配置 以及 项目打包的一些脚本命令 scripts 配置
1.1 name字段
项目工程名称
"name": "untitled"
项目名称为untitled
1.2 version字段
项目版本号
"version": "0.0.1"
项目版本号为 0.0.1
1.3 private字段
发布配置
"private": true
“private”: true在package.json中设置,那么npm将拒绝发布它。这是一种防止意外发布私有存储库的方法。
1.4 dependencies字段
dependencies字段指定了项目运行所依赖的模块。
"dependencies":
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.3"
- 指定版本:比如1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。
- (tilde)+指定版本:比如1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。
- ^号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则**号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
- latest:安装最新版本。
1.5 scripts字段
scripts指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。
下面的设置指定了npm run start、npm run build、npm run test、npm run eject时,所要执行的命令
"scripts":
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
1.6 eslintConfig字段
Eslint配置
"eslintConfig":
"extends": "react-app",
"rules":
"no-console":1
上面代码,配置了不让输出,否则会warning。
eslint规则(no-console的值):
“off” 或者 0:关闭规则。
“warn” 或者 1:打开规则,并且作为一个警告(不影响exit code)。
“error” 或者 2:打开规则,并且作为一个错误(exit code将会是1)。
1.7 browserslist字段
"browserslist":
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
browserlist是一个前端项目配置工具,功能是在前端工具之间共享目标环境的浏览信息
比如我们项目构建的时候一般会用到babel,postCss等等,提供了对应的浏览器信息后,他们就会针对浏览器信息采取不同的编译策略。
The config to share target browsers and Node.js versions between different front-end tools.
2、public文件夹

2.1 favicon.ico

是浏览器tab上图标,也是这个项目的一个标志,也可以说是代表一个公司的标志。可以替换。
2.2 index.html

项目的入口文件,引用了第三方类库啊,还可以引入cdn
<div id="root"></div>是项目的总容器,所有的内容存储在这个容器中。这个容器有且只能有一个。
2.3 Robots.txt
# https://www.robotstxt.org/robotstxt.html
User-agent: *
Disallow:
可以对特定网页进行屏蔽
可以参考:https://blog.csdn.net/weixin_30955341/article/details/94896204
2.4 manifest.json
扩展的配置文件,指明了扩展的各种信息
// 必须的字段3个
"name": "MyExtension", // 扩展名称
"version": "1.0", // 版本。由1到4个整数构成。多个整数间用"."隔开
"manifest_version": 2, // manifest文件版本号。Chrome18开始必须为2
"description": "", // 描述。132个字符以内
"icons":
"16": "image/icon-16.png",
"48": "image/icon-48.png",
"128": "image/icon-128.png"
, //扩展图标。推荐大小16,48,128
"default_locale": "en", // 国际化
"page_action":
"default_icon": "image/icon-48.png",
"default_title": "My Test",
"default_popup": "html/page.html"
, //地址栏最后附加图标。含图标及行为等
"theme": , // 主题,用于更改整个浏览器的外观
"app": , // 指定扩展需要跳转到的URL
// 根据需要提供
"background":
"scripts": [
"lib/jquery-3.3.1.min.js",
"js/background.js"
] ,
"page":"html/background.html"
,// 指定扩展进程的background运行环境
可参考官方文档: https://developer.chrome.com/extensions/manifest
3、src文件夹
src文件夹存放的是这个项目的核心内容,也就是我们的主要工作区域。其中,index.js文件是和index.html进行关联的文件的唯一接口
3.1 index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
ReactDOM.render()的作用是将的内容渲染到根“root”中去。
document.getElementById(‘root’)中的"root"便是index.html中的"root"了,便是引用页面内容了。在这里,也可以写一些内容(结构,样式,逻辑)是整个项目的根组件
能够引用的原因是文档内容的头部,有import App from ‘./App’;内容,就是为了将App.js的内容引入到index.js文件中。
3.2 App.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App()
return (
<div className="App">
<header className="App-header">
<img src=logo className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
export default App;
export default App;是为了将App公开,index.js才能够引用.
return的内容是类似于html结构的内容,就是jsx,jsx语法是react的主要语法。内部的div的className是为了区分html语法的一个类名,这个是div的样式引用。在这个文件中,只能用一个div容器,如果在div的同级目录添加别的内容,便会报错
className=“App”,是引用到App.css的样式。注意,页面内容样式是就近原则,首先用App.css的样式,App.css是组件的样式,index.css是全局的样式。
以上是关于React目录结构详细解析的主要内容,如果未能解决你的问题,请参考以下文章